SMIL
SMIL
(Synchronized Multimedia Integration Language)
- Standard definovaný W3C
- Lze pomocí něj animovat atributy SVG objektů
- Můžeme s ním definovat také cestu animace
- Obsahuje eventy jako Javascript
- Lze měnit parametry XML i CSS
- Co je DOM?
- https://css-tricks.com/guide-svg-animations-smil/
4 základní tagy pro animaci
- animate
- set
- animateMotion
- animateTransform
animate
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<rect id="rectangle" x="400" y="100" width="400" height="200"
fill="yellow" stroke="navy" stroke-width="10" />
<animate xlink:href="#rectangle" fill="freeze" dur="5s" begin="1s"
from="yellow" to="#FFFFFF" calMode="linear" attributeName="fill"/>
</svg>set
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<rect id="rectangle" x="400" y="100" width="400" height="200"
fill="yellow" stroke="navy" stroke-width="10" />
<set xlink:href="#rectangle" attributeName="fill" to="black"
begin="2s" dur="5s" />
</svg>animateMotion
<svg width="1000px" height="1000px">
<circle cx="0" cy="50" r="15" fill="blue"
stroke="black" stroke-width="1">
<animateMotion path="M 0 0 H 300 Z" dur="3s"
repeatCount="indefinite" />
</circle>
</svg>animateTransform
<svg width="1000px" height="1000px">
<rect x="0" y="50" width="15" height="34" fill="blue"
stroke="black" stroke-width="1">
<animateTransform
attributeName="transform"
begin="0s"
dur="20s"
type="rotate"
from="0 60 60"
to="360 100 60"
repeatCount="indefinite" />
</rect>
</svg>Řetězení animace
<svg width="600" height="100" xmlns="http://www.w3.org/2000/svg">
<rect id="BlueSquare" stroke="blue" height="80" width="23"
stroke-width="5" fill="#ffffff">
<animate attributeName="x" attributeType="XML" begin="g_anim.end"
dur="3s" fill="freeze" from="0" to="300"/>
</rect>
<rect id="GreenSquare" stroke="green" height="80" width="67"
stroke-width="5" fill="#ffffff">
<animate id="g_anim" attributeName="x" attributeType="XML"
begin="0s" dur="6s" fill="freeze" from="300" to="0"/>
</rect>
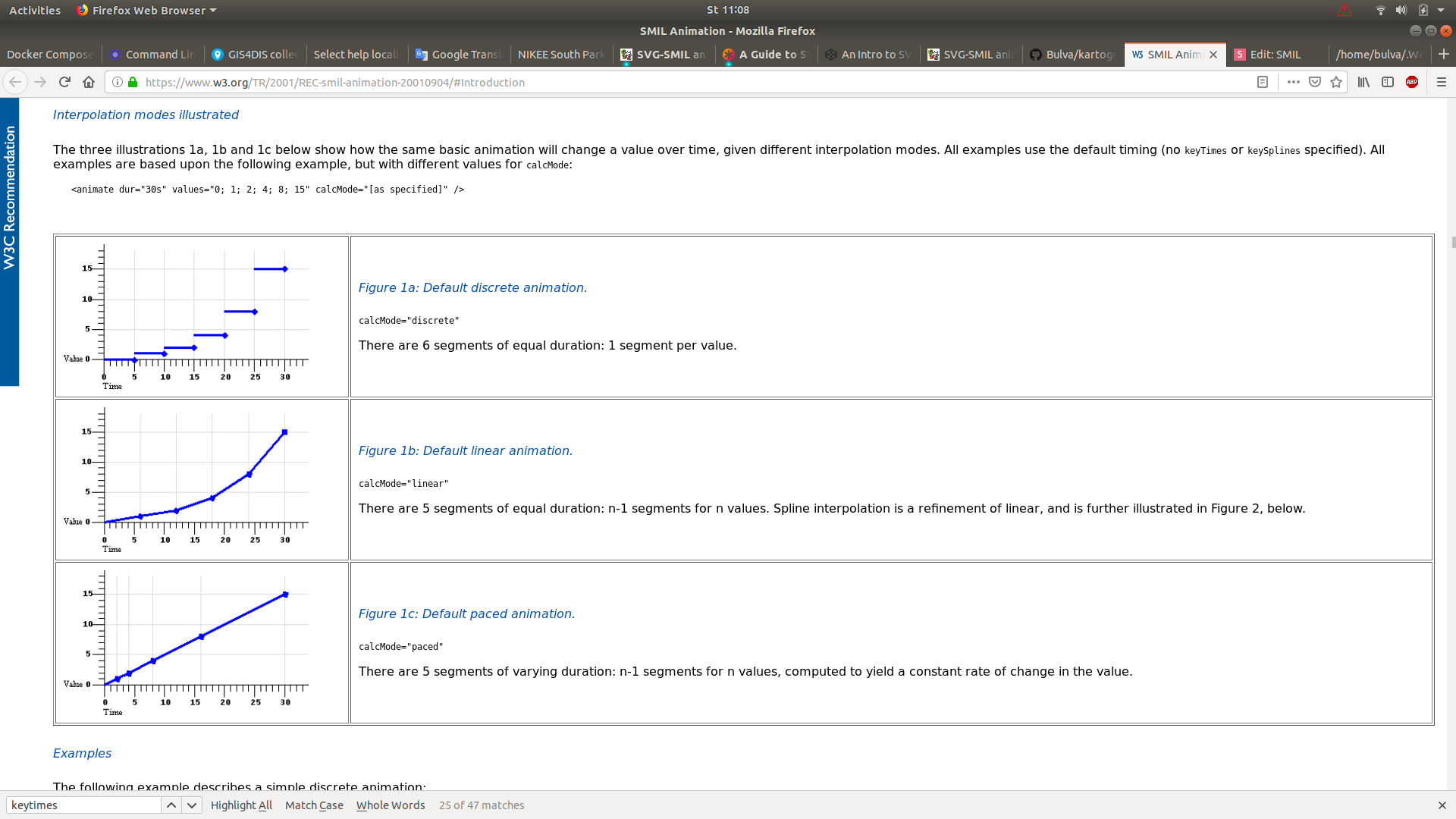
</svg>calcMode
<svg width="12cm" height="20cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<rect id="rectangle" x="0" y="100" width="400" height="200"
fill="yellow" stroke="navy" stroke-width="10">
<animate attributeName="x" dur="10s" values="0; 50; 200"
calcMode="linear"/>
</rect>
</svg>
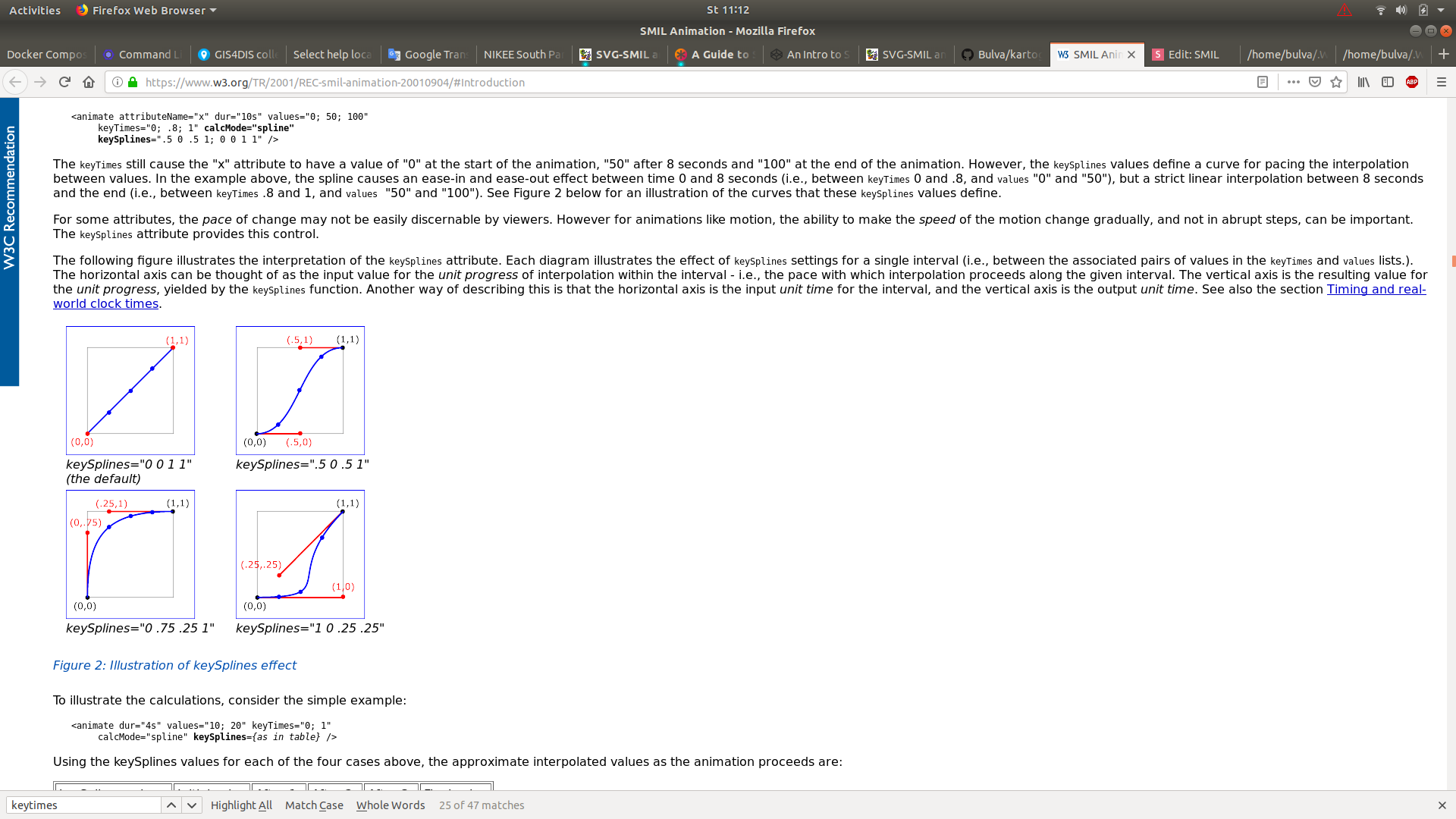
keyTimes a keySplines
<svg width="12cm" height="20cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<rect id="rectangle" x="0" y="100" width="400" height="200"
fill="yellow" stroke="navy" stroke-width="10">
<animate attributeName="x" dur="10s" values="0; 50; 100"
keyTimes="0; .8; 1" calcMode="spline"
keySplines=".5 0 .5 1; 0 0 1 1" />
</rect>
</svg>
repeatCount a repeatDur
<svg width="12cm" height="20cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<rect id="rectangle" x="0" y="100" width="400" height="200"
fill="yellow" stroke="navy" stroke-width="10">
<animate attributeName="x" dur="10s" values="0; 50; 100"
keyTimes="0; .8; 1" calcMode="spline"
keySplines=".5 0 .5 1; 0 0 1 1" repeatCount="2.5" />
</rect>
<rect id="rectangle" x="0" y="400" width="400" height="200"
fill="yellow" stroke="navy" stroke-width="10">
<animate attributeName="x" dur="10s" values="0; 50; 100"
keyTimes="0; .8; 1" calcMode="spline"
keySplines=".5 0 .5 1; 0 0 1 1" repeatDur="5s" />
</rect>
</svg>Interaktivní SVG
<svg height="200" width="500" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns="http://www.w3.org/2000/svg">
<ellipse stroke-width="2" stroke="black" fill="yellow" cx="3cm" cy="2cm" ry="1cm" rx="2cm">
<animate fill="freeze" dur="0.1s" to="blue" from="yellow" attributeName="fill" begin="mouseover"/>
<animate fill="freeze" dur="0.1s" to="yellow" from="blue" attributeName="fill" begin="mouseout"/>
</ellipse>
</svg>SMIL
By bulva
SMIL
- 267



