Základy SVG
SVG (Scalable Vector Graphics)
- Standard definovaný W3C
- Vektorový formát definovaný jako XML
- Využívá DOM (co dalšího...?)
- "Lidsky čitelný formát"
- Můžeme animovat - jak objekty, tak jednotlivé atributy
- Jaké jsou vlastnosti vektorových formátů?
- Výhody oproti jiným formátům?
Příklad
<html>
<body>
<h1>My first SVG</h1>
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4"
fill="yellow" />
</svg>
</body>
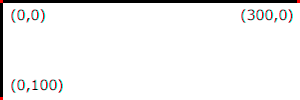
</html> Systém souřadnic
- Canvas vs. SVG viewport
- rozdíl canvas vs. SVG (https://css-tricks.com/when-to-use-svg-vs-when-to-use-canvas/)
- Počátek souřadnic horní/levý roh
- kladné souřadnice doprava v ose X
- kladné souřadnice dolů v ose Y

Základní elementy
- Rectangle
- Circle
- Ellipse
- Line
- Polygon
- Polyline
- Path
- Text
Rectangle
<rect x="400" y="100" width="400" height="200"
fill="yellow" stroke="navy" stroke-width="10" />Circle
<circle cx="600" cy="200" r="100"
fill="red" stroke="blue" stroke-width="10" />apod...
Path
<path d="M 100 100 L 300 100 L 200 300 z"
fill="red" stroke="blue" stroke-width="3" />-
d = "path data"
- moveto (M vs. m)
- closepath (Z nebo z)
- lineto (L vs. l)
- Beziérovi křivky atd.
Text
<text x="250" y="150"
font-family="Verdana" font-size="55" fill="blue" >
Hello, out there
</text>Práce s SVG v Inkscapu
- https://inkscape.org/cs/release/0.92.2/
- Nativní formát SVG
- Editace XML - Edit -> XML Editor
SVG a QGIS
- https://plugins.qgis.org/plugins/simplesvg/
- Možnost exportu pohledu z QGISu do SVG
- neexportuje parametry (problém pro animaci)
- Umí to kartograph.py (vývoj skončil)
- QGIS3 už SVG nativně exportuje. Ale bez atributů
- Nebo si můžete upravit plugin
Základy SVG
By bulva
Základy SVG
- 280



