CALVIN
HUANG
about
credit

HIre me


About Me
Full Stack Engineer
Convert 🍕, 🍔, 🍟, ☕️ to Code
🍟🍟🍟☕️🍟☕️🍟☕️☕️🍟🍟

I love programming
Spend a bunch of time to explore the tech world








I love programming
Spend a bunch of time to explore the tech world



I love programming
Join to the community (Meetup, conferences, Hackathon...)







He is Ruby's father " Yukihiro Matsumoto"

I love programming
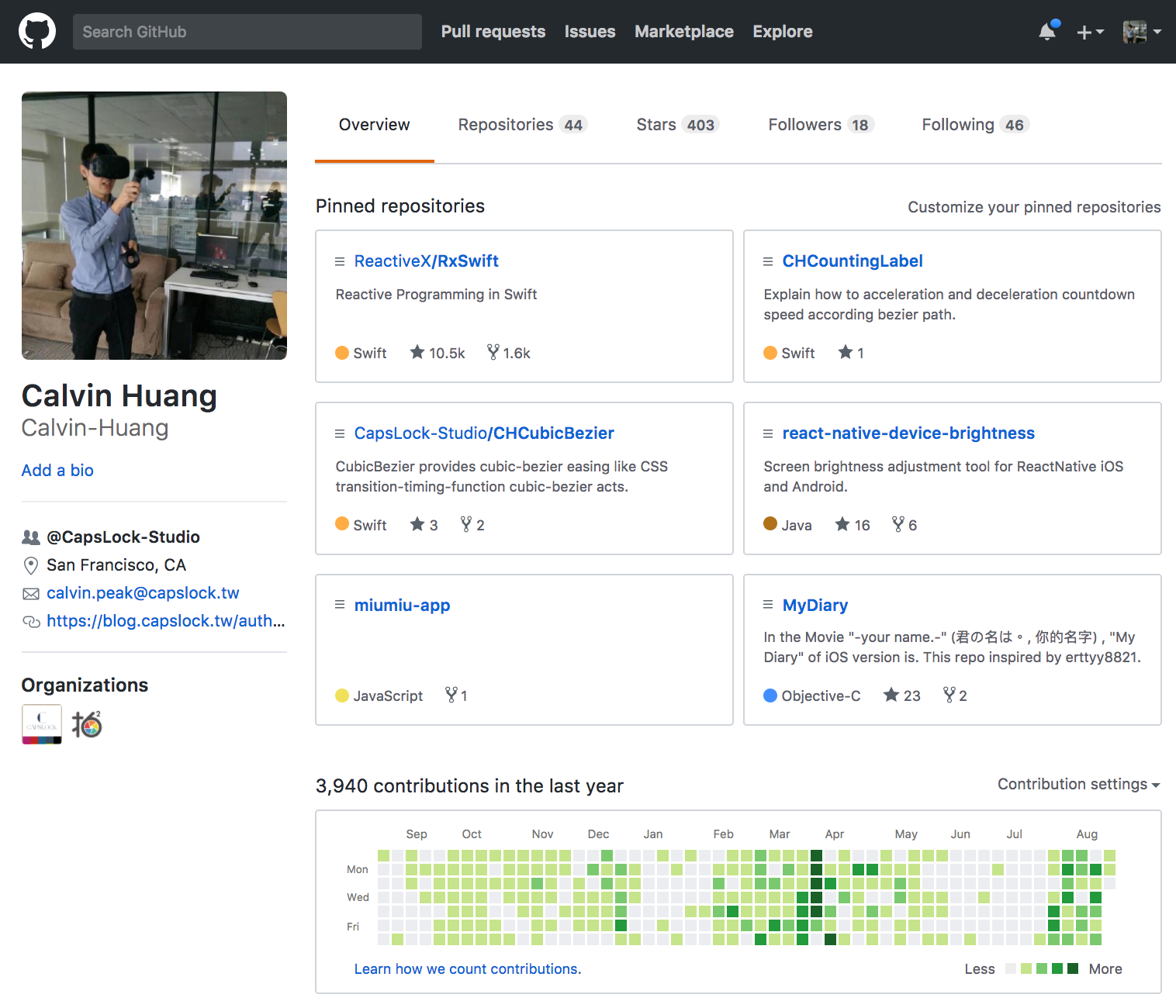
Keep contributing to Open-Source
Make some feedback to the community for other developers as what I learned from Open-Source.

I love games
Games inspire idea, and the most important thing is
"It's fun!"


I love games
and also make games!
PROGRAMMING AFFECTED ME
TDD
DRY
Observable Pattern (ReactiveX)


Self motivated
Always challenging self, and always seeking idea.


Self motivated
Always challenging self, and always seeking idea.

Self motivated
And super enthusiastic


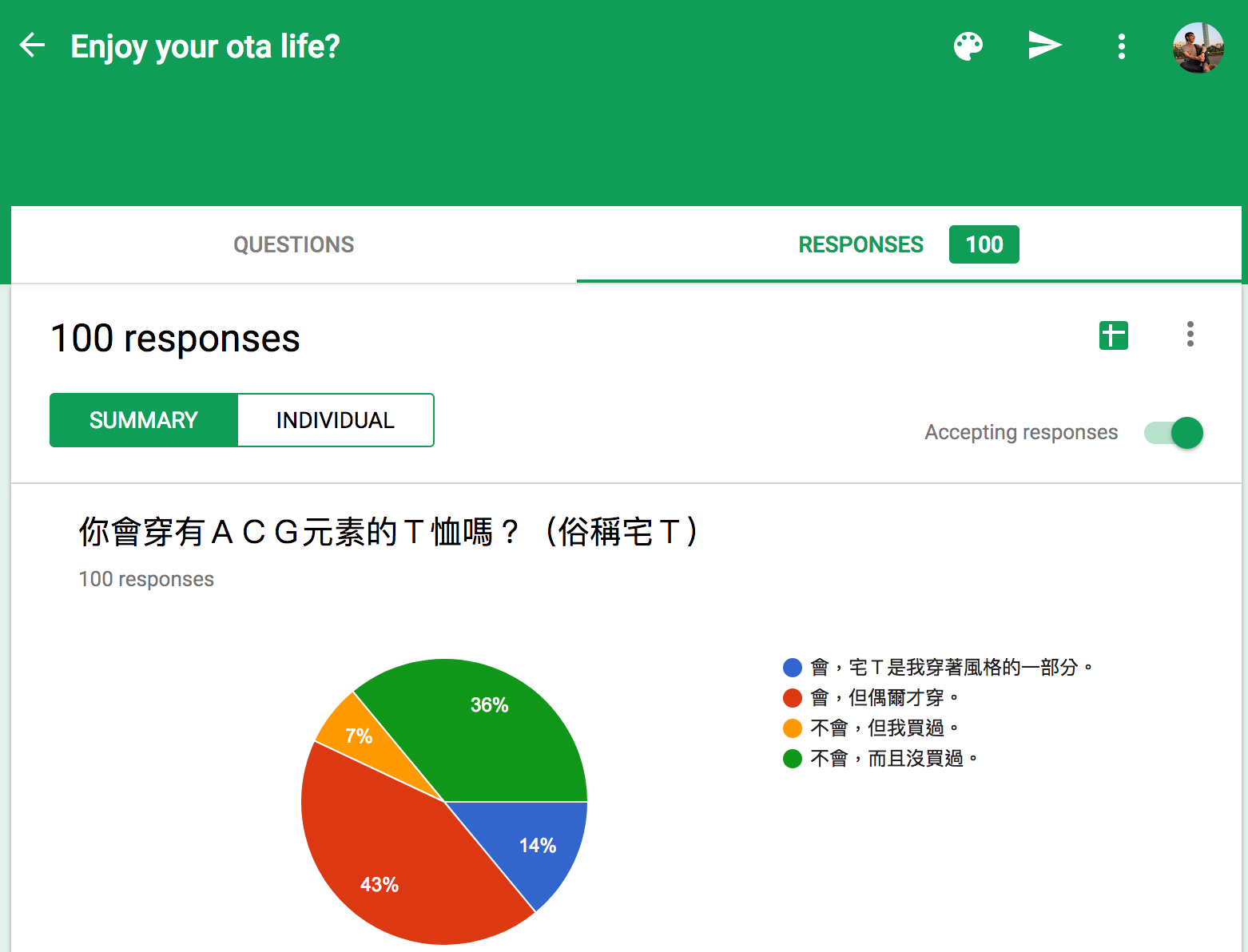
Collected 100 responses in 3 hours.
and how do I work
coherently, organizedly
And more...
🍟🍟🍟☕️🍟☕️🍟☕️☕️🍟🍟

On the programming works, I......

follow design patterns

and do FP
const errorMessages = Object.keys(preComputeStateForProject)
.reduce((accForProject, projectKey) => {
return [
...accForProject,
...(validationRules[projectKey] || [])
.reduce((accumulator, rule) => {
if (!rule.isValid(project[projectKey])) {
return [...accumulator, rule.message];
}
return accumulator;
}, []),
];
}, []);Stateless, bug free, and much clearer


and ofcourse, tdd
USED to following the gitflow
Also submitting PR, having CI check, and deploy by CD.


oh! never forget to try the new tech

On the collaboration, I......

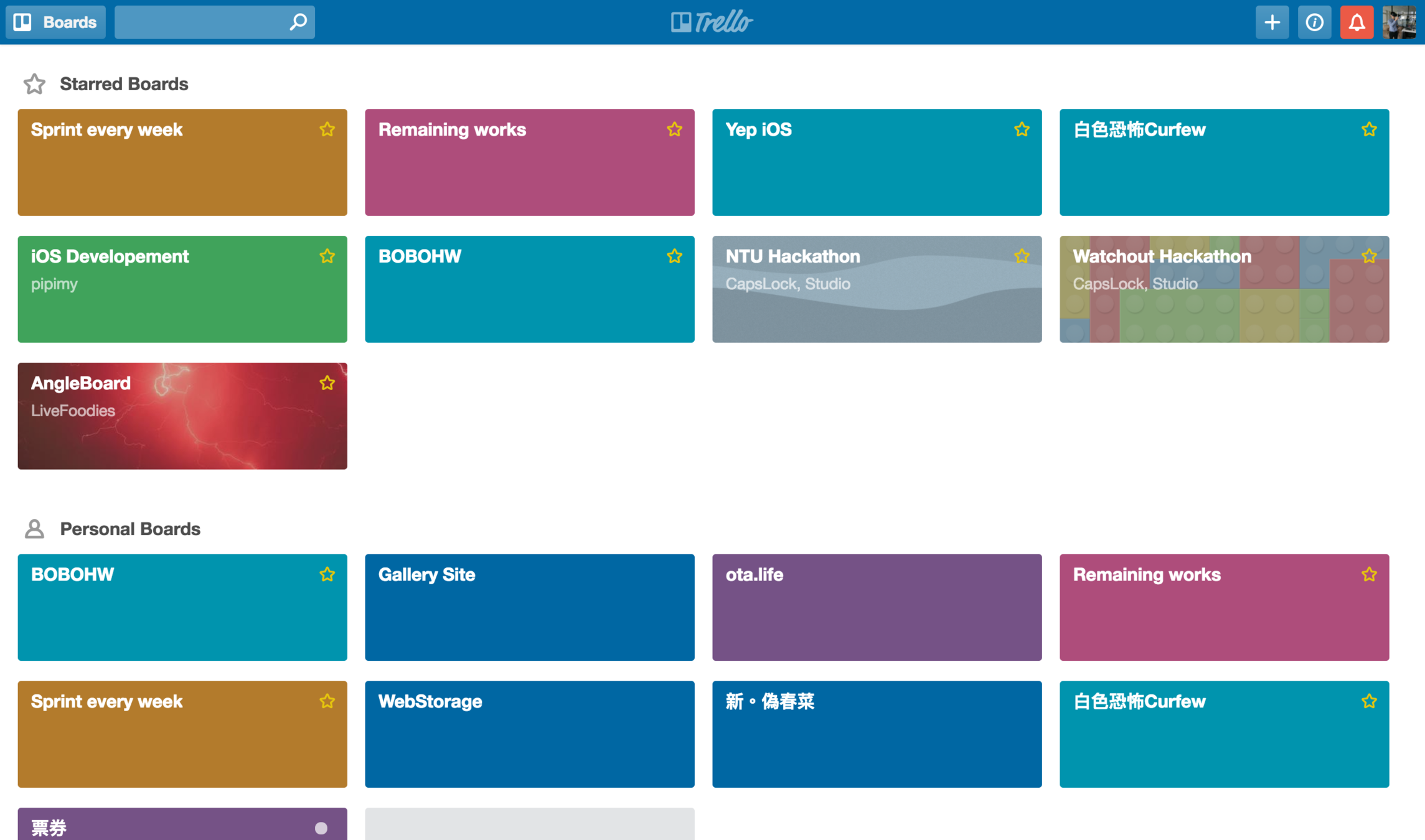
use trello to follow scrum
use trello to follow scrum
Tons of board


and good communication


what did i do
it was a long(?) journey
Always seeking for
🍟🍟🍟☕️🍟☕️🍟☕️☕️🍟🍟


from the begining
R&D Assistance Engineer

- friDay 後台管理介面 Front-End
- friDay 享樂計畫介面 Front-End
- 遠傳健康雲
- And other projects....
jQuery and some jQuery template
And darn it PHP
Then i unlocked other skill set
Strict type language is quite interesting, so I jump into iOS developing.

Senior iOS Engineer
Objective-C
of course, still open in js
Also contribute to Front-End team

ReactJS
and more!!!!
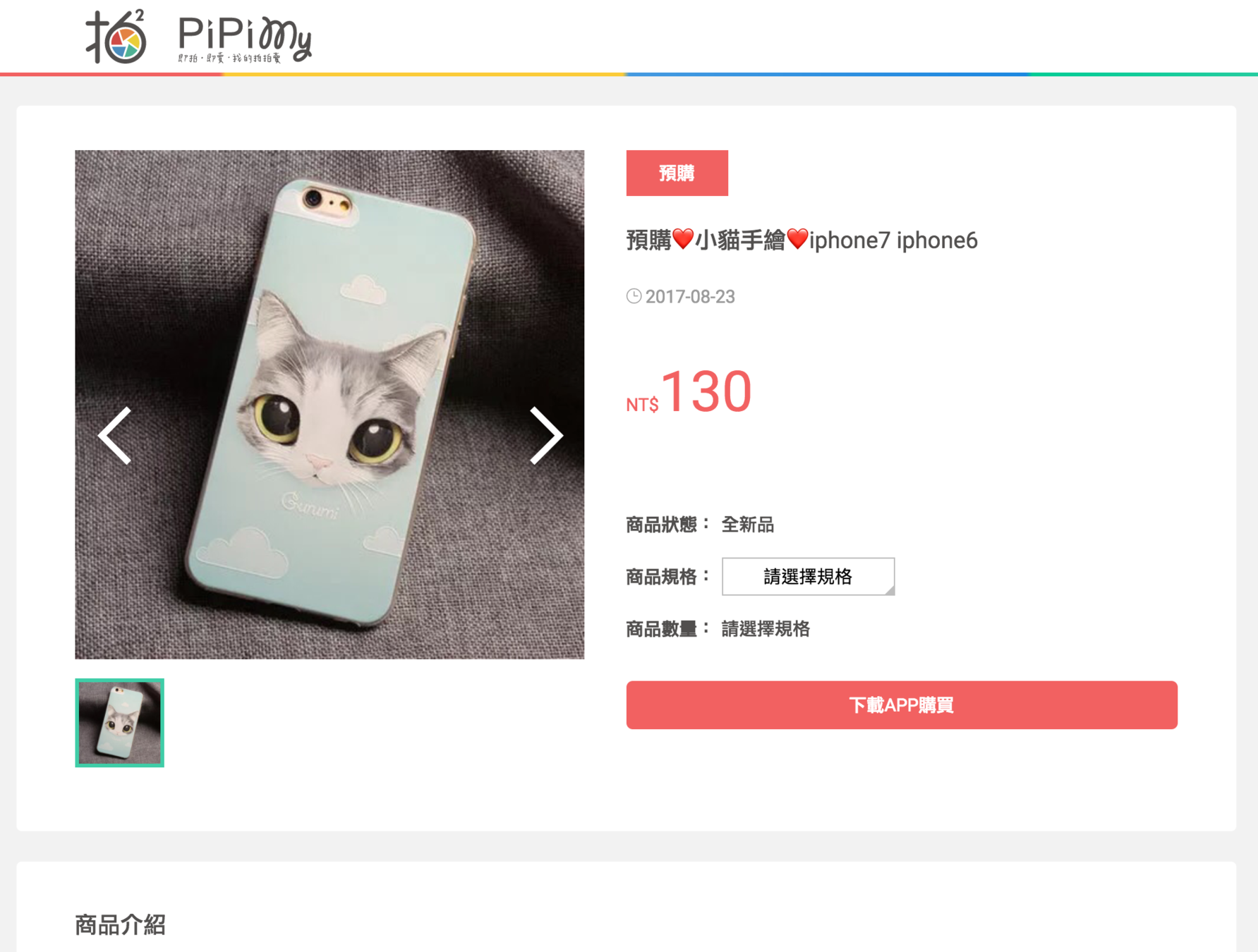
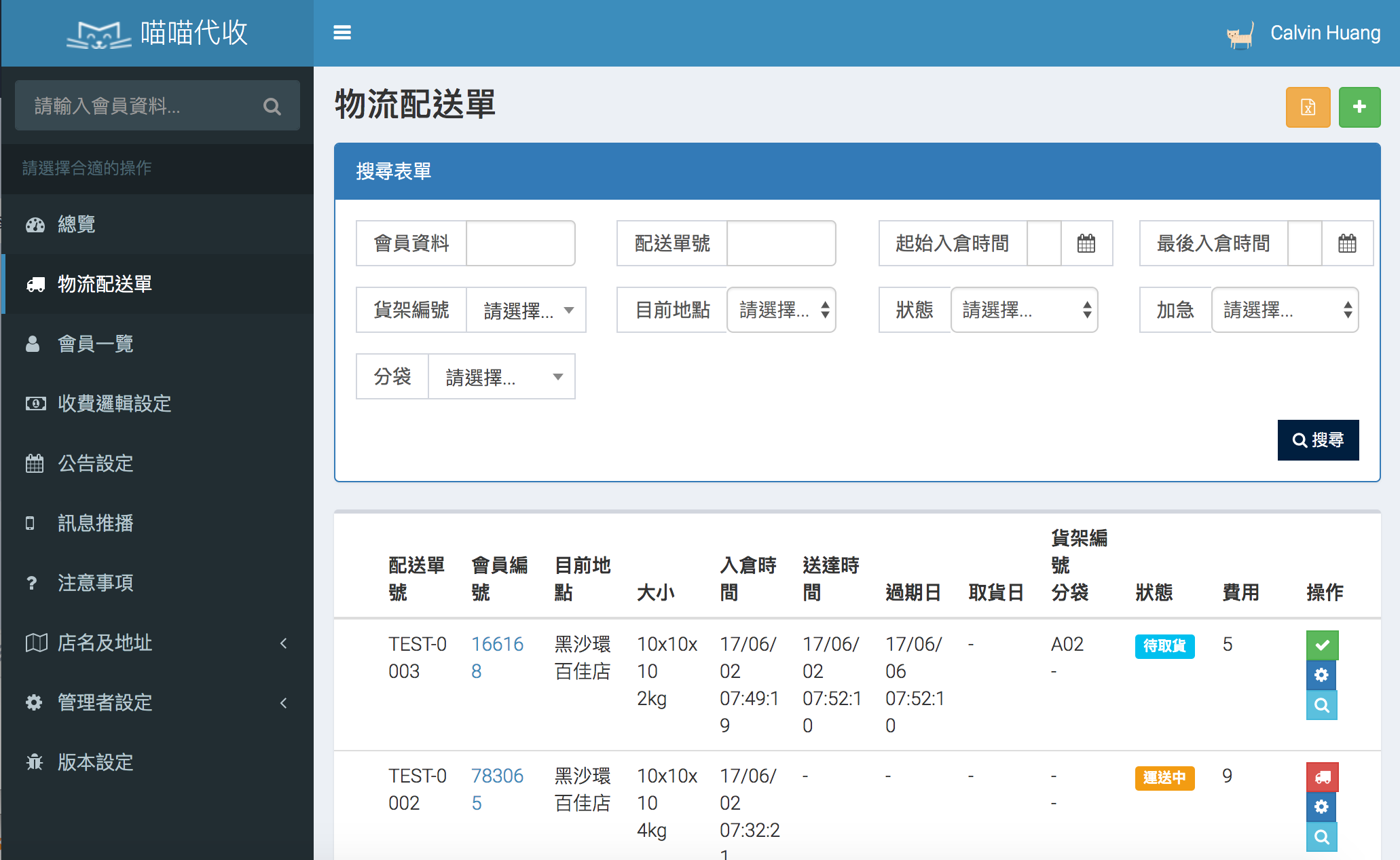
Built a prototype for mobile App and Back-End API
ReactJS

ReactNative
Express.js
GraphAPI

we are capslock studio
Contribute to open source, attend conferences, meetups, and speeches sharing our working experiences to people.


ReactNative
we are capslock studio
Contribute to open source, attend conferences, meetups, and speeches sharing our working experiences to people.


ReactJS
And darn it PHP
we are capslock studio
Contribute to open source, attend conferences, meetups, and speeches sharing our working experiences to people.




jQuery
Rails
we are capslock studio
Contribute to open source, attend conferences, meetups, and speeches sharing our working experiences to people.

Rails, Express, Laravel...
Angular, Ember, React......
JavaScript, Ruby, PHP, Swift, Obj-C...

More side projects (e.g. WebStorage, GitbookReader, otalife...)


so......now,
let's get back to the begining
CALVIN
HUANG
about
credit

HIre me



Thanks for your time!
self-introduce
By Calvin Huang
self-introduce
- 1,217



