Django入門
by 泰瑋
目錄
- 簡介
- 應用
- 安裝
- mtv的概念
- settings.py
- urls.py
- views.py
- Template
- APP v.s. Project
應用
Django有很重要嘛?

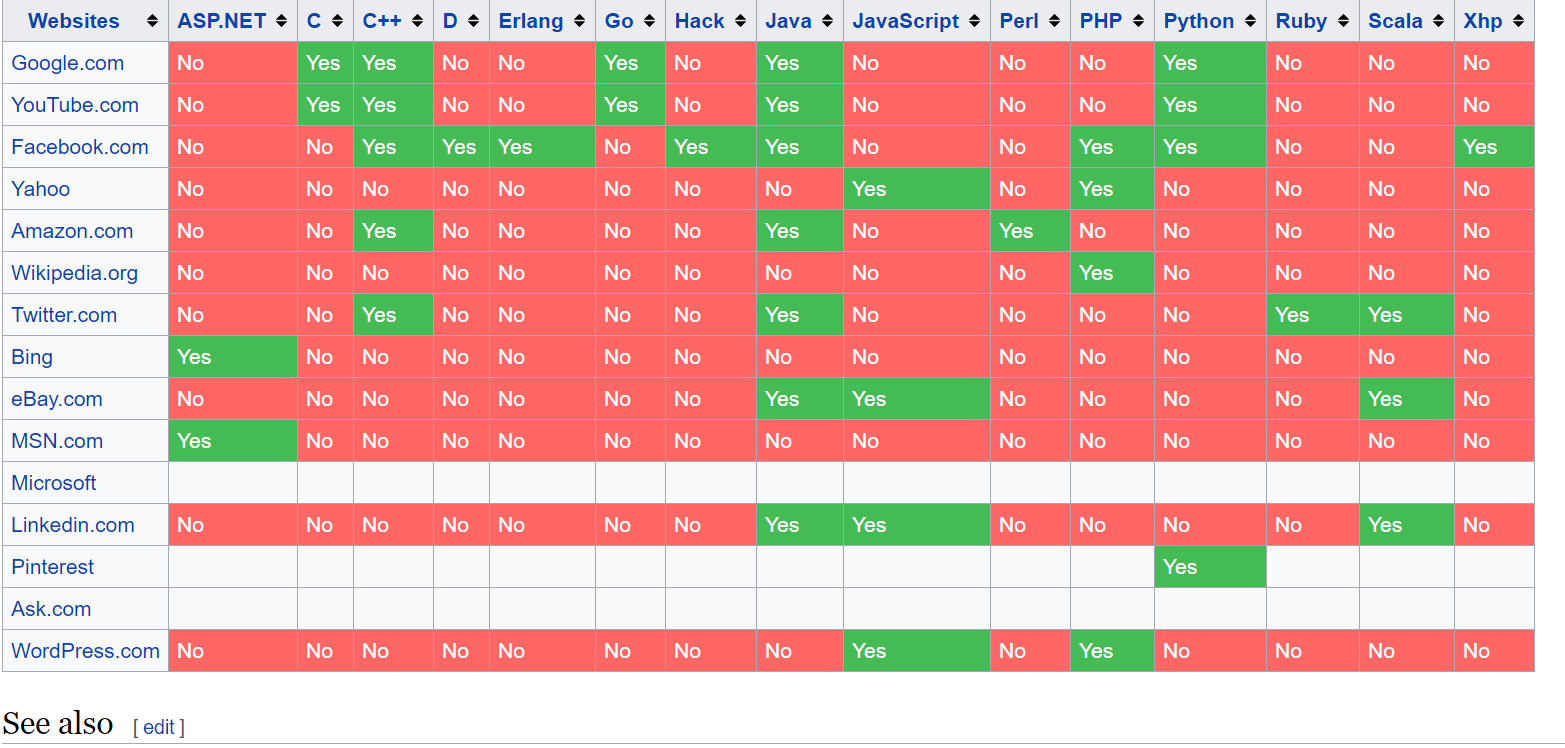
各大廠的後端語言

Instagram也是
他是用django這個框架

優點
- 易上手,英國小學生都在學
- 開發快速,因為限制少,沒有型態問題
- 外部函式庫超多(跟java、C比較)其他我就不敢講了
- 文字探勘、機器學習這類的應用比其他語言成熟很多
科學類函式庫超強
缺點
- 速度慢
- dropbox全部都用python寫
- 後來就自己開發python的compiler
- 來提升速度
- 替代方案:
- 用python開發完翻譯成java速度就快
安裝

先使用虛擬環境
這樣可以把套件裝在虛擬環境裡面
方便管理,避免函式庫互相影響
# 安裝
pip install virtualenv
# 建立虛擬環境
virtualenv venv
# 啟動虛擬環境 (Linux)
. venv/bin/activate
# 啟動虛擬環境 (Windows)
venv\Scripts\activate

啟動完如果左邊有一個(venv)的符號
就代表你現在處於venv的虛擬環境中
所有安裝的套件都只會裝在venv的環境中
pip install django
# 這樣會去下載最新版本的Django
# 本教學是用django 1.10去寫的,若未來更新到之後的版本,可能會有不適用的情況發生~
pip install django==1.10 # 這樣可以指定要安裝哪個版本用pip 安裝django
django-admin.py startproject first
# 如果是win10
django-admin startproject first
建立第一個django專案
取名為first
目錄會出現一個叫first的資料夾
內容如下:
fisrt -
- first (這個跟project一樣名稱的子資料夾,就是拿來放設定檔等等的project資料夾,用途後面會講)
- manage.pycd first
python manage.py runserver
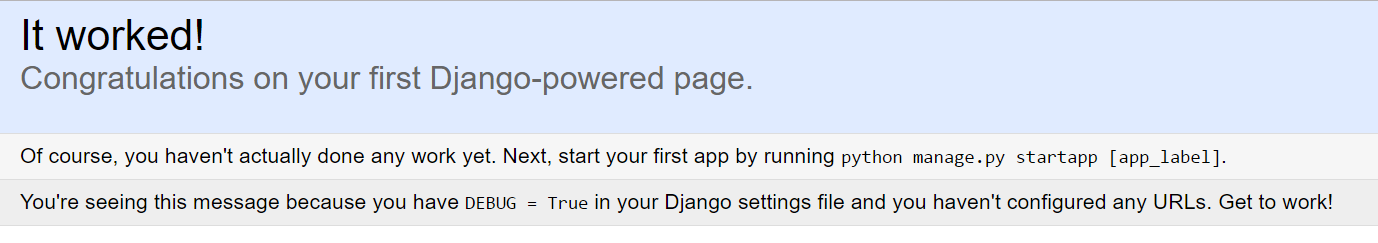
進去執行看看django專案

然後輸入網址 127.0.0.1:8000
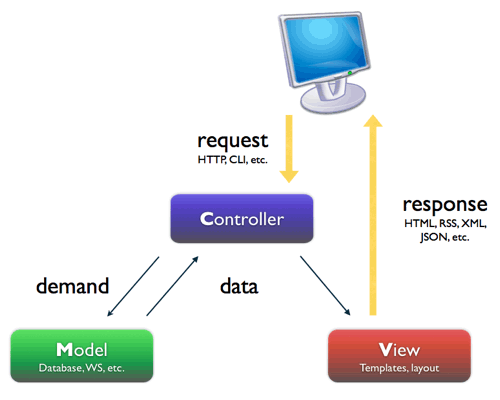
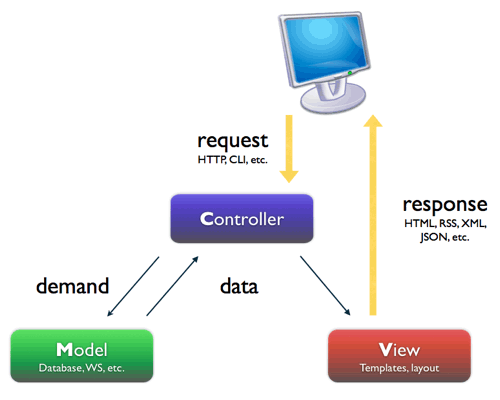
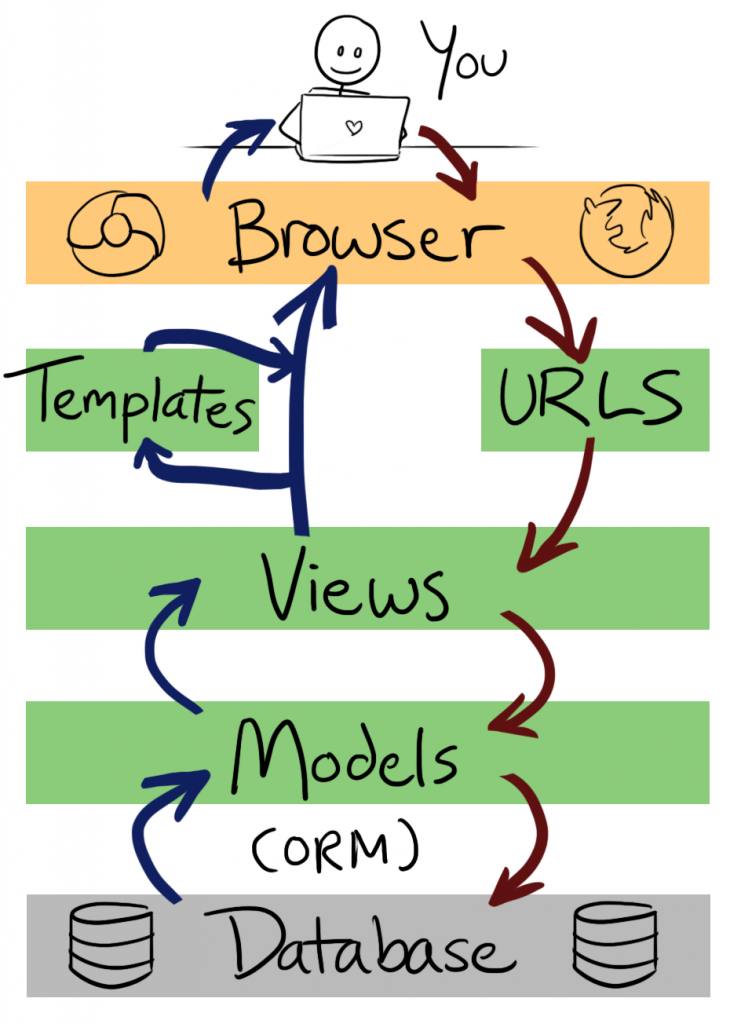
什麼是mvc


Model 就是資料庫
view是介面
controller是後端的程式碼
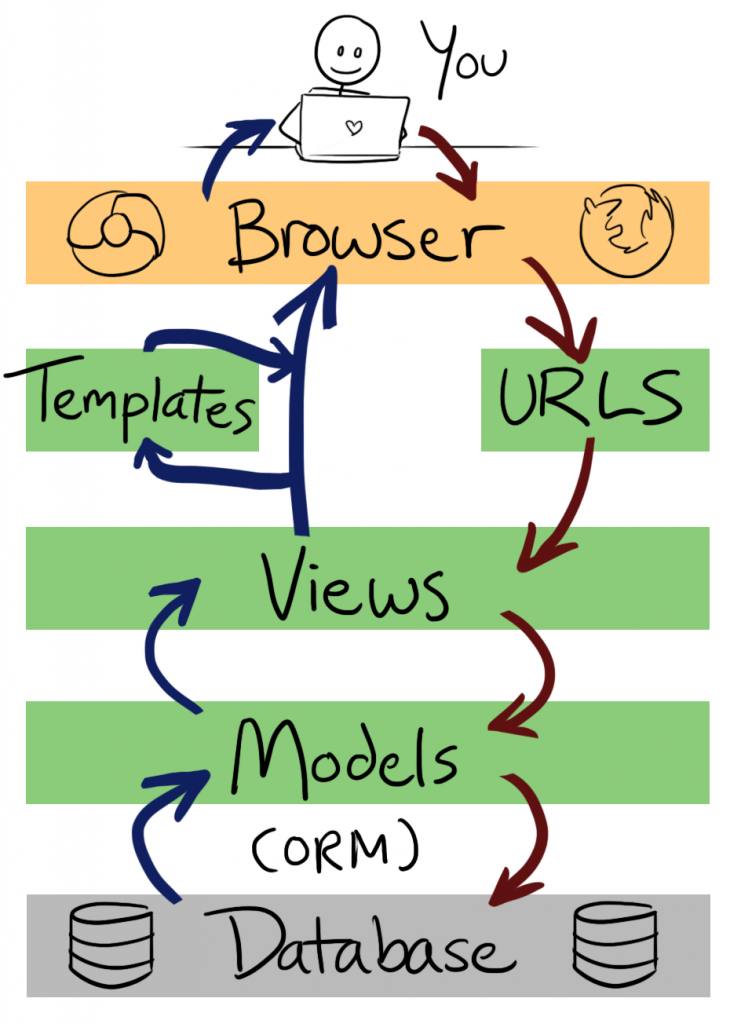
不過Django跟別人不一樣XD


變成MTV
Model是資料庫
Template是介面
View是後端的程式碼

流程是這樣:
使用者發出一個request,請求看網頁
url收到之後
找到相對應的view函式
view函式會去資料庫存取資料(如果有必要)
然後把結果放上Template
呈現給使用者
settings.py

settins.py都是一些設定
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
- base_DIR 的意思就是說所有檔案的起始路徑都是從 base_dir出發
預設就是從manage.py那邊出發 - os.path.abspath(__file__) 的__file__就是settins.py
- os.path.dirname()這個函式就是取到settings.py的資料夾
- os.path.dirname寫兩次就是拿到 grandparent directory name.
也就是manage.py所在的那曾目錄了
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'nn7tdc25()!5#y8^#u)gf^22kii)nj9x!ejfhqh@86p5$wn$4m'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = ['*']- secret_key 是加密的金鑰
- debug=True就是開發模式,有錯誤會寫在網頁是
- debug=False就是上線模式,因為運作中的產品顯示出error給大家看
等於讓大家來攻擊漏洞,所以上線時記得關掉 - 上線時,
- 要設定允許再哪個ip或是domain下面執行這個專案
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
下載下來的app名稱
]如果想要安裝別人寫好的django app
直接把app下載完
然後把名子填到這個list裏面
# Database
# https://docs.djangoproject.com/en/1.10/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}database的設定寫在這邊
預設是使用sqlite
上線的版本請使用mysql或是postgre 速度比較快
# Internationalization
# https://docs.djangoproject.com/en/1.10/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True網頁語言的設定
settings知道這樣就差不多了

urls.py

urls的功用其實跟路遊器沒兩樣
router是根據ip和mask等等去決定封包的走向
django則是用網址後面那串(url pattern)去決定回傳哪個函式

https://www.facebook.com/groups/13242432/?ref=bookmarks

這一段就是url pattern
?後面的是query string

django的routing機制是這樣
看到groups/1112332453234 這樣的url pattern
使用社團的函式去回應這個頁面
from django.conf.urls import url, include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^group/', 某個函式名稱),
url(r'^chatRoom/', include('某個app.urls')),
]
url的第一個元素是url pattern的正規表達式
後面是服務這個頁面的函式名稱
views.py

服務某個url pattern的函式
名稱通常會取跟url pattern一樣
render意思是翻譯,在group裏面出現的變數
可以透過locals()把所有函式裡的區域變數都傳到前端
而前端的html(路徑)就是第二個參數
第一個參數request為使用者為了看網頁傳送過來的request
from django.shortcuts import render
def group(request):
# your code
return render(request, 'timetable.html', locals())
template

from django.shortcuts import render
# Create your views here.
def group(request):
g = '中興資工 107與他的快樂伙伴'
times = range(10)
print(locals())
return render(request, 'index.html', locals())views.py需要接收request這個參數
render這個函式
會把區域變數的值放到template裏面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>Welcome~ {{name}}</h1>
{% for i in times %}
<h1>{{g}}</h1>
{% endfor %}
</body>
</html>Template 要接後端的資料
在template裏面加 {{變數}}
動手做作看吧~
在firstproject/templates/
創建一個index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>Welcome~ {{name}}</h1>
{% for i in times %}
<h1>{{g}}</h1>
{% endfor %}
</body>
</html>index.html的內容
from django.shortcuts import render
# Create your views here.
def group(request):
g = '中興資工 107與他的快樂伙伴'
times = range(5)
name = request.GET['name']
print(locals())
return render(request, 'index.html', locals())firstproject/firstproject/views.py的內容
request.GET可以拿到網址的query string
全部貼進去喔
from django.conf.urls import url, include
from django.contrib import admin
from firstproject import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^group$', views.group),
]
firstproject/firstproject/urls.py的內容
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': ['templates'],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]修正一下settings.py
[]裡面加上templates
python manage.py runserver可以把django的專案啟動拉~
在manage.py那層啟動
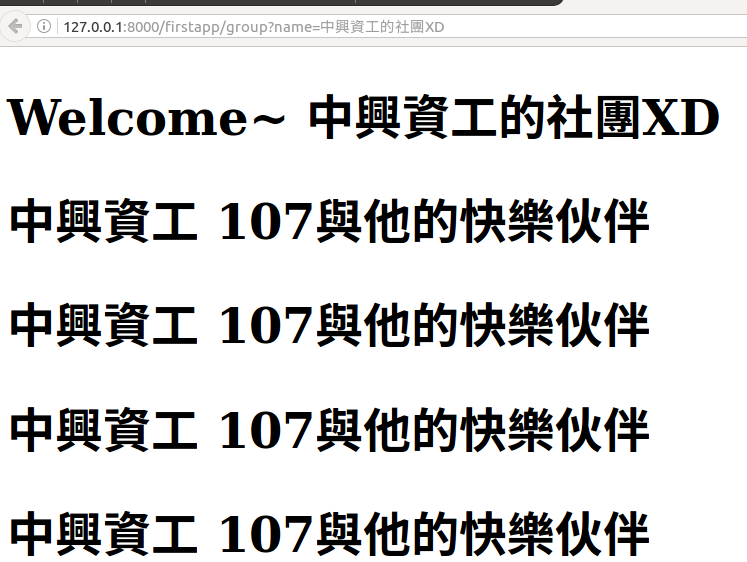
進到這個網址看看吧
http://127.0.0.1:8000/group?name=中興資工的社團

APP VS project的差異
APP
- views.py urls.py models.py這些東西全部都放到專屬於app的資料夾
- APP的資料夾可以直接剪下貼上到新的project
優點:程式碼重複利用性很高
缺點:沒什麼缺點,多一點設定而已
project
- views.py 寫在project的資料夾
- urls.py直接寫在project資料夾裏面的urls.py
優點:不用學太多
缺點:程式碼不方便重複利用
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'這邊加入你創的app名稱'
]
把app加到這個list
Django就會自動去這個app的資料夾裏面讀取
- 像是js、css等等statics的檔案
- template裏面的html等等
如果想要知道怎麼做個django app
這樣就可以弄出一個部落格了~

django入門
By campass
django入門
- 1,569