
Injecting TypeScript Into Existing Projects
Bottom up approach to writing strongly-typed JavaScript
by Jon Nahum
Jon Nahum

Senior Web Applications Engineer
Web Technology Enthusiast


Jon Nahum

Senior Web Applications Engineer
SBSEG - Counterpart Portal*








How did I get here?
- 2008 - 2012 - Brandeis University
- Economics & Business
- 2012 - 2014 - First Job!
- Investment Analyst
- BOOORING - not something I want to do every day.
- But, our software is cool!
- 2014 - 2016 - Brandeis University
- Computer Science MA program for non-CS undergrads
- 2016 Move to Israel
- September 2016 - Web Developer @ Fortis Labs
- December 2017 - Web Applications Engineer @ Intuit
Agenda
- The Why - End Religious Wars




0. The What - TypeScript in Existing JS Projects
Agenda
- The Why - End Religious Wars
- The Who - ...And Justice For All

0. The What - TypeScript in Existing JS Projects
Agenda
- The Why - End Religious Wars
- The Who - ...And Justice For All
- The Where - Pick your Entry Point

0. The What - TypeScript in Existing JS Projects
Agenda
- The Why - End Religious Wars
- The Who - ...And Justice For All
- The Where - Pick your Entry Point
- The How - Methods of Injection

0. The What - TypeScript in Existing JS Projects
Agenda
- The Why - End Religious Wars
- The Who - ...And Justice For All
- The Where - Pick your Entry Point
- The How - Methods of Injection
- Q&A

0. The What - TypeScript in Existing JS Projects
Agenda
- The Why - End Religious Wars
- The Who - ...And Justice For All
- The Where - Pick your Entry Point
- The How - Methods of Injection
- Q&A
JavaScript & TypeScript
- A show of hands please
Friends? Enemies? Frenemies?
- Have you tried TypeScript?
- Have you used it in production?
- Negative Experience?
- Positive Experience?
JavaScript & TypeScript
Friends? Enemies? Frenemies?

- If you know TS, you know JS
- If you know JS, you know TS
you're just a little rusty

JavaScript & TypeScript
Friends? Enemies? Frenemies?
You wrote some badass JS
...walks into a bar
at the back, sits:

It's strong, but...
... not a Jedi yet

JavaScript & TypeScript
Friends? Enemies? Frenemies?
- TS is like a toolkit for JS

- A superset - guardian or champion
- It's a story of coexistence - not separation - THEY SHOULD BE USED TOGETHER
Agenda
- The Why - End Religious Wars
- The Who - ...And Justice For All
- The Where - Pick your Entry Point
- The How - Methods of Injection
- Q&A
Who is TS Good For?
- Customers:
- Type Safety - Better Code in Production
- But the customer doesn't care!
More importantly:
- Team
- TS - Automatic Boost In Documentation
- Code Design
- API
How Can TS help improve existing JS Code?
Who is TS Good For?
How Can TS help improve existing JS Code?
// Welcome to the team, New Guy. The engineer before you wrote this.
// We need to guard the passed params.
function aWellWrittenFunction({ firstParam, secondParam, config, opts }) {
const isValidParam(firstParam);
// Do stuff with params.
}
// To Do...
function isValidParam(p) {
}Always think of the new guy...
Agenda
- The Why - End Religious Wars
- The Who - ...And Justice For All
- The Where - Pick your Entry Point
- The How - Methods of Injection
- Q&A
Entry Point
Which modules should be converted first?
Comp 1
Comp 2
Comp 3
Shared Comp
Utility Module
NPM Lib
- Start at the deep-end of the dependency graph
- Has Clients or reused module
PHASE 1
PHASE 2
MAYBE 3
- MAYBE 3 because it doesn't have clients
- JS & TS can coexist, remember?
- What about the NPM lib?
- They have TS, don't worry
- Easier convert the next phase
Agenda
- The Why - End Religious Wars
- The Who - ...And Justice For All
- The Where - Pick your Entry Point
- The How - Methods of Injection
- Q&A
Methods of Injection
How to actually start using it
- ALWAYS INSTALL @types/*



Methods of Injection
How to actually start using it
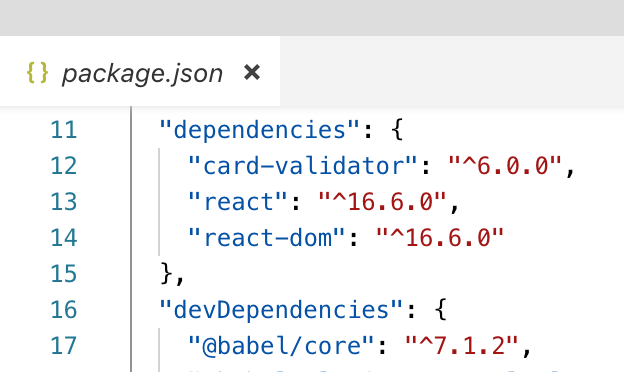
- ALWAYS INSTALL @types/*
npm i --save-dev @types/react @types/react-domMethods of Injection
How to actually start using it
- ALWAYS INSTALL @types/*

Methods of Injection
How to actually start using it
- ALWAYS INSTALL @types/*

npm i --save-dev @types/card-validator
Methods of Injection
How to actually start using it
- ALWAYS INSTALL @types/*
-
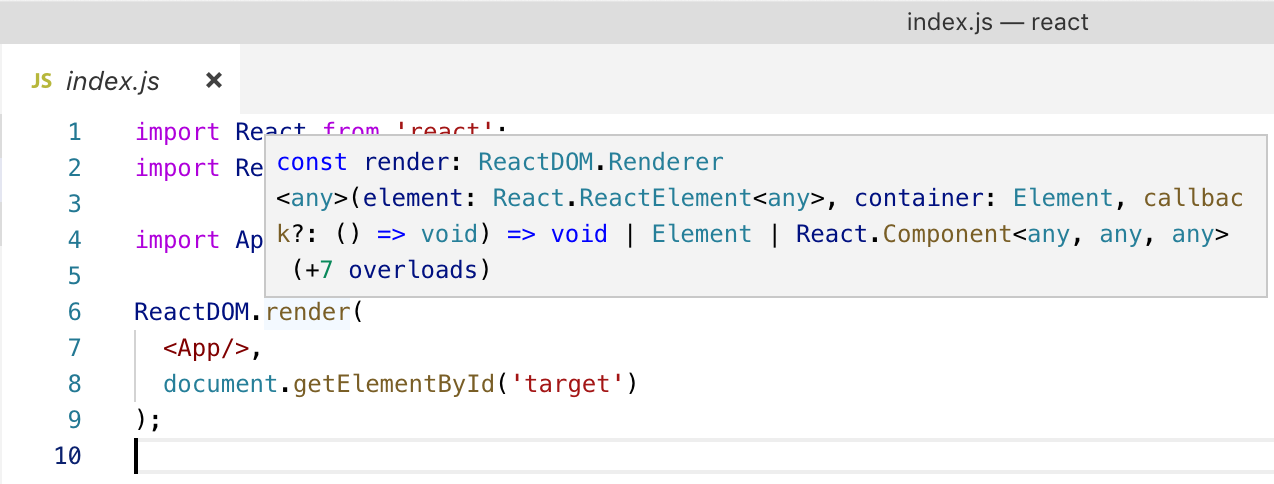
Maintain definition files
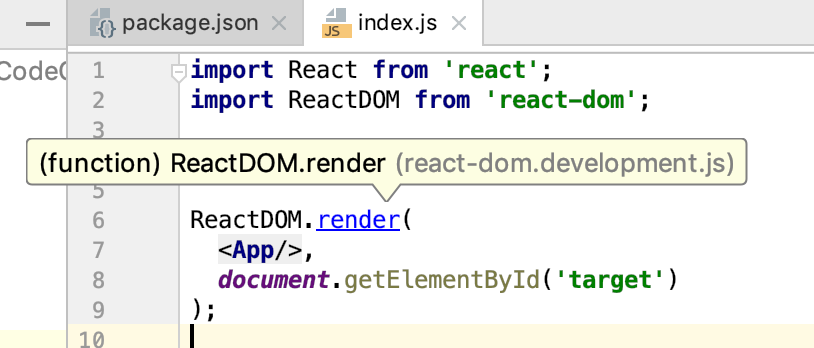
- Write *.js files, and *.d.ts files
- No compilation or transpilation
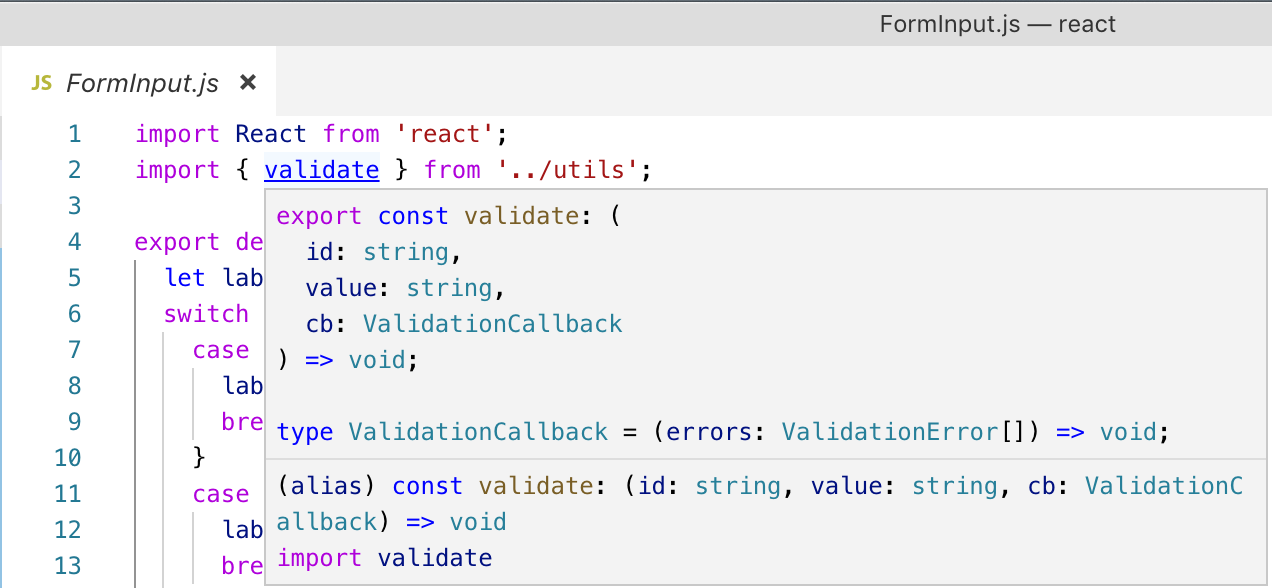
- But still, your IDE knows
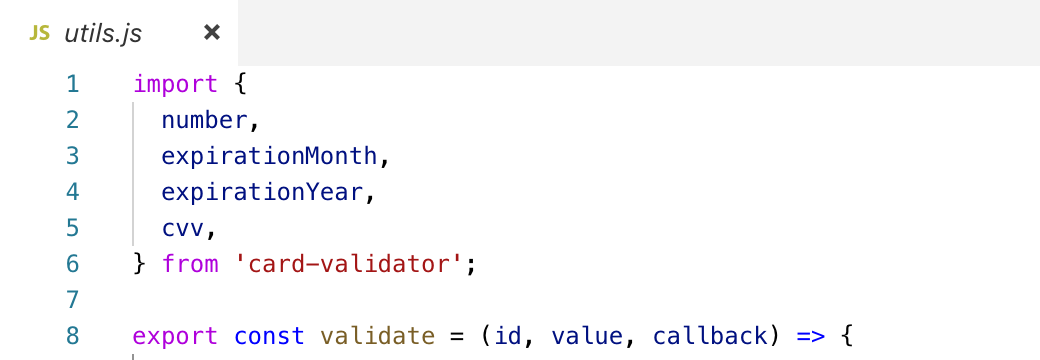
Methods of Injection
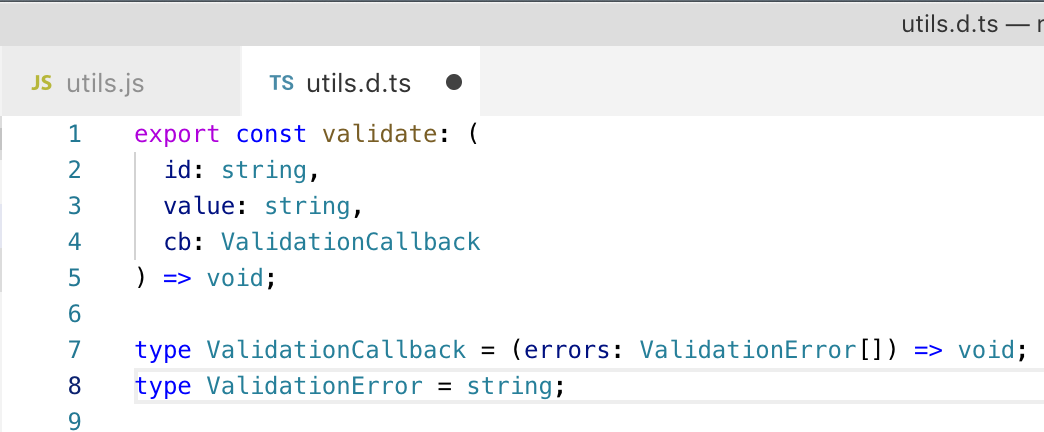
2. Maintaining Definition Files


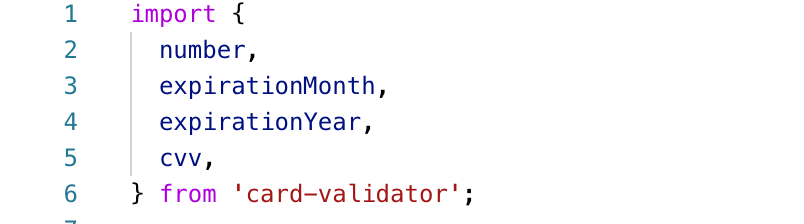
Methods of Injection
2. Maintaining Definition Files

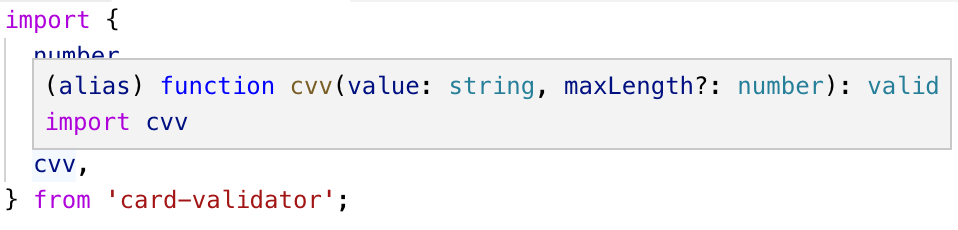
Methods of Injection
2. Maintaining Definition Files


Methods of Injection
How to actually start using it
- ALWAYS INSTALL @types/*
- Maintain definition files
- Write *.js files, and *.d.ts files
- No compilation or transpilation
- But still, your IDE knows
-
Babel TypeScript Preset
- Write *.ts files
- Let Babel transpile
- ... but not compile - only remove TS syntax
Methods of Injection
3. Babel TypeScript Preset
- First we need to add TypeScript to the project
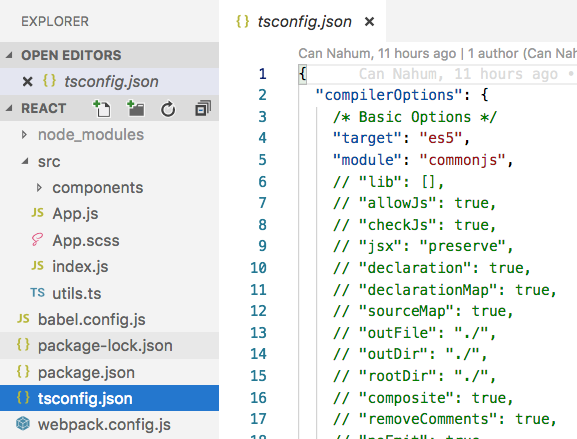
npm i --save-dev typescript./node_modules/.bin/tsc --init- Create the tsconfig.json file
Methods of Injection
3. Babel TypeScript Preset

The tsconfig.json file
Methods of Injection
3. Babel TypeScript Preset
- Compilation configurations
- Ecmascript Target
- Which files to include
- Which files to exclude
- How to deal with existing JS
- Experimental TypeScript features, e.g. decorators
What does the tsconfig.json file do?
Methods of Injection
3. Babel TypeScript Preset
- First we need to add TypeScript to the project
npm i --save-dev typescript./node_modules/.bin/tsc --init- Create the tsconfig.json file
- Now, you officially have a TypeScript project
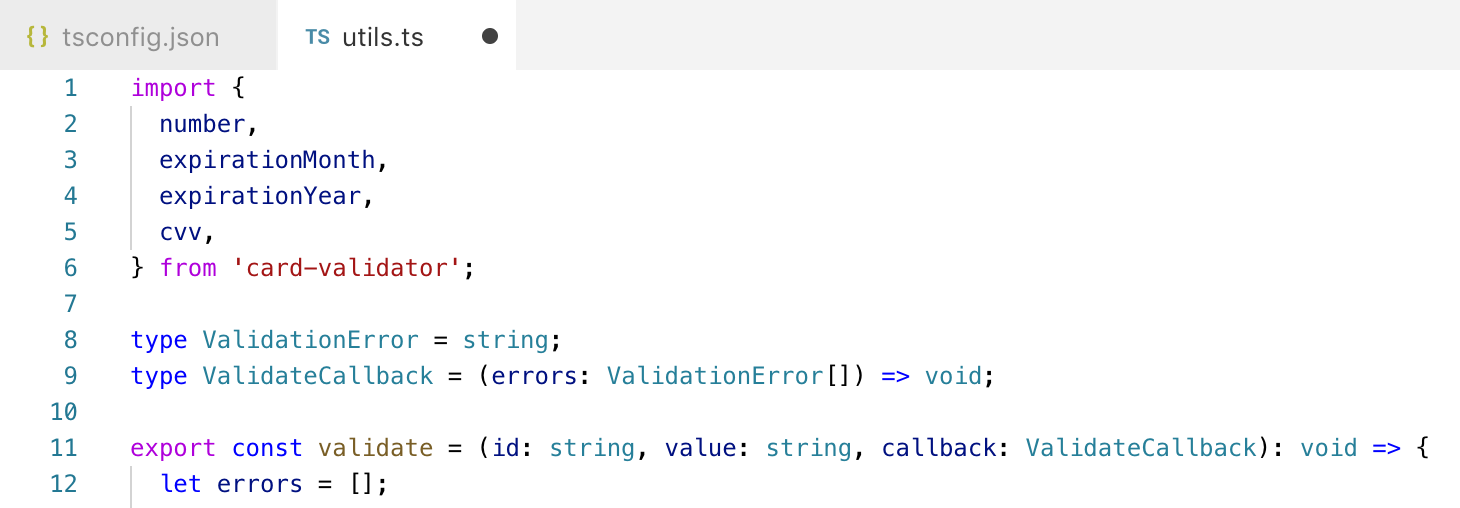
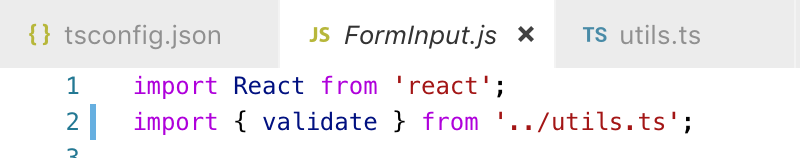
- Create utils.ts and write some TypeScript :)
- Make sure you've deleted utils.js and utils.d.ts
Methods of Injection
3. Babel TypeScript Preset

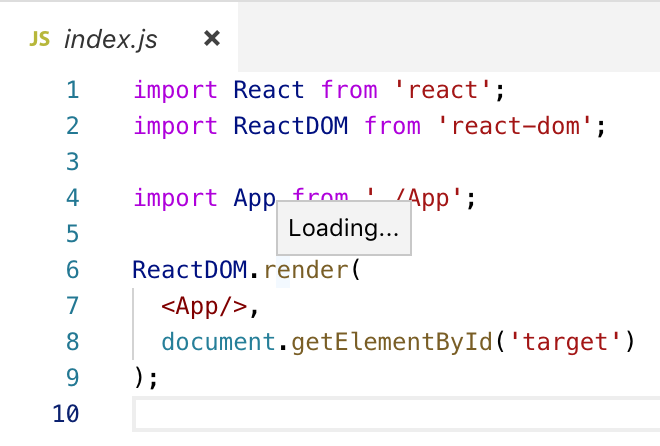
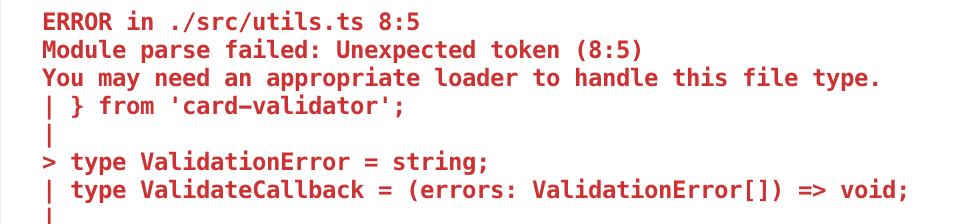
Will it compile?


Methods of Injection
3. Babel TypeScript Preset
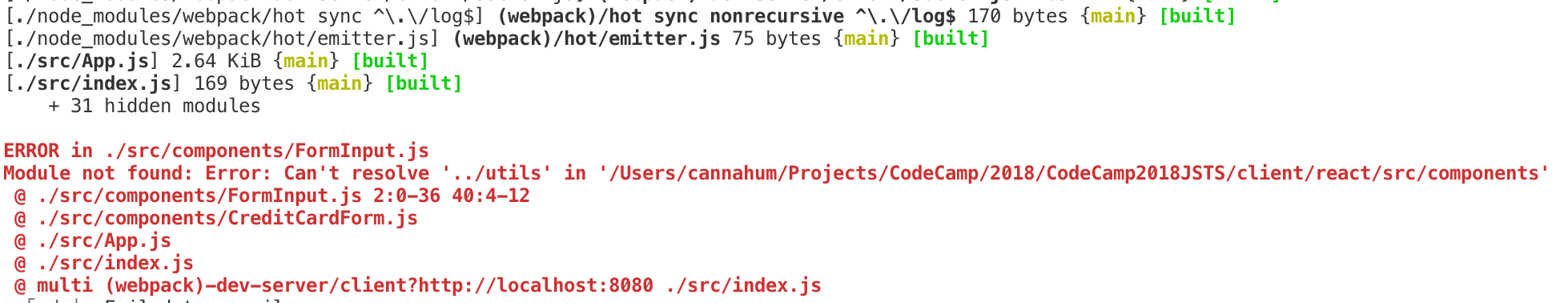
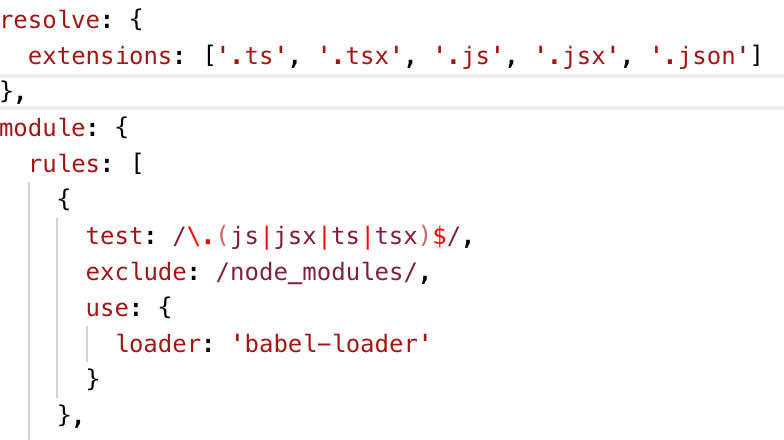
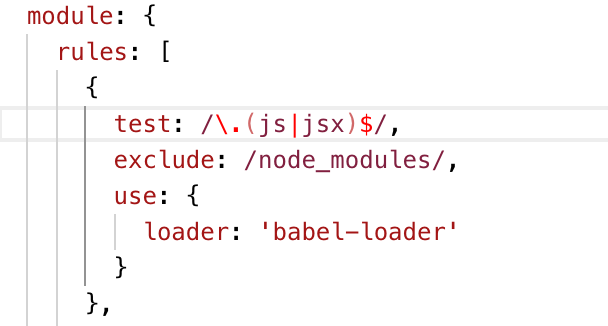
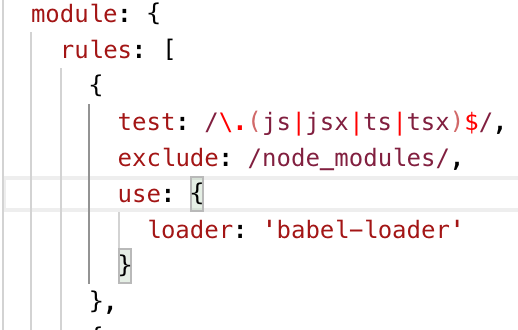
- Ok, we need to tell webpack to recognize .ts files


How about now?

Methods of Injection
3. Babel TypeScript Preset
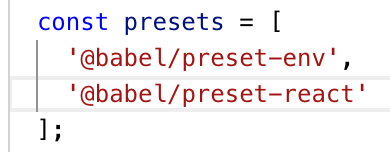
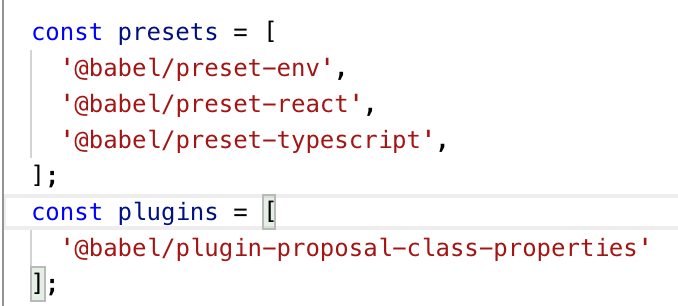
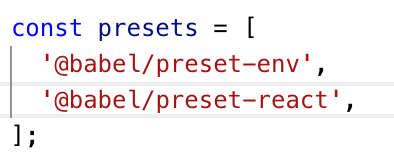
- Ok, we need a loader for TypeScript
npm i --save-dev @babel/preset-typescript



Methods of Injection
3. Babel TypeScript Preset
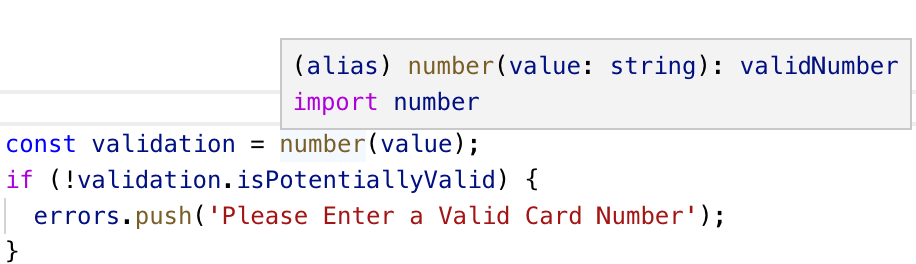
- NICE! But are we actually getting any TypeScript help?
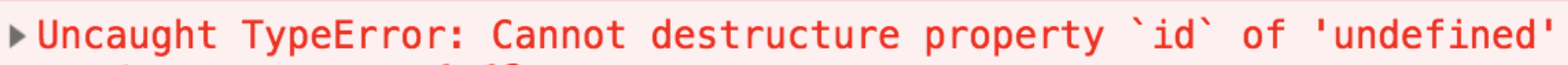
- Let's trigger an error...
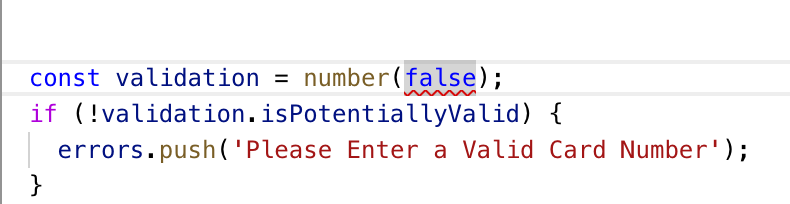
const validation = number(false);What if I do:

Methods of Injection
3. Babel TypeScript Preset
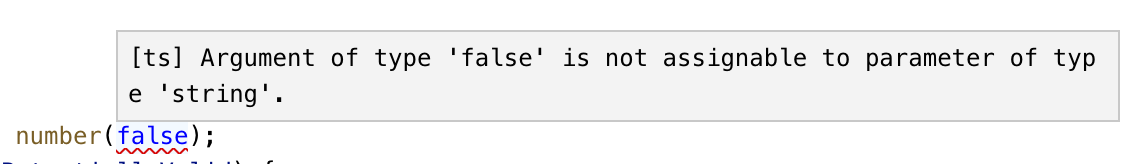
- NICE! But are we actually getting any TypeScript help?
- Let's trigger an error...
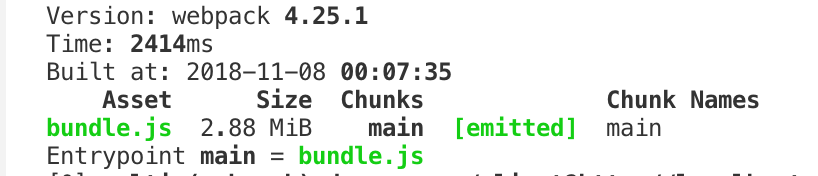
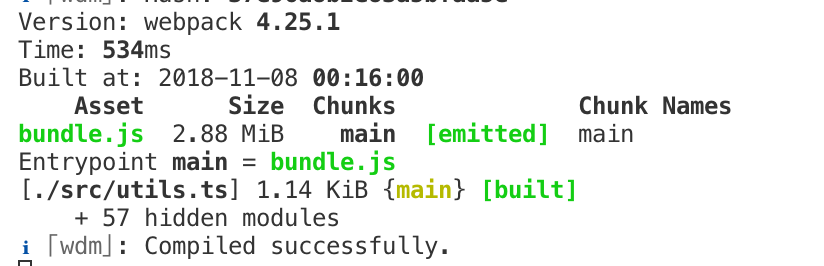
- Will it compile?
const validation = number(false);

Methods of Injection
3. Babel TypeScript Preset
- NICE! But are we actually getting any TypeScript help?
- Let's trigger an error...
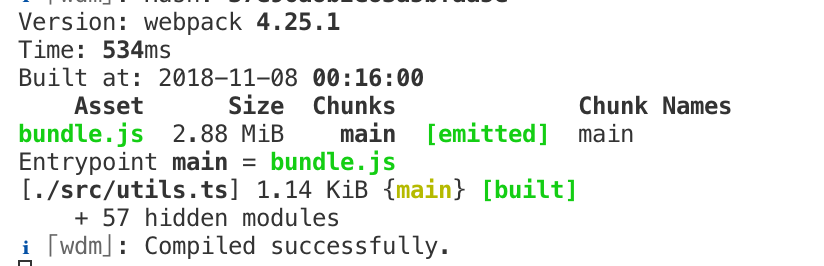
- Will it compile?
const validation = number(false);- YES
- Because @babel/preset-typescript does not compile
- It only removes the TS syntax
- run tsc --watch and watch the output
- or...
If you want strict type security you can
Methods of Injection
How to actually start using it
- ALWAYS INSTALL @types/*
- Maintain definition files
- Write *.js files, and *.d.ts files
- No compilation or transpilation
- But still, your IDE knows
- Babel TypeScript Preset
- Write *.ts files
- Let Babel transpile
- ... but not compile - only remove TS syntax
-
TypeScript Compiler (tsc)
- Write *.ts files
- The real deal
Methods of Injection
4. TypeScript Compiler
- Easy, most of the work was done during step 3
- Currently:


Methods of Injection
4. TypeScript Compiler
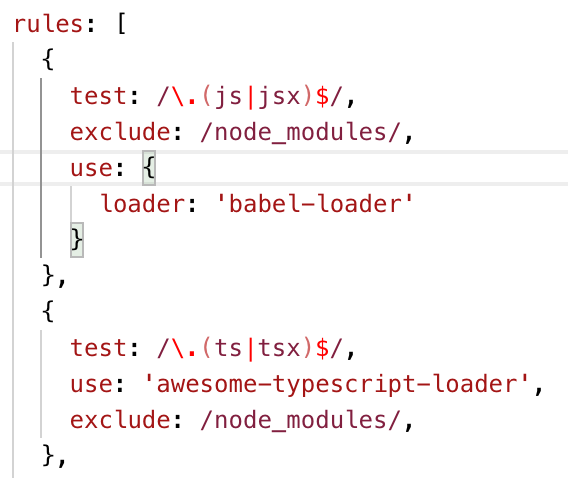
- We need to relieve babel of its duties
npm i --save-dev awesome-typescript-loader
- Let another loader run tsc inside the webpack process
Methods of Injection
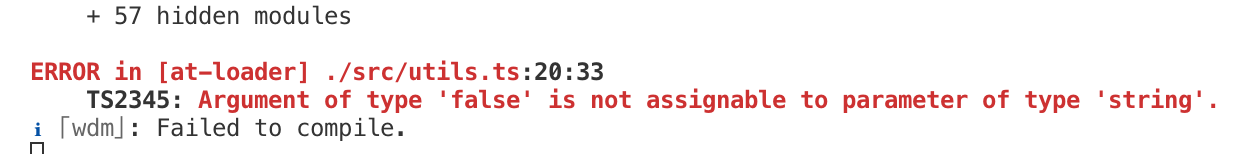
4. TypeScript Compiler


Methods of Injection
4. TypeScript Compiler
Do we have type security now?



Methods of Injection
Recap
- ALWAYS INSTALL @types/*
- Maintain definition files
- Write *.js files, and *.d.ts files
- No compilation or transpilation
- But still, your IDE knows
- Babel TypeScript Preset
- Write *.ts files
- Let Babel transpile
- ... but not compile - only remove TS syntax
- TypeScript Compiler (tsc)
- Write *.ts files
- The real deal
Agenda
- End Religious Wars - the why
- ...And Justice For All - the who
- Pick your Entry Point - the where
- Methods of Injection - the how
- Q&A
Thank you!
Injecting TypeScript Into Existing Projects
By cannahum
Injecting TypeScript Into Existing Projects
You've decided to use TypeScript. Great! But how do you start?..
- 677


