DEPURACIÓN
DE CÓDIGO
Slides: http://slides.com/carlosherrera4/deck-5
CHROME
DEV TOOLS
Conjunto de herramientas para la creación de páginas web y depuración que están integradas en Google Chrome.
Porporcionan a los desarrolladores acceso interno a su aplicación para solucionar problemas de diseño, establecer puntos de interrupción del código JavaScript, obtener ideas para la optimización de código, etc.
CHROME
DEV TOOLS
Utilizando un editor de código
(Sublime Text, Apatana, Atom, Brackets, etc)
+
Navegador
"Workspace" Google Chrome
CHROME
DEV TOOLS
Botón F12

CHROME
DEV TOOLS
Botón F12


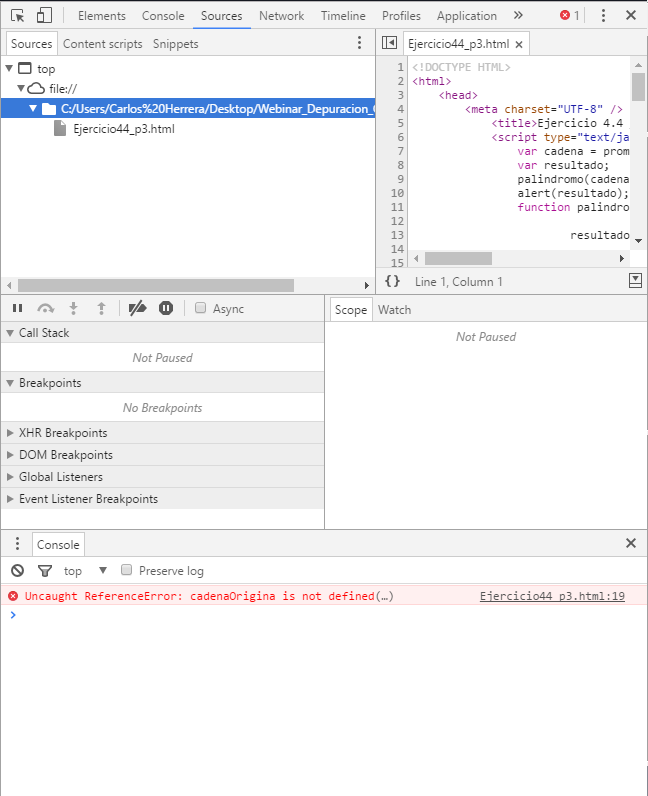
Elements: La pestaña "Elements" representa lo que llamaremos el "DOM" (Document Object Model), que no es más que lo que representa la página que estamos viendo.
Sources: Muestra las fuentes de contenido que se han utilizado para construir la página. Desde esta pestaña podemos escribir y modificar ficheros que estén vinculados a nuestro disco duro, pero veremos cómo hacer esto en la siguiente lección.
TRABAJAR CON LOS WORKSPACES
- Abrimos el html
- Abrimos las DevTools. Pestaña Sources
- Clic derecho en la ruta del directorio y seleccionamos "Add Folder to Workspace"
- Vinculamos el recurso del navegador con el fichero del disco duro que queremos modificar "Map to File System Resource"
RECURSOS
deck
By carlosherrera4
deck
- 190



