Javascript Good Part
Introducing Object
Outline
- 基本結構
- 物件的操作
- 物件的Reference方式
- Prototype 簡介
- for or for-in的選擇
- 減少全域變數使用
基本結構
Object Literal
Object Literal
翻譯是"物件文字"
感覺上有點抽象..
我的解讀
" 物件的寫法 "
物件的寫法
大括號 + 多對的名稱/值(可不填)

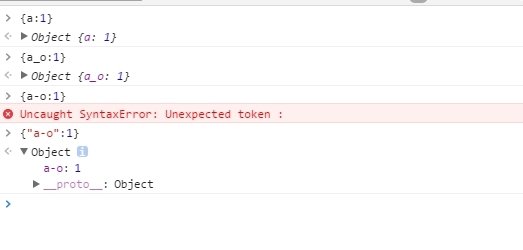
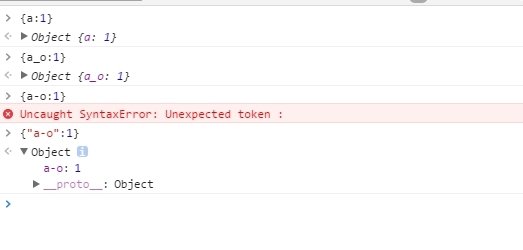
特別注意

物件的key除了保留字之外, 其餘可自由選擇是否加上雙引號
物件的操作
取值, 更新, 刪除
取值
// 基本
Object["key"] = value;
// 或
Object.key = value;
//設定預設值, 如果Object.key為undefined, js將會把"default"值帶入value
var value = Object.key || "default"; 更新

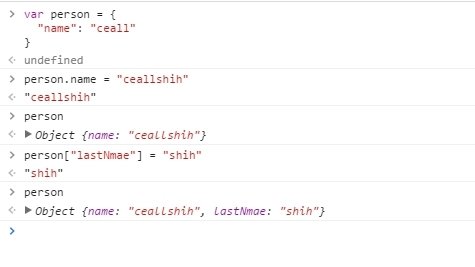
- 直接指定property
- 若property值不存在, 則property與value會加入物件內
刪除
刪除物件內property,
但不會刪除Prototype內的property

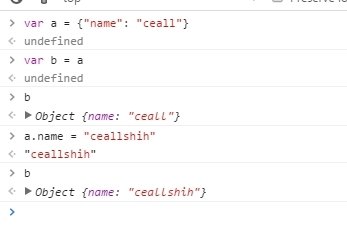
物件的Reference
Reference方式: Call-By-Reference

Reference方式: Call-By-Reference
// a, b, c 參考位址皆不相同
var a = {}, b = {}, c = {};
// a, b, c 參考位址均相同
var a = b = c ={};How to clone Object?
Clone Objcet
- 建立一個新物件
- Object.assign() //ES6
- lodash
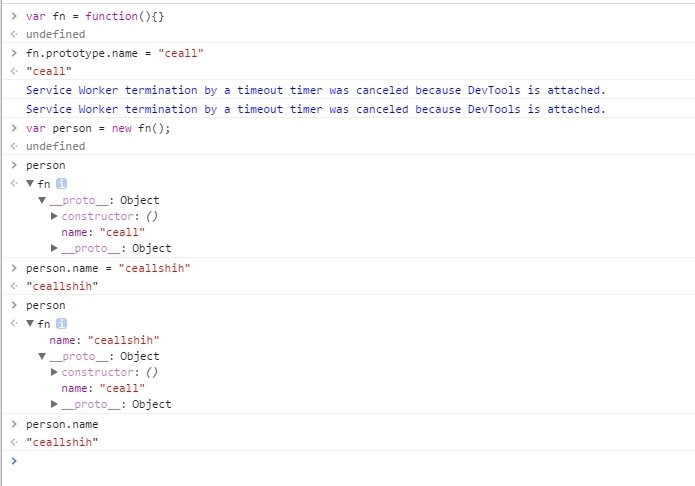
Prototype
Prototype 特性
所以物件都會繼承原型
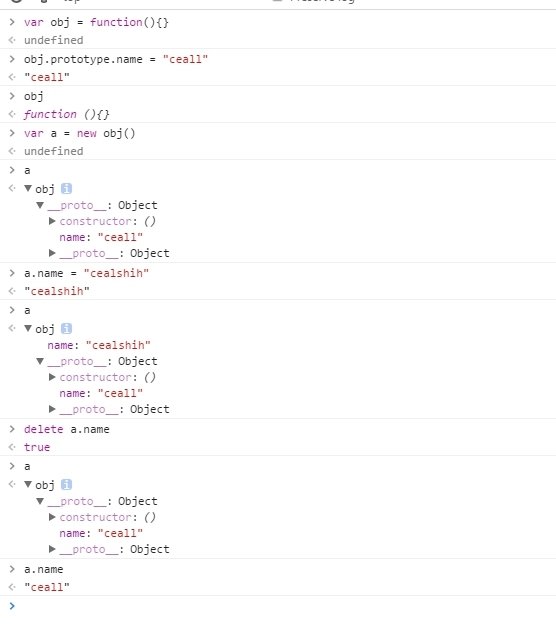
建立原型

新增的Instance, 若建立與prototype相同的屬性名稱, 無法覆蓋prototype的屬性值
For or For-in的選擇
不推薦使用for-in來走遍Object
Why?
For-in 的隱憂
- 列出Object所有的屬性值, 包含函數特性, 原型特性
- 無法確認物件屬性出現的順序
解決方法
- 使用hasOwnProperty, 過濾不必要的值
- 使用typeof, 排除函式屬性
For 的使用
簡單的範例
var i ;
//建立想要取值得屬性值清單, 按照自己需求排列順序
var properties = [
'first-name',
'middle-name',
'last-name',
'profession'
]
for(i=0; i<properties.length; i++){
console.log(person[i]);
}一個小小心得
個人覺得這個方法還是以個人習慣使用
減少全域變數的使用
Why?
為了降低widget, 函式庫彼此之間互動發生時的錯誤
減少全域變數使用的方法
建立唯一一個全域變數
範例
var myApp = {}
myApp.name = {
"first-name": "ceall",
"last-name": "shih"
}
myApp.flight = {
airline: "Eva-Air",
number: 825
}Javascript Good Part - Object介紹
By ceall
Javascript Good Part - Object介紹
- 947



