Preprocesarodes
CSS
¿Por que usar Preprocesadores CSS?
Los preprocesadores de CSS, dotan a nuestras hojas de estilo de todo aquello que no cuentan y que existen en lenguajes de programación.
- CSS es repetitivo.
- CSS no tiene variables.
- Es Inflexible, y complicado de reusar.
- Sitios web complejos se vuelven complicados de mantener.
¿Cual escoger?

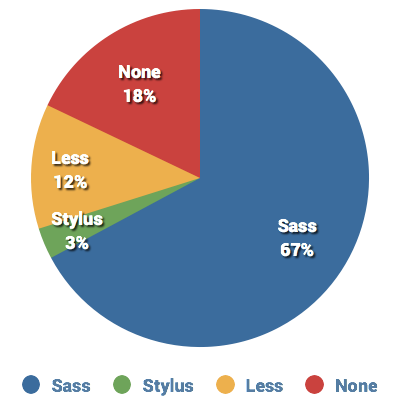
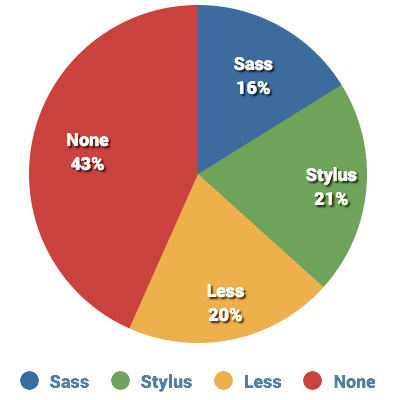
¿Que usán?


Latino America
Europa
Fuente Cristalab.com
¿Que mitos hay?
- Disminuye el rendimiento a los sitios.
- Agrega complejidad al proceso de desarrollo.
- Tiene dependencias que deben ser cubiertas.
- Se pierde control sobre el código final.
- Muy complicado de depurar.
Primero pasos con SASS
Hay dos formas de manejarlo, con la sintaxis SASS (Viene de HAML) ó SCSS (Sassy CSS).
La documentación completa de SASS la podemos encontrar en http://sass-lang.com/.

Comparativo Sintaxis
$fuente: Helvetica, sans-serif;
$colorsito: #333;
body {
font: 100% $fuente;
color: $colorsito;
}$fuente: Helvetica, sans-serif
$colorsito: #333
body
font: 100% $fuente
color: $colorsitoSASS
SCSS
Anidamiento
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}SCSS
Parciales y Importar
// _reset.scss
html,
body,
ul,
ol {
margin: 0;
padding: 0;
}SCSS
Son pedazos de codigo que van a ser incluidos en otro archivo. Estos inician con ( _ ) Ejemplo _prueba.scss
/* base.scss */
@import 'reset';
body {
font: 100% Helvetica, sans-serif;
background-color: #efefef;
}Mixins
SCSS
Los mixins se comportan como lo haria una funcion en un
lenguaje tradicional, aunque no devuelve nada.
@mixin border-radius($radius) {
-webkit-border-radius: $radius;
-moz-border-radius: $radius;
-ms-border-radius: $radius;
border-radius: $radius;
}
.box { @include border-radius(10px); }Extend/Inheritance
SCSS
Estilo que seran extendidos por otros elementos
.message {
border: 1px solid #ccc;
padding: 10px;
color: #333;
}
.success {
@extend .message;
border-color: green;
}
.error {
@extend .message;
border-color: red;
}
.warning {
@extend .message;
border-color: yellow;
}Operadores
.container { width: 100%; }
article[role="main"] {
float: left;
width: 600px / 960px * 100%;
}
aside[role="complimentary"] {
float: right;
width: 300px / 960px * 100%;
}SCSS
Los operadores + - * / %
Instalación
sudo gem install sassComo Ruby viene preinstalado en Mac, solo se debe instalar la gema
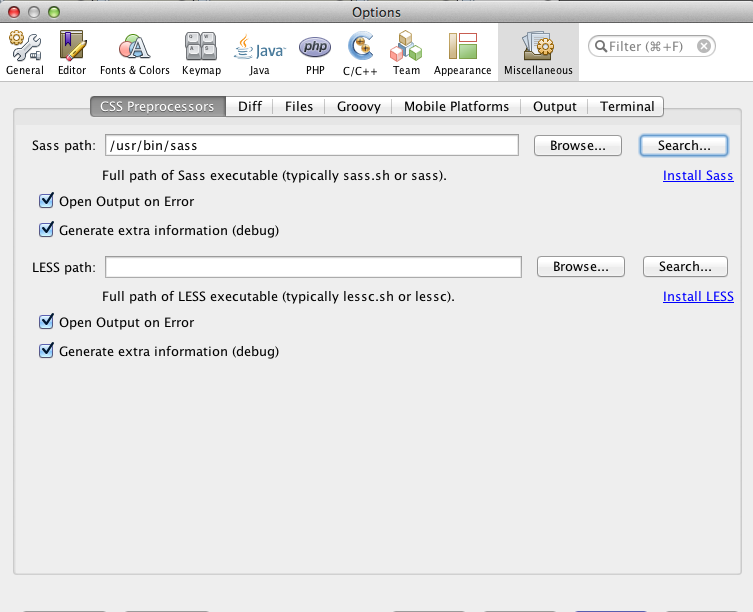
sass -vUsandolo con Netbeans
Netbeans es un gran IDE que nos facilita en gran medida el trabajo con SASS ó LESS. Para empezarlo a usar simplemente referenciamos la ubicación del compilador.

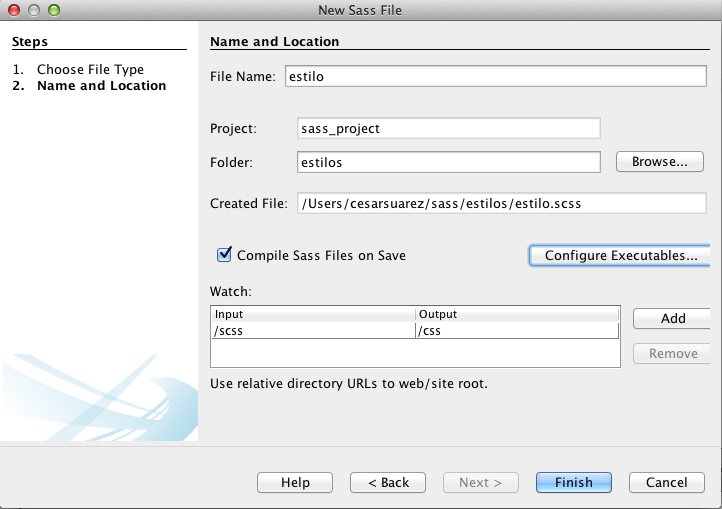
Usandolo con Netbeans
Cuando agregamos un archivo SASS o en al configuración definimos si queremos que se autocompile y sobre que rutas se va a trabajar

Automatizando con GruntJS
GruntJS tiene un plugin para compilar SASS el cual igual requiere que SASS este instalado en nuestro equipo

Preprocesadores CSS
By César Eduardo Suárez
Preprocesadores CSS
Preprocesadores CSS y uso de SASS
- 408



