2015 Summer
Free Week
Testing Interfaces
Jest vs Mocha
Mocha was way the heck faster. So, I went with it.
It's also way the heck more irritating.
Jest(Jasmine) = Mocha + Chai + Sinon
I wasn't really taking advantage of auto-mocking part of Jest. So, speed one.
Sinon is pretty great
spies
sandboxes
This was a challenge for me in Jasmine. pretty straight forward in Sinon
shollowRenderer
like React.render
gives you a nice, single, testable, object back
expect(this.props.style.backgroundPosition).toBe("0px 0px")
expect(this.props.className).toBe("poopin")
testing Events
turns out you still need a DOM for this... well a document. it's dumb
https://github.com/facebook/react/issues/4019
https://github.com/facebook/react/issues/2393
So...
LOL. Jest again.
turns out the slow part is babel-jest
not that that helps.
I miss Sinon
Actually, I don't Jasmine spies are fine after I know what to look for.
describe("when given `hoverStyle` prop", function () {
$sha$| 10 $| 10 it("it applies `hoverStyle` onMouseEnter", function () {
$res$| 11 $| 11 shallowRenderer.render(<InterfacesIcon name="" hoverStyle={{ color: "blue" }} />);
$exp$| 12 } | 12 let result = shallowRenderer.getRenderOutput();
$; | 13 | 13
$ | 14 cl$| 14 expect(result.props.style).toEqual({});
$ | 15 $| 15
$rib$| 16 $| 16 let mockEvent = {};
$ | 17 | 17 result.props.onMouseEnter(mockEvent);
$ Er$| 18 $| 18 let postEventResult = shallowRenderer.getRenderOutput();
$ Tu$| 19 | 19
$ | 20 $| 20 expect(postEventResult.props.style.color).toBe("blue");
$ sh$| 21 $| 21 });
$ re$| 22 $| 22 });Jest's Jasmine Version
v1.3
literally copy/pasted into the code-base
https://github.com/facebook/jest/tree/0.4.x/vendor/jasmine
So you have to use the oldest version of the docs. Which I spent a lot of time figuring out
http://jasmine.github.io/1.3/introduction.html
https://github.com/facebook/jest/issues/74
Don't forget auto-mocking
jest.dontMock("underscore");
this line got me in trouble a lot.
expected: undefined toEqual { ... }
Back to Mocha...
+ chai + sinon...
Church Center Bug
Oh wait, Check-Ins bug
Ok, I'm back
I learned what about React.Children. That's cool.
https://facebook.github.io/react/docs/top-level-api.html#react.children
Helps you work with props.children, whether it's 'hi' or [{}, {}]
Sinon breaks with my `global.document` trick. dangit
TypeError:
/Users/chan/code/interfaces/node_modules/sinon/lib/sinon/util/core.js:15
var div = typeof document != "undefined" && document.createElement("div");
So, I just extended the hacks, for now.
global.document = {
createElement: function () {
}
}
This is totally the sign of a problem.
but I'm exploring. It's ok.
though, I might end up with a pretty robust DOM implementation at the end of this.
it passes.
testing with spies and sandboxes
99 describe("when `name` is invalid", () => {
100 let sandbox;
101
102 beforeEach(() => {
103 sandbox = sinon.sandbox.create();
104 });
105
106 afterEach(() => {
107 sandbox.restore();
108 });
109
110 it("it logs 'Failed propType' warning", () => {
111 sandbox.spy(console, "warn");
112 shallowRenderer.render(<AppIcon />);
113
114 expect(console.warn.callCount).to.equal(1);
115 });
116
117 it("it logs 'Failed propType' warning", () => {
118 sandbox.spy(console, "warn");
119 shallowRenderer.render(<AppIcon name="wat" />);
120
121 expect(console.warn.callCount).to.equal(1);
122 });
123 });So, jQuery requires a `window` object.
I really don't like expect/should
i switched the test suite to `node/assert` and am generally happier not having to load another DSL into my brain
Title Text
I don't like expect/should
We don't have clients. So, I'm not sure who's supposed to be reading my specs in forced english vernacular.
i changed the entire suite to node/assert and am happier with one less DSL i have to learn
seeya Chai
mocha --watch suuuucks
https://github.com/mochajs/mocha/pull/266
enter nodemon
nodemon -w test mocha
It's quite a bit slower but not drastically.
Because it re-runs the command, you're ensured to not get any false failures from sinon
also, allows you to create new tets without restarting the watcer
babel-node
https://babeljs.io/docs/usage/cli/
rewire
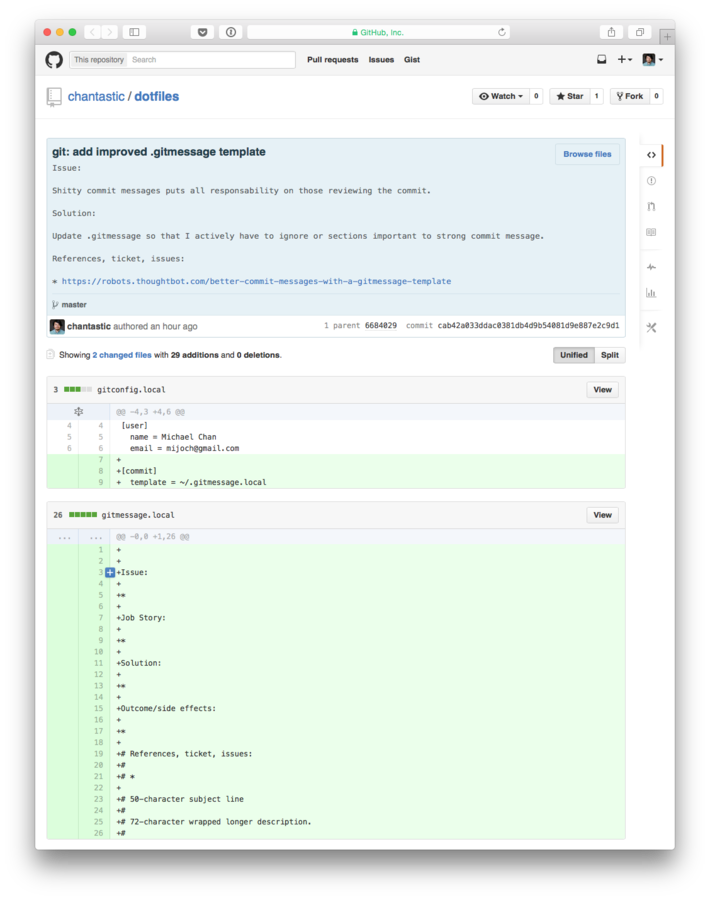
Commit Messages
I've been trying to lift my message-game




https://github.com/chantastic/dotfiles/commit/cab42a033ddac0381db4d9b54081d9e887e2c9d1

planningcenter/react-testing-patterns
Added slack room #planningcenter
Free Week
By Michael Chan
Free Week
- 2,298



