More Rails!
Validations, Associations, Params, Heroku, and more!
Today:
- Models:
- Validations
- Associations
- Controller:
- Strong parameters
- Views
- Partials
- Heroku

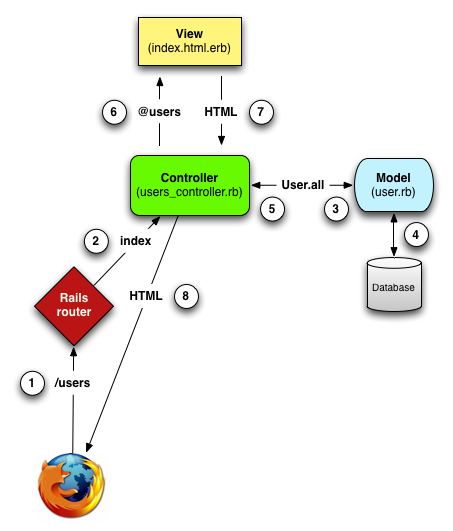
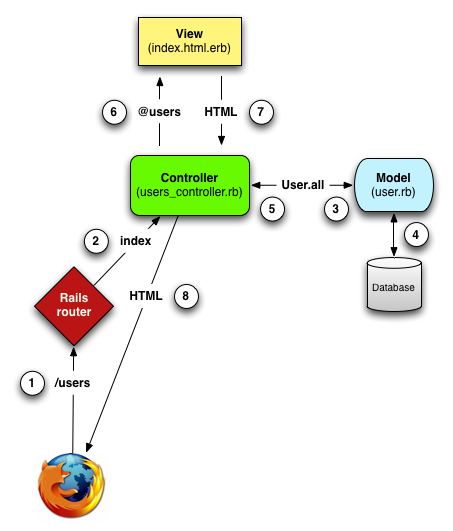
YOU ARE HERE
Model

Validations

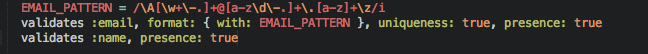
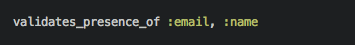
Validations

validates :attribute, { validators }OR
validates_validator_of [ :attributes ]
Associations
-
has_many
- A Student has many Grades
-
belongs_to
- Grades belong to Students
-
has_one
- A Teacher has one Class
Associations
class Student < ActiveRecord::Base
has_many :grades
endclass Grade < ActiveRecord::Base
belongs_to :student
end| name | age | major | id |
|---|---|---|---|
| Bob | 20 | EECS | 1 |
| Alice | 19 | Bio | 2 |
| id | grade | student_id |
|---|---|---|
| 100 | 4 | 1 |
| 101 | 3 | 1 |
Primary Key
Foreign Key
| name | age | major | id |
|---|---|---|---|
| Bob | 20 | EECS | 1 |
| Alice | 19 | Bio | 2 |
| id | grade | student_id |
|---|---|---|
| 100 | 4 | 1 |
| 101 | 3 | 1 |
Primary Key
Foreign Key
Associations
student = Student.find(1)
student.gradesController

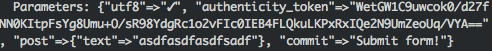
Params
- Dictionary that contains information about the request made. (Controller, action, url, etc.)
def show
@user = User.find params[:id]
end- Also contains form parameters, url parameters, ids, etc.
Params
class PostsController < ApplicationController
def index
@post = Post.new
@posts = Post.all
end
def create
puts params
@post = Post.new post_params
@post.save
redirect_to root_path
end
def like
end
private
def post_params
params.require(:post).permit(:text)
end
endclass PostsController < ApplicationController
def index
@post = Post.new
@posts = Post.all
end
def create
puts params
@post = Post.new post_params
@post.save
redirect_to root_path
end
def like
end
private
def post_params
params.require(:post).permit(:text)
end
end

Params
Problem:
User
- name
- age
- major
- admin

Strong parameters
Problem:
User
- name
- age
- major
- admin

Strong parameters
BUT
curl -d "user[name]=Charles"
-d "user[major]=EECS"
-d "user[age]=20"
-d "user[admin]=true"
http://localhost:3000/users
Strong Params
- Define whitelisted attributes that you can create a model with.
def user_params
params.require(:user).permit(:name, :age, :major)
endcurl -d "user[name]=Charles"
-d "user[major]=EECS"
-d "user[age]=20"
-d "user[admin]=true"
http://localhost:3000/usersStrong Params
def create
@user = User.new params[:user]
end
def create
@user = User.new user_params
end
private
def user_params
params.require(:user).permit(:name, :age, :major)
endBECOMES
View

Partials
BEFORE
<div class="html-file-1">
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Clients</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
</div><div class="html-file-2">
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Clients</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
</div><div class="html-file-4">
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Clients</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
</div><div class="html-file-3">
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Clients</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
</div>app/views/users/file1.html
app/views/users/file2.html
app/views/users/file3.html
app/views/users/file4.html
Partials
After
<div class="html-file-3">
<%= render "shared/partial" %>
</div><nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Clients</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav><div class="html-file-1">
<%= render "shared/partial" %>
</div><div class="html-file-2">
<%= render "shared/partial" %>
</div><div class="html-file-4">
<%= render "shared/partial" %>
</div>app/views/shared/_partial.html.erb
app/views/users/file1.html.erb
app/views/users/file2.html
app/views/users/file3.html
app/views/users/file4.html
Partials
<%= hello %>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Clients</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>app/views/shared/partial.html.erb
<div class="html-file-4">
<%= render "shared/partial", hello: "Hello" %>
</div>app/views/users/file4.html
Discussion 5 - More Rails
By Charles Xue
Discussion 5 - More Rails
- 1,283


