Front-end architecture
in practice 🔧
#whoami
Charly POLY - Sr Software Engineer at
Past
➡️ ex-Dashlane
➡️ ex-JobTeaser


Why talk about "Front-end architecture"?
➡️ Because the web has evolved!
1
00'
2
10'
3
20'
The Front-end evolution
1
00'
- 90: WorldWideWeb
- 93': CGI scripts
- 94-95: Netscape, Opera
- 95: JavaScript
- 96: HTTP


- 91: HTML arrive
- 94: CSS arrive
- 1995: Java applets
- 1996: Macromedia Flash
The Front-end evolution
2
10'
- 1997: PHP 3
- 1999: Zend Engine
- 2005: Rails
- 2000: Adobe Flash with ActionScript
- 2002: XHR
- 2004: ActionScript 2
- 2005: Prototype
- 2005: Script.aculo.us
- 2006: JQuery
- 2006: Mootools
- 2006: YUI
- ~2008: HTML 5
Back-end
Front-end
The Front-end revolution
3
20'
- lodash creator bring Backbone.js
- 2010: Apple end support of Flash on iOS
- Model–view–presenter (MVP) on front side,
front-end handle its own state
- 2011: SproutCore ➡️ Ember
- 2010: Angular JS
- 2013: React
- 2014: Angular X
A JS dedicated Ecosystem
- package managers
- building tools
- libraries
Front-end revolution: Sum up
| JQuery / Prototype | Backbone | Angular / React |
|---|---|---|
| Cross-browsers API | MVP | MVV, MV* |
| Animations | Component State management | Separation of Concerns |
| - | Templating | Application State management |
| - | - | modules |
| DI |
3
20'
2
10'
1
00'

How to do Architecture

What are Quality Attributes?
A Quality Attribute (QA) is a measurable or testable property of a system that is used to indicate how well the system satisfies the needs of its stakeholders
Software Architecture in Practice, p.63
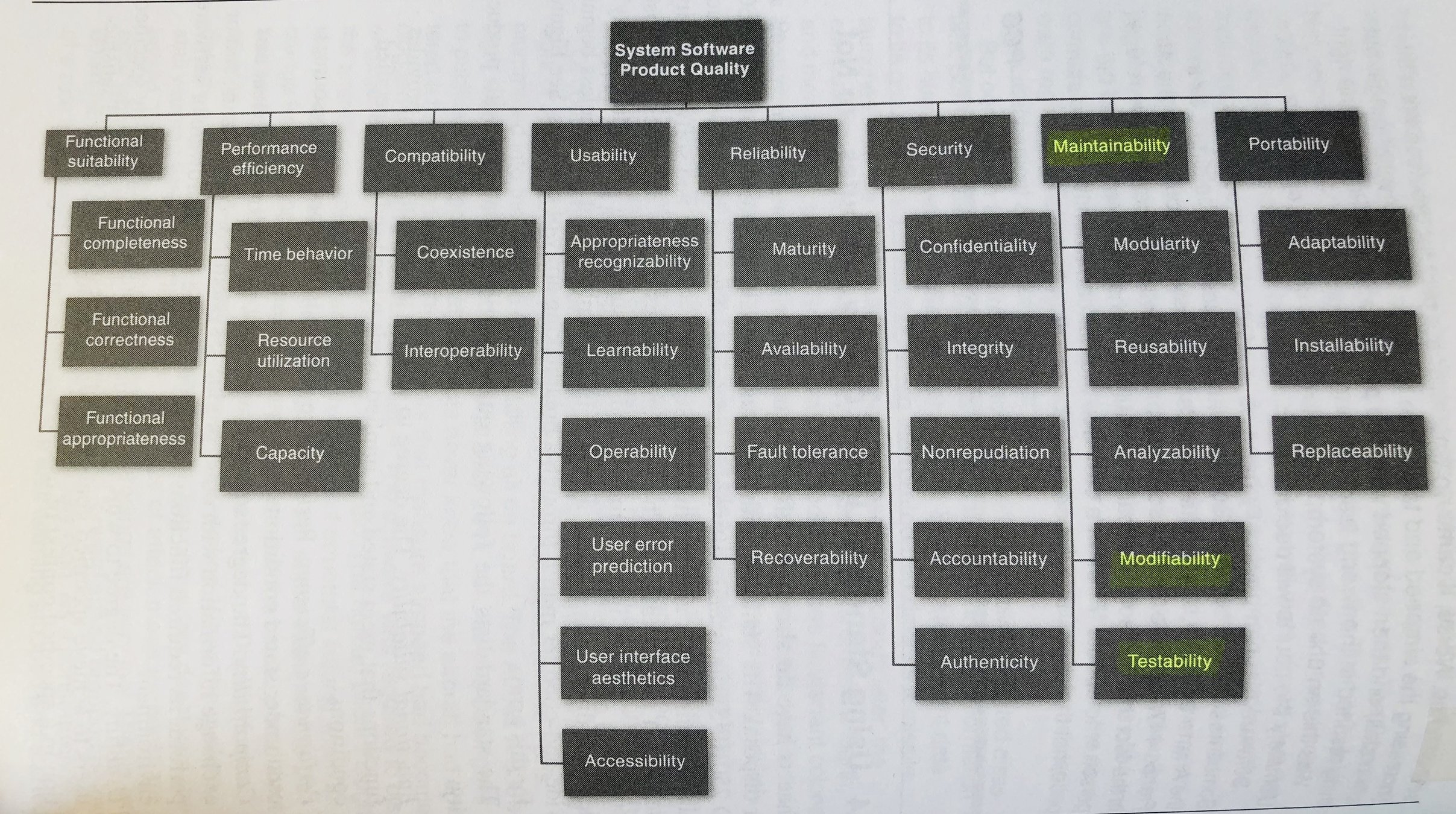
What are Quality Attributes?

Software Architecture in Practice, p.194
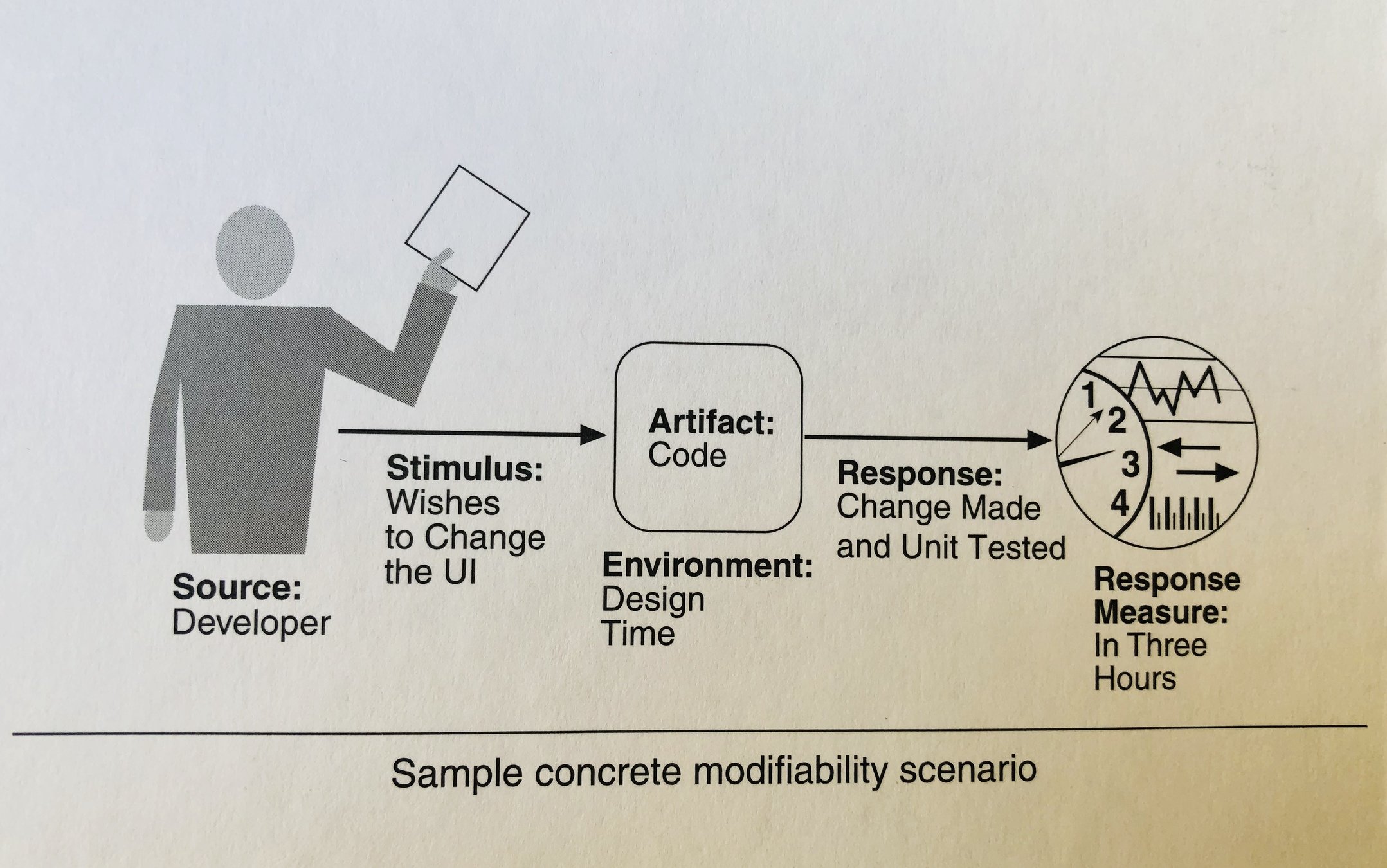
How Quality Attributes works?

Software Architecture in Practice
Product
requirements +
constraints
Architecture QAs
Technical roadmap
Technical guide
Features updates
New features
Apply QAs to front-end architecture
A example of front-end architecture
-
Modifiability
Ability to introduce new features, refactor
-
Maintainability
Ability to onboard new developers, scale the code
-
Performance
User perceived performance
Build a technical roadmap
- TypeScript with types missing everywhere
❌ Modifiability, Maintainability ➡️ type everything! - REST API, local custom redux cache
❌ Performance ➡️ GraphQL migration - Components with bad naming
❌ Maintainability ➡️ better naming - Complex generic class based components
❌ Modifiability, Maintainability ➡️ refactor - Complex generic "models" with cache system
❌ Modifiability, Maintainability ➡️ refactor
A example of front-end architecture
Guidelines for new development
➡️ Enhance Modifiability, so :
reduce module size, increase cohesion and reduce coupling
- Components naming convention
- Redux as event-bus to defer binding of components
- Components refactoring to follow SRP principles
- Data HoC in order to prepare GraphQL migration
A example of front-end architecture
Components naming convention

Guidelines for new development
A example of front-end architecture
The GraphQL migration anticipation
View Component
REST HoC
View Component
GraphQL HoC
Guidelines for new development
A example of front-end architecture
Conclusion
- We are here to solve problems
- especially new problems on front side
- Think architecture, not code
- Architecture good points:
- clear structure, easier to document
- enhance team work, onboarding
- early prediction of system's qualities
- can be re-usable
- clear structure, easier to document
Thanks for listening!



Front-end architecture in practice
By Charly Poly
Front-end architecture in practice
- 2,446



