Front-end architecture
in practice 🔧
#whoami
Charly POLY - Senior Software Engineer at




Fun fact


Fun fact

- Started to learn JavaScript, 14 years ago, with Prototype
- JavaScript was a nice way to "mimic" Flash ➡️ animations
JavaScript timeline

1
00'
2
10'
3
20'
Animations era
Interactions era
SPA era
Front-end evolution
| JQuery /Prototype |
|---|
| Cross-browsers API |
| Animations |
| - |
| - |
| - |
3
20'
2
10'
1
00'
| Backbone |
|---|
| MVP |
| Component State management |
| Templating |
| - |
| Angular / React |
|---|
| MVV, MV* |
| Separation of Concerns |
| Application State management |
| modules |
| DI |

Front-end evolution

From animations to apps
3
20'
1
00'
Modern front-end

State management
Crypto
Offline capabilities
Routing
Rendering
PWA
Modern front-end

Modern front-end is Software
Modern front-end is Software

Software Architecture in practice
Technical Roadmap
Guidelines
Software Architecture in practice


Software Architecture in practice


What is a Quality Attribute?

A Quality Attribute (QA) is a measurable or testable property of a system that is used to indicate how well the system satisfies the needs of its stakeholders
Software Architecture in Practice, p.63
Modifiability tactics


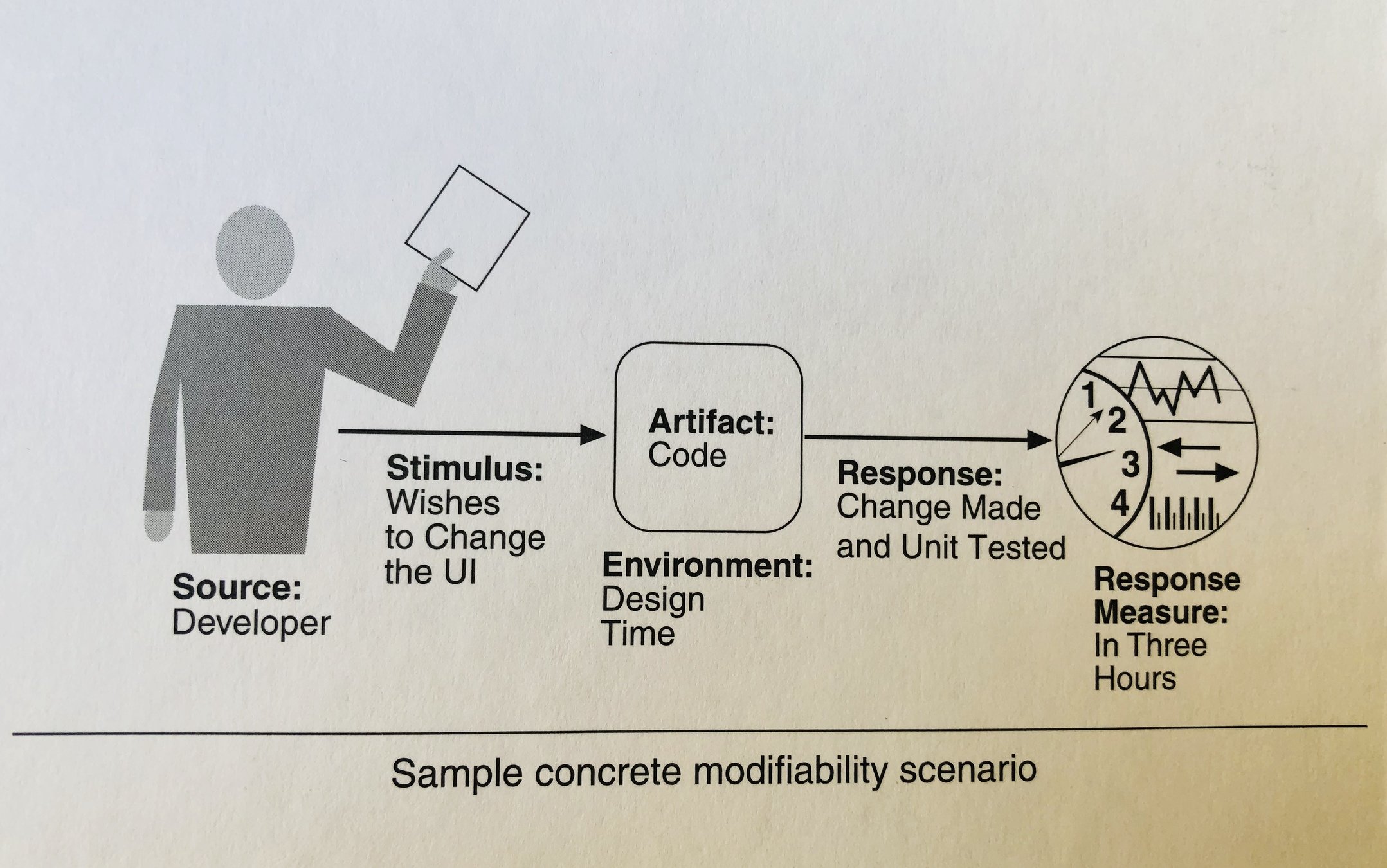
Modifiability scenario


Software Architecture in Practice
Quality Attribute sum-up

Quality Attribute = Definition + Tactics + Scenarios
What Quality Attributes for Front-end applications?

-
Modifiability
Ability to introduce new features, refactor
-
Maintainability (Analyzability)
Ability to onboard new developers, scale the code
-
Performance
User perceived performance
-
Portability
Isomorphism, Browser compatibility, etc ...
- Security
Put Architecture in practice

Product
requirements
Architecture QAs
Technical roadmap
Technical guide
Features updates
New features
Start-up stage
(team size, etc..)
AND /
OR
How to prioritize Quality Attributes

How to prioritize Quality Attributes: Start-up stage

Market-fit
Stage
Garage
Early
Growth
Late
-
Garage - Growth
Modifiability
-
Late
Maintainability
How to prioritize Quality Attributes: Product


-
Security
-
Portability
-
Maintainability
-
Modifiability
-
Maintainability
-
Performance

Case study: A line front-end architecture

Case study: A line front-end architecture

-
Modifiability
Ability to introduce new features, refactor
-
Maintainability
Ability to onboard new developers, scale the code
-
Performance
User perceived performance
Case study: A line front-end architecture

Build a technical roadmap
Case study: A line front-end architecture

Build a technical roadmap
- TypeScript with types missing everywhere
❌ Modifiability, Maintainability ➡️ type everything! - REST API, local custom redux cache
❌ Performance ➡️ GraphQL migration - Components with bad naming
❌ Maintainability ➡️ better naming - Complex generic class based components
❌ Modifiability, Maintainability ➡️ refactor - Complex generic "models" with cache system
❌ Modifiability, Maintainability ➡️ refactor
Case study: A line front-end architecture

Build technical guidelines
Case study: A line front-end architecture

Guidelines for new development
➡️ Enhance Modifiability, so :
reduce module size, increase cohesion and reduce coupling
- Components naming convention
- Redux as event-bus to defer binding of components
- Components refactoring to follow SRP principles
- Data HoC in order to prepare GraphQL migration
Case study: A line front-end architecture

Guidelines for new development: Components naming convention

Case study: A line front-end architecture


Guidelines for new development: Components naming convention
[Domain]|[Page/Context]|ComponentName|[Type] Part surrounded by “[]” are optional.
Case study: A line front-end architecture

From redux + REST to GraphQL
Case study: A line front-end architecture

Strategic Debt
Track it!
Redeem it
Introduce it
1
2
3
Case study: A line front-end architecture

Guidelines for new development: REST to GraphQL migration

Case study: A line front-end architecture

Guidelines for new development: REST to GraphQL migration

Case study: A line front-end architecture

Guidelines for new development: REST to GraphQL migration

Conclusion

- Think architecture, not code
- Build your roadmap and guidelines by
using Quality Attributes - Architecture good points:
- clear structure, easier to document
- enhance team work, onboarding
- early prediction of system's qualities
- can be re-usable
- clear structure, easier to document
Thanks for listening!


See you at React Europe
🎙️ 🇪🇺
Paris.js #82 - Front-end architecture in practice
By Charly Poly
Paris.js #82 - Front-end architecture in practice
- 2,627



