Build React Forms
from GraphQL API
GraphQL Paris #1
18/07/2018
#whoami
Charly POLY - Sr Software Engineer at
Past
➡️ ex-Dashlane
➡️ ex-JobTeaser


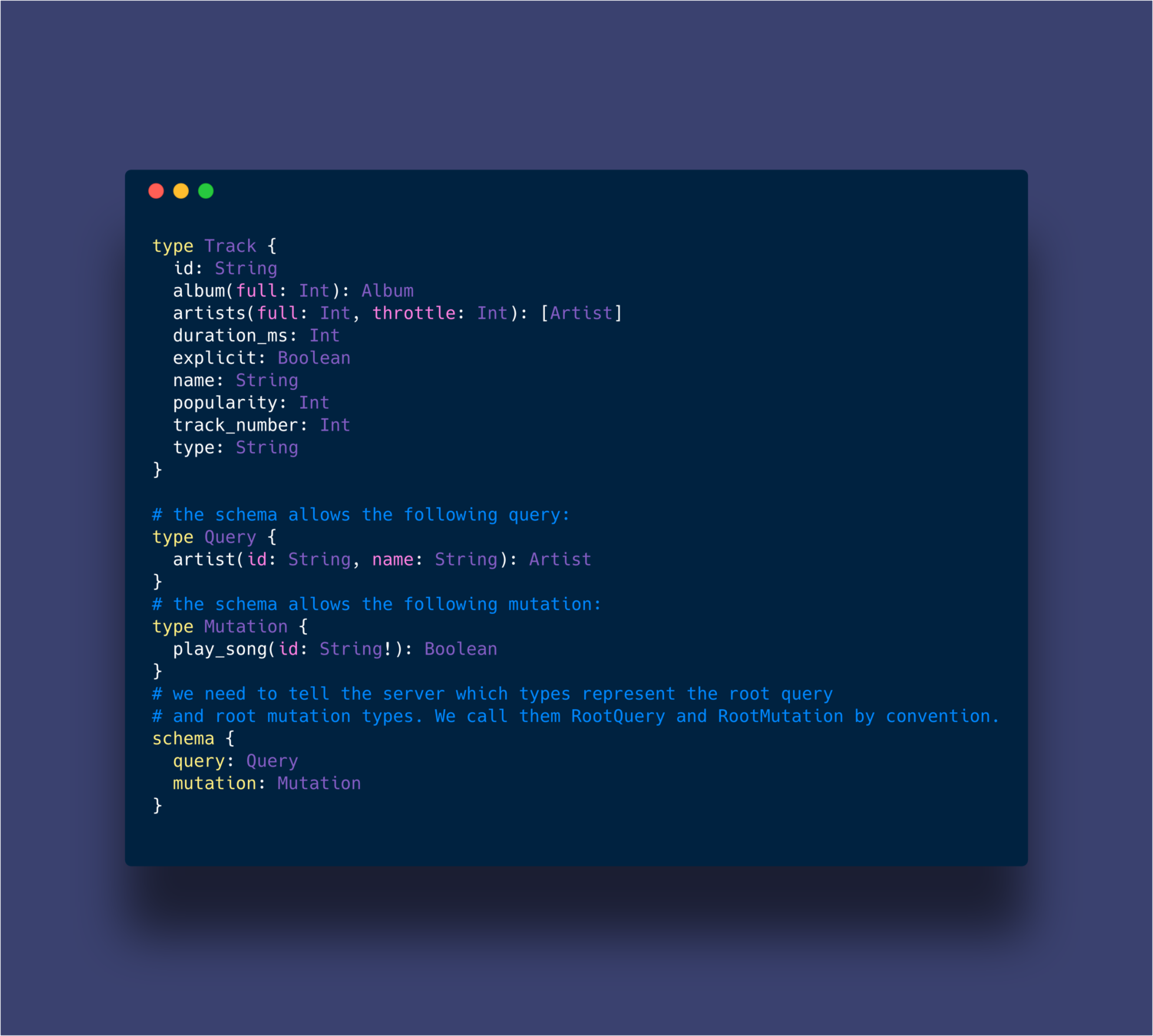
GraphQL in 5 minutes

-
Query
➡️ fetch data
-
Mutation
➡️ mutate data
-
Types
➡️ optional by default
GraphQL in 5 minutes

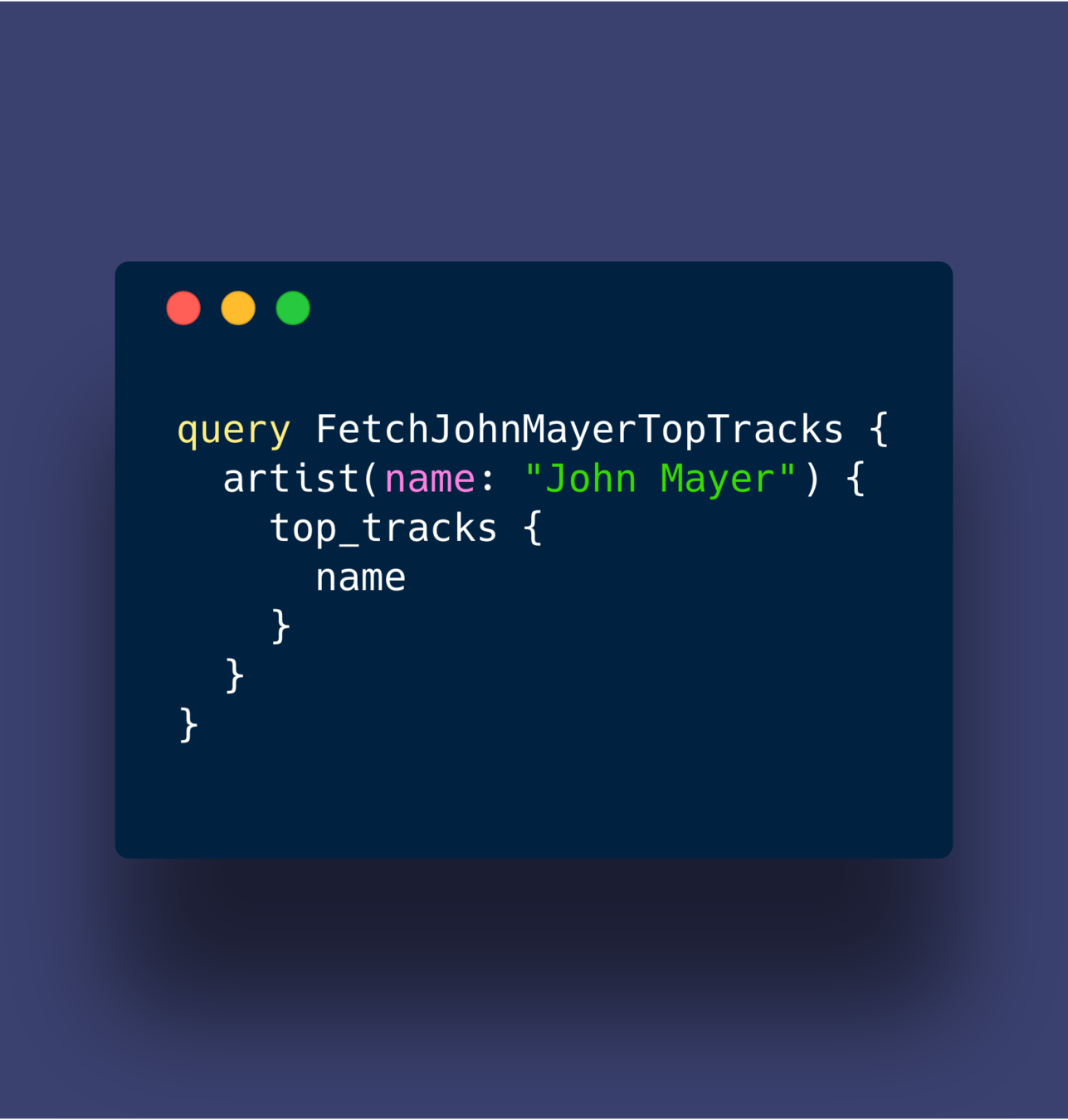
GraphQL in 5 minutes

We describe a query, to retrieve data from the API.
We want an artist, named
"John Mayer".
And for this artist,
retrieve top tracks names.
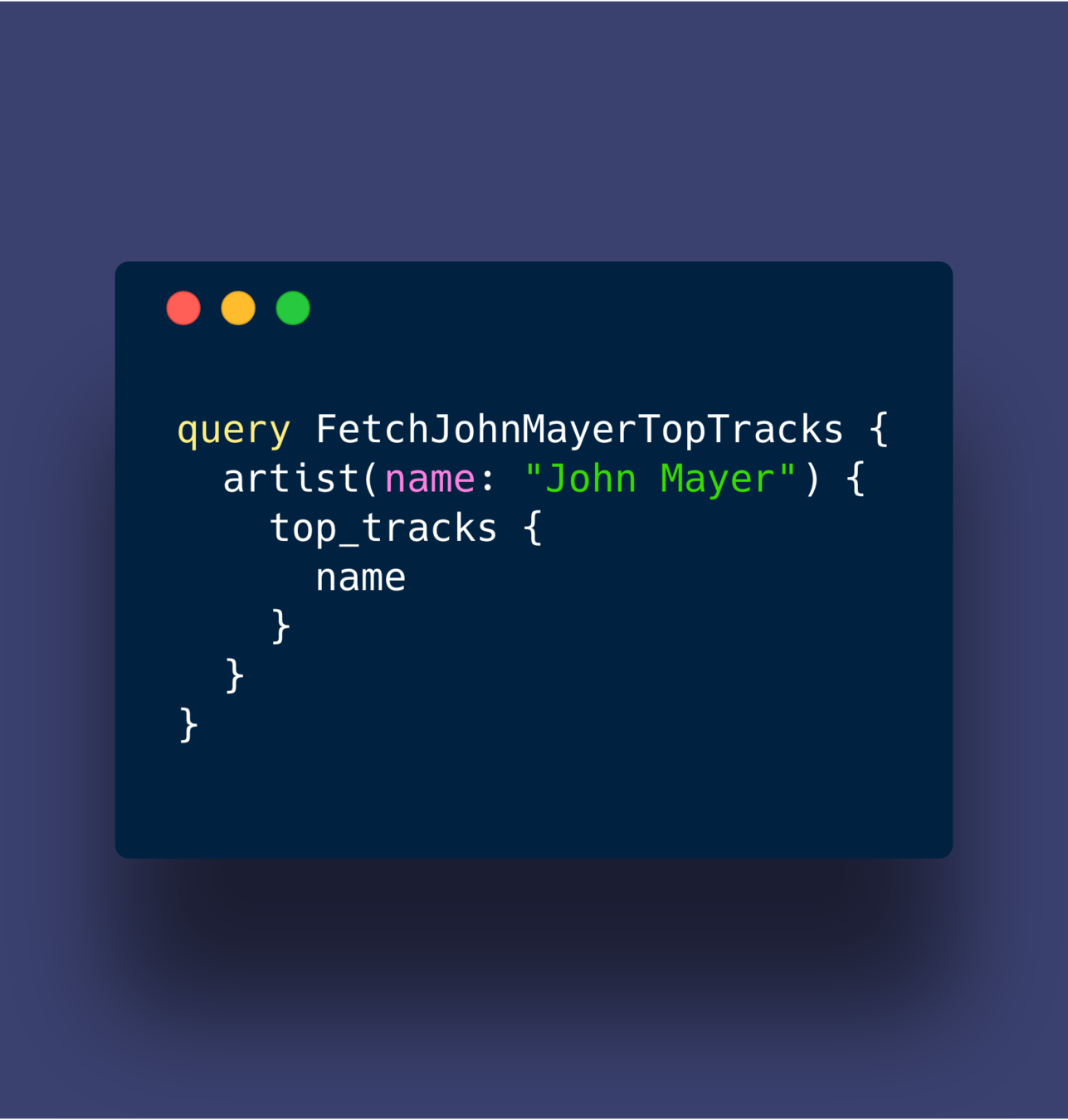
GraphQL in 5 minutes


GraphQL in 5 minutes

- from id ➡️ searchArtists()
- from name ➡️ getArtist()
Here, GraphQL is used as an abstraction for the JS clients
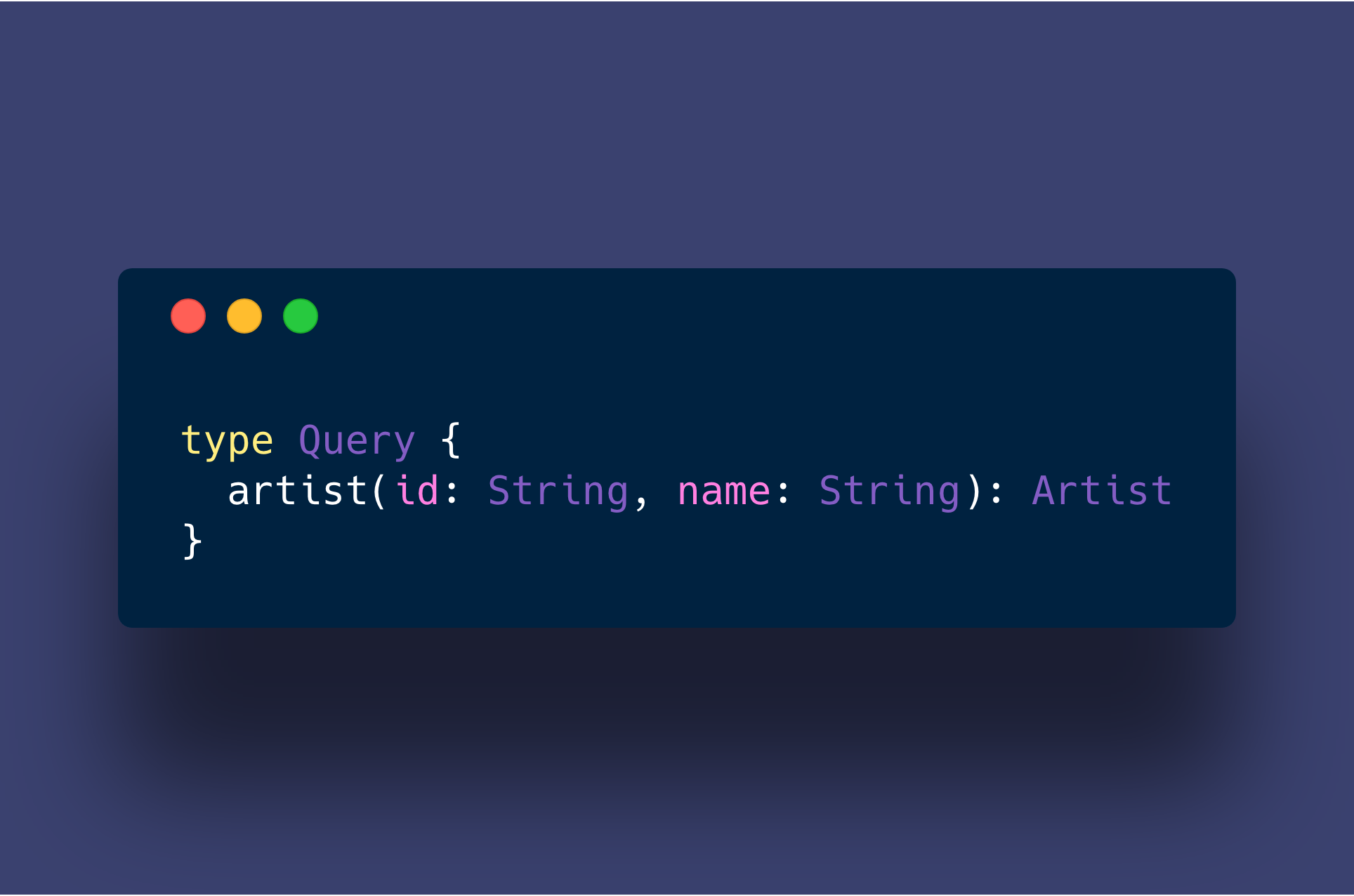
An Artist can be retrieved using
an id or a name.
Depending on the arguments,
the API resolvers will call different Spotify REST API endpoints.
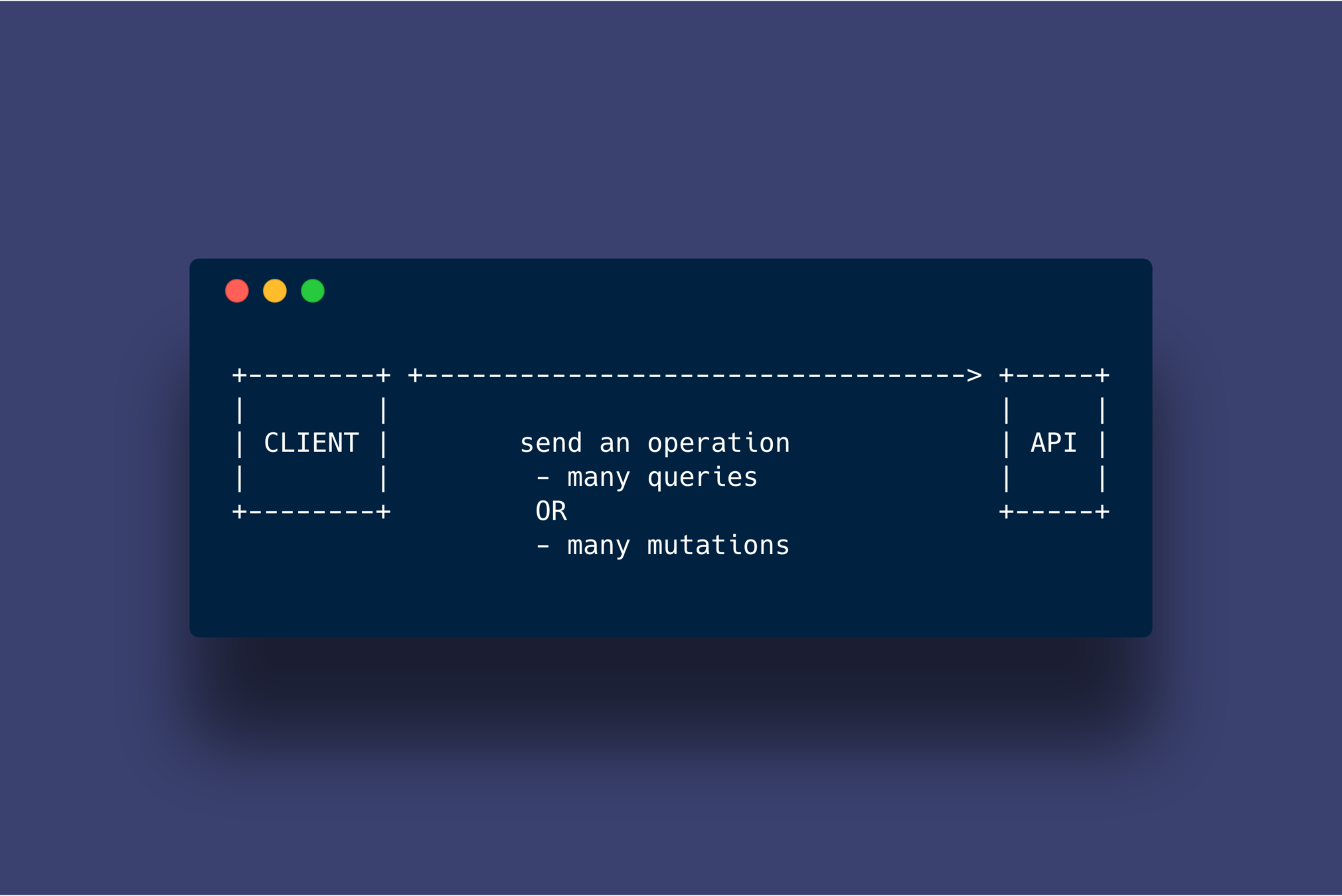
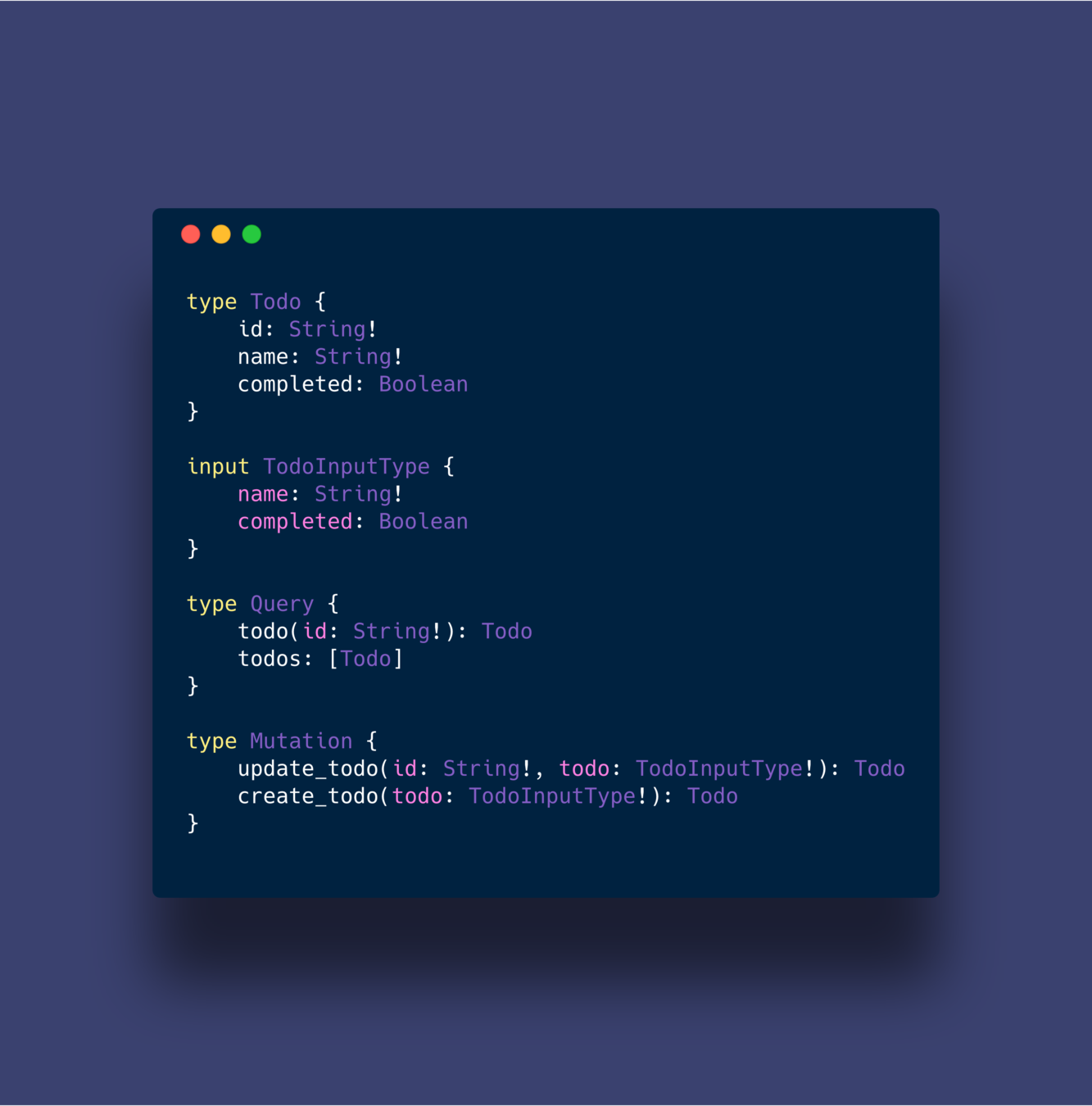
The mutation

➡️ operation arguments
➡️ mutation arguments
Observation:
React forms nowadays
Formik
- lot of configuration
- validators by hand ✍️
- non-standard validation format
- Field by Field building workflow ✍️
redux-form
- lot of configuration ✍️
- validators by hand ✍️
- forms state in global state
- Field by Field building workflow ✍️
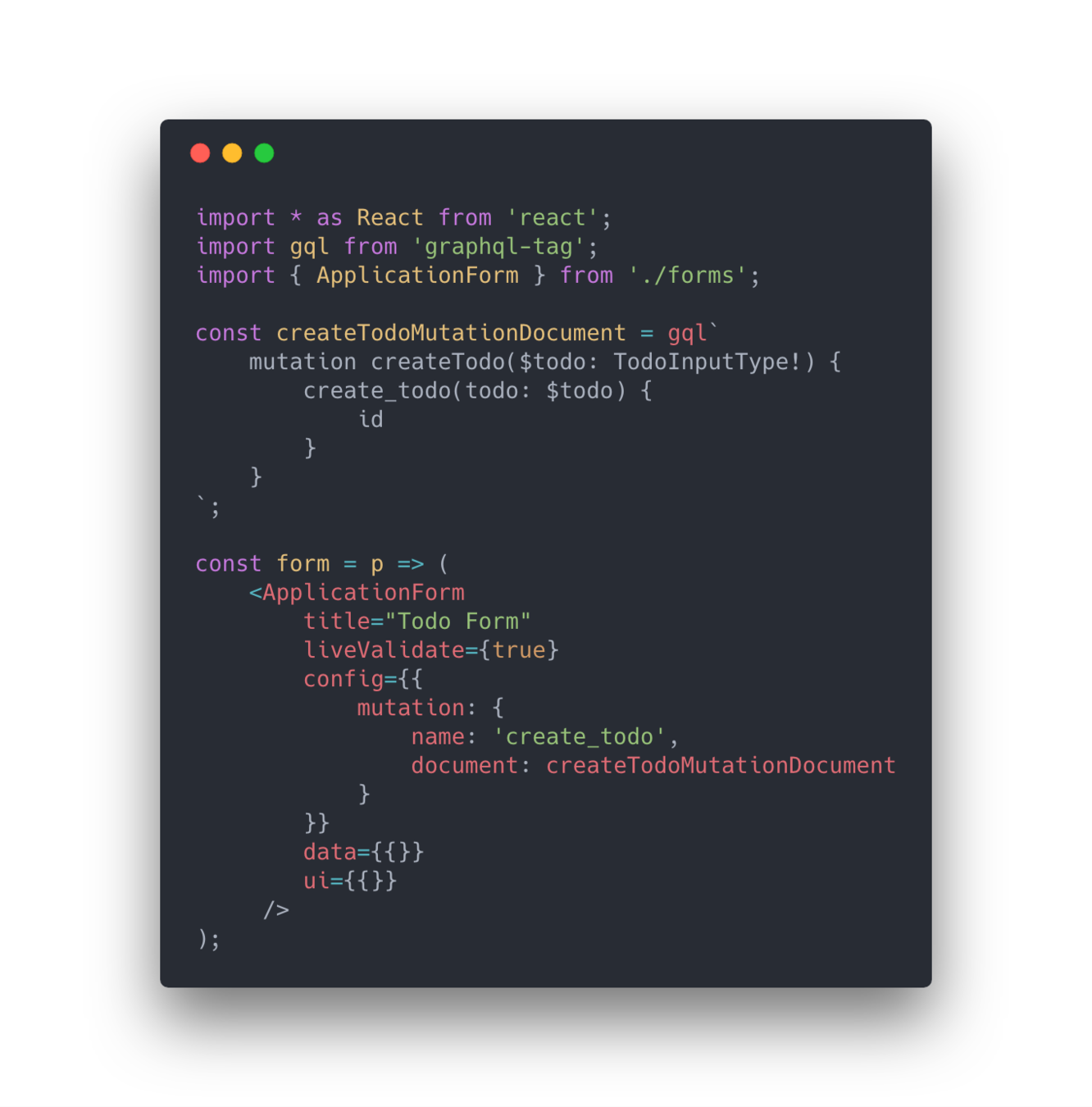
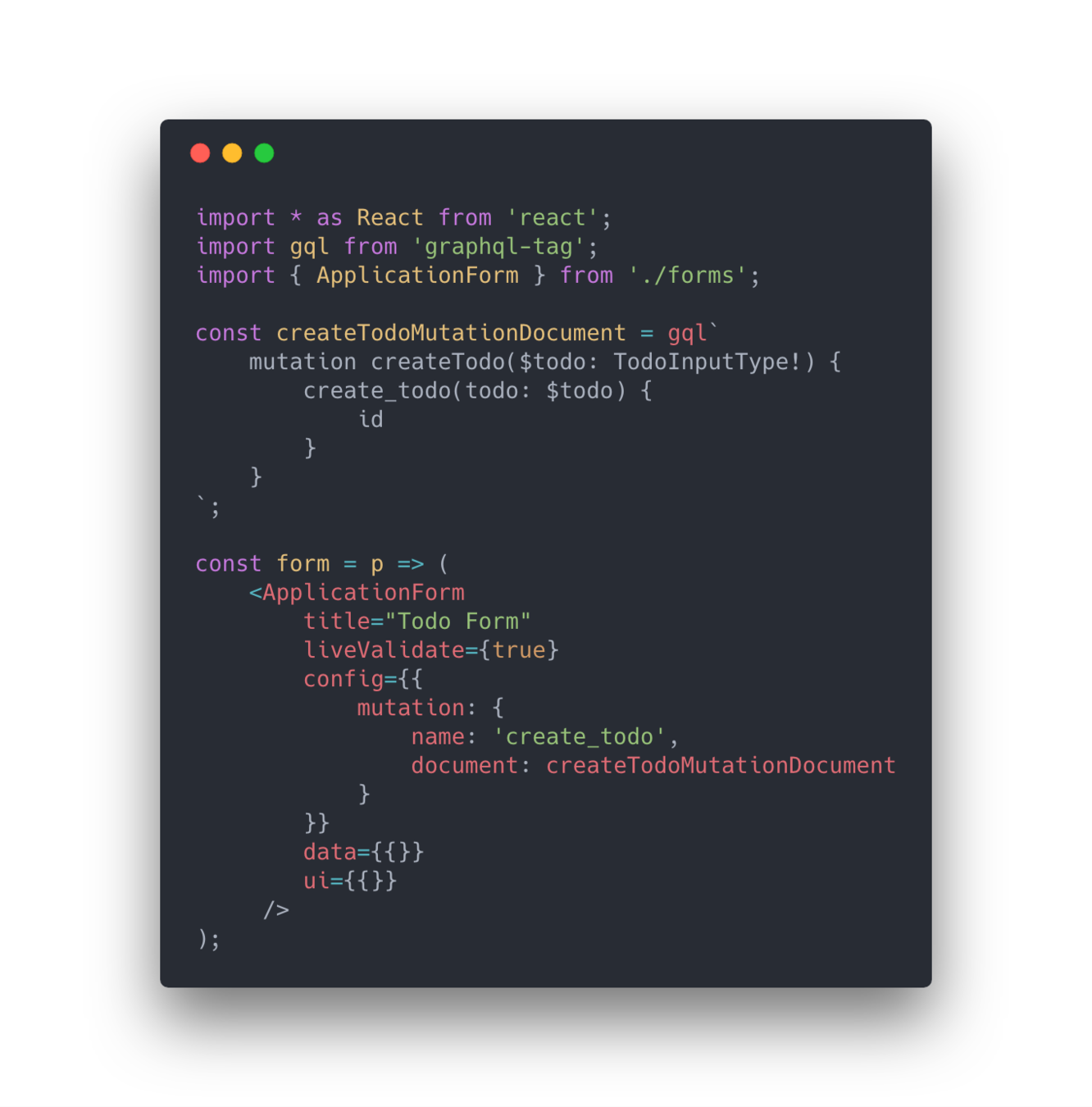
apollo-react-form 👨🚀


apollo-react-form 👨🚀
Compared to redux-form and Formik
- minimal and extendable configuration
- validators imported from GraphQL mutations
- standard validation format using JSON Schema
- Form bootstraping, ability to customise rendering with render props
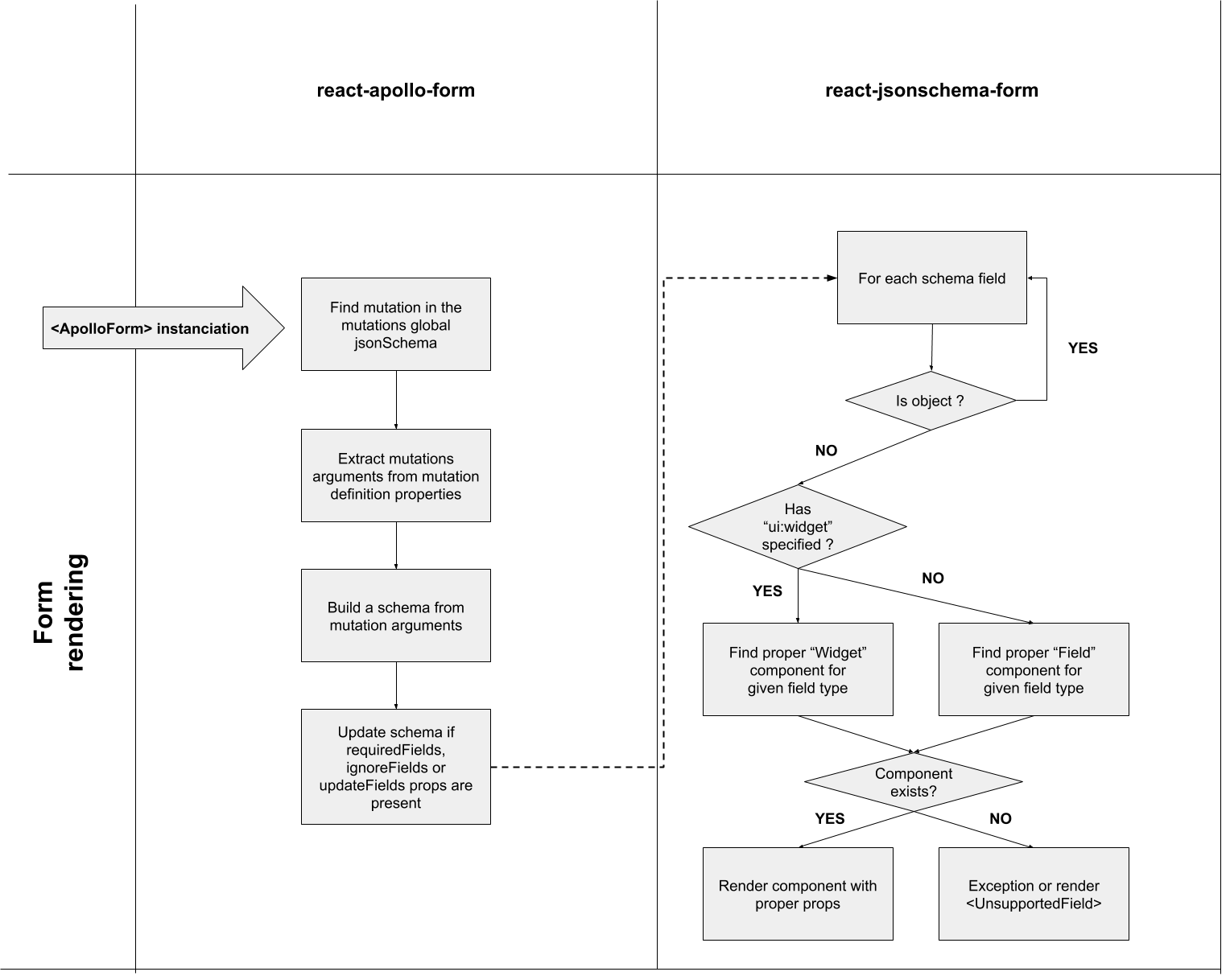
apollo-react-form 👨🚀
How does it works?
- using react-jsonschema-form from Mozilla
- translate a GraphQL Schema to JSON Schema using an introspection query
- create a Apollo wrapper around react-jsonschema-form
apollo-react-form 👨🚀
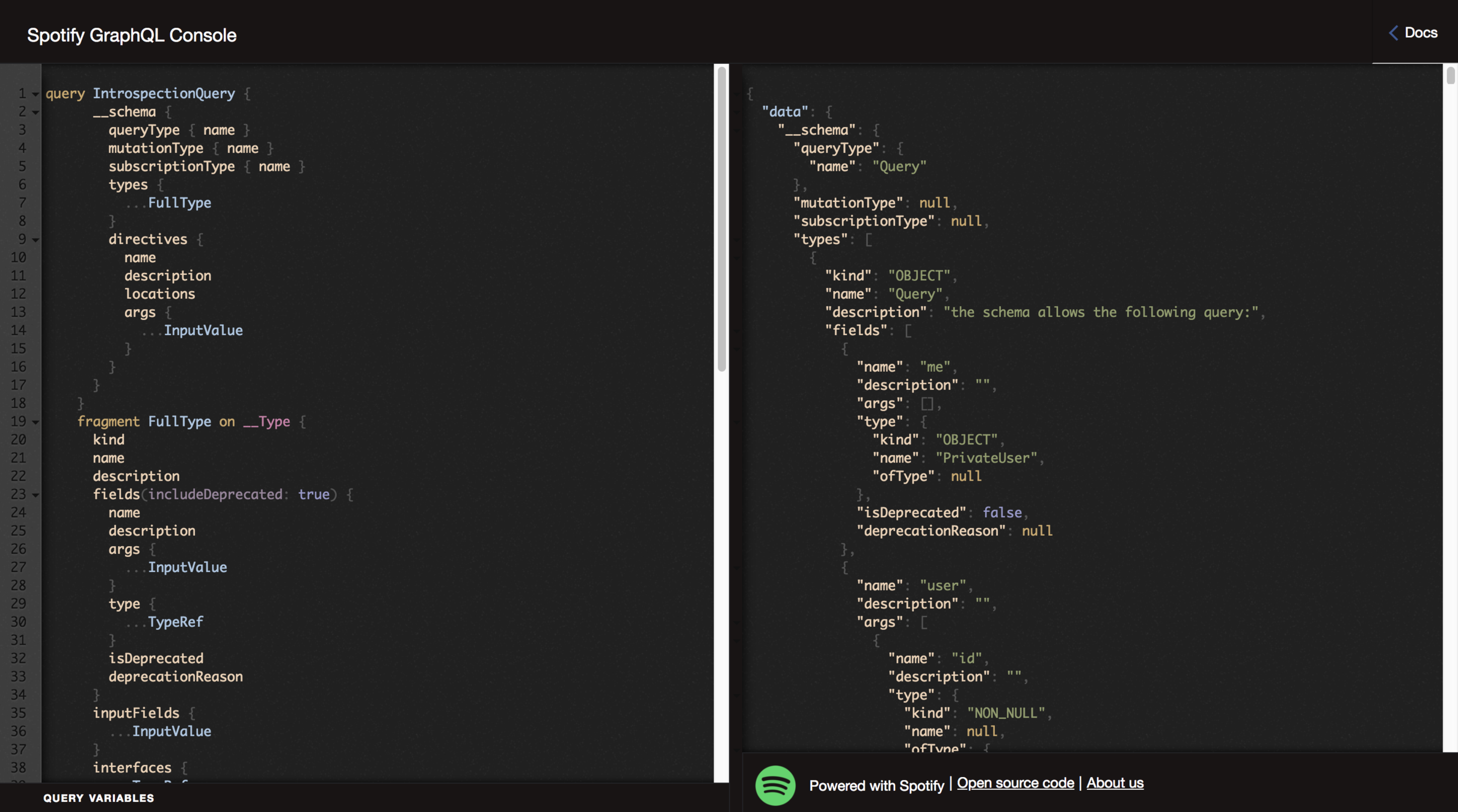
What is an introspection query?

apollo-react-form 👨🚀
What is a JSON Schema?


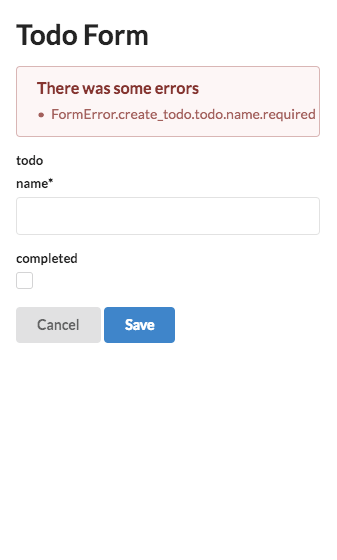
apollo-react-form 👨🚀

apollo-react-form 👨🚀

Benefits
-
API/Client Interoperability
map your forms to existing mutations with ease -
Simplicity
only specify what you need, in a functional way -
Extendable
Remove and replace anything if you need -
State management and validation
drop redux state and use form local state
Conclusion
-
GraphQL, a query language for your API
-
GraphQL is still new, there is a lot of use-cases to find!
- Curious?
➡️ Look for Apollo Link State, GraphQL SSR,
GraphQL on server-side
- Feel adventurous?
➡️ Start playing with GraphQL!
- Curious?
Thanks for listening!



Build React Forms from GraphQL
By Charly Poly
Build React Forms from GraphQL
- 2,538



