준비물
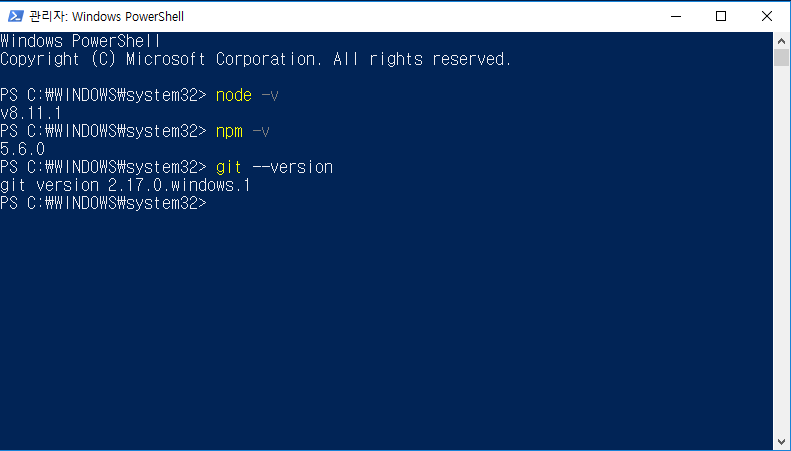
- nodejs https://nodejs.org/en/
단) 터미널(관리자모드) 에서 $ npm i -g npm@5.6.0 으로 다운그레이드 - git https://git-scm.com/
- vscode https://code.visualstudio.com/
- sourcetree https://www.sourcetreeapp.com/
- github.com https://github.com/
장기영 (Thomas Jang)
CHEQUER FrontEnd Director
tom@chequer.io




액시스제이
구구너드.com

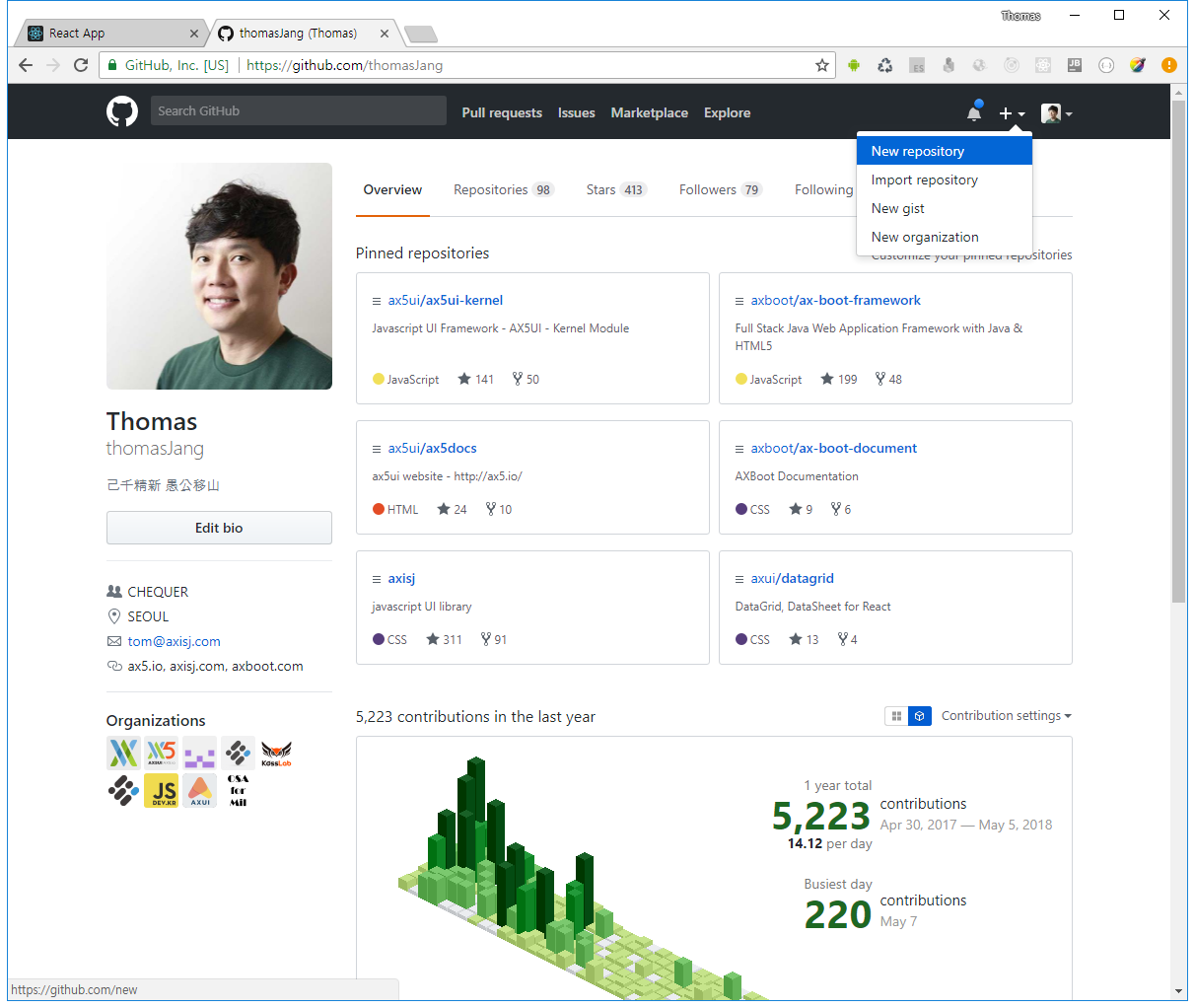
Github에
무료 웹사이트 만들기
with React

Run PowerShell as Administrator

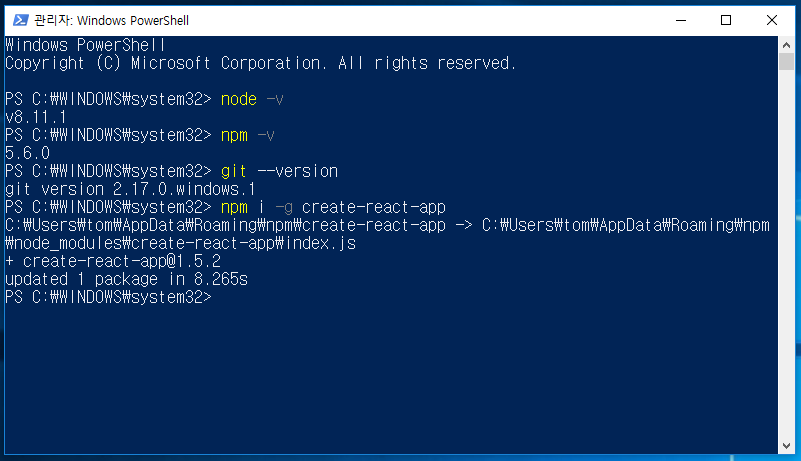
npm i -g create-react-app

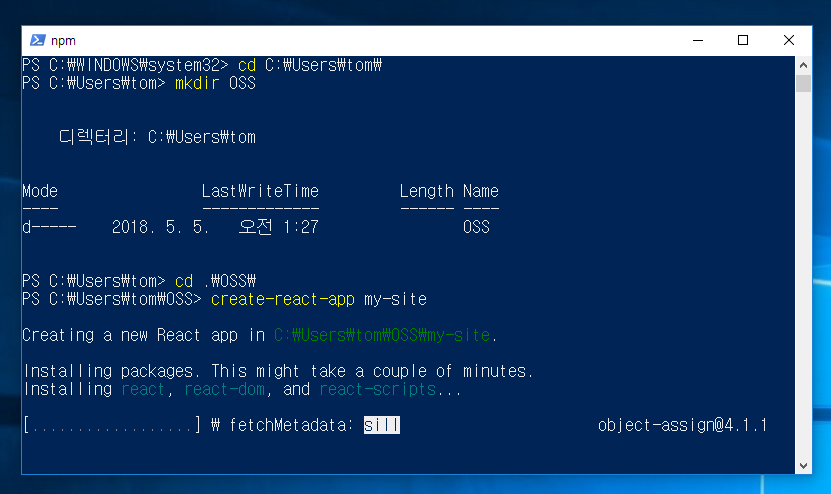
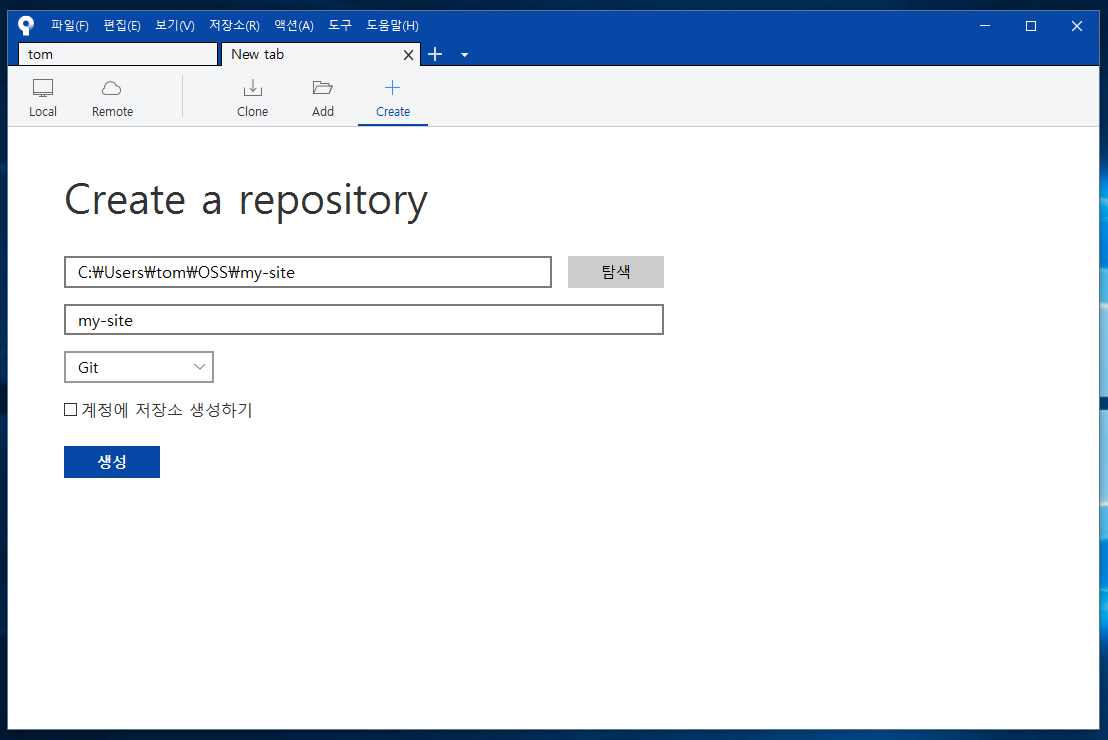
사용자 폴더에 OSS 폴더를 만들고
$ create-react-app my-site

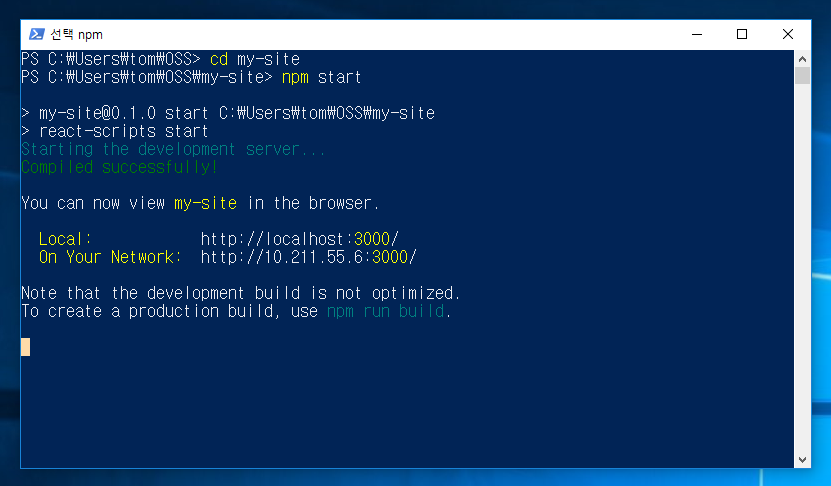
$ cd my-site
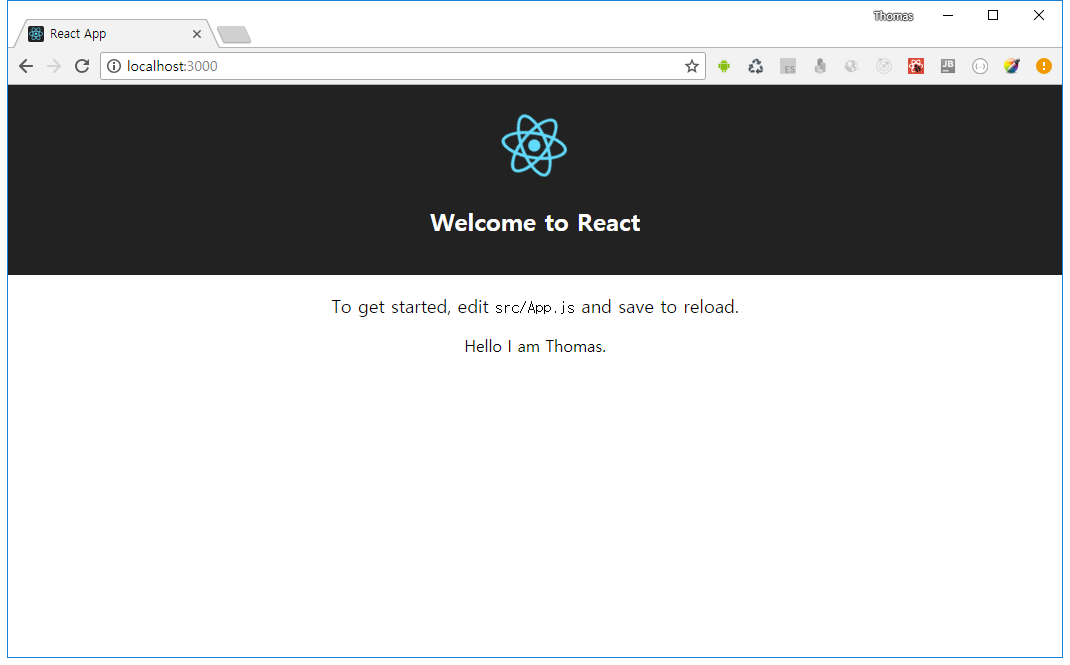
$ npm start


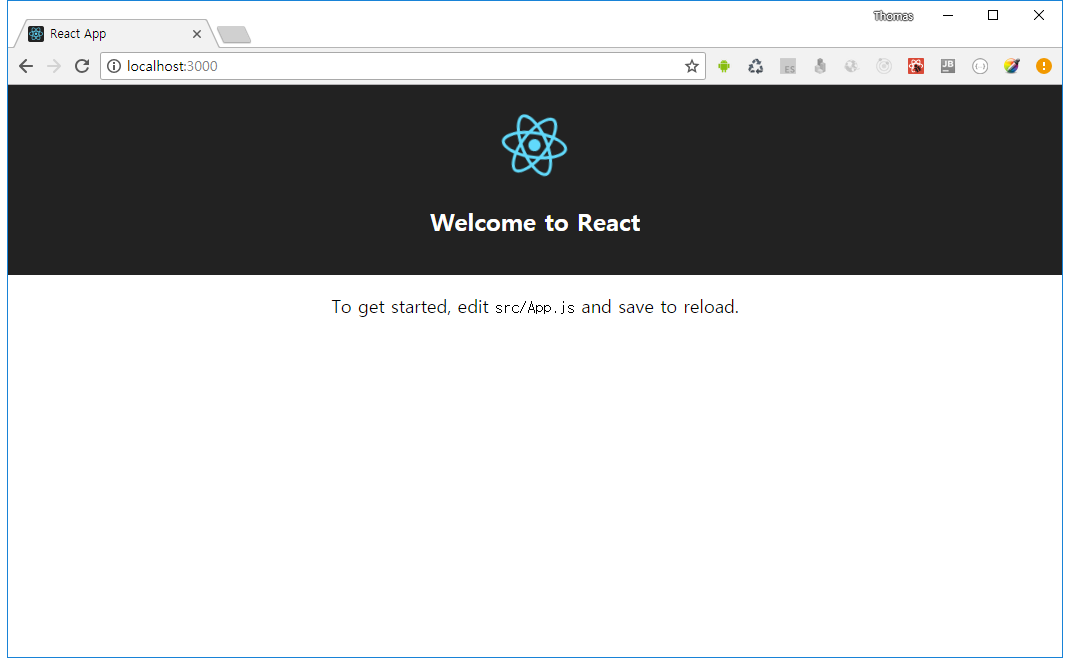
짠!
VSCode를 셋팅합니다.

VSCode를 셋팅합니다.

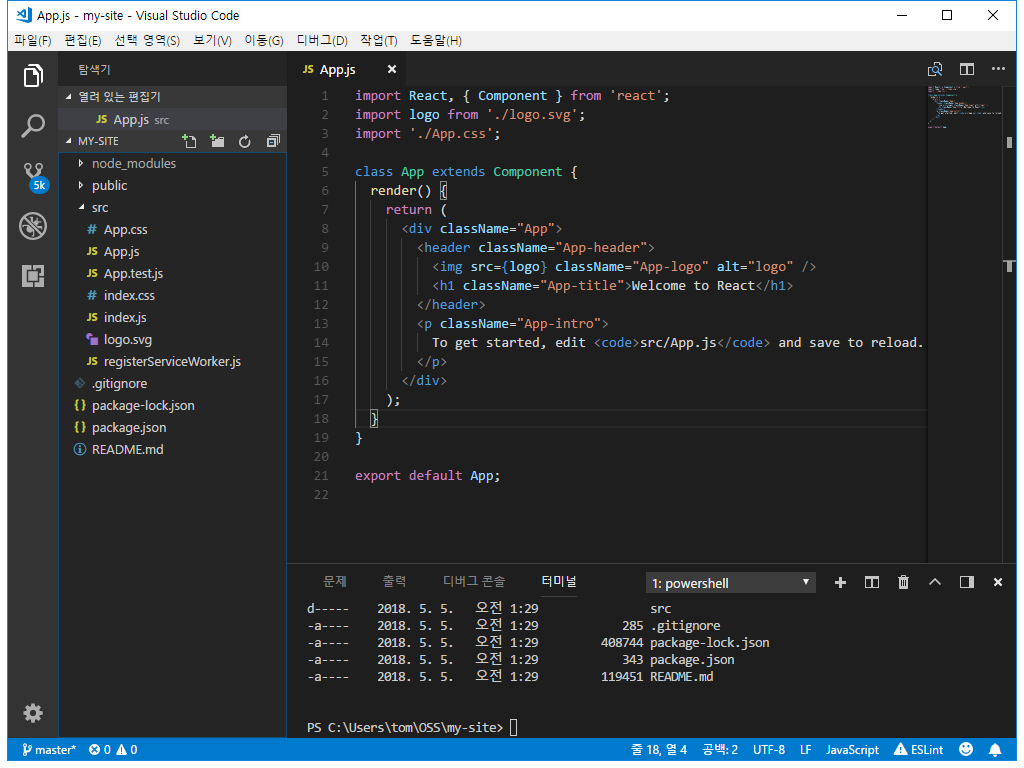
폴더열기로 my-site를 열어주세요.

import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Welcome to React</h1>
</header>
<p className="App-intro">
To get started, edit <code>src/App.js</code> and save to reload.
</p>
<!--- 마음대로 추가하기 --->
<p>
Hello I am Thomas.
</p>
</div>
);
}
}
export default App;
src/App.js

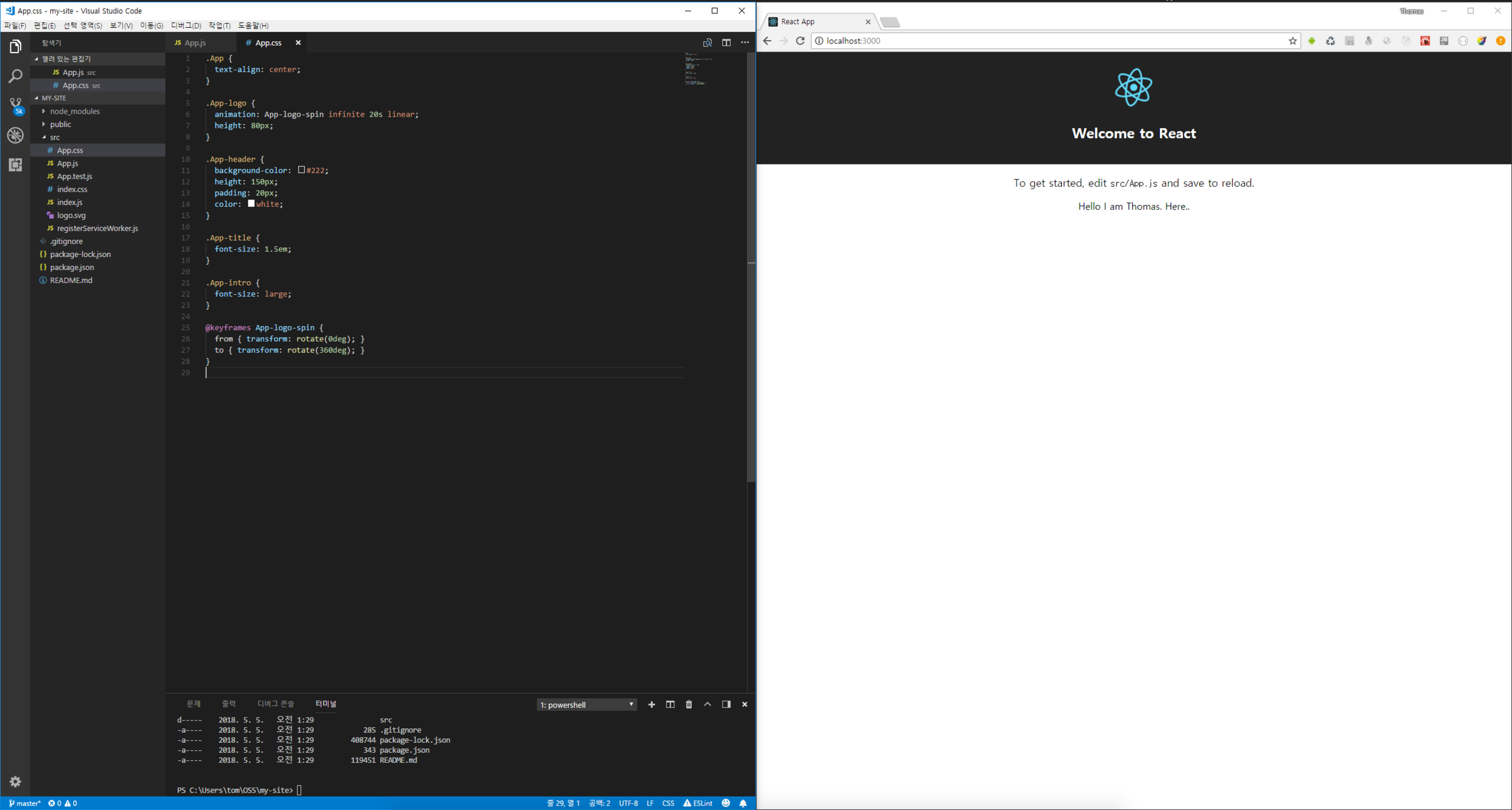
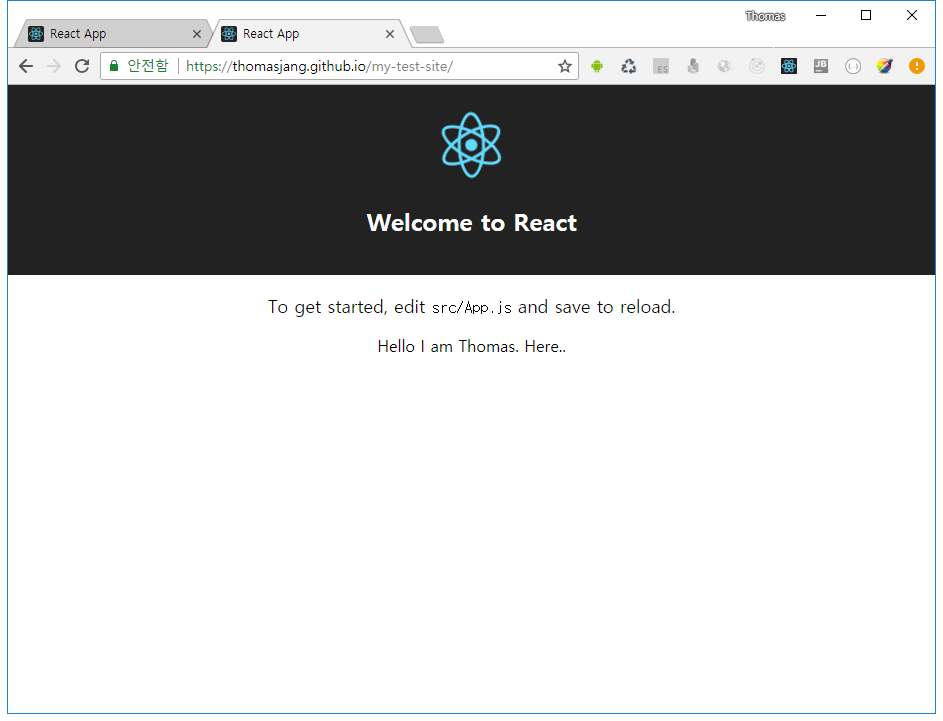
수정한 내용이 확인 되시나요?

좌우로 두고 동시 편집도 가능합니다.
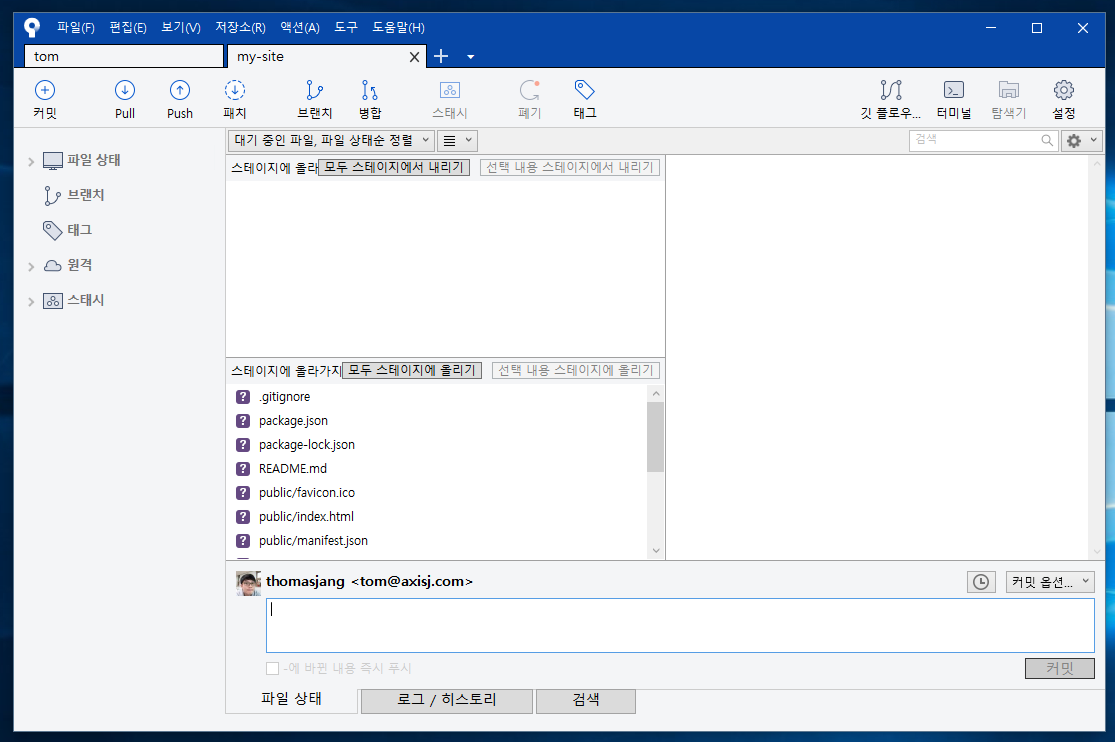
깃허브 이용하기






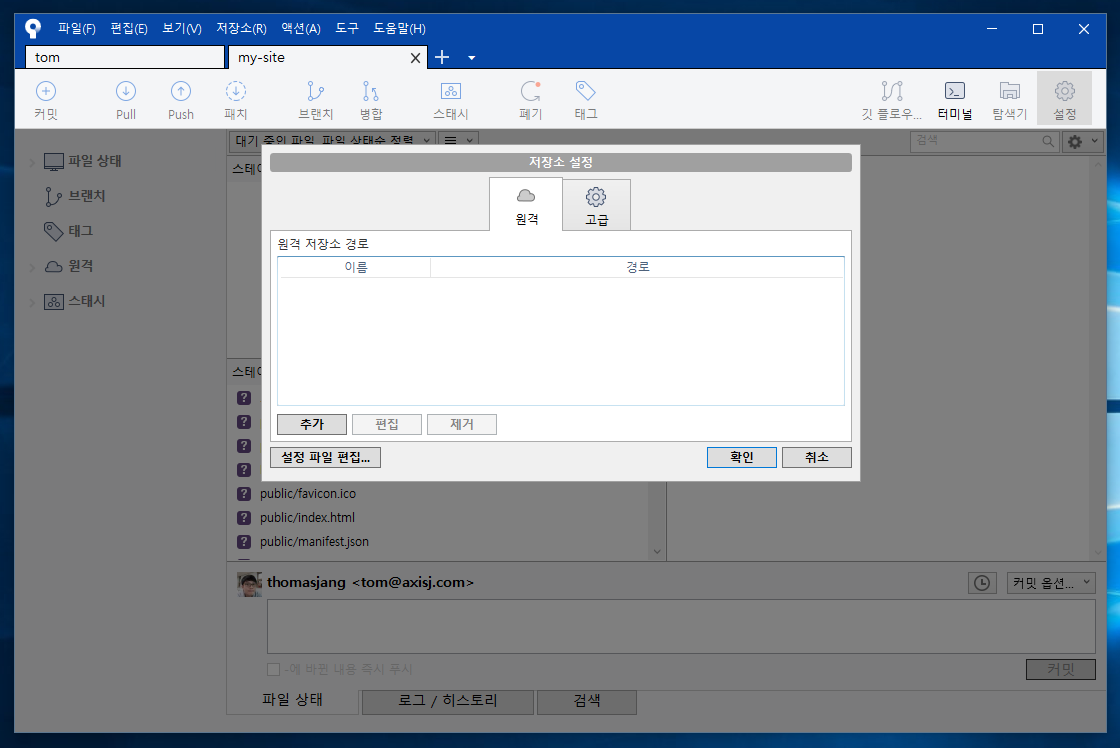
설정을 눌러 원격 저장소를 추가합니다.


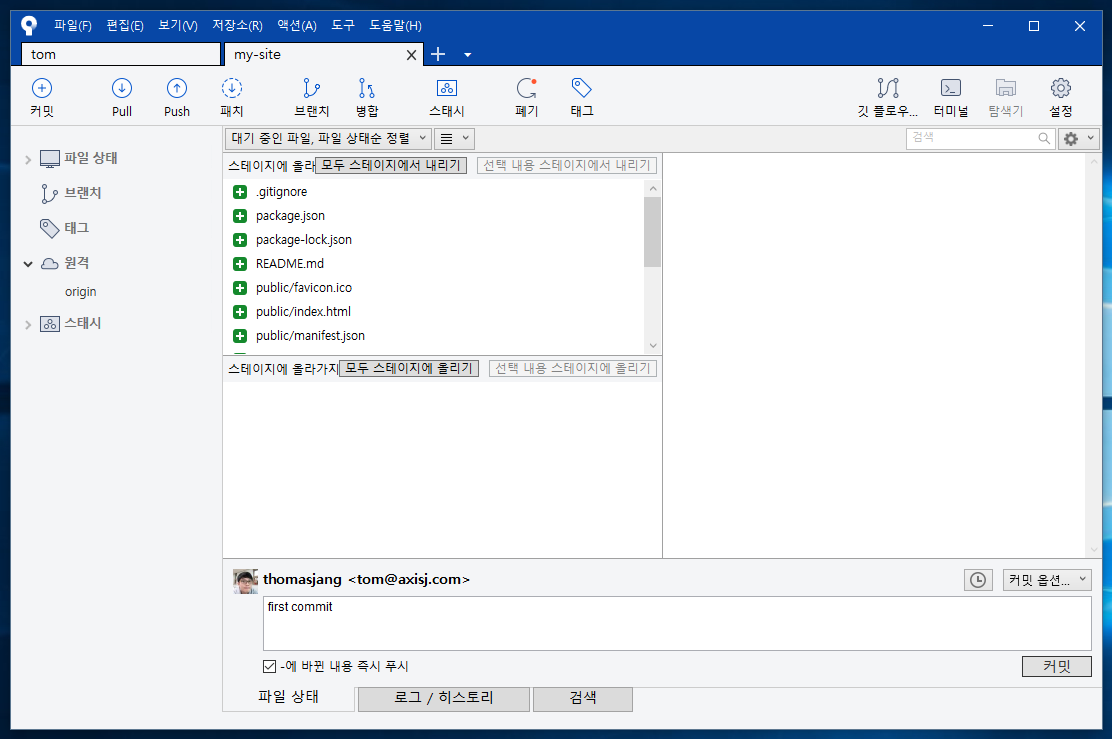
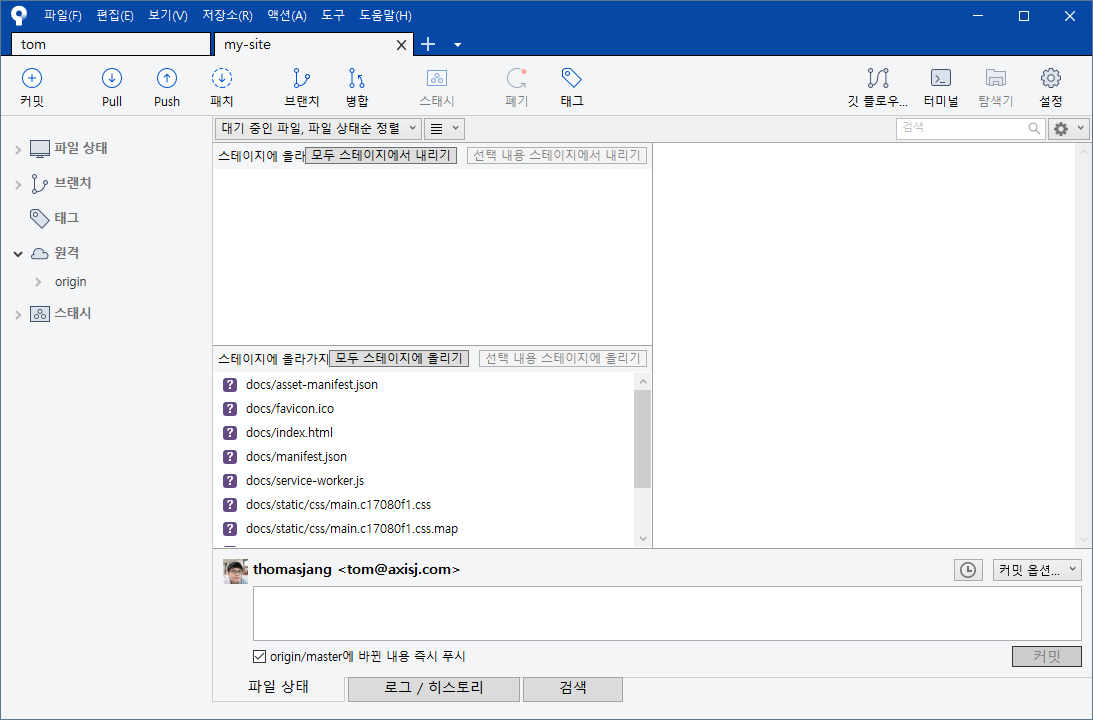
모두 스테이지에 올리기후에 커밋합니다. (즉시 푸시 선택)

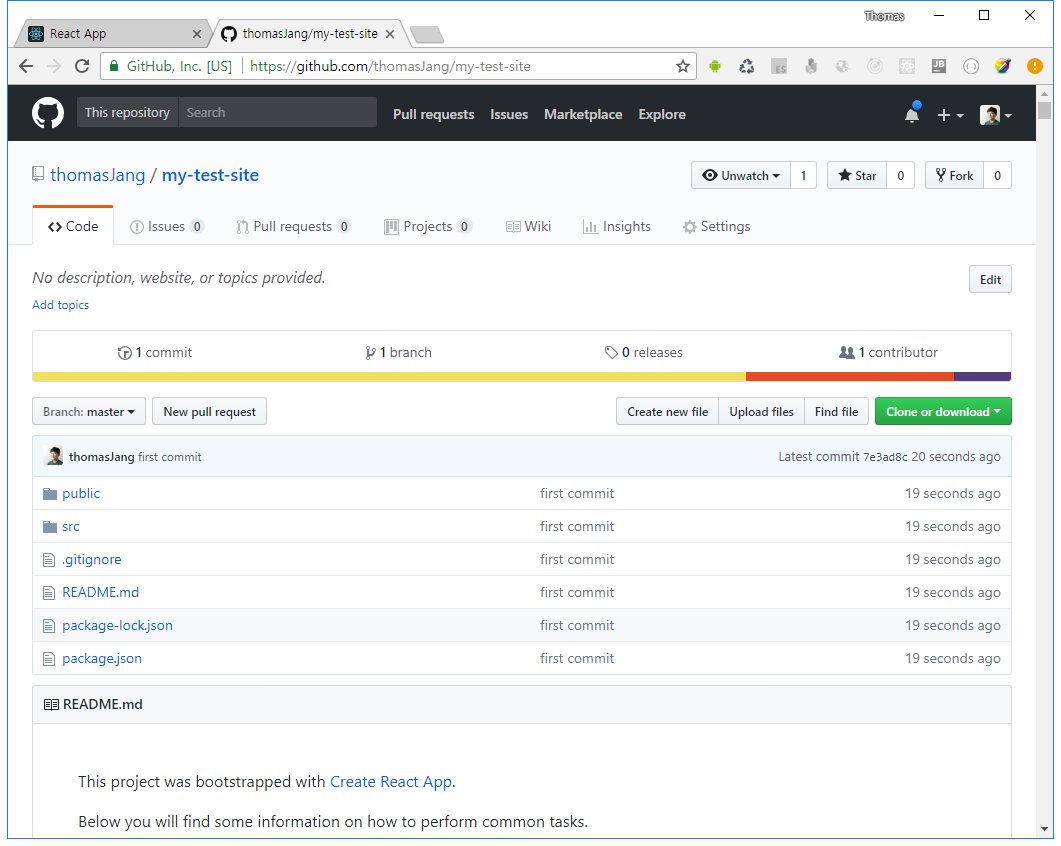
푸시가 잘 되었는지 확인합니다.

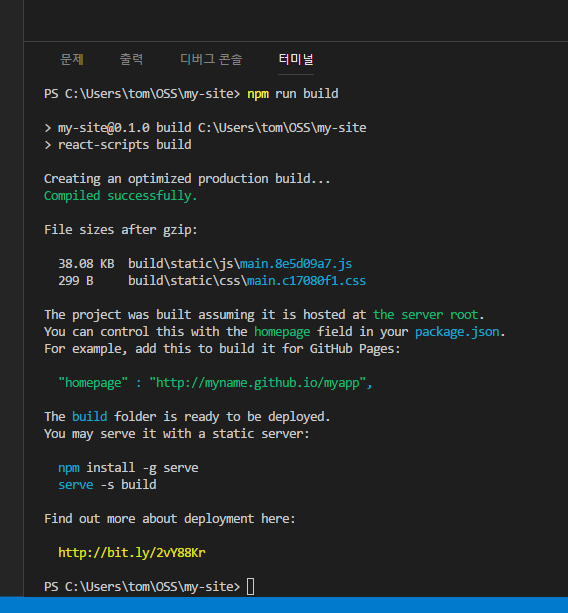
터미널에
$ npm run build
명령어를 입력하여 빌드합니다.
그런다음
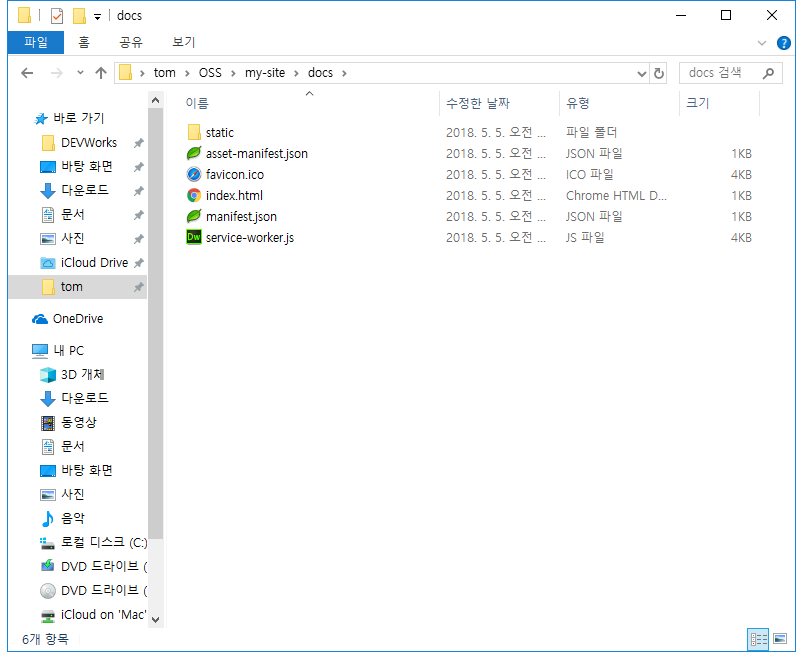
$ move build docs
명령어로 build폴더명을 docs로 변경합니다.

빌드된 파일을 확인해봅시다.

Sourcetree를 열어서 커밋 & 푸시 해주세요.
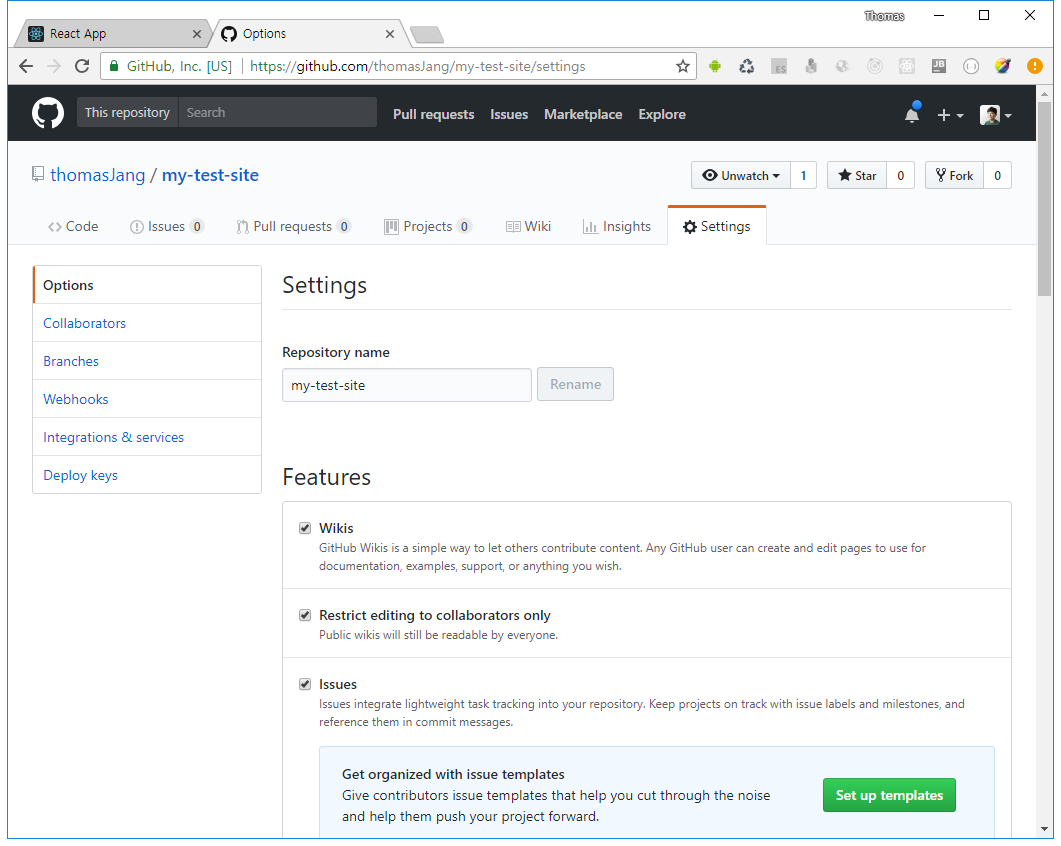
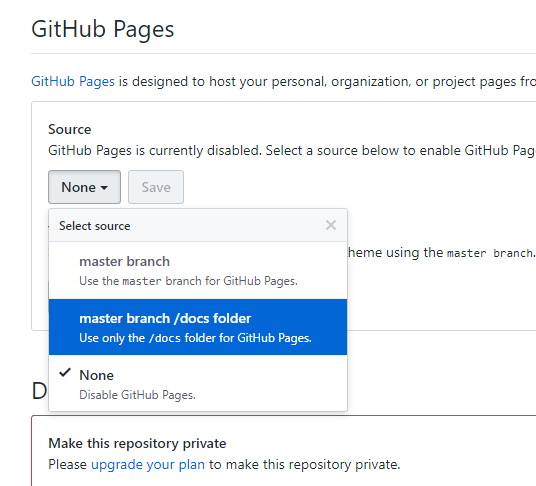
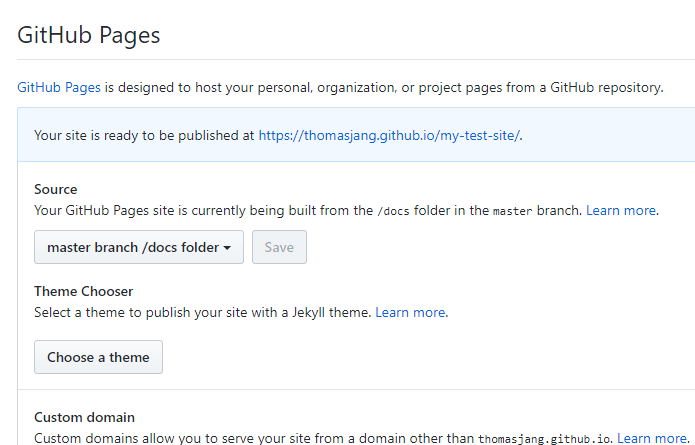
깃허브 settings로 이동하세요.


GitHub Pages
소스옵션을 /docs폴더로 선택하세요.


기본값이 / 이기 때문에
리소스가 없다고 나오게 됩니다.
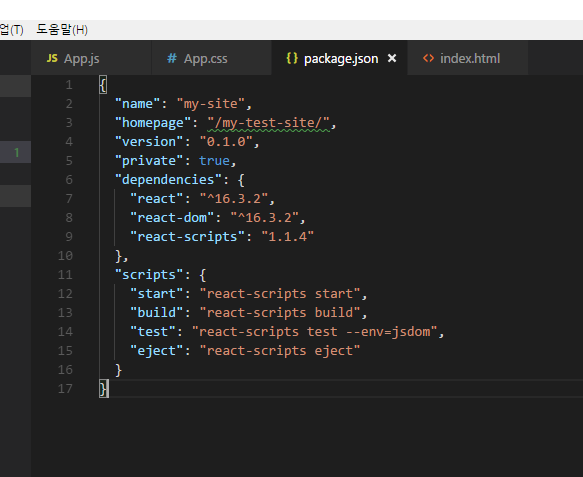
package.json
에 homepage를 설정해주세요
그런다음
$ npm run build
build > docs로 이름변경하세요

끝
One more thing..
$ npm i -g shx
{
"name": "my-site",
"homepage": "/my-test-site/",
"version": "0.1.0",
"dependencies": {
"react": "^16.3.2",
"react-dom": "^16.3.2",
"react-scripts": "1.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build && shx rm -rf docs && shx mv build docs",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
},
"devDependencies": {
"shx": "^0.2.2"
}
}package.json
Github을 이용하여 무료 사이트 만들기(with React)
By 기영(CHEQUER) 장
Github을 이용하여 무료 사이트 만들기(with React)
오픈소스 강의
- 1,628



