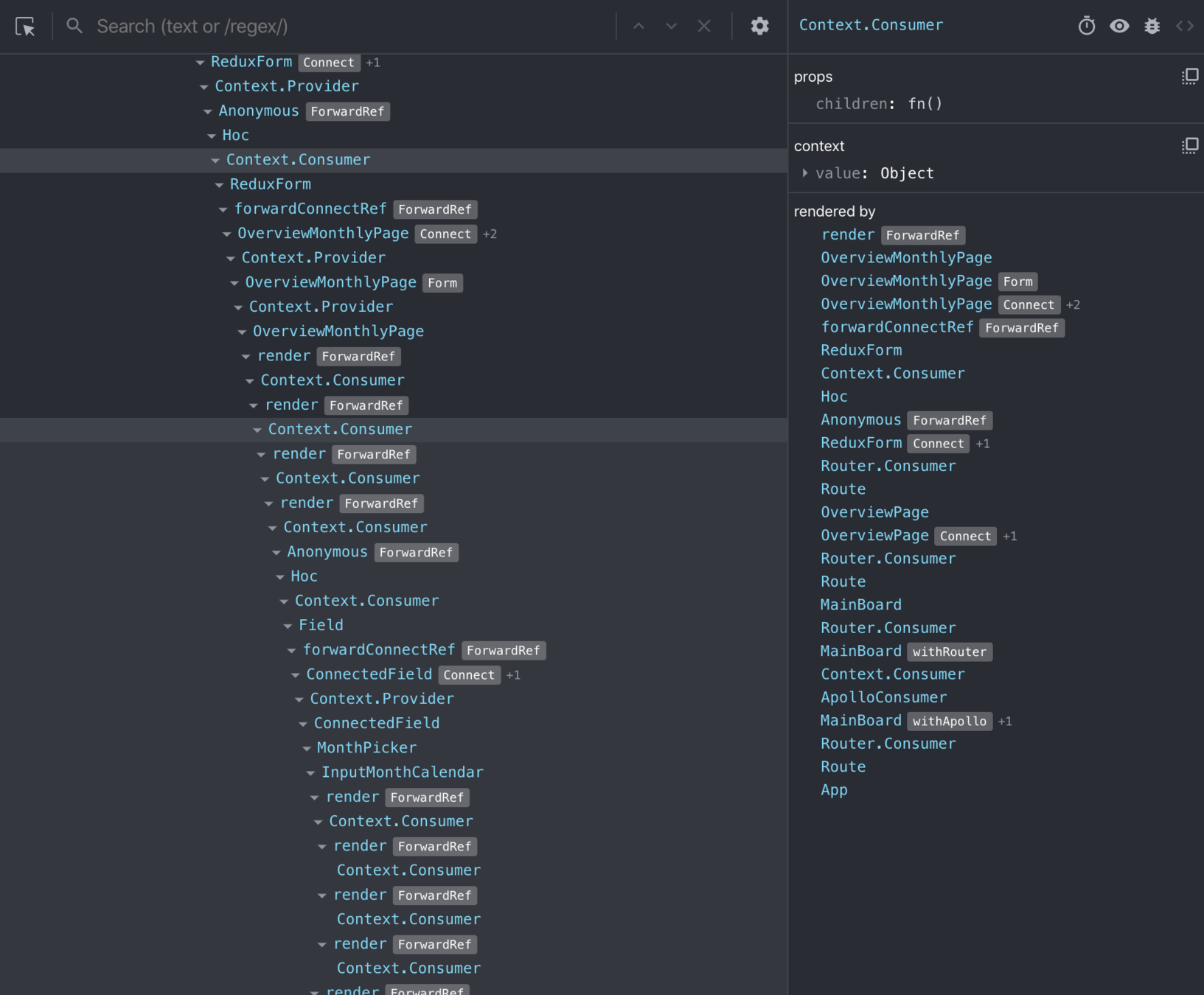
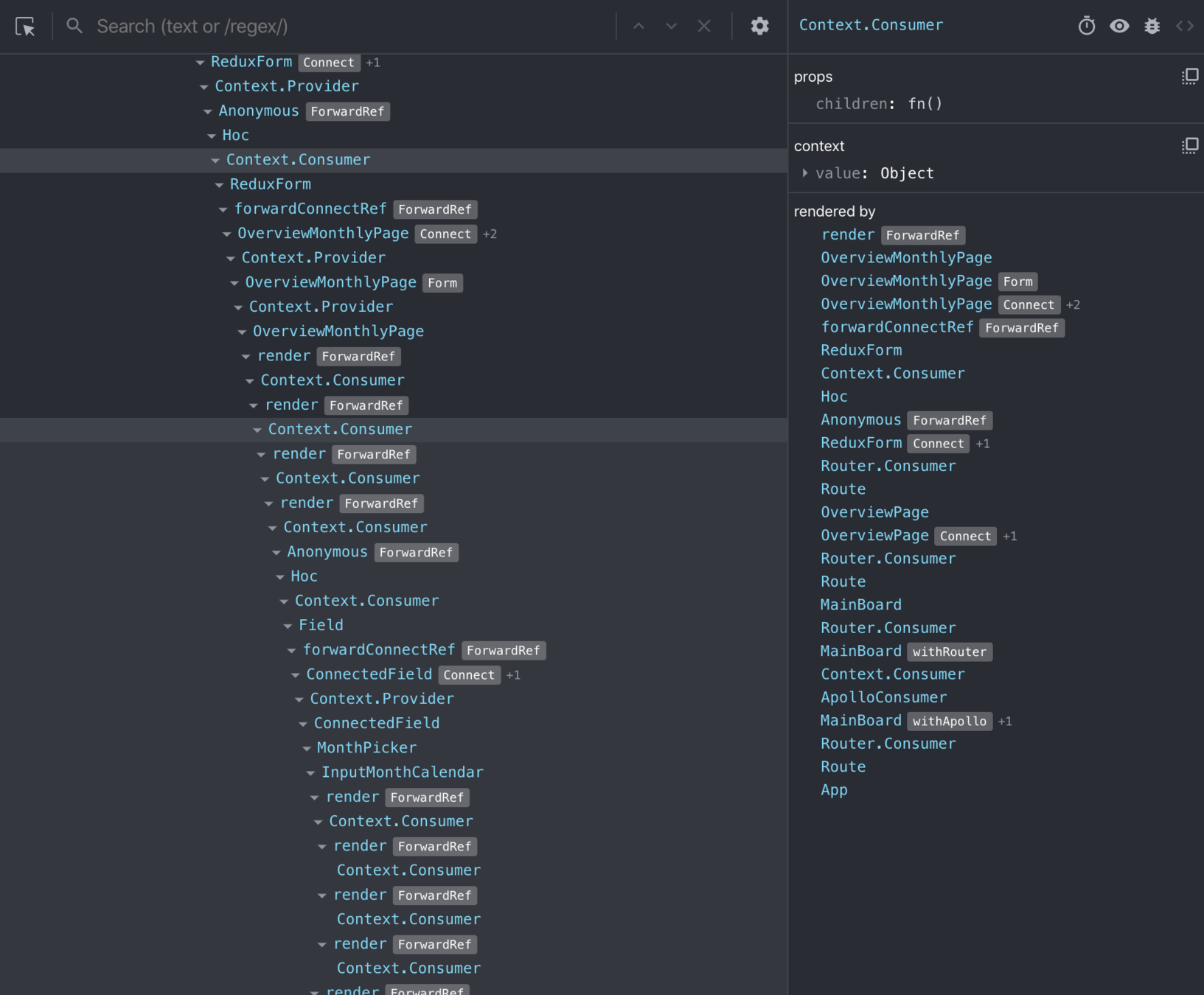
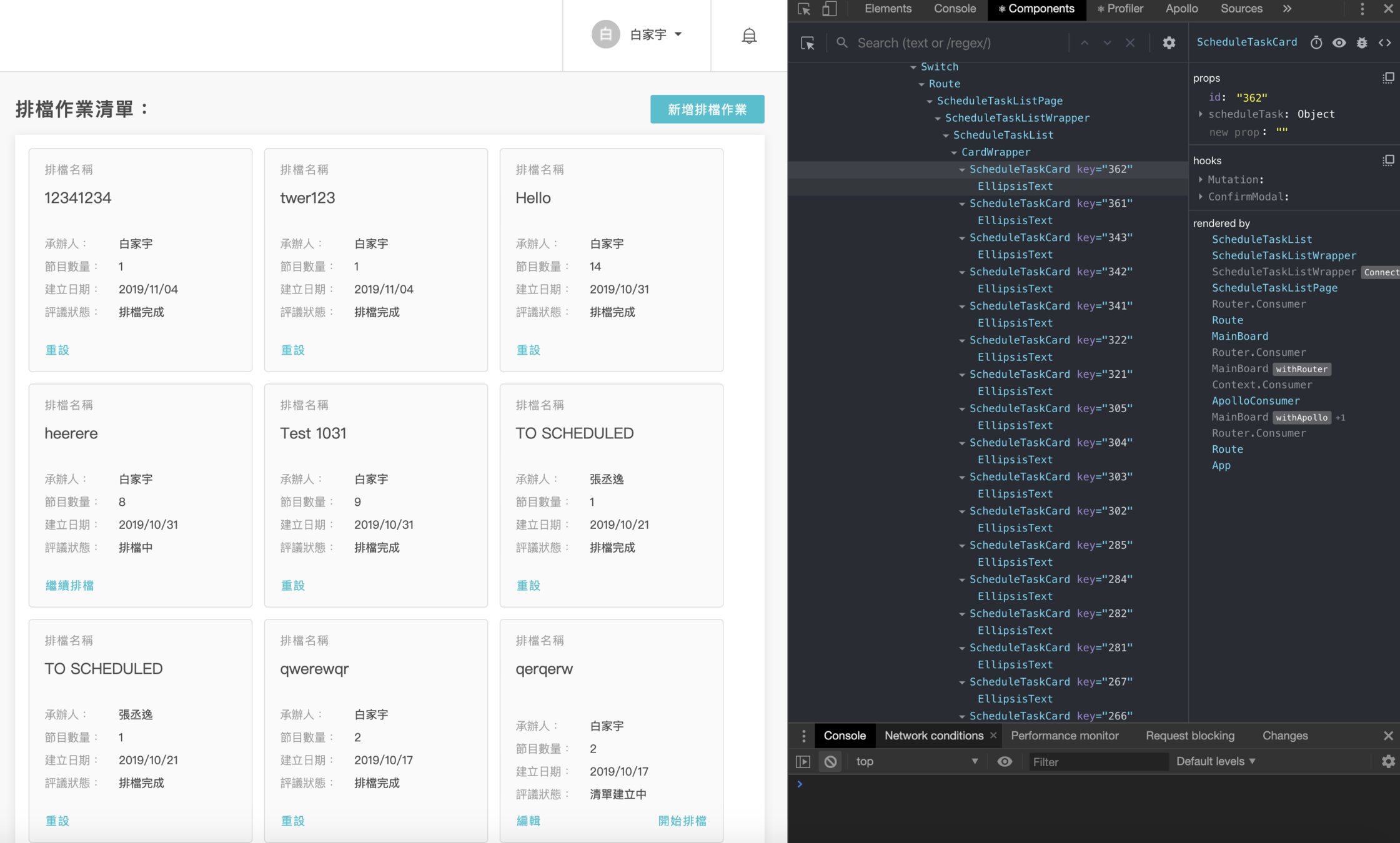
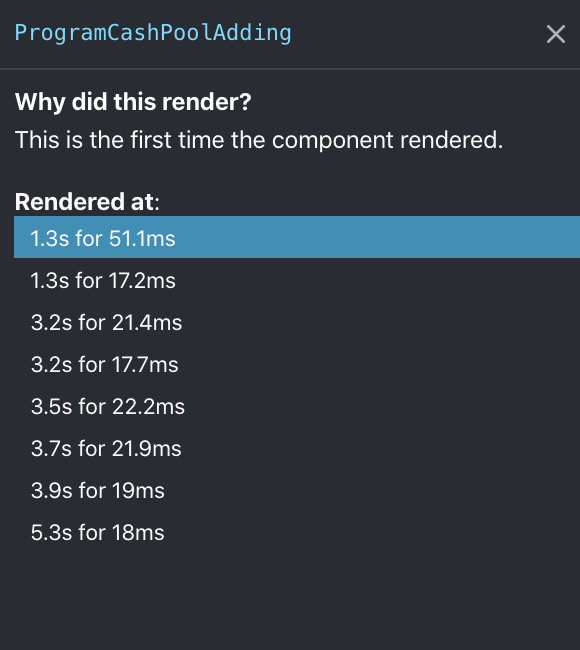
React devtool & profiler


redux-form
emotion
react-redux


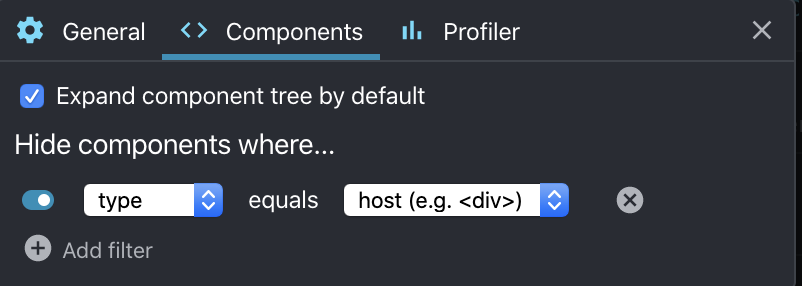
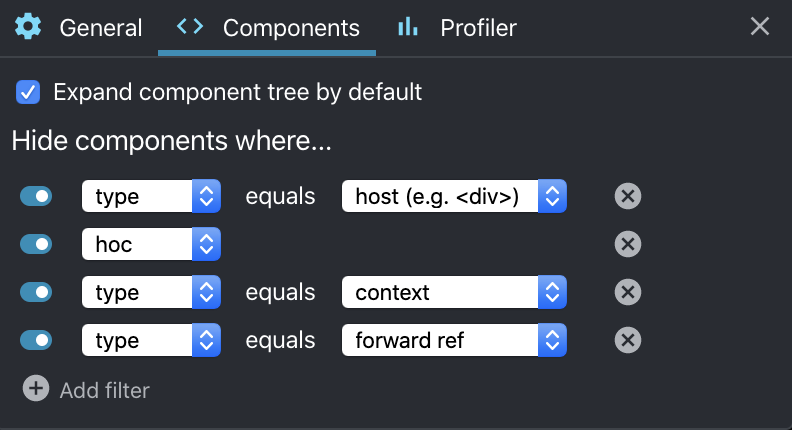
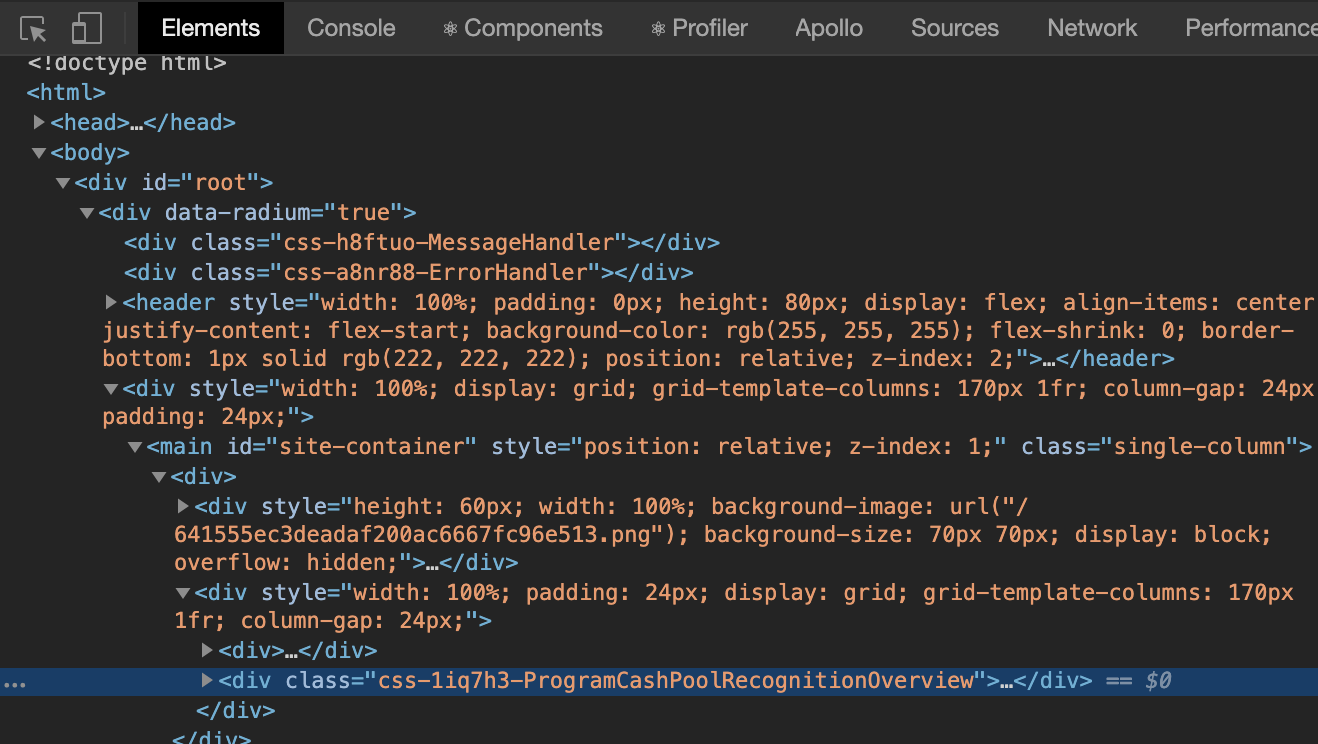
HTML DOM
redux-form / react-redux / react-router ...etc
Context Provider / Consumer
Almost emotion core


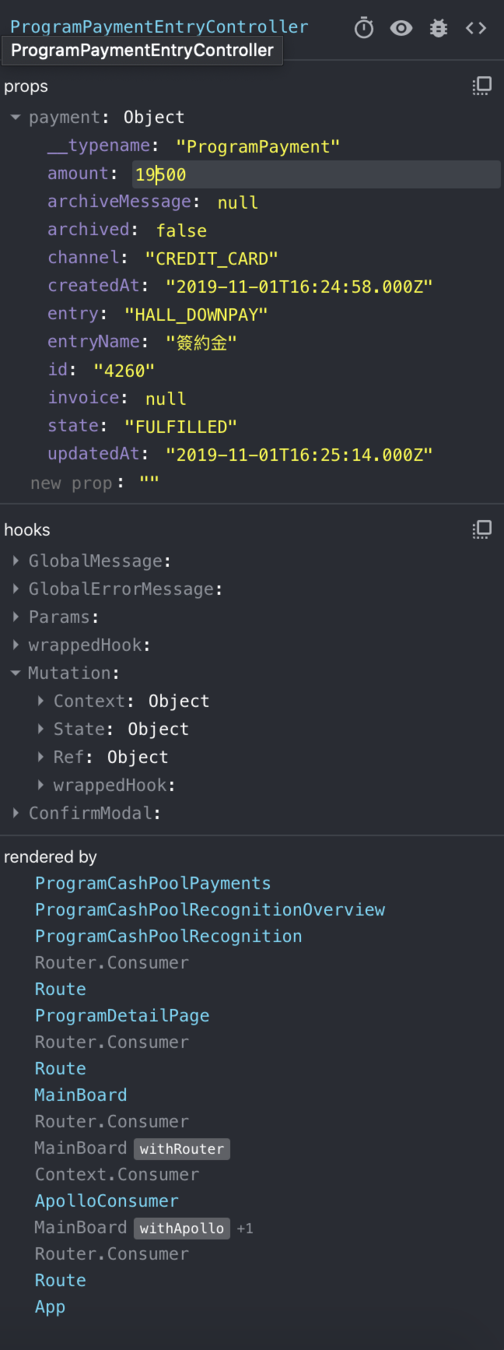
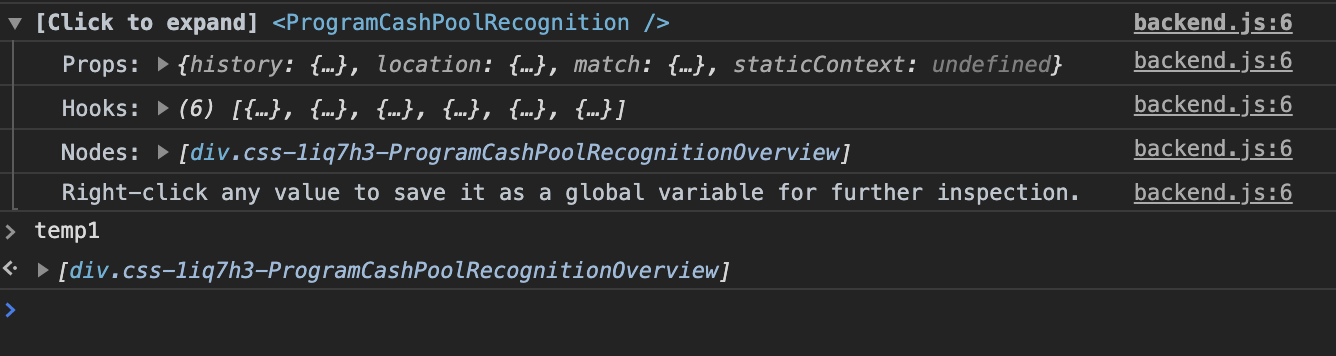
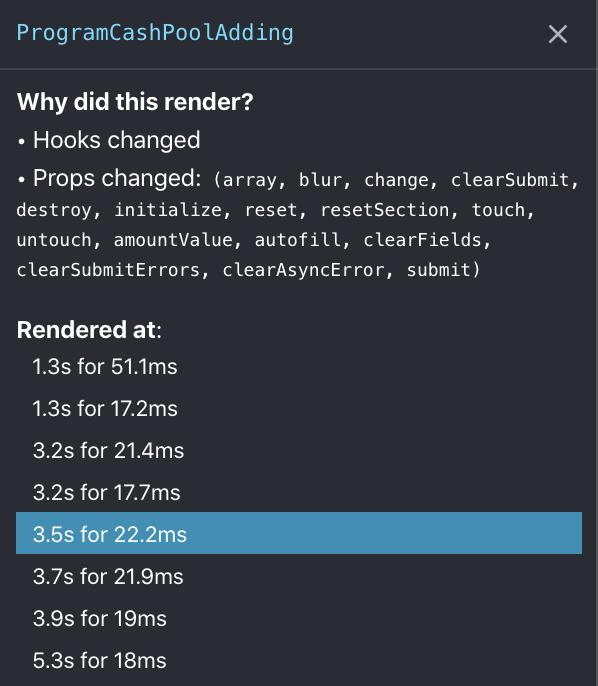
Change props dynamic & real-time update
Check each hooks / nested hooks state
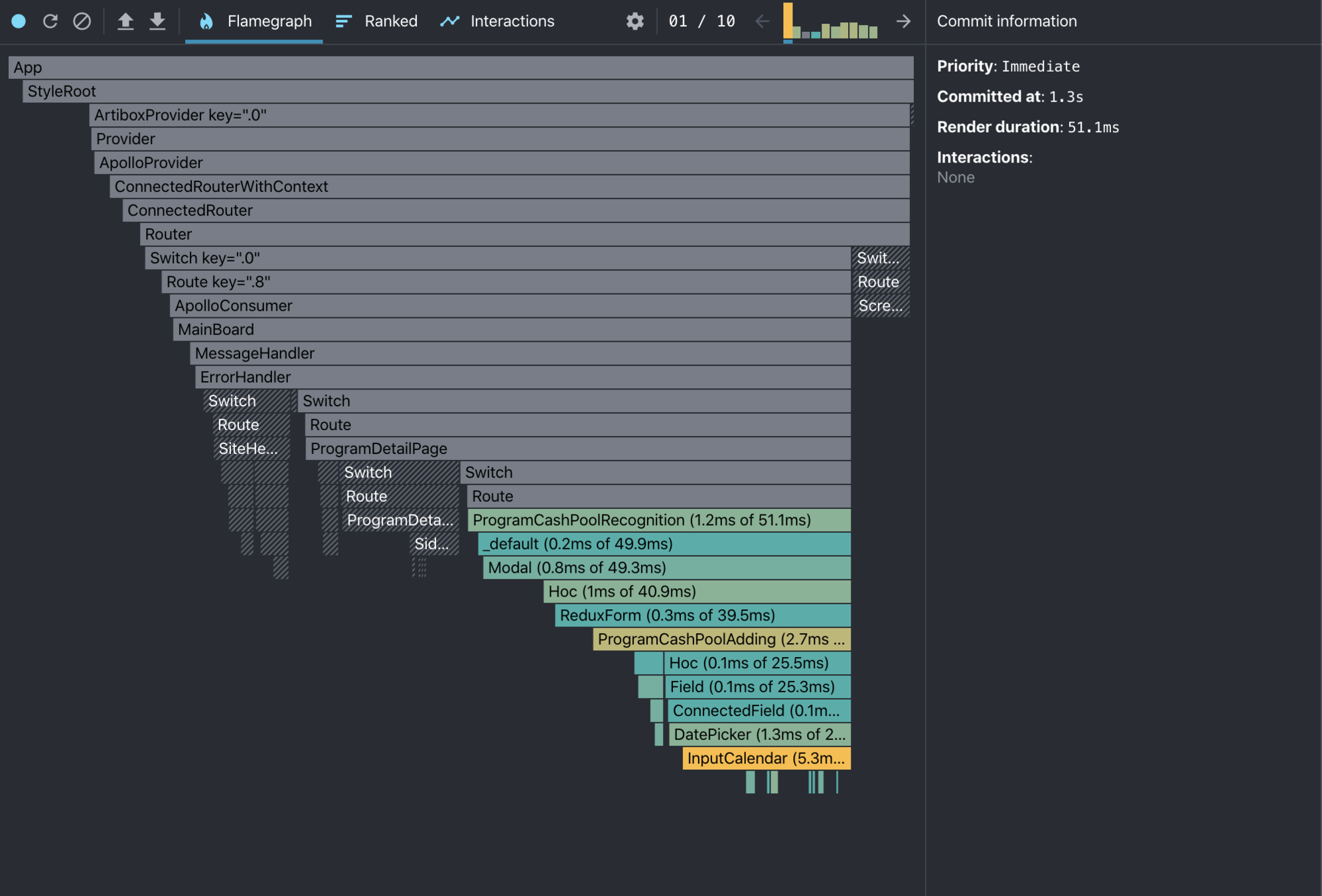
Render tree with HOC

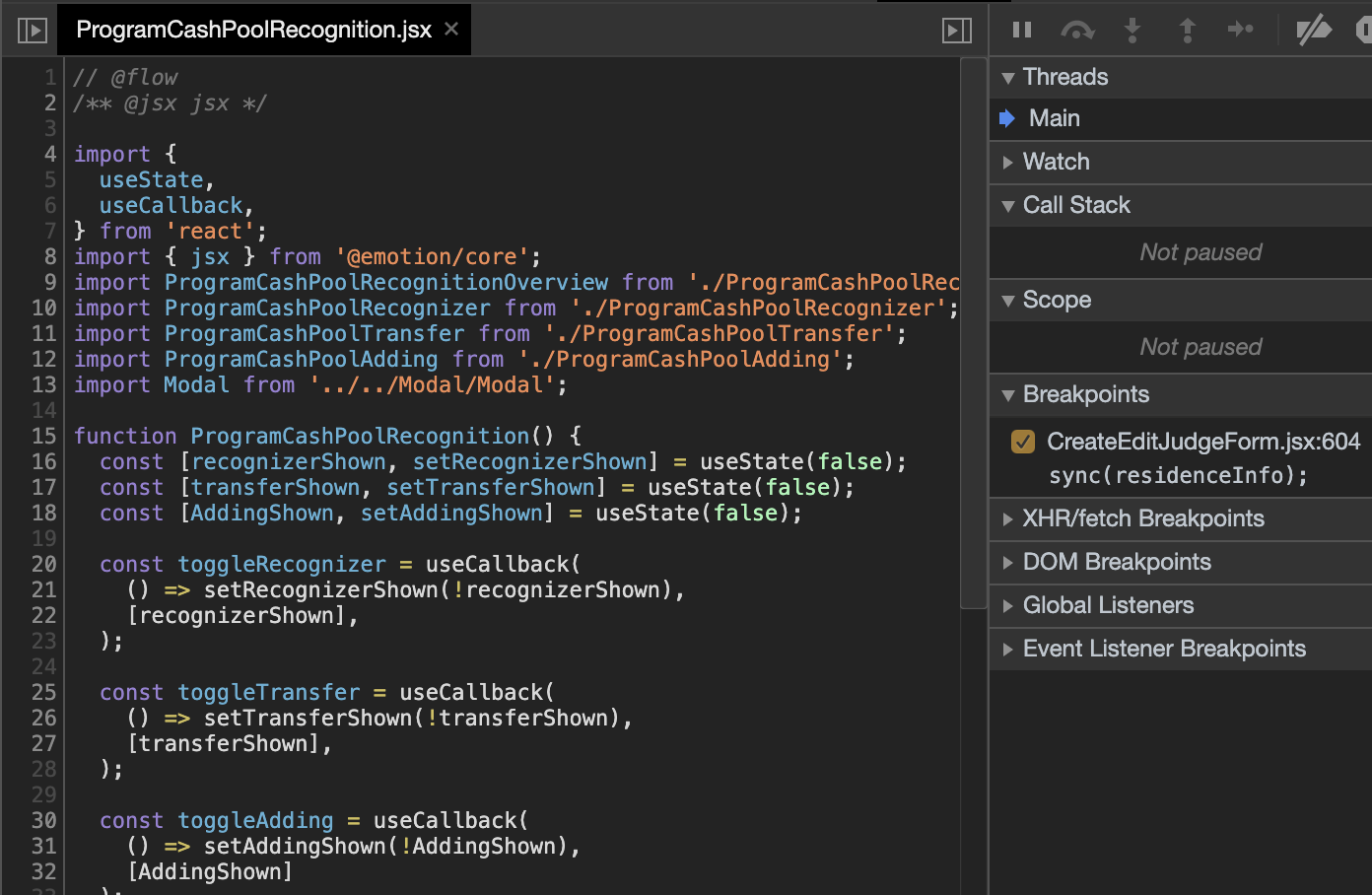
Suspend manually

Inspect in DOM

Log in console

Show source
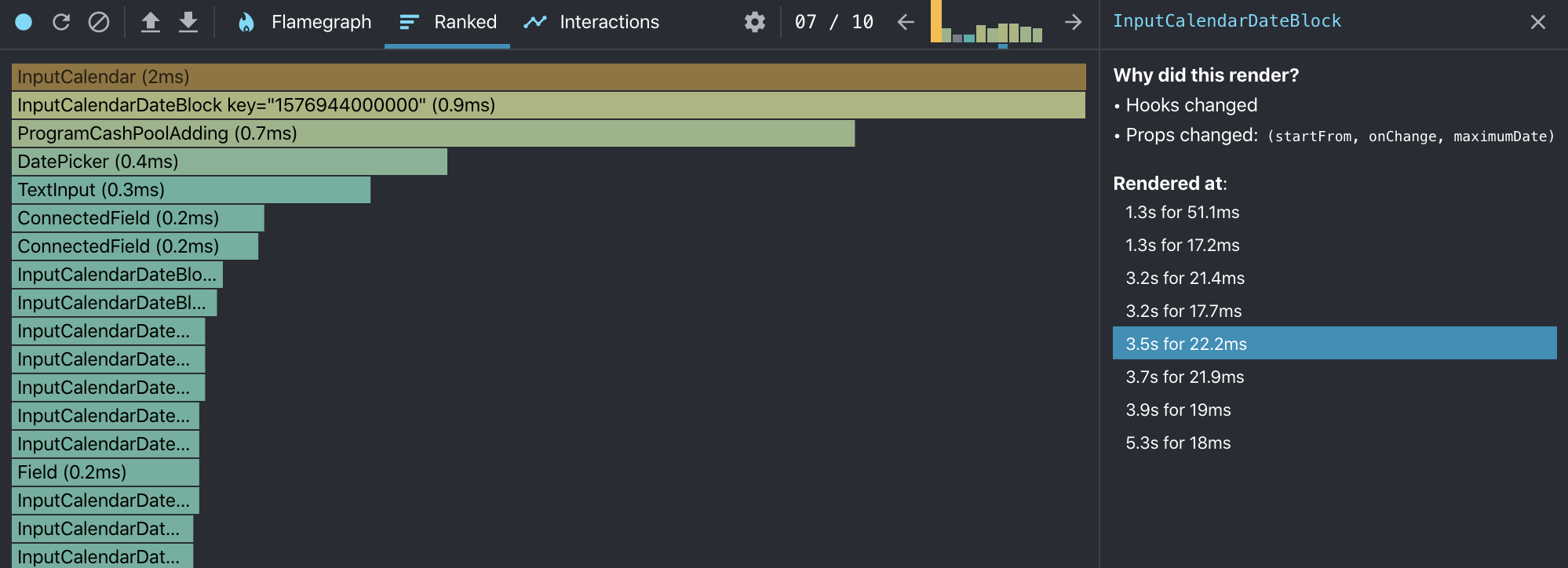
React Profiler

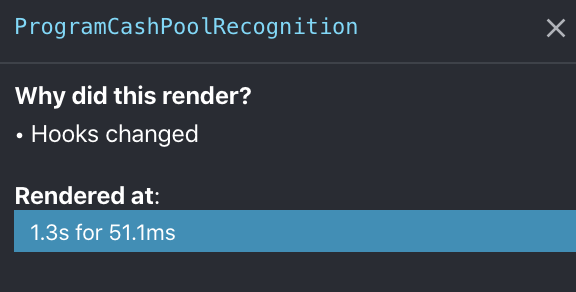
fiber commits




Hooks issue
fiber is linked list based
Although auto GC implemented by React team...
function MassFrequencyRenderedComponent({
unexpendedProps,
}) {
const largeSource = useMemo(() => {
// map, extend structure....
}, [unexpendedProps]);
const summaryData = useMemo(() => {
// aggregate....
}, [largeSource]);
return (
<p>
{summaryData}
</p>
);
}If your component render in map (multiple instance), and it will be rendered many times, each.
Fiber need to compare memoizedProps and pendingProps many times
But, linked list structure keep reference (memorized) to determine render or not.
So, fiber will release memory after whole array rendered in recent production version. (based on JS GC policy)
Inclusion, DON'T useMemo with large scale structure in memory.
Aggregate data before component array map (reduce the Big O)
one more thing


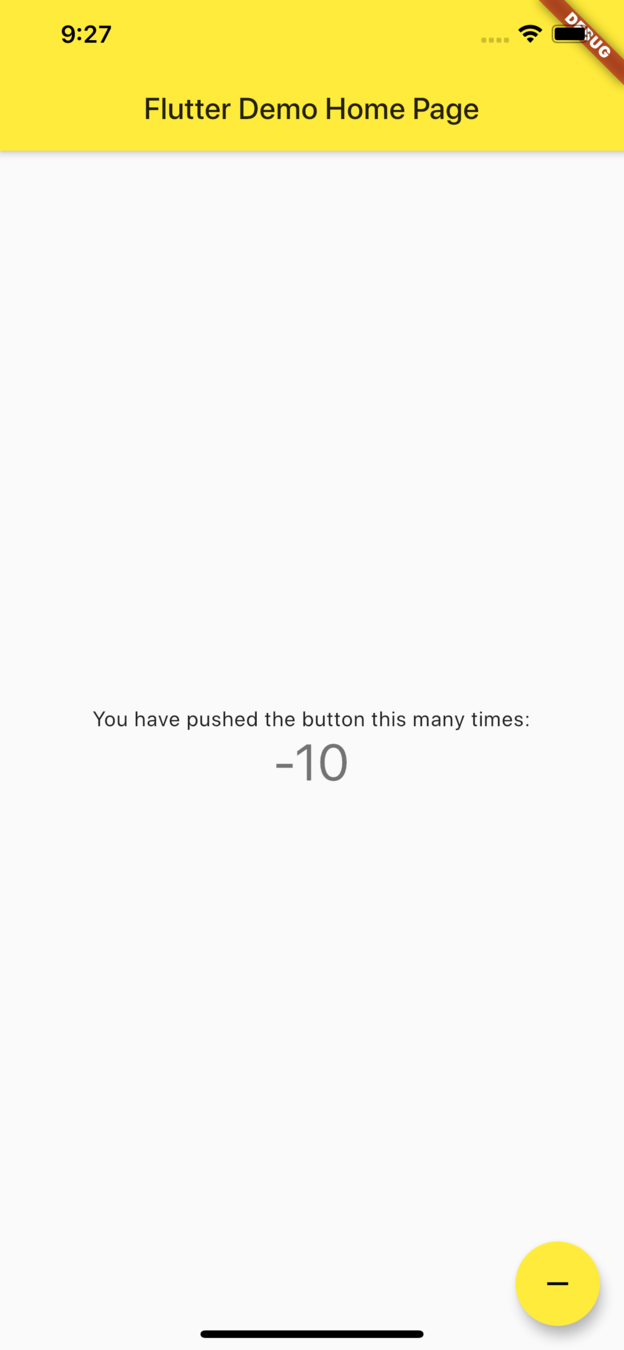
class _HomePageWithState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'-$_counter',
style: Theme.of(context).textTheme.display1,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.remove),
),
);
}
}


React Native
Dart (like Java)
JavaScript
Build for each platform bytecode
Language
UI Render
Build for each platform bytecode
Business Logic
Dart
Compiled Language
JavaScript
Script Language
redux / apollo client
React devtool & profiler
By Chia Yu Pai
React devtool & profiler
- 514



