Red-black tree
Binary Search Tree
12
8
19
5
10
23
11
9
Search: O(logN) ~ O(N)
Insert: O(logN) ~ O(N)
Delete: O(1) ~ O(logN)
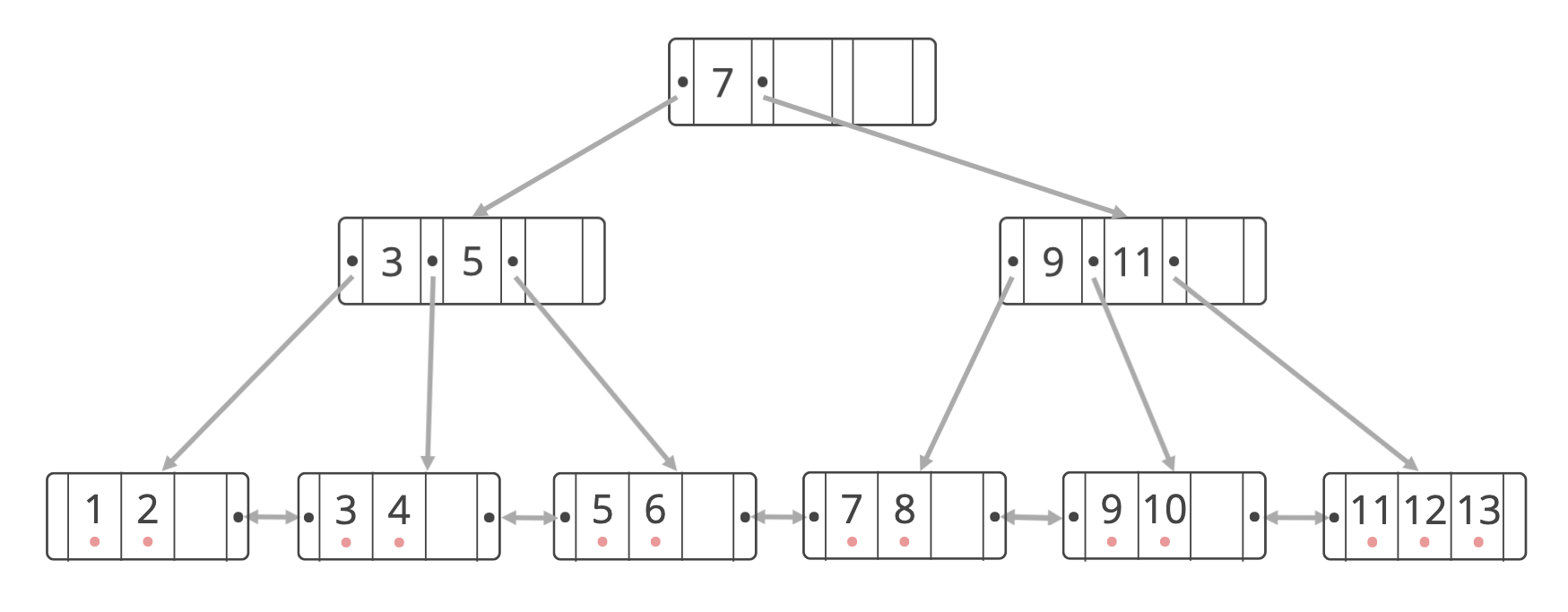
B+ Tree

B-Tree + Linked List
Database Indexed Rows
https://slides.com/luyunghsien/deck-dcaa2e
Optimized for hard disk search models
Why RBT
12
8
19
6
3
1
O(logN) ➡️ O(N) 🤯
Red Black Tree
12
8
19
5
7
10
15
23
26
21
NULL
NULL
NULL
NULL
NULL
NULL
NULL
NULL
NULL
NULL
1. All nodes are black or red
2. Root node is black
3. Every leafs are black null
4. Each red node has two black children
5. Each nodes route to their leafs will pass through same black nodes.
14
NULL
NULL
Action: Add 14 node
Red Black Tree
12
8
19
5
7
10
15
23
26
21
NULL
NULL
NULL
NULL
NULL
NULL
NULL
NULL
NULL
1. All nodes are black or red
2. Root node is black
3. Every leafs are black null
4. Each red node has two black children
5. Each nodes route to their leafs will pass through same black nodes.
20
NULL
NULL
Action: Add 20 node
NULL
Red Black Tree
12
8
19
5
7
10
15
23
26
21
NULL
NULL
NULL
NULL
NULL
NULL
NULL
NULL
NULL
1. All nodes are black or red
2. Root node is black
3. Every leafs are black null
4. Each red node has two black children
5. Each nodes route to their leafs will pass through same black nodes.
20
NULL
NULL
Action: Add 20 node
NULL
Action: Change Colors
Red Black Tree
12
8
19
5
7
10
15
23
26
21
NULL
NULL
NULL
NULL
NULL
NULL
NULL
NULL
NULL
1. All nodes are black or red
2. Root node is black
3. Every leafs are black null
4. Each red node has two black children
5. Each nodes route to their leafs will pass through same black nodes.
20
NULL
NULL
Action: Add 20 node
NULL
Action: Change Colors
Action: Rotate
Red Black Tree
12
8
19
5
7
10
15
23
26
21
NULL
NULL
NULL
NULL
NULL
NULL
NULL
NULL
NULL
1. All nodes are black or red
2. Root node is black
3. Every leafs are black null
4. Each red node has two black children
5. Each nodes route to their leafs will pass through same black nodes.
20
NULL
NULL
Action: Add 20 node
NULL
Action: Change Colors
Action: Rotate
Red Black Tree
12
8
19
5
7
10
15
23
26
21
NULL
NULL
NULL
NULL
NULL
NULL
NULL
NULL
NULL
1. All nodes are black or red
2. Root node is black
3. Every leafs are black null
4. Each red node has two black children
5. Each nodes route to their leafs will pass through same black nodes.
20
NULL
NULL
Action: Add 20 node
NULL
Action: Change Colors
Action: Rotate
Action: Change Colors
Red Black Tree
12
8
19
5
7
10
15
23
26
21
NULL
NULL
NULL
NULL
NULL
NULL
NULL
NULL
NULL
1. All nodes are black or red
2. Root node is black
3. Every leafs are black null
4. Each red node has two black children
5. Each nodes route to their leafs will pass through same black nodes.
20
NULL
NULL
Action: Add 20 node
NULL
Action: Change Colors
Action: Rotate
Action: Change Colors
Red Black Tree
12
8
19
5
7
10
15
23
26
21
NULL
NULL
NULL
NULL
NULL
NULL
NULL
NULL
NULL
1. All nodes are black or red
2. Root node is black
3. Every leafs are black null
4. Each red node has two black children
5. Each nodes route to their leafs will pass through same black nodes.
20
NULL
NULL
Action: Add 20 node
NULL
Action: Change Colors
Action: Rotate
Action: Change Colors
Action: Rotate
Red Black Tree
12
8
19
5
7
15
23
26
21
NULL
NULL
NULL
NULL
NULL
NULL
NULL
1. All nodes are black or red
2. Root node is black
3. Every leafs are black null
4. Each red node has two black children
5. Each nodes route to their leafs will pass through same black nodes.
20
NULL
NULL
Action: Add 20 node
NULL
Action: Change Colors
Action: Rotate
Action: Change Colors
Action: Rotate
10
NULL
NULL
Red Black Tree
12
8
19
5
7
10
15
23
26
21
NULL
NULL
NULL
NULL
NULL
NULL
NULL
NULL
NULL
1. All nodes are black or red
2. Root node is black
3. Every leafs are black null
4. Each red node has two black children
5. Each nodes route to their leafs will pass through same black nodes.
20
NULL
NULL
Action: Add 20 node
NULL
Action: Change Colors
Action: Rotate
Action: Change Colors
Action: Rotate
Action: Change Colors
All Done! O(logN) 🥸
Red Black Tree
Time Complexily
Search/Insert/Delete
O(logN)
Something New
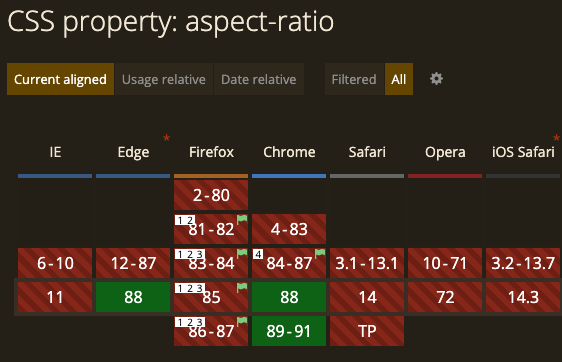
CSS: Aspect Ratio
For now
<style>
.box-wrapper {
position: relative;
width: 100%;
padding-top: 70%;
height: 0;
}
.box {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
}
</style>
<div class="box-wrapper">
<div class="box">
<!-- Box with full-width maintained fixed aspect ratio -->
</div>
</div>CSS: Aspect Ratio
In the future
<style>
.box {
width: 100%;
aspect-ratio: 1 / 0.7;
}
</style>
<div class="box">
<!-- Box with full-width maintained fixed aspect ratio -->
</div>
File System Access
File System Access
async function saveFile() {
const handler = await window.showSaveFilePicker();
const writable = await handler.createWritable();
await writable.write('Yooo');
await writable.close();
}async function readDir() {
const handler = await window.showDirectoryPicker();
for await (const entry of handler.values()) {
console.log(entry.kind, entry.name);
}
}https://web.dev/file-system-access/
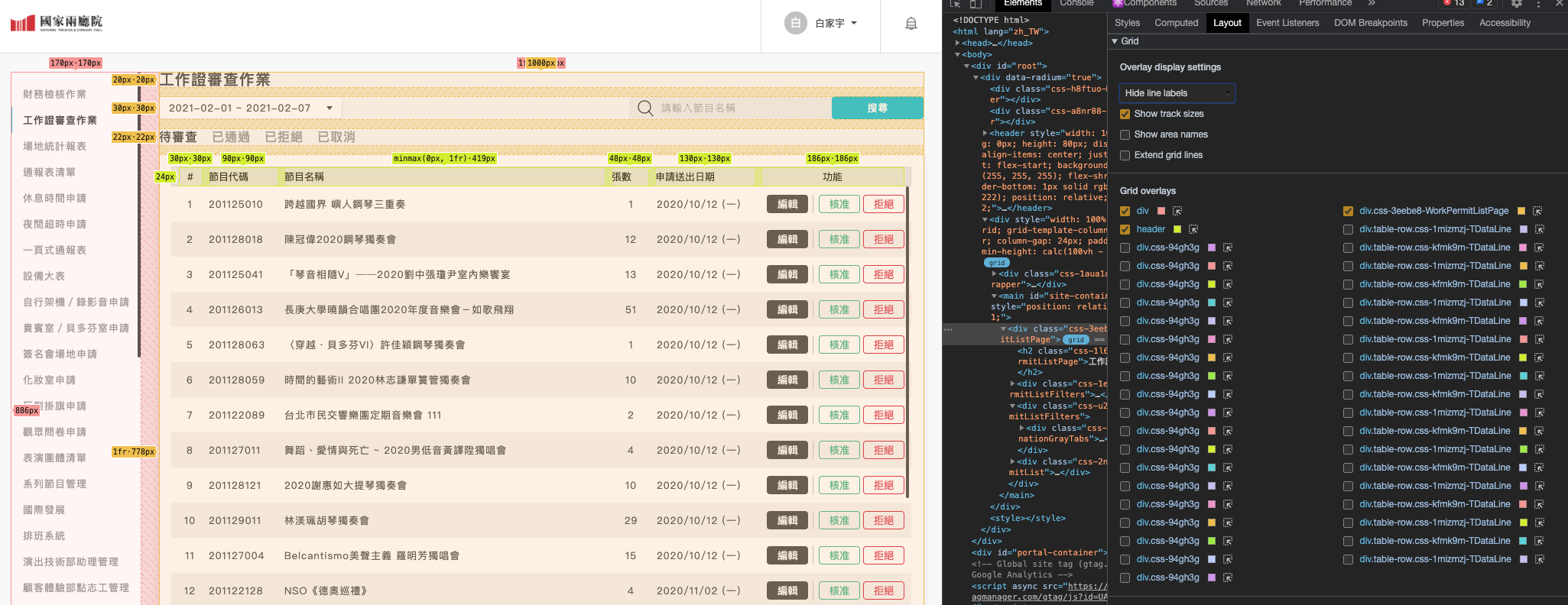
Chrome Grid Debugger

FontFace Loader
const FONT_FACE_URL = '/fonts/faktum-extrabold.woff2';
if (typeof FontFace === 'function') {
const fontface = new FontFace('Faktum', `url(${FONT_FACE_URL})`);
fontface.load().then(initialize);
} else {
initialize();
}Tack Tack.
Red-black Tree
By Chia Yu Pai
Red-black Tree
- 532



