Object-Oriented
(in JavaScript)
-
What is Object-Oriented ?
- abstraction
- encapsulation
- inheritance
- polymorphism
-
JavaScript Object-Oriented ?
- class based ? prototype based ?
-
How to implement it ?
- _proto_ & prototype & prototype chain
- constructor
- new
- this
-
Object-Oriented-Programming Pattern
- prototype inheritance
- object create
- inherit
What is Object-Oriented ?
Abstraction
Front-end Developer-> Engineer
JavaScript -> Programming Language
iPhone -> SmartPhone
Encapsulation
(Information Hiding)
Phone.exploration = true ;


Inheritance
Father is handsome -> Child is handsome too.
Polymorphism
Dogs woof, Cats meow, and Ducks quack

JavaScript Object-Oriented ?
Javascript is a prototype-based language.
(which means no class !!)
JavaScript Object-Oriented
- Everything is object
- trace by prototype chain
- All objects can inherit from another object
- dynamically add or remove properties
Prototype based ?

Class based ? Prototype based ?
- ( Java、C++、Python...)
- Class inherit from class
- Class不是實體,只定義不實作
- 透過class來實作層級架構
- 無法在運行時期任意添加屬性
- ( JavaScript、Rebol...)
- Object inherit from object
- 沒有class,所有的物件都是實體
- 透過 constructor function和 prototype實作層級架構
- 可以在運行時期為任何物件添加屬性,而不必受限於constructor function
How to implement it ?
prototype
_proto_
- 為objects 提供共享 properties 的 object
- function在定義時所產生的一個屬性
- 沒定義的話,預設為空的物件
- 任何時間點都可以對prototype新增屬性
- prototype != _proto_
- 物件的原型
- 可以藉以達到實作繼承的功能
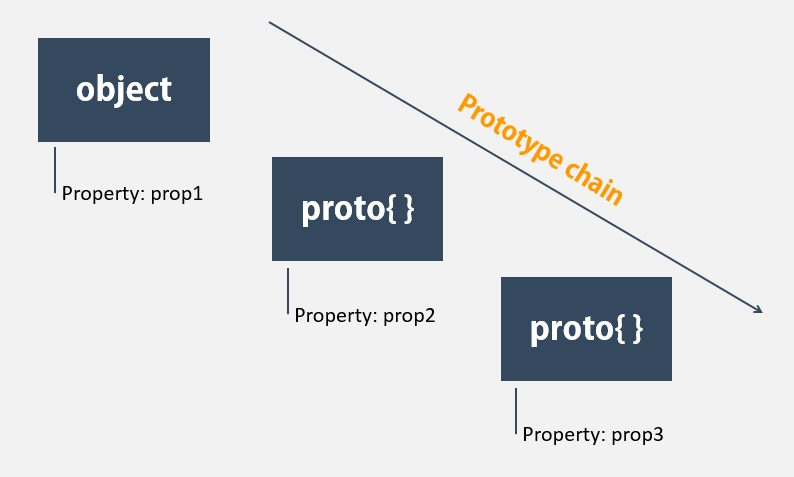
prototypen chain

從物件本身往prototype去尋找,當到最後都找不到時則會回傳null。
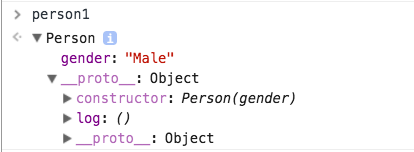
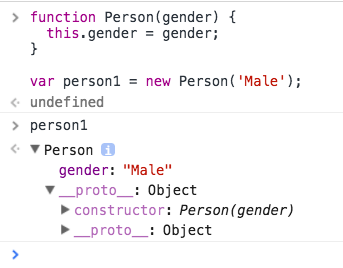
_proto_ & prototype
function Person(gender) {
this.gender = gender;
}
var person1 = new Person('Male');
Person.prototype.log = function(){
console.log(this.gender);
};
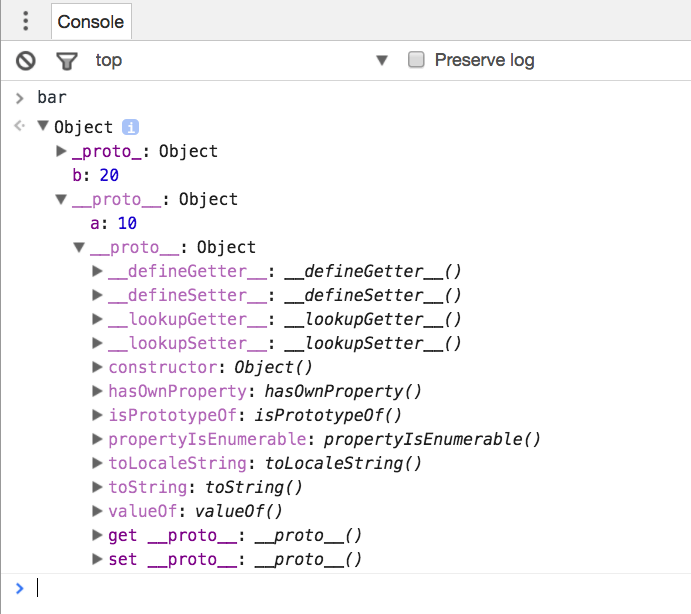
var bar = {b:20};
var foo = {a:10};
bar._proto_ = foo;| b | 20 |
| _proto_ |
| a | 10 |
| _proto_ |
| constructor | Object |
| _proto_ | null |
bar
foo

Object_prototype
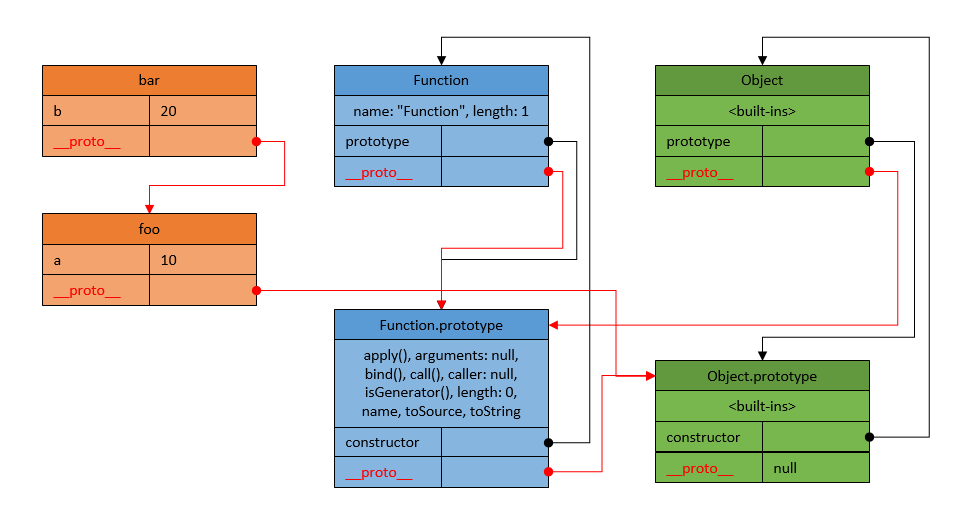
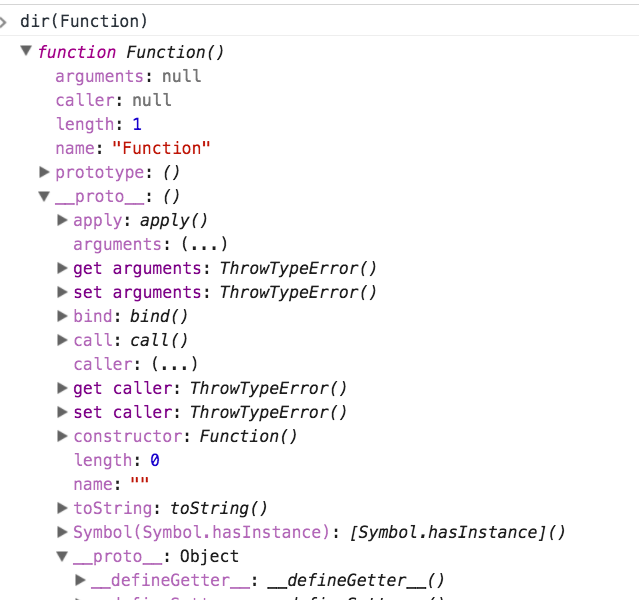
_proto_ & prototype

| constructor | Object |
| _proto_ | null |
Function
Object_prototype
| prototype | |
| _proto_ |
Function_prototype
| constructor | |
| _proto_ |
_proto_ & prototype
constructor
- 建構子
- 用以生成並初始化 object 的 function
- 被new的對象
- 目的在建立實體
- 有return,則回傳return值的內容;如果沒有return值則回傳整個物件

new
function Person(gender) {
this.gender = gender;
}
var person1 = new Person('Male');function Person(gender) {
this.gender = gender;
}
var person1 = {};
Person.call(person1, 'Male');- operators
- 構建出新的物件
- 改變this的指向
- 可以根據傳入的參數予以新值
this
- javascript keyword
- 表示function中的一個指向
- 調用該函數的那個對象
function test(){
console.log(this);
}
test();
//Window...var obj = {};
obj.test = function test(){
console.log(this);
};
obj.test();
//Object...var obj = {};
obj.test = function test(){
function subFun(){
console.log(this);
}
subFun();
};
obj.test();
//Window...Object-Oriented-Programming Pattern
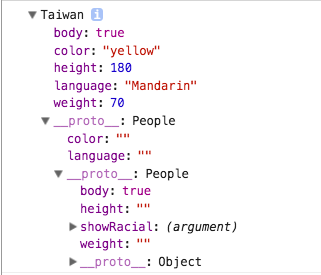
prototype inheritance pattern
function People(height,weight) {
this.body = true;
this.height = height || "";
this.weight = weight || "";
}
People.prototype.showBody = function(argument) {
console.log(this);
};
function Asia(color,language) {
this.color = color || "";
this.language = language || "";
}
Asia.prototype = new People;
Asia.prototype.showRacial = function(argument) {
console.log(this.color,this.language);
};
function Taiwan(height,weight,color,language) {
People.call(this,height,weight)
Asia.call(this,color,language)
}
Taiwan.prototype = new Asia;
var jeff = new Taiwan(180,70,"yellow","Mandarin");
console.log(jeff);

object create inheritance pattern
function Person() {
this.body = true;
this.height = height || "";
this.weight = weight || "";
}
Person.prototype.showBody = function() {
console.log(this);
};
function Asia() {
this.color = color || "";
this.language = language || "";
Person.call(this);
}
Asia.prototype = Object.create(Person.prototype);
function Taiwan(height,weight,color,language) {
People.call(this,height,weight)
Asia.call(this,color,language)
}
var rect = new Asia();
var jeff = new Taiwan(180,70,"yellow","Mandarin");
console.log(jeff);
inherit inheritance pattern
Resource
https://datayo.wordpress.com/2015/10/04/
http://antrash.pixnet.net/blog/post/65311153
http://fstoke.me/blog/?page_id=1610
https://pjchender.blogspot.tw/2016/03/javascriptthisbug.html
https://developer.mozilla.org/zh-TW/docs/Web/JavaScript/Guide/Details_of_the_Object_Model
https://github.com/rus0000/jsinheritance
http://blog.dylango.com/2013/10/24/javascript-patterns-reading-notes-6-code-reuse-patterns/
Object-Oriented
By Chien Chieh Wang
Object-Oriented
物件導向(以javascript為例)
- 493



