Play Semantic UI
Chih-Cheng Liang 2014/12/08
About me
- 金融系畢業
- 興趣是經濟學、統計、機器學習
- 程式只是輔助
- 曾在金融業資訊部工作過
- 曾和一群高中生學MOOC

Agenda
- 什麼是Semantic UI
- 為什麼你該用Semantic UI?
- 使用Semantic UI
- 客製化自己的Semantic UI
什麼是Semantic UI
Semantic
Adjective
- Of or relating to semantics or the meanings of words.
- (software design, of code) Reflecting intended structure and meaning.
<div class="row">
<div class="col-lg-4">1</div>
<div class="col-lg-4">2</div>
<div class="col-lg-4">3</div>
</div>玩過Bootstrap嗎?
How about this
<main class="ui three column grid">
<aside class="column">1</aside>
<section class="column">2</section>
<section class="column">3</section>
</main>為什麼你該用Semantic UI
好學好用
不須記一堆命名慣例
寫法接近自然語言
有些高層級的設定可以立馬改變所有元件的風格,不須要一一設定
High Level Theming
其他的Feature邊用邊提
升級到1.0了!

擷取時間 2014.12.07.21:10

係Github星星數量排名前40的專案
第一名很不幸還是Bootstrap XD
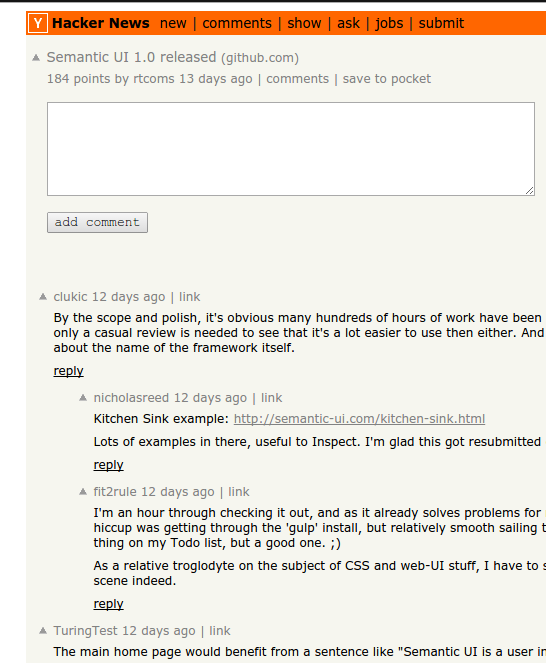
Hacker News
鄉民說法
Semantic UI包含如Cards這種好用的元素,很適合原型開發。

關於效能,反應兩極。有鄉民反應官網讀取速度慢,但立即會有人護航。
有些變換效果壞掉。
一片叫好聲中﹍
使用Semantic UI
<link rel="stylesheet" type="text/css" href="/dist/semantic.min.css">
<script src="/dist/semantic.min.js"></script>And now you know the rest of the story
Of course that's not the whole story, but let's keep things simple
CDN Available too
//cdnjs.cloudflare.com/ajax/libs/semantic-ui/1.1.2/semantic.min.css
//cdnjs.cloudflare.com/ajax/libs/semantic-ui/1.1.2/semantic.min.js


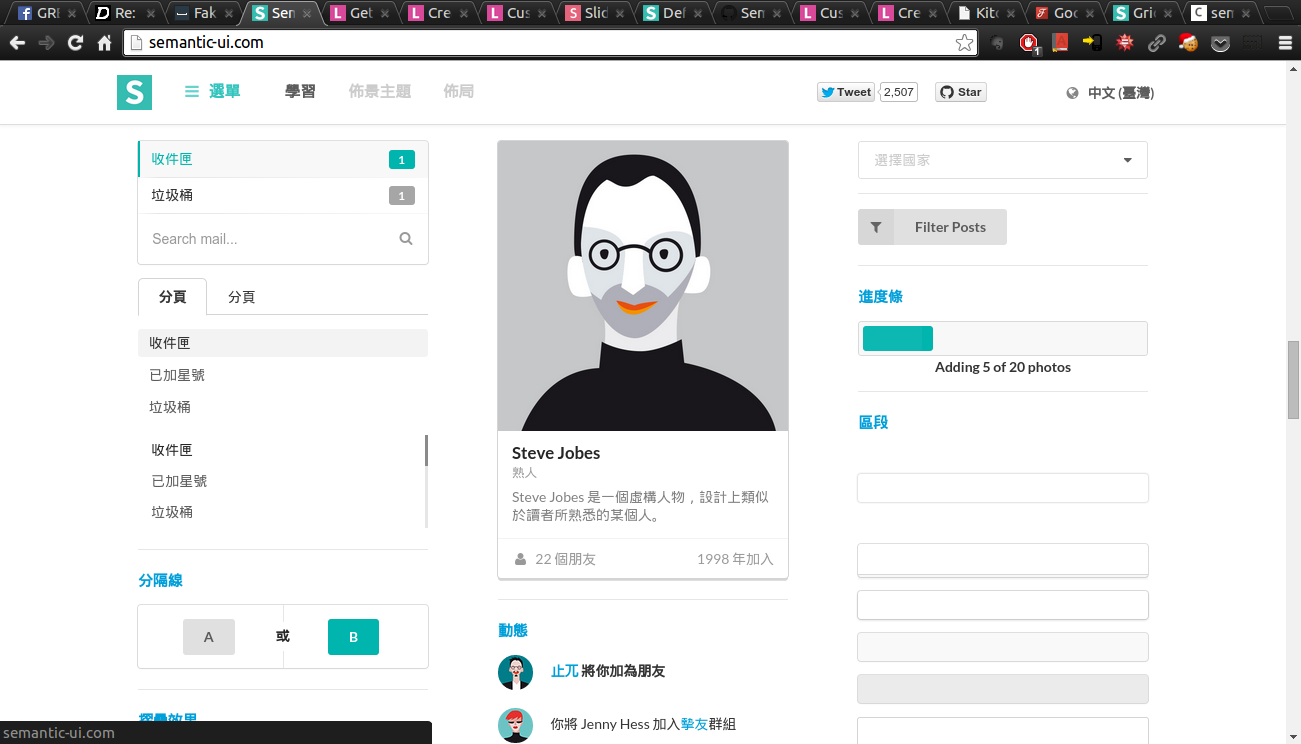
Kitchen Sink
Definitions
Definitions in semantic are groups of css, fonts, images, and javascript which make up a single element.
Definition的分類
- Element:如化學元素般,單獨存在或一起在同質性的群組中出現。如按鈕、分隔線。
- Collection:一個群組,包含數種常常一起出現的異質性Element。如Grid、Form。
- View:一種表達常見網站內容的方式。如comments, feeds。
- Module:一種Element,但本質決定於Behavior。如折疊效果、下拉式選單。
- Behavior:和Element無關、獨立的動作。如API、表單驗證
可有官方Project可以學習?
何不使用最官方的官網呢?
http://semantic-ui.com/ 右鍵,檢視原始碼。看看裡面如何下class。
客製化自己的Semantic UI
我超懶
直接拉CDN解決,您可以洗洗睡了
我超懶、可是預設樣式看久會膩
那用網友作品換換膚吧
我身負重責大任,要充滿原創性
改想改的地方即可!
packaged themes
site themes
客製化就是改改變數,包出css檔案給網站用
客製化檔案們
site.overrides
site.variables
theme.config
輸出給專案引用的檔案
semantic.css
semantic.min.css
Gulp build
嗡嗡翁
- 下載一份最新版 Semantic UI
- npm install -g gulp
- npm install
- gulp
- 選擇Automatic
使用Gulp
gulp # 執行預設作業 (watch)
gulp watch # 觀察檔案變化
gulp build # 從Source建置所有檔案
gulp install # 重新安裝Semantic UI工作流程
- 改改source
- gulp watch 或 gulp build
- 觀察examples的Kitchensink和Homepage
- 不滿意,則重複上述流程
Source和輸出定義在semantic.json
{
"base": "",
"paths": {
"source": {
"config": "src/theme.config",
"definitions": "src/definitions/",
"site": "src/site/",
"themes": "src/themes/"
},
"output": {
"packaged": "dist/",
"uncompressed": "dist/components/",
"compressed": "dist/components/",
"themes": "dist/themes/"
},
"clean": "dist/"
}
}semantic.json
site theming範例
@headerFont : 'Open Sans', 'Helvetica Neue', Arial, Helvetica, sans-serif;
@pageFont : 'Oswald', 'Helvetica Neue', Arial, Helvetica, sans-serif;
@googleFontFamily : 'Open+Sans:400italic,400|Oswald:400,700';src/site/globals/site.variables
packaged themes範例
src/theme.config
/*******************************
Themes
*******************************/
/* Global */
@site : 'default';
@reset : 'default';
/* Elements */
@button : 'amazon';
@container : 'default';
@icon : 'default';amazon是themes的子目錄,上面這樣的改法會讓button的風格如amazon
參考文獻
- 官網 http://semantic-ui.com/
- GitHub頁 https://github.com/Semantic-Org/Semantic-UI
- 官方教學 http://learnsemantic.com/
- 舊版官網 http://legacy.semantic-ui.com/
- Hacker News https://news.ycombinator.com/item?id=8651712
TODO
- UI doc
- Definitions
- How to contribute
play semantic ui
By Chih-Cheng Liang
play semantic ui
- 1,640



