DEVELOPING NODE.JS
WITH WEBSTORM

@eschoff - @funkytek - @uhduh - @wearefractal
Consulting, training, products, professional services
contact@wearefractal.comOpen source is at github.com/wearefractal
Topics
Part 1: Setup Development Environment
- Installing Node.js
- Installing Redis
- Installing WebStorm
Part 2: Exploring WebStorm
- Checkout GIT Project via WebStorm
- Setting up WebStorm For Express
- Running Express App with WebStorm
- Running Mocha with WebStorm
- Setting Breakpoints with WebStorm
SETTING UP YOUR
DEVELOPMENT ENVIRONMENT
Installing Node.js
Go to http://nodejs.org and click on the "INSTALL" button
This will download an MSI which you can use to install Node.js on your system. Once it's installed open a terminal (cmd.exe), type "node" and hit enter. This will put you into the Node REPL.
Installing Redis
Go to https://github.com/dmajkic/redis/downloads
and download redis-2.4.5-win32-win64.zip
Unzip and move to an appropriate folder. To start the server double click redis-server. This will open a terminal window and start the server.
Installing WebStorm
Go to http://www.jetbrains.com/webstorm/download/
and download the free trial.
(I'm assuming you can get a license code from IT)
EXPLORING WEBSTORM
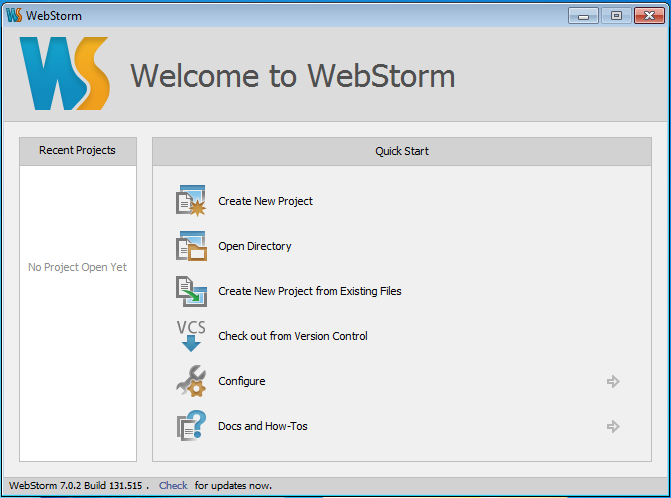
Checking out a Project from Git
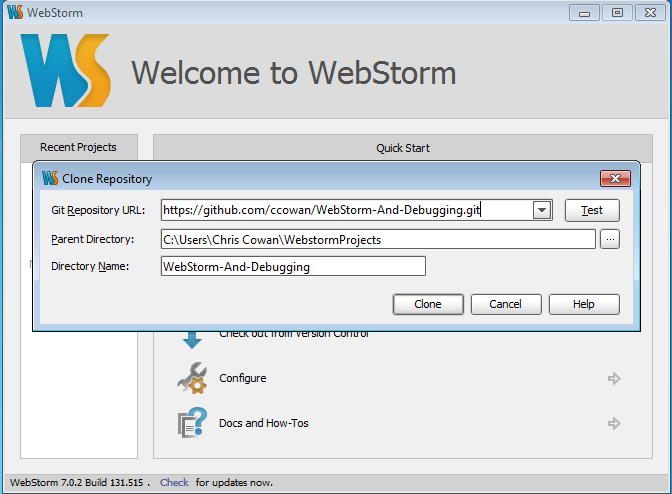
Open WebStorm and choose "Checkout from Version Control"

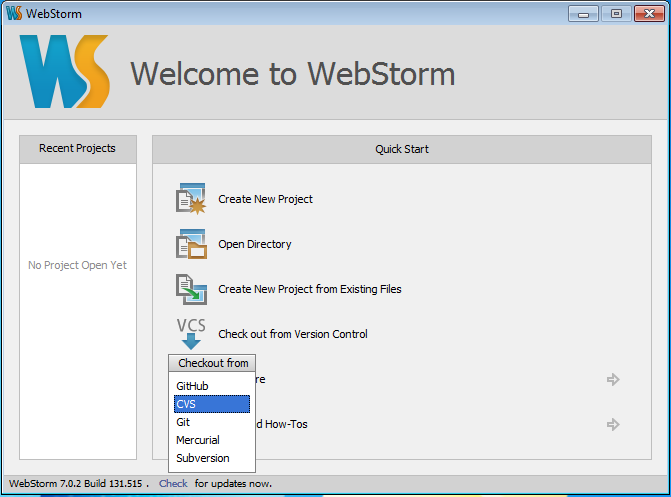
Choose which type of VCS

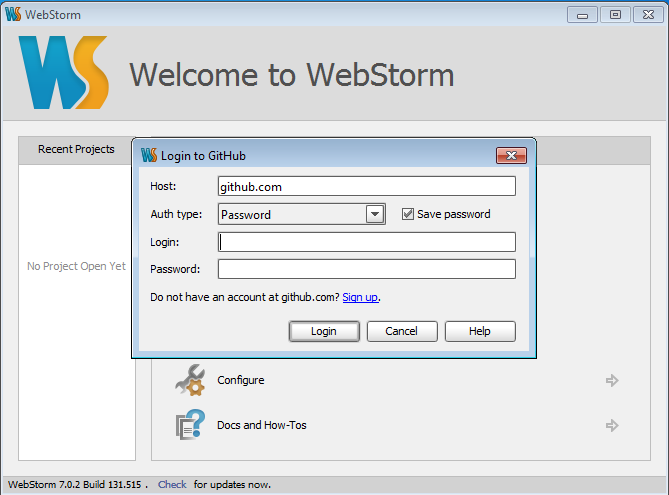
Enter Your Account Details

Hint: The first time it will ask you to set a master password.
Fork The Demo Repo
Go to this repository and fork it:
https://github.com/ccowan/WebStorm-And-Debugging
Choose A Project to Checkout
Choose the repository you just forked.

Setup Run/Debug Configuration
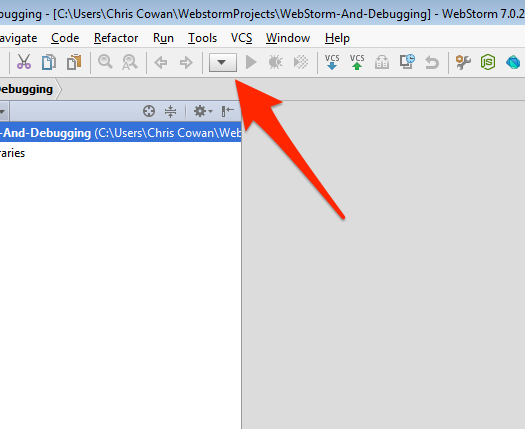
Click the drop down button next to the run icon.

Hint: Choose "Edit Configuration"
Setup Node.js Express App
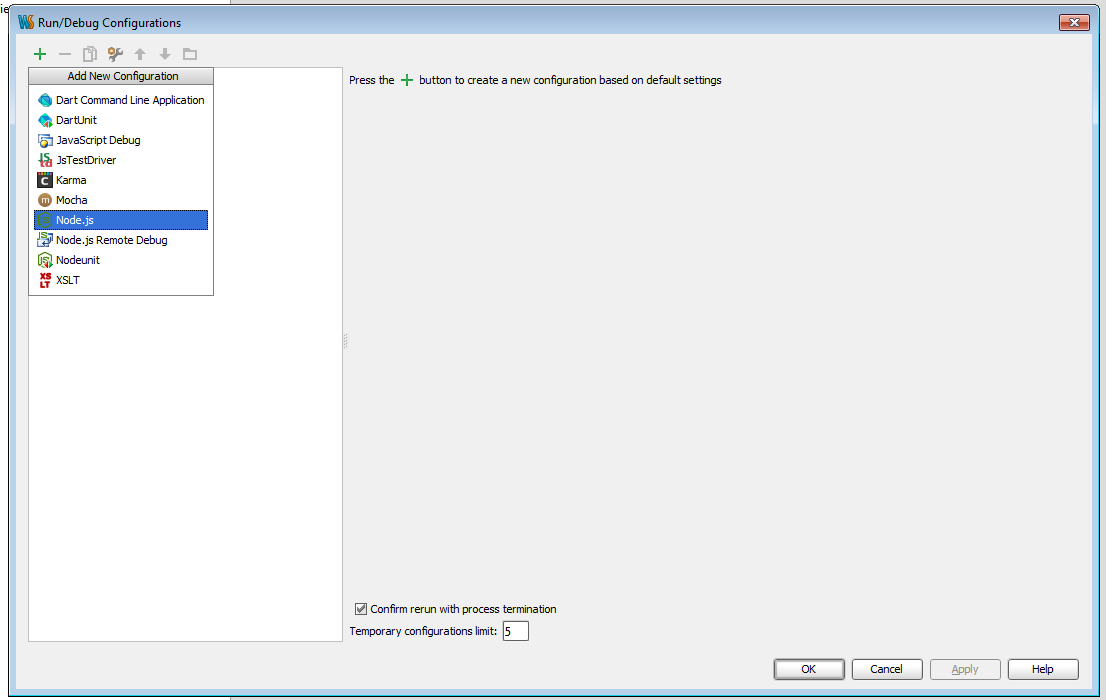
Click the "+" icon and choose Node.js

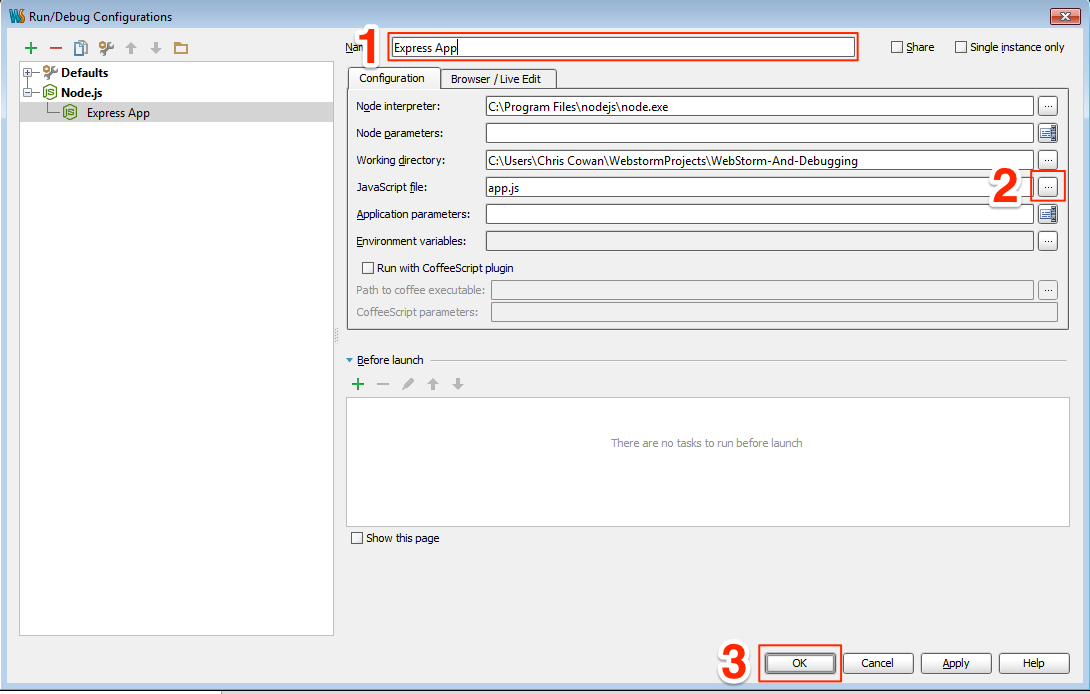
Setup Node.js Express App
Enter a Name, The Javascript File (app.js) and Click OK

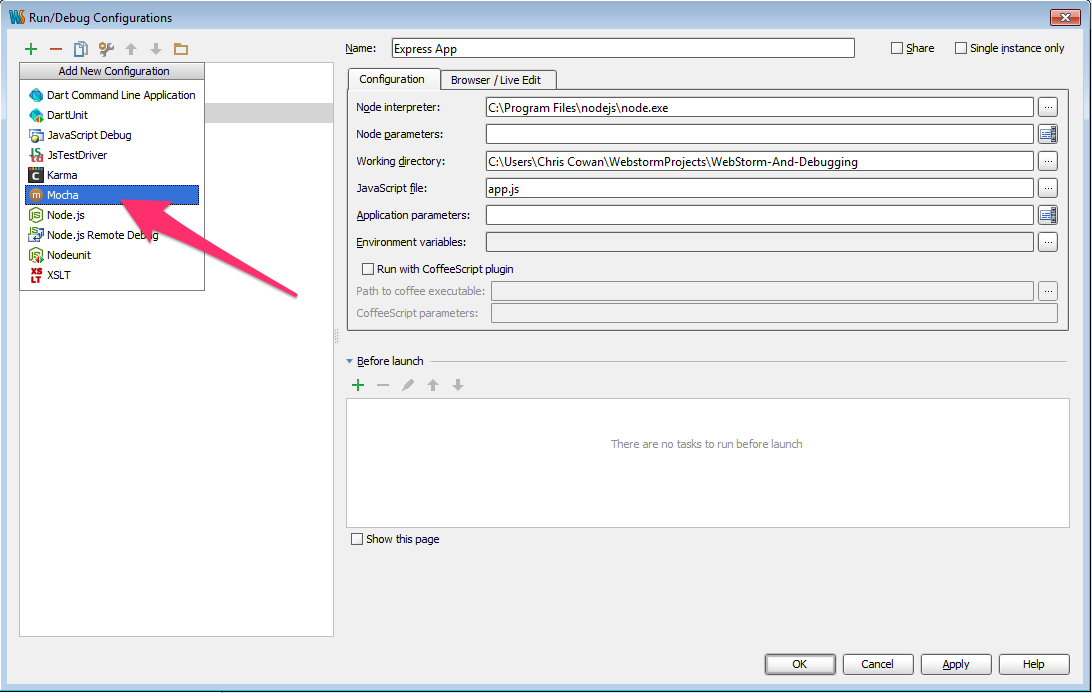
Setup Mocha Configuration
Click the "+" icon and choose "Mocha"

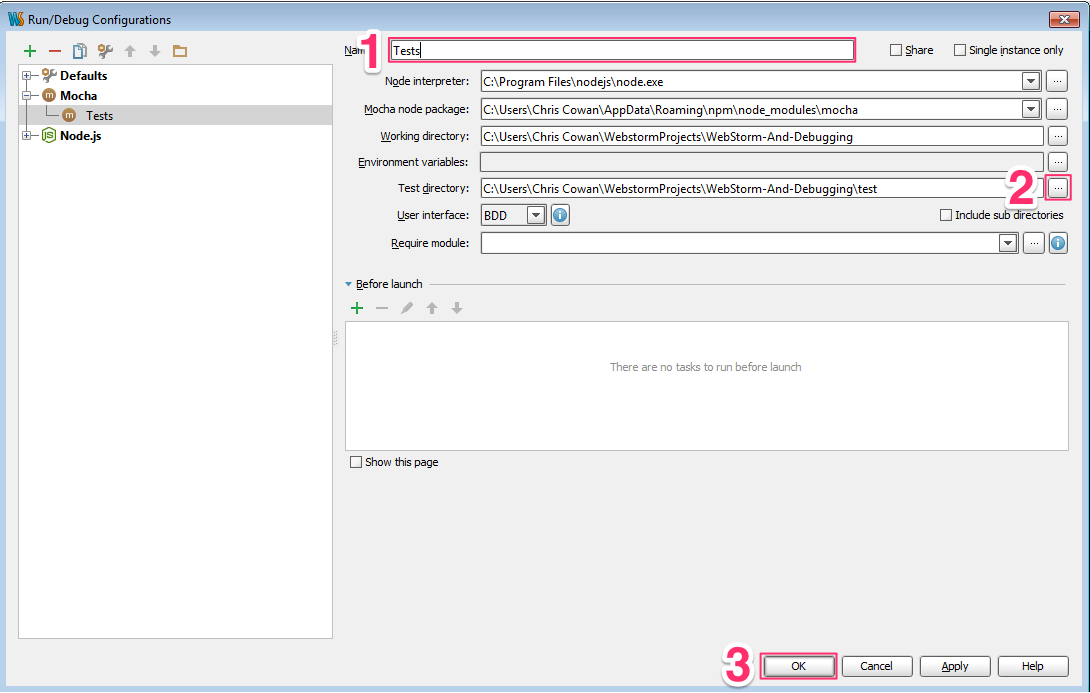
Setup Mocha Configuration
Enter "Tests" for Name, Choose the "test" directory and Click "OK"

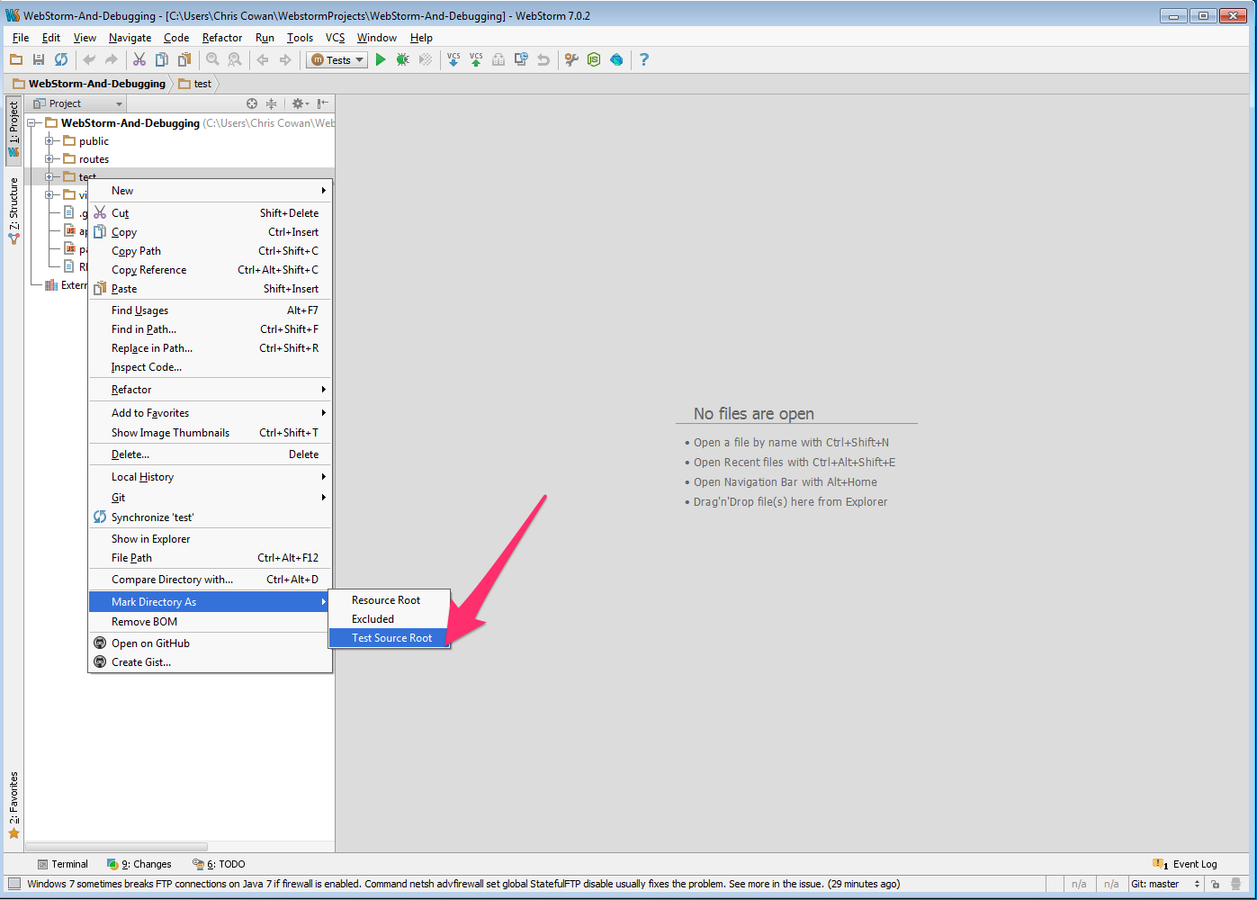
Mark Test Directory

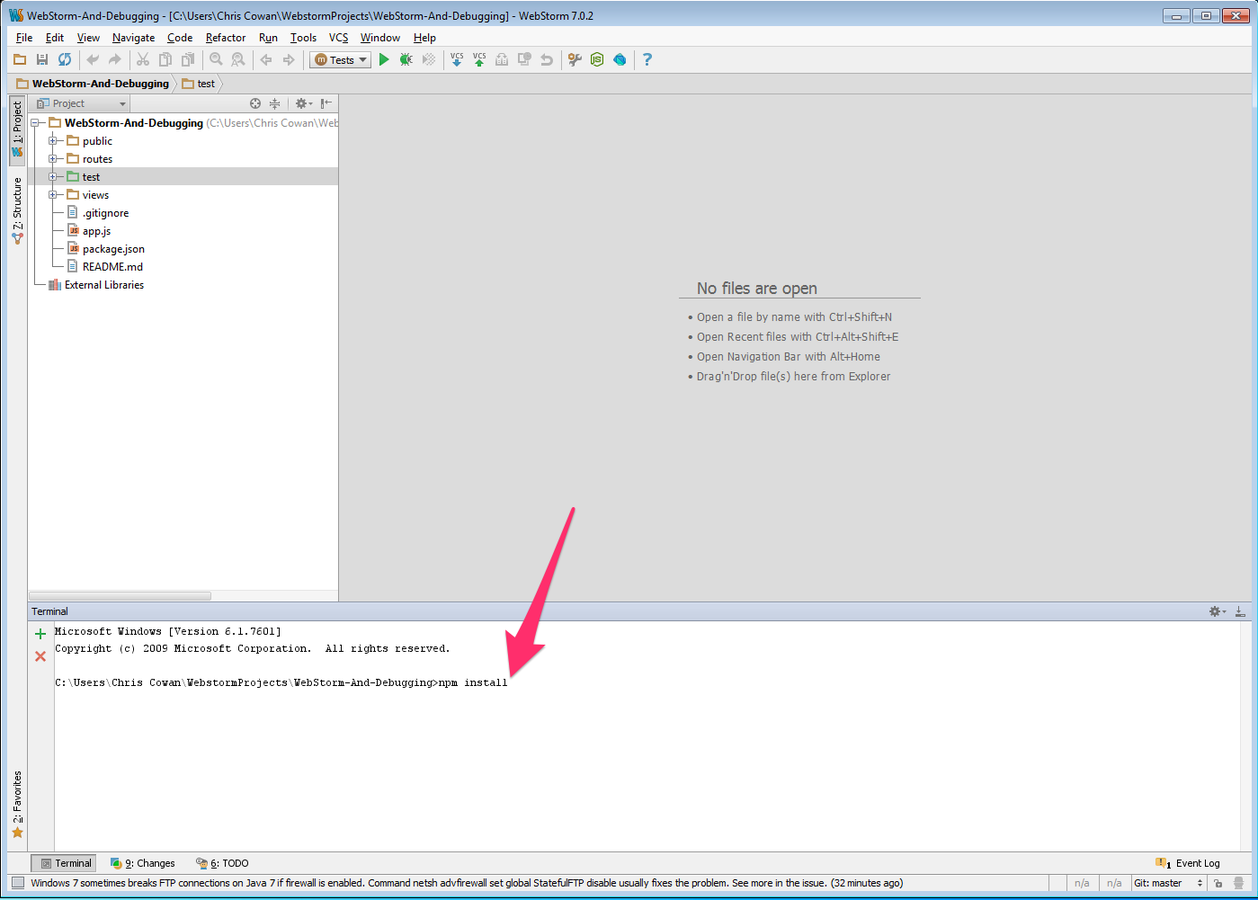
Install Dependancies
Under "Tools" menu choose "Open Terminal"

Enter "npm install" to install the dependancies.
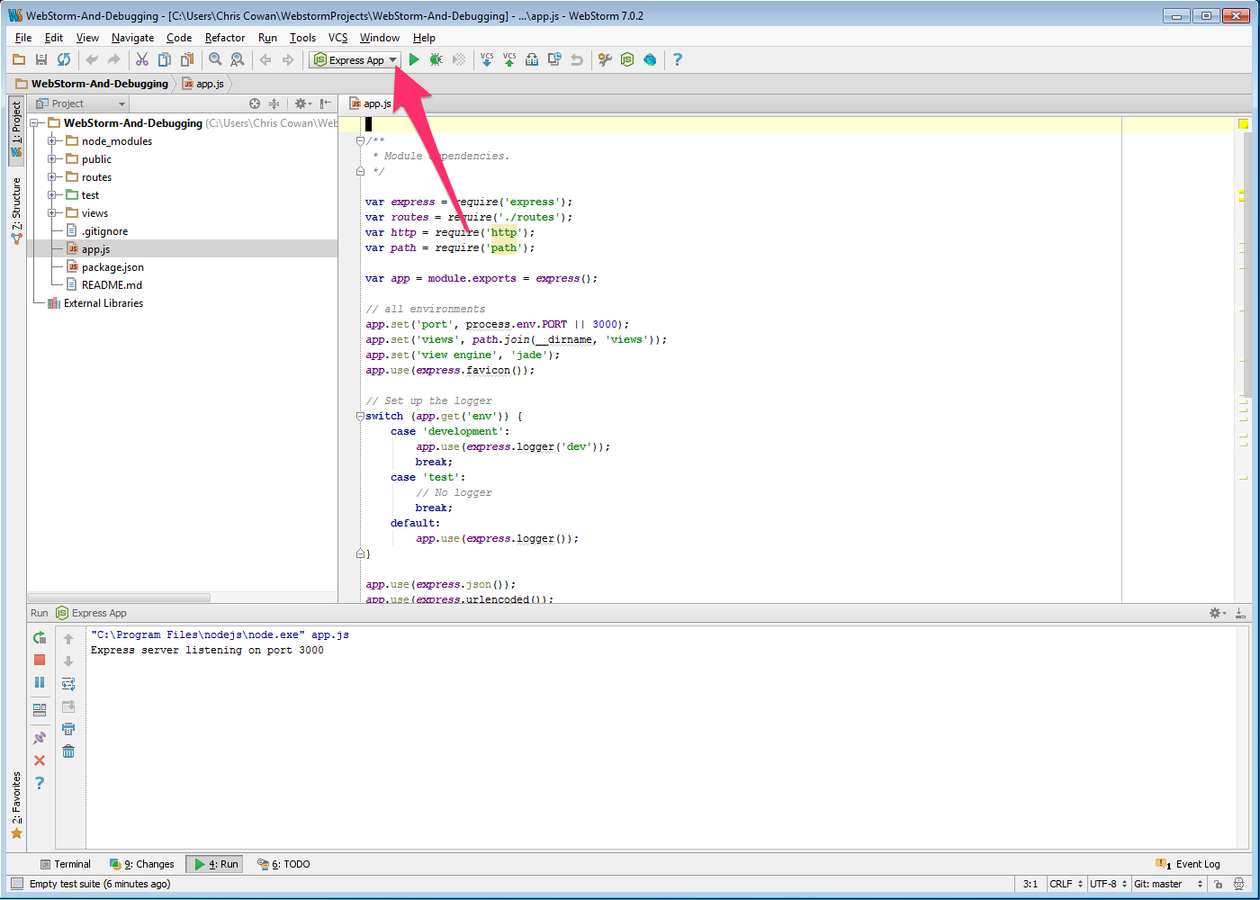
Start Express
Choose "Express App" Configuration and click the run icon

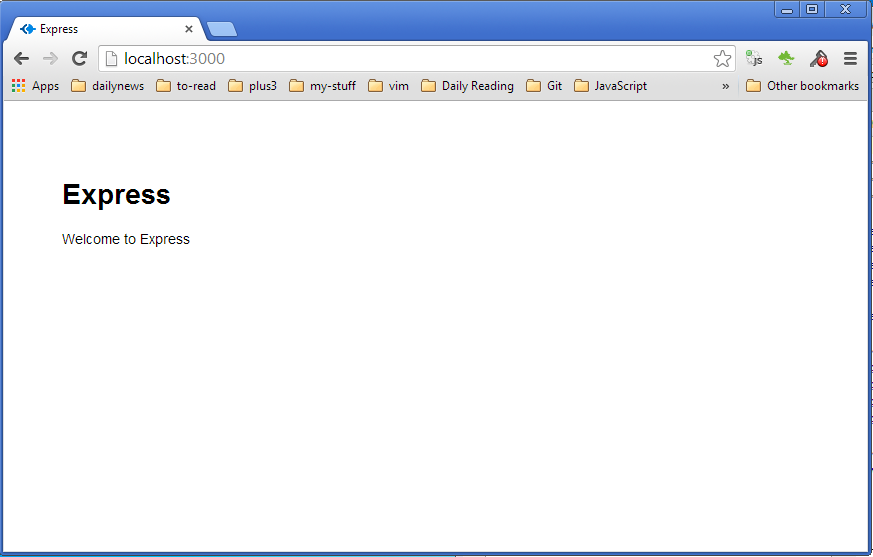
Open Your Browser
Go to http://localhost:3000

Yippee!!! It worked!
RUNNING TESTS
WITH MOCHA
Create a RESTful Web Service
for /api/users
The users are stored in Redis. You will first need to make a
request for the "users" set to get the keys for each user.
Then map those keys to user hash records.
The Test
var config = require('./fixtures/config');
var request = require('request');
var expect = require('chai').expect;
require('mocha');
describe('GET /api/users', function () {
// The URL we are testing
var url = 'http://localhost:5555/api/users';
var options = { json: true };
it('should successfully return users', function (done) {
request.get(url, options, function (err, resp, body) {
expect(resp).to.have.property('statusCode').to.equal(200);
expect(body).to.be.instanceof(Array).to.have.length(20);
body.forEach(function (user) {
expect(user).to.have.property('name');
});
done(); // Don't forget to call done!
});
});
});
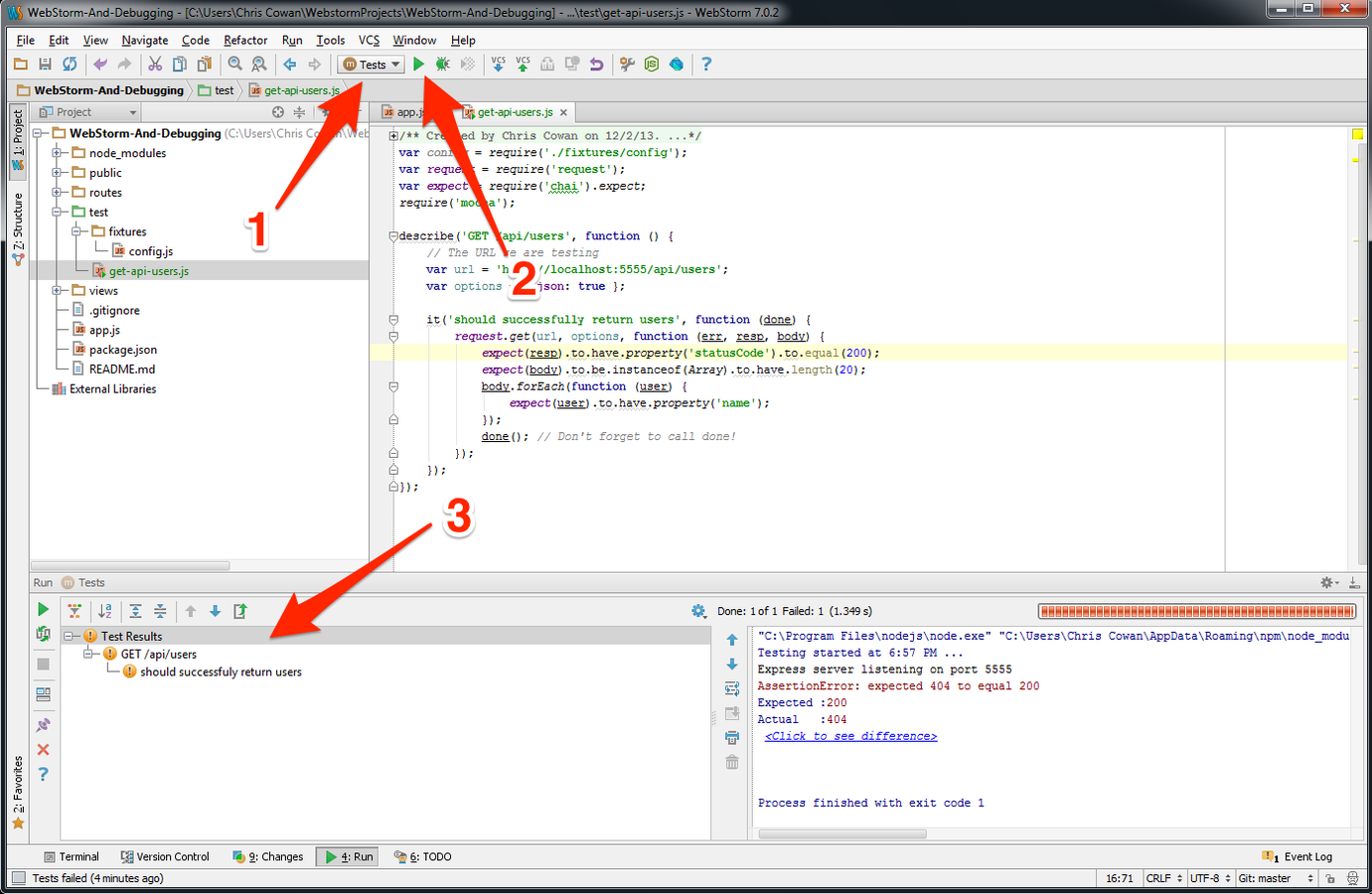
Run the test and see it fail.
Change the run/debug config to "Tests" then click the run icon.

You should get 1 failing test.
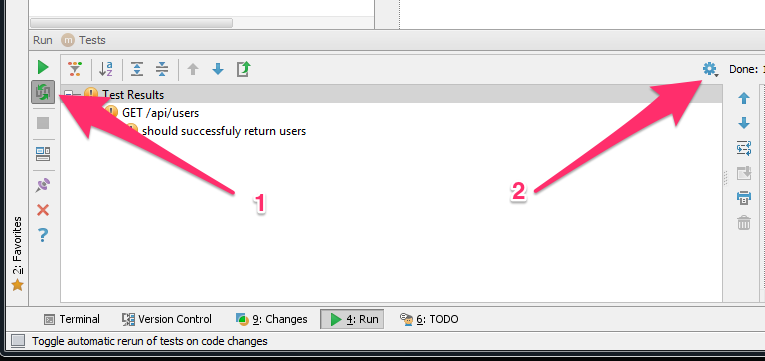
Set the tests to auto run.
1. Click the auto run icon to run the test every time your code changes

2. Click the "configure icon" to change the "auto test delay".
By default it's set to 3 seconds which can be really annoying.
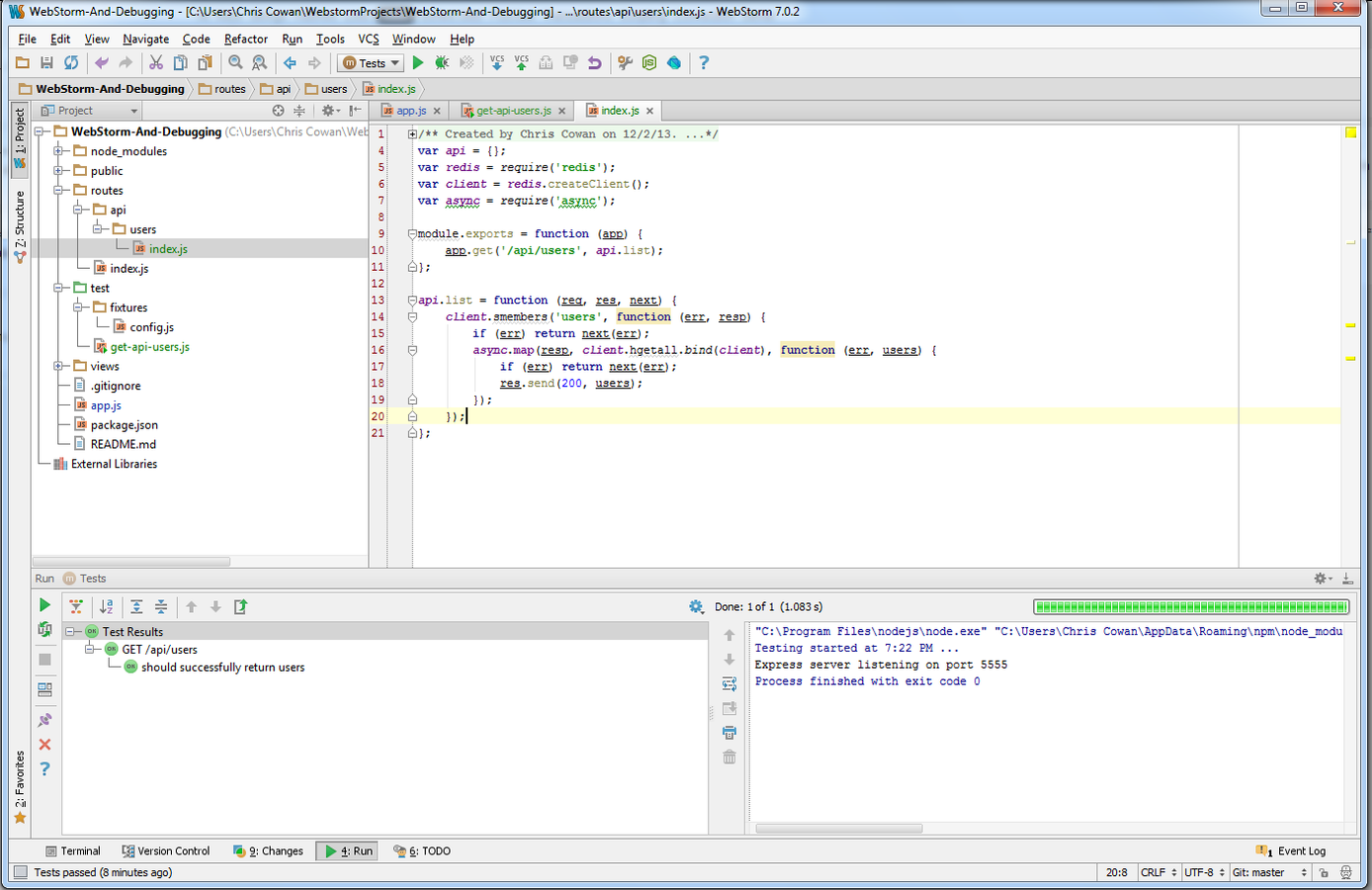
Create Passing Code
Put the following code in routes/api/users/index.js
var api = {};
var redis = require('redis');
var client = redis.createClient();
var async = require('async');
module.exports = function (app) {
app.get('/api/users', api.list);
};
api.list = function (req, res, next) {
client.smembers('users', function (err, resp) {
if (err) return next(err);
async.map(resp, client.hgetall.bind(client), function (err, users) {
if (err) return next(err);
res.send(200, users);
});
});
};
require('./routes/api/users')(app);Yippie! Green Tests!

Debugging with Breakpoints
Start up the Express App by changing the
configuration to "Express App" and clicking the run icon.

Then visit http://localhost:3000/api/totals
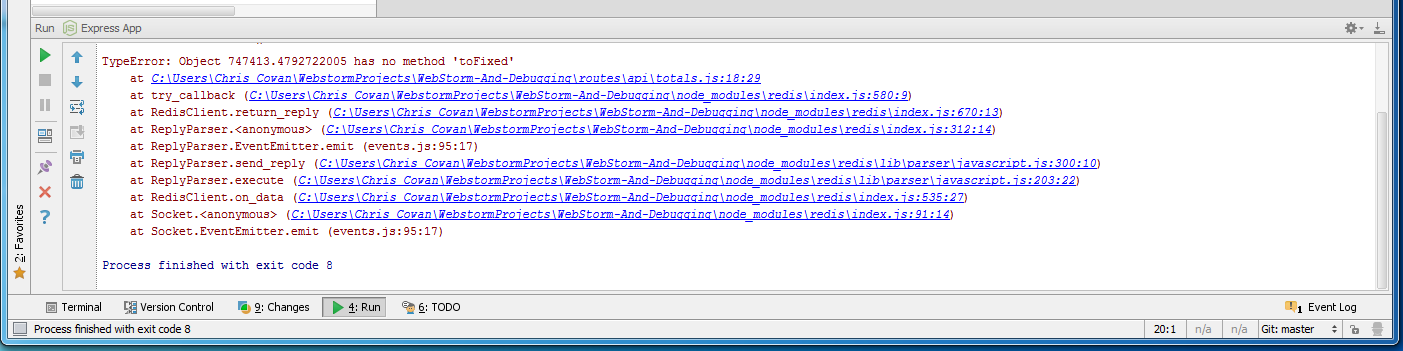
OMG! An Error!

Reading the error it's hard to tell what the issue is. From initial glance it appears that a float doesn't have the "toFixed" method.
What the heck? It should!
(If we could only inspect the value)
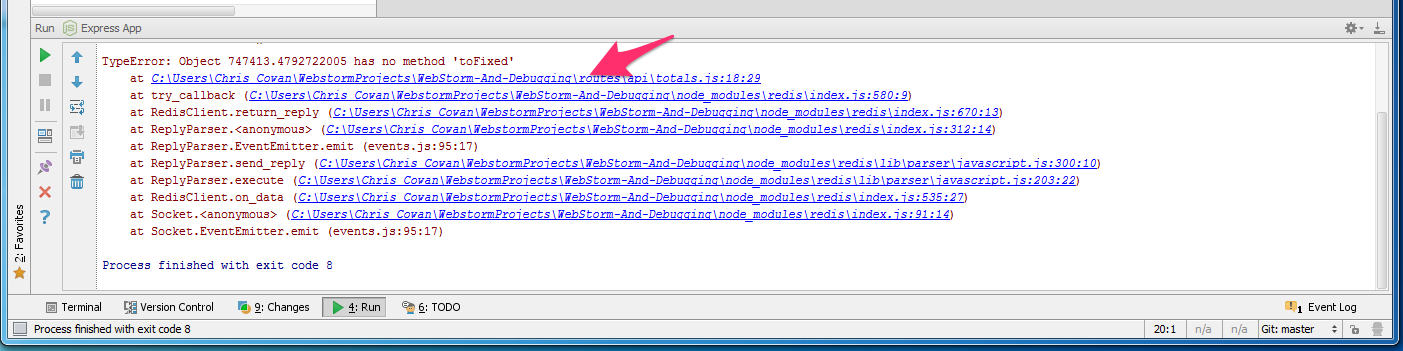
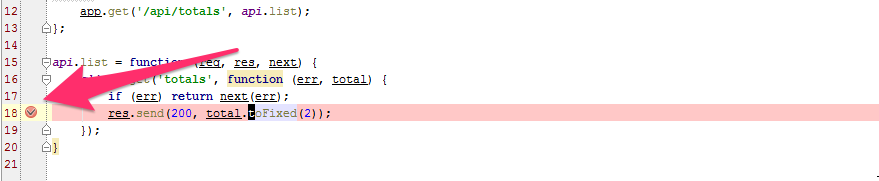
Setting a Breakpoint
Click the file name to go to the offending line.

Then click the gutter next to the line you want to inspect

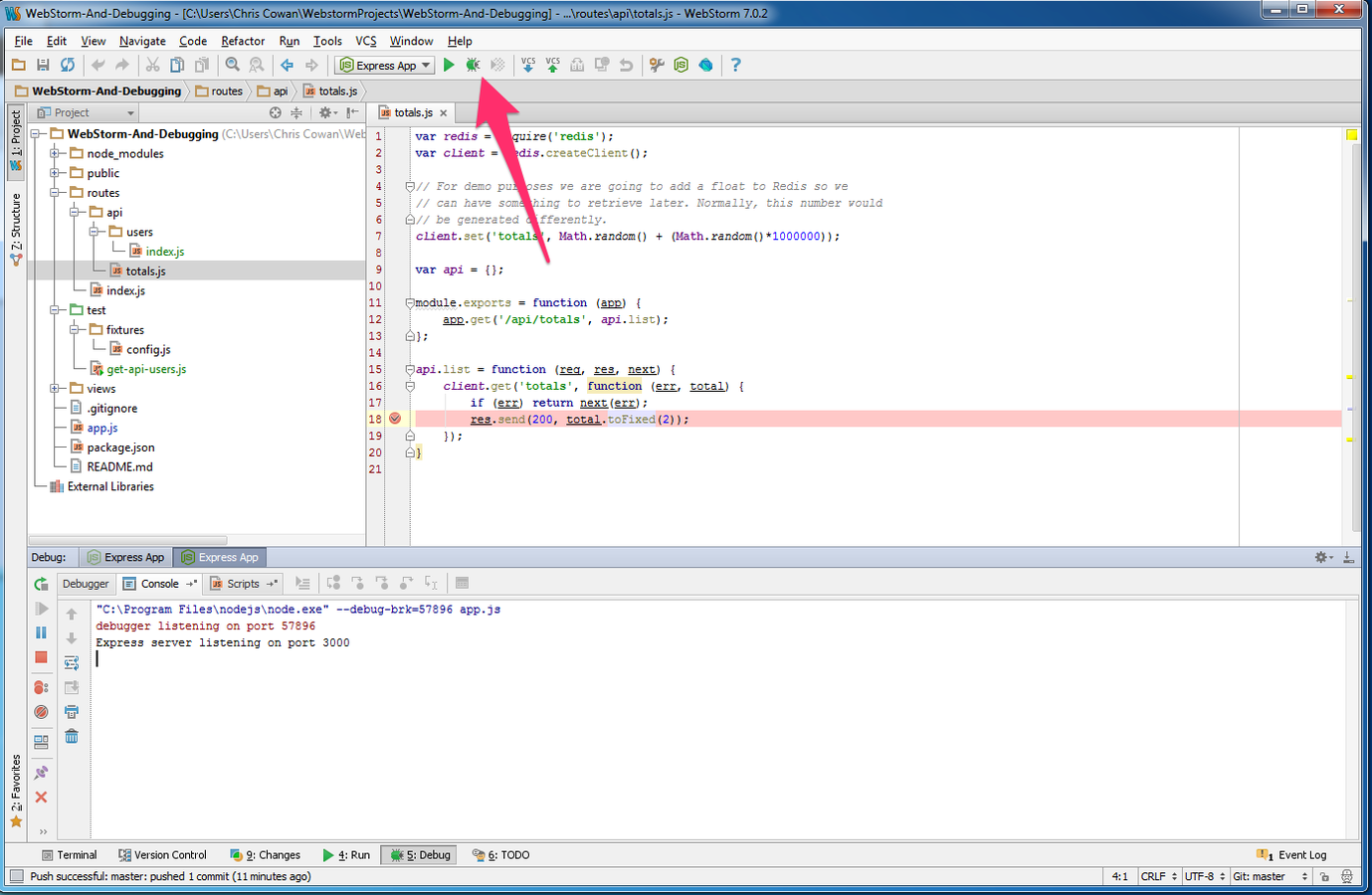
Debug the "Express App"
Click the "debug" icon next to the "run" icon to start the debugger.

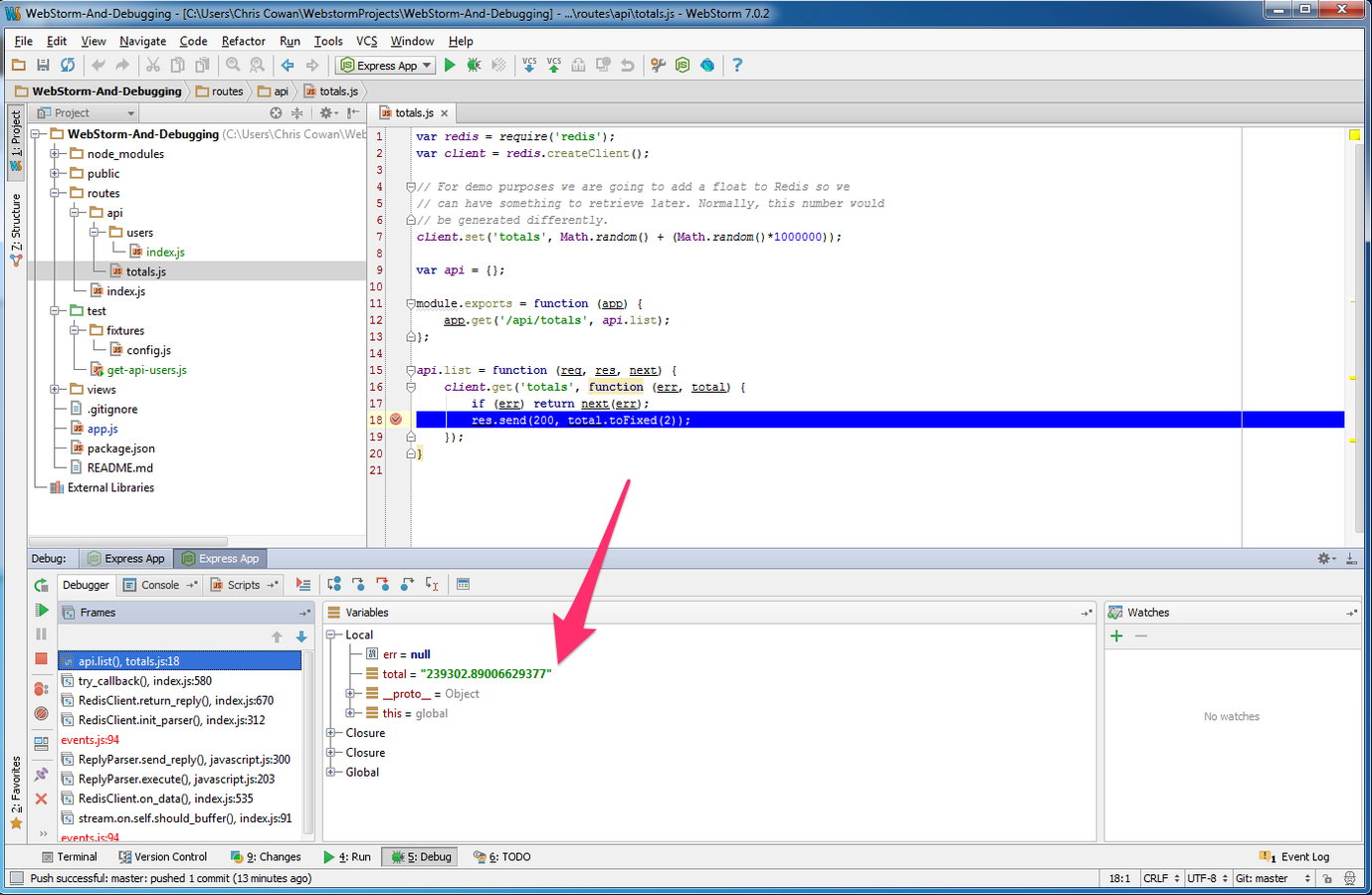
Reload the Page
Once you reload the page WebStorm will halt the execution of the script on the breakpoint and open the frame for inspection.

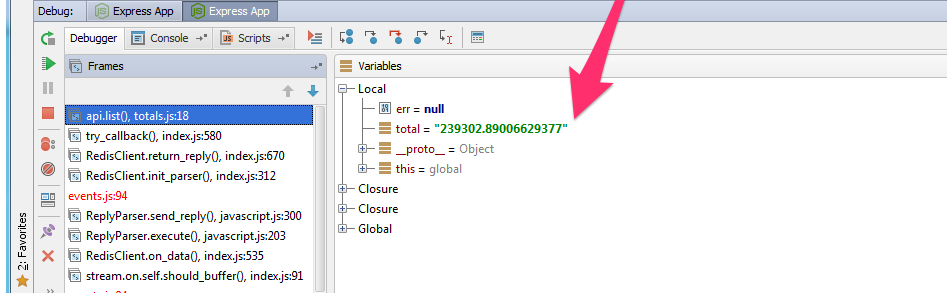
There's the Problem!
Redis returns the all values as strings, we were expecting a float.

Easy Fix... change the line to the following:
res.send(200, parseFloat(total).toFixed(2));
Yippie!
Everything is working again!
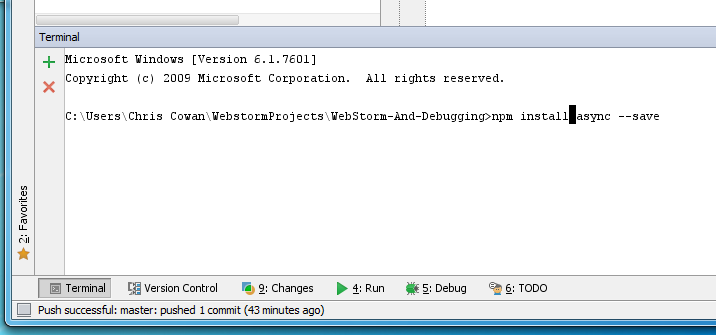
Installing NPM Modules
!!! DON'T USE WEBSTORMS NODE.JS
INTERFACE FOR INSTALLING NPM MODULES !!!!
It won't update your "package.json" with the modules you add to your project. Instead use the built-in terminal to install modules.
npm install --save {module-name} 
WebStorm is a feature rich IDE.
Here are a few things you should checkout:
Questions?
Developing Node.js With WebStorm
By Chris Cowan
Developing Node.js With WebStorm
- 12,669
