Let's try to figure out <path>
At least, like, a little bit. 😳
<path> can draw anything.
All the other basic shapes are just syntactic sugar for paths.
<rect>, <circle>, all that stuff.

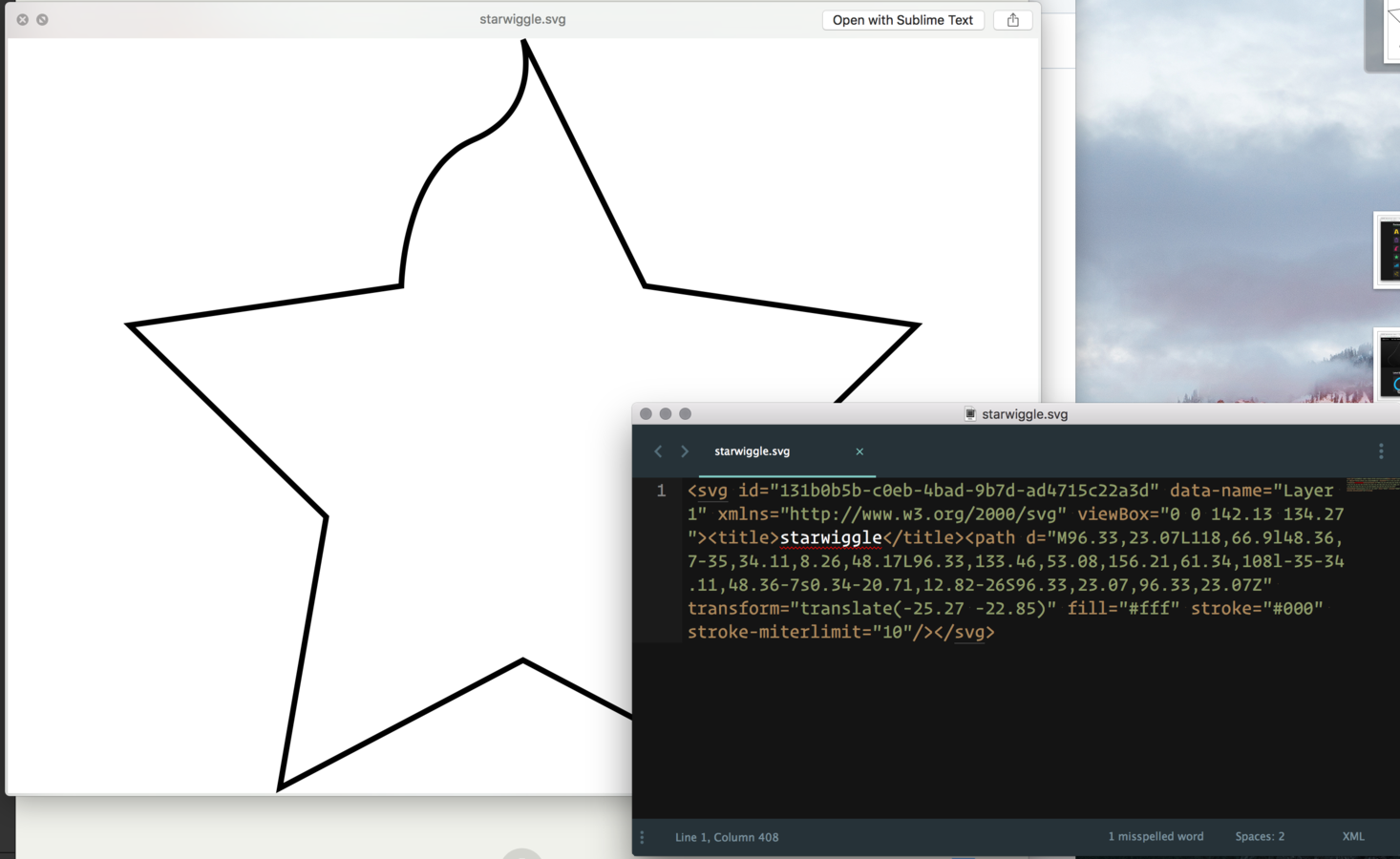
<svg viewBox="0 0 142.13 134.27">
<path d="M96.33,23.07L118,66.9l48.36,7-35,34.11,8.26,48.17L96.33,133.46,53.08,156.21,61.34,108l-35-34.11,48.36-7s0.34-20.71,12.82-26S96.33,23.07,96.33,23.07Z">
</svg><svg viewBox="0 0 142.13 134.27">
<path d="
M 96,23
L 118,66.9l48.36,7-35,34.11,8.26,48.17
L 96.33,133.46,53.08,156.21,61.34,108l-35-34.11,48.36-7
s 0.34-20.71,12.82-26
S 96.33,23.07,96.33,23.07
Z
">
</svg>So it's like LETTERS then NUMBERS.
The control... let's call it a VIRTUAL PEN.

You can lift it up and set it down.
You can move it all around.
M
Lift up the Pen and move it to these exact coordinates.
m
Lift up the Pen and move it relatively these distances
L
Lower the pen and draw a straight line to these exact coordinates
l
Lower the pen and draw a straight line relatively these distances
M (absolute x,y coordinates)
m (relative x,y distances)
L (absolute x,y coordinates)
l (relative x,y distances)
H (single absolute X coordinate)
h (relative X distance)
V (single absolute Y coordinate)
v (relative Y distance)
Z ends the path.
It's optional.
If you leave it off, the path can be an open-ended path (like a line).
If you add it, a straight line will be drawn from the last place the pen ended up and where the pen started.
A path might have multiple paths...
But what about CURVES?!?!
Turns out curves are kinda complicated.
There are five kinds in three groups:
Cubic Bézier (C, c, S, s)
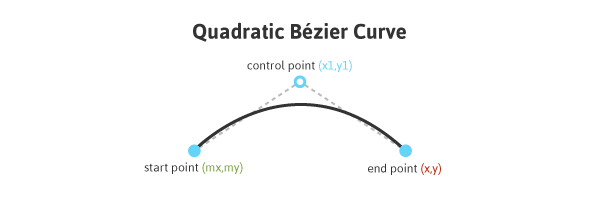
Quadratic Bézier (Q, q, T, t)
Elliptical arc (A, a)
I think the easiest one to understand is Q
Because it involves actually defining the final coordinate.

Q 60,100 50,50
https://www.sitepoint.com/closer-look-svg-path-data/
Yeah anyway path is super cool and weird and you could probably do cool stuff if you learned it well.
About Path
By chriscoyier
About Path
- 2,373



