gosh we sure learned a lot about svg today didn't we team?
SVG
SUMMIT
"the learning curve will be pretty gentle"
ryan irelan quoting David Dailey


Alex the CSS Husky
A PEN BY David Khourshid
codepen.io/davidkpiano/pen/wMqXea
speaking of gentle look at this gentle little buddy
<filter id="squiggly-0">
<feTurbulence id="turbulence"
baseFrequency="0.02"
numOctaves="3"
result="noise"
seed="0"/>
<feDisplacementMap id="displacement"
in="SourceGraphic"
in2="noise"
scale="2" />
</filter>@keyframes squiggly-anim {
0% {
filter: url('#squiggly-0');
}
25% {
filter: url('#squiggly-1');
}
50% {
filter: url('#squiggly-2');
}
75% {
filter: url('#squiggly-3');
}
100% {
filter: url('#squiggly-4');
}
}Many different SVG filters are applied to HTML elements and rapidly changed.

Two options for text in SVG:
1. Convert it to outlines (works everywhere, heavier, not really text)
2. Leave as <text>. Just make sure you load the @font-face
https://css-tricks.com/svg-text-typographic-designs/
GOSH THAT'S NICE FOR AD BANNERS

https://css-tricks.com/creating-web-type-lockup/
"type lockups"
"I don't create fancy magical illustrations"
high five, me either, brenda storer

Remember all the talk about the viewbox?
you can use it like a camera!
Animating the viewbox
A PEN BY David Bachmann Johannesson
var tl = new TimelineMax({repeat: -1});
var svg = document.getElementById("house");
TweenLite.defaultEase = Sine.easeInOut;
TweenLite.defaultOverwrite = false;
tl.to(svg, 2, {delay: 1, attr: {viewBox: "450 350 252 178"}})
.to(svg, 4, {attr: {viewBox: "60 350 252 178"}})
.to(svg, 2, {attr: {viewBox: "60 210 252 178"}}, "-=0.25")
.to(svg, 4, {attr: {viewBox: "444 210 252 178"}})
.to(svg, 2, {attr: {viewBox: "0 0 757.8 534.8"}})I RARELy think about or care about viewbox
It's mostly about the artboard

Choice #1) All Icons Same Size / Aspect Ratio
Benefit: Icons have similar relative size
Downside: Harder to align sometimes

Choice #2) Icons are cropped to edges
Benefit: Alignment is easy
Downside: Sizing can be more difficult

The Latest SVG Export from Adobe Illustrator

p.s. digging simurai's duotone themes

SVG0-GUI
Even with Illustrators better export, you benefit from SVGO

Imageoptim
I use it the same way I use ImageOptim for every other image format.
"Easing can completely change the way an animation feels. "
SARAH DRASNER

Easing like this can feel very whimsical.
SVG Morphing Shapes
A PEN BY Josh Cummings
tl.to('#circle', 1, {
morphSVG: {
shape: '#square'
},
stroke: '#00ff00',
fill: '#00ff00',
ease: Back.easeInOut
})Springy svg curves
A PEN BY Rachel Smith
Mini Talk on SVG Shape Morphing?
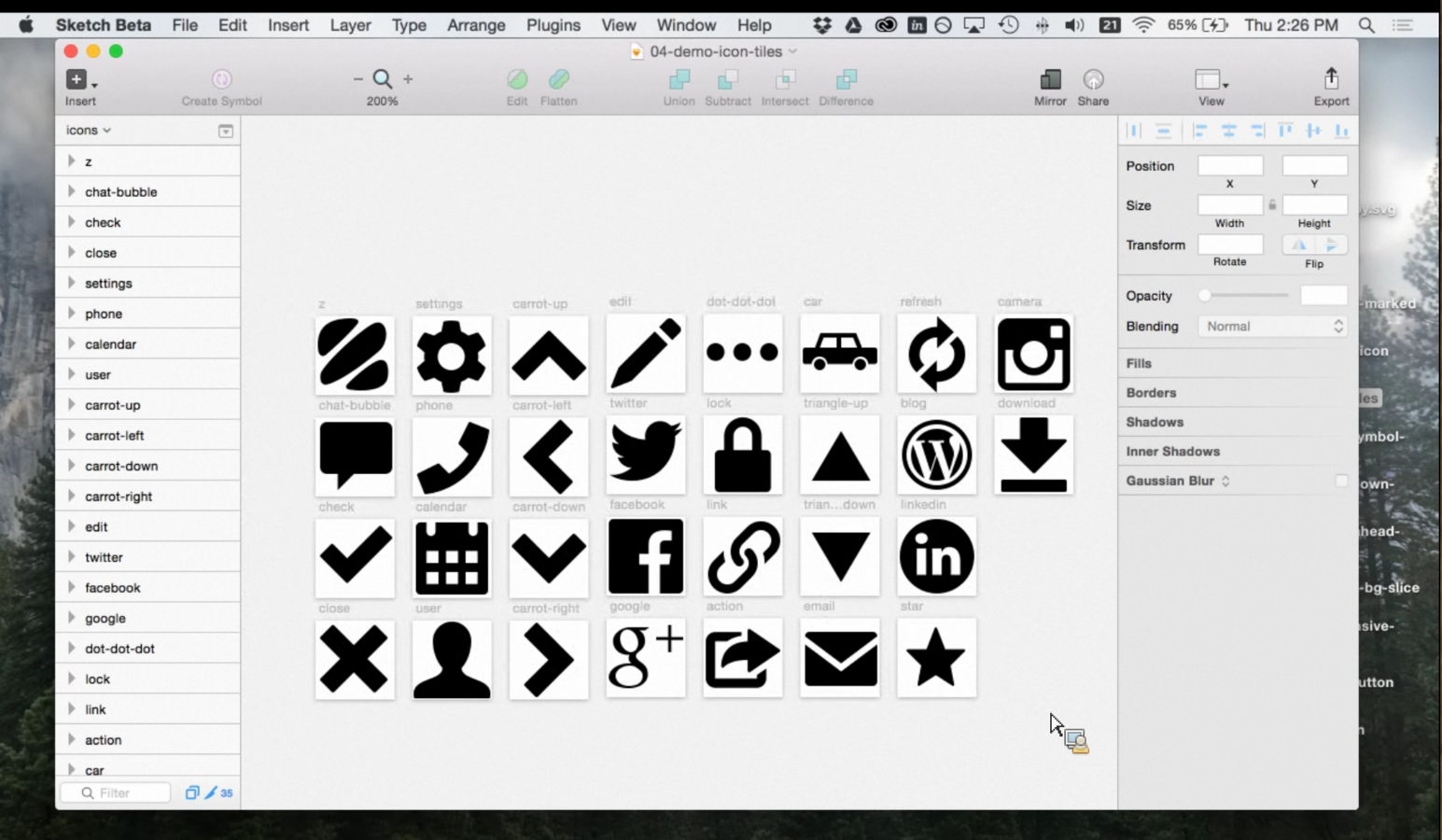
Sketch is mega cool #1 forever lovetown
clark wimberly


Sketch + the noun project = cool
"It's like a folder full of svgs but better"
because it can make a folder full of svgs!

SVG Icon Systems

"<clip-path> performance is better than <mask>"
chris gannon

There is a difference between clipping and masking!
Masks are images. They can have grays and gradients and stuff.
clipping is paths. you're in or you're out.
This is CSS clipping paths, but it's the same idea.
A PEN BY Jenn olsen
<path d="M24.9,143.2 c76-105.1,410-227.1,574.5,58.4"
id="plane-path"></path>
<image xlink:href="http://deadbinky.com/projects/rallySnippets/plane.png" id="plane" x="-25" y="-25" width="50" height="50">
<animateMotion class="svg-anim" id="plane-motion"
dur="9s"
rotate="auto"
fill="freeze"
begin="0s"
repeatCount="once"
calcMode="spline"
keySplines="0.833333 0.02 0.5 1"
keyTimes="0; 1">
<mpath xlink:href="#plane-path"></mpath>
</animateMotion>
</image>SVG is pretty perfect
for charting
Robin Rendle:
https://css-tricks.com/how-to-make-charts-with-svg/
SVG Plant Generator
A PEN BY Blake Bowen
SVG for art!
SVG Gaming?
AMAZING SVG HUMAN BEINGS that we didn't hear from here today:
- Sara Soueidan
- yoksel
- Brenna O'Brien
- Ana Tudor
- Tiffany Rayside
- Amelia Bellamy-Royds
- Doug Schepers
- Chris Lilley
- + So many more. SVG4lyfe.
Thanks SVG SUMMIT!!
& Christopher & Ari & and everyone INVOLVED with e4H & the event
http://codepen.io/collection/svfAa/
Wrapup Slides for SVG Summit
By chriscoyier
Wrapup Slides for SVG Summit
- 28,139



