EcmaScript 2016 (ES7), 2017 (es8), 2018 (es9)

By
JavaScript
es7 (es2016)
Contents
Array.prototype.includes
Exponentiation Operator
es8 (es2017)
Async Functions
Shared memory and atomics
es9 (es2018)
Asynchronous Iteration
Rest/Spread Properties
Object.values/Object.entries
String Padding - padStart, padEnd
Object.getOwnPropertyDescriptors()
Trailling commas in function parameter lists and calls
Template Literal Revision
s (dotAll) flag for regular expressions
RegExp (named capture groups, Unicode Property Escapes, Lookbehind Assertions)
Promise.prototype.finally()
//JavaScript Demo: Array.includes()
var array1 = [1, 2, 3];
console.log(array1.includes(2));
// expected output: true
var pets = ['cat', 'dog', 'bat'];
console.log(pets.includes('cat'));
// expected output: true
console.log(pets.includes('at'));
// expected output: false
Array.prototype.includes
console.log(5 ** 2);
// expected output: 25
console.log(Math.pow(5,2));
// expected output: 25Exponentiation Operator (x ** y eq Math.pow(x,y))
function resolveAfter2Seconds(str) {
return new Promise(resolve => {
setTimeout(() => {
resolve(str);
}, 1000);
});
}
//no error handling present
async function asyncCall() {
console.log('calling...');
const firstCall = await resolveAfter2Seconds('first call');
const secondCall = await resolveAfter2Seconds('second call');
console.log(firstCall);
// expected output: 'first call'
console.log(secondCall);
// // expected output: 'second call'
return 'success!!!';
}
//async returns a promise
asyncCall().then(console.log);
// // expected output: 'success!!!''Async Functions (Async/Await)
function resolveAfter2Seconds(str) {
return new Promise(resolve => {
setTimeout(() => {
resolve(str);
}, 1000);
});
}
//error handling option 1
async function asyncCall() {
console.log('calling...');
try {
const firstCall = await resolveAfter2Seconds('first call');
const secondCall = await resolveAfter2Seconds('second call');
console.log(firstCall);
// expected output: 'first call'
console.log(secondCall);
// // expected output: 'second call'
return 'success!!!';
} catch (error) {
return Promise.reject("something went wrong!");
}
}
//async returns a promise
asyncCall().then(console.log, console.log);
// // expected output: 'success!!!''Async Functions (Async/Await)
function resolveAfter2Seconds(str) {
return new Promise(resolve => {
setTimeout(() => {
resolve(str);
}, 1000);
});
}
//error handling option 2
async function asyncCall() {
console.log('calling...');
const firstCall = await resolveAfter2Seconds('first call').catch(error => Promise.reject("something went wrong!"));
const secondCall = await resolveAfter2Seconds('second call').catch(error => Promise.reject("something went wrong!"));
console.log(firstCall);
// expected output: 'first call'
console.log(secondCall);
// // expected output: 'second call'
return 'success!!!';
}
//async returns a promise
asyncCall().then(console.log, console.log);
// // expected output: 'success!!!''Async Functions (Async/Await)
function resolveAfter2Seconds(str) {
return new Promise(resolve => {
setTimeout(() => {
resolve(str);
}, 1000);
});
}
//error handling option 3
async function asyncCall() {
console.log('calling...');
const firstCall = await resolveAfter2Seconds('first call');
const secondCall = await resolveAfter2Seconds('second call');
console.log(firstCall);
// expected output: 'first call'
console.log(secondCall);
// // expected output: 'second call'
return 'success!!!';
}
//async returns a promise
asyncCall().then(console.log, console.log).catch(error => Promise.reject("something went wrong!"));
// // expected output: 'success!!!''Async Functions (Async/Await)
Async Functions (Async/Await)
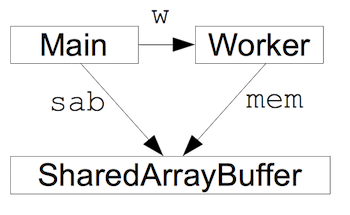
Shared memory and atomics (Shared Array Buffers)
The SharedArrayBuffer object is used to represent a generic, fixed-length raw binary data buffer, similar to the ArrayBuffer object, but in a way that they can be used to create views on shared memory. Unlike an ArrayBuffer, a SharedArrayBuffer cannot become detached.
You simply use SharedArrayBuffer and the data is instantly accessible by both the main thread and multiple web-worker threads.
But sharing memory between threads can cause race conditions. To help avoid race conditions, the Atomics global object is introduced. Atomics provides various methods to lock the shared memory when a thread is using its data. It also provides methods to update such data in that shared memory safely.

Object.values/Object.entries
//Object.values/Object.entries
const object1 = {
a: 'somestring',
b: 42,
c: false
};
console.log(Object.values(object1));
// expected output: Array ["somestring", 42, false]
for (let [key, value] of Object.entries(object1)) {
console.log(`${key}: ${value}`);
}
// expected output:
// "a: somestring"
// "b: 42"
// "c: false"
// order is not guaranteedString Padding - padStart, padEnd
//padStart
const array = [0, 1, 12, 123, 1234, 12345, 123456].map(value => (value + "").padStart(10, '0'));
console.log(array);
//padEnd
const animals = {
'cat': '50',
'dog': '5',
'mouse': '0'
};
Object.entries(animals).forEach(([animal, numberOfSaidAnimal]) => {
console.log(`${animal.padEnd(20, ' -')} Count: ${numberOfSaidAnimal.padStart(3, '0')}`);
});Object.getOwnPropertyDescriptors()
const object1 = {
property1: 42
};
const descriptors1 = Object.getOwnPropertyDescriptors(object1);
console.log(descriptors1);
console.log(descriptors1.property1.writable);
// expected output: true
console.log(descriptors1.property1.value);
// expected output: 42- method returns all own property descriptors of a given object.
Trailling commas in function parameter lists and calls
//example taken from:
//https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Trailing_commas
//Trailing commas in functions
//Parameter definitions
function f(p) {}
function f(p,) {}
(p) => {};
(p,) => {};
//The trailing comma also works with method definitions for classes or objects:
class C {
one(a,) {},
two(a, b,) {},
}
var obj = {
one(a,) {},
two(a, b,) {},
};
//Function calls
f(p);
f(p,);
Math.max(10, 20);
Math.max(10, 20,);Resources
http://2ality.com/2016/01/ecmascript-2016.html
http://2ality.com/2016/02/ecmascript-2017.html
http://2ality.com/2017/02/ecmascript-2018.html
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/includes
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise/resolve
https://2ality.com/2017/01/shared-array-buffer.html
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/SharedArrayBuffer
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Atomics
https://hacks.mozilla.org/2016/05/a-taste-of-javascripts-new-parallel-primitives/
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_objects/Object/values
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/entries
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/padStart
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/padEnd
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Trailing_commas
thank you!
TBC:
☐ es9
☐ Asynchronous Iteration
☐ Rest/Spread Properties
☐ RegExp named capture groups
☐ RegExp Unicode Property Escapes
☐ RegExp Lookbehind Assertions
☐ s (dotAll) flag for regular expressions
☐ Promise.prototype.finally()
☐ Template Literal Revision
EcmaScript (2016+) features by JavaScript (es7+)
By ciprian chichirita
EcmaScript (2016+) features by JavaScript (es7+)
Showing off the new features that JavaScript already has, like: es2016 (es7), es2017 (es8), es2018 (es9).
- 1,206



