- CSS is a style sheet language.
- CSS is not a programming language like HTML.
- It's not a markup language either.
- CSS is what you use to selectively style HTML elements.
For example,
p {
color: green;
}How does this CSS code work?

The whole structure is called a ruleset.
(The term ruleset is often referred to as just rule.)
Names of the individual parts are:
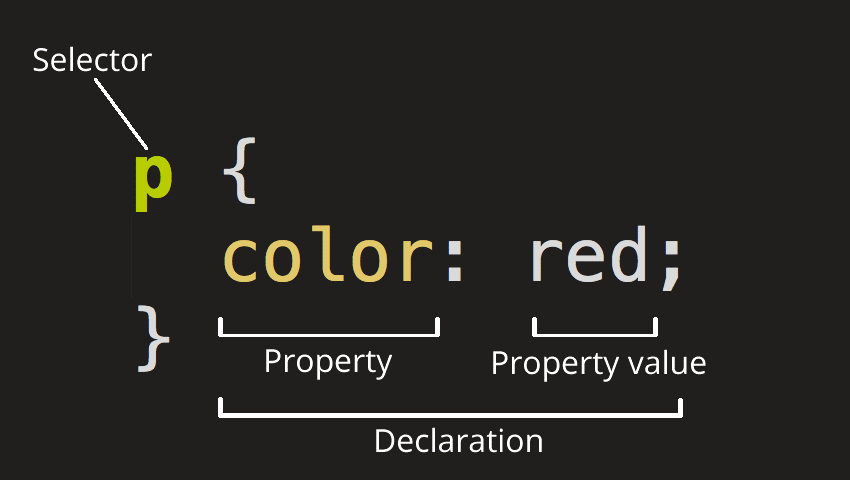
Selector
This is the HTML element name at the beginning of the ruleset. It explains the element(s) to be styled.
To style another element, change the selector.
Declaration
This is a single rule like color: green;. It describes which of the element's properties you like to style.
Properties
These are methods in which you can style an HTML element. (In this example, color is a property of the <p> elements.) In CSS, you select which properties you like to affect in the rule.
Property value
To the right of the property—after the colon—there is the property value. This chooses one out of many possible appearances for a given property.
Declaration (Cont...)
Selecting multiple elements
You can also select multiple elements and apply a single ruleset to all of them. Separate multiple selectors by commas.
For example:
p, li, h1 {
color: green;
}Different types of selectors
There are many different types of selectors. We can make more specific selections as well. Here are some of the more common types of selectors:
| Selector name | What does it select | Example |
|---|---|---|
| Element selector (sometimes called a tag or type selector) | All HTML elements of the specified type. | p selects <p> |
| ID selector | The element on the page with the specified ID. On a given HTML page, each id value should be unique. | #my-id selects <p id="my-id"> or <a id="my-id"> |
| Selector name | What does it select | Example |
|---|---|---|
| Class selector | The element(s) on the page with the specified class. Multiple instances of the same class can appear on a page. | .my-class selects <p class="myclass"> and <a class="my-class"> |
| Attribute selector | The element(s) on the page with the specified attribute. | img[src] selects <img src="myimage.png"> but not <img> |
| Pseudo-class selector | The specified element(s), but only when in the specified state. (For example, when a cursor hovers over a link.) | a:hover selects <a>, but only when the mouse pointer is hovering over the link. |
What is CSS?
By Code 100mph
What is CSS?
- 312



