Box model
The box-model covers:
- Height
- Width
- Padding
- Border
- Margin
Box model (Cont...)
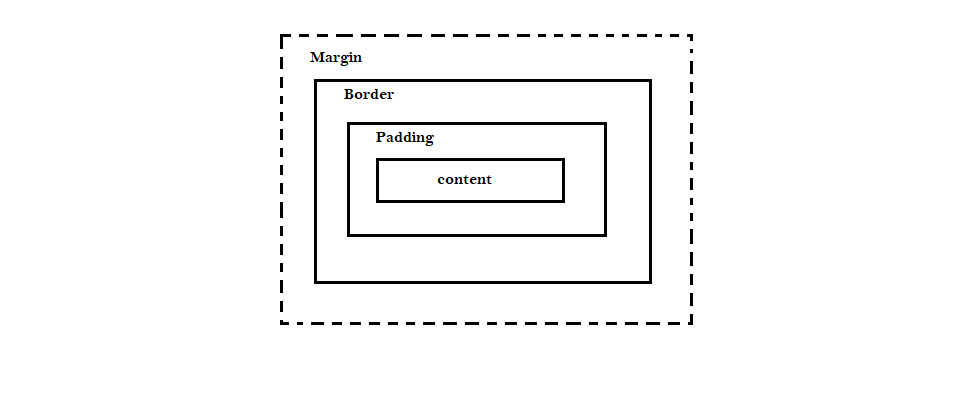
Everything in CSS is a box or rather everything in HTML is a box-model, which is surrounded by 4 different box virtually.
- Content (original content inside element).
- Padding (create space between content and elements border).
- Border (create border around element).
- Margin (space between element).
Box model (Cont...)

Box model (Cont...)
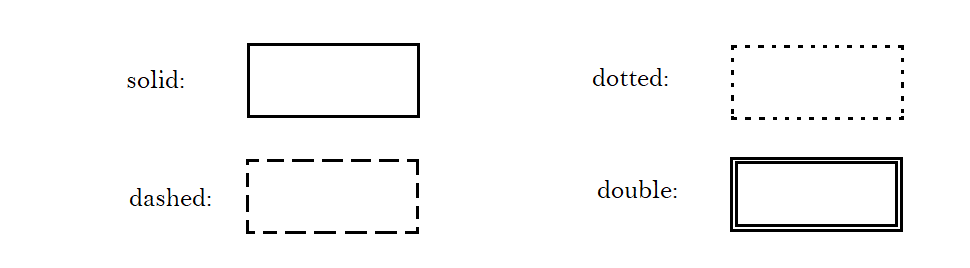
Border:
You can create border around element by specifying the width, color and style.
For example,
p {
border: 1px solid black;
}
Box model (Cont...)
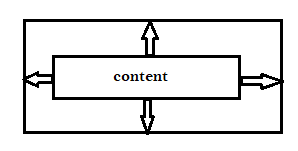
Margin:
Margin defined the space between element.
for example,
p {
margin: 10px;
}It will create 10px empty space around element in all direction.
Box model (Cont...)
Margin: (Cont...)
p {
margin: 10px 5px 15px 20px;
}It will create empty space 10px to top, 5px to right, 15px to bottom and 20px to left directions around element.
p {
margin: 10px 5px 15px;
}It will create empty space 10px to top, 5px to right and left, and 15px to bottom directions around element.
Box model (Cont...)
Margin: (Cont...)
p {
margin: 10px 5px;
}It will create empty space 10px to top and bottom, 5px to right and left directions around element.
Box model (Cont...)
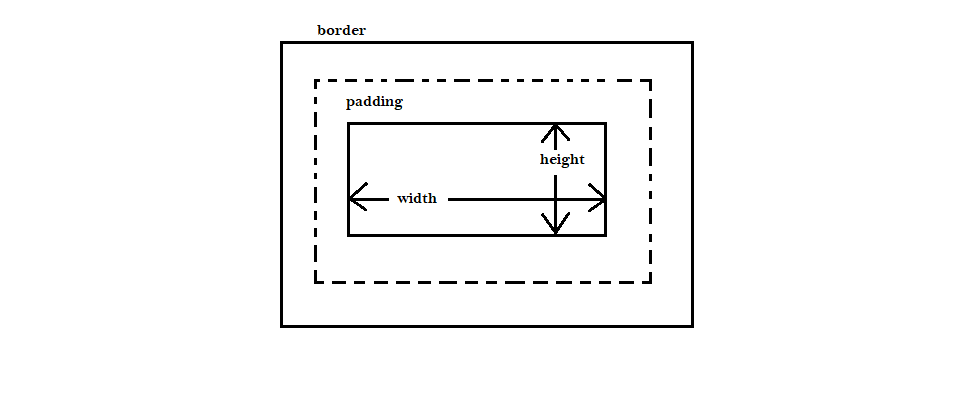
Padding:
p {
padding: 10px;
}Similarly, as margin, you can pass four, three, two or one value in padding as well.
Padding allows you to create space between content and elements boundry.
For-example,

Box model (Cont...)
Padding: (Cont...)
You can write padding: 10%.
% - specify a padding or margin in % of the containing element.
Box model (Cont...)
If you add width as 100px, padding as 10px and border as 2px, then the entire width becomes 112px (100 + 10 + 2).

Box model (Cont...)
The box-sizing property defines how the width and height of an element are calculated.
If we apply box-sizing, border-box then the padding and border will be adjusted in the width and height of an element.
Box-Sizing: border-box;
Box model
By Code 100mph
Box model
- 283



