初心者轉職前端工程師
攻略
2015/04/08@致理技術學院
首先
很高興有榮幸能來到致理

轉職攻略是什麼呢?
簡單來說,就是要教大家點技能書

Photo by
http://home.gamer.com.tw/creationDetail.php?sn=1645805

現在要把這本技能書交給你們了!
http://oi46.tinypic.com/2uptrgp.jpg

http://images2.wikia.nocookie.net/__cb20090822185603/evchk/images/3/31/Yuengiveup.jpg
Subtitle
那我們就開始吧~

林峻宇 (多多)
東吳大學資訊管理系
VSSecurity 研發工程師
阿腸網頁設計工作室 工程師
TDOHacker 網路組組員
HOW WEBSITES WORK
HTML & CSS
DEVELOPER TOOLS
JAVASCRIPT
CAPSTONE PROJECTS
網站到底在哪裡?
放在看起來很像很貴的機房

其實網站只是一個資料夾
網站製作的過程其實很簡單
從一個空的資料夾

變成有東西的資料夾

完工,謝謝大家。

認真點,繼續說XD
一個網站要有哪些頁面呢?


一個首頁
一個網站要有哪些頁面呢?



然後另一頁
一個網站要有哪些頁面呢?



更多其他頁XD

然後神奇的事情就發生了

把副檔名換成.html
網頁的雛形就出來了

HOW WEBSITES WORK
HTML & CSS
DEVELOPER TOOLS
JAVASCRIPT
CAPSTONE PROJECTS
一個男人最重要的就是內涵與長相
俗話說的好

一個網頁最重要的就是內容與門面

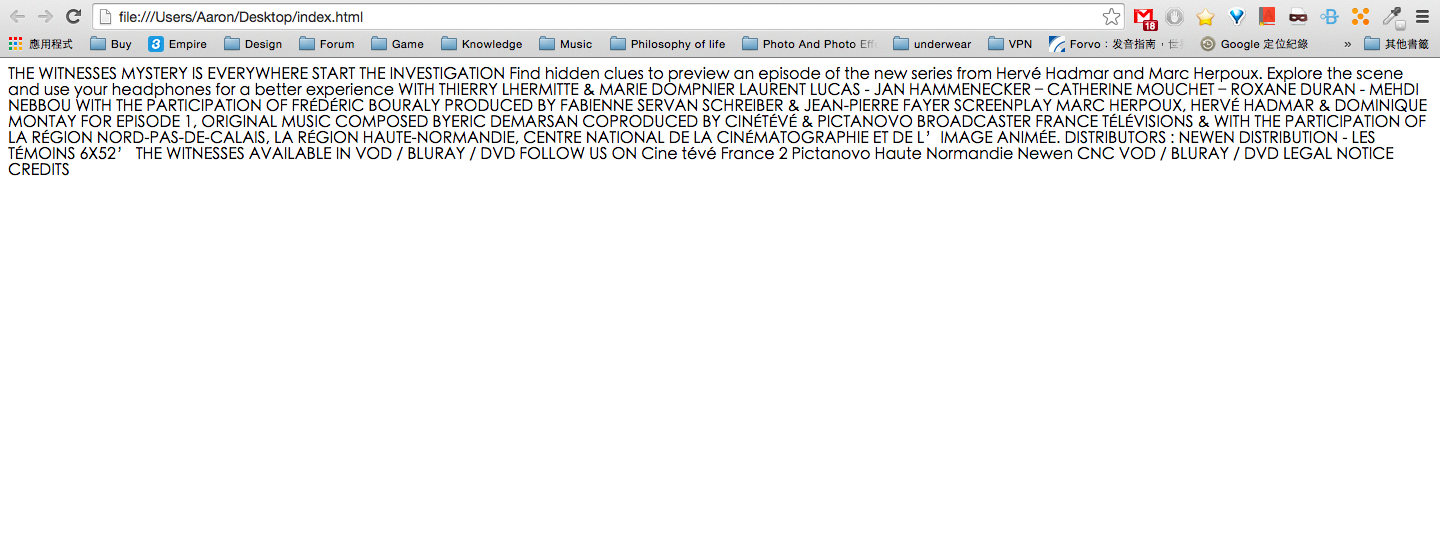
一個網頁原始碼大概長這樣

如果你這樣做,那瀏覽器就會給你

所以我們要開始調整CSS了!

在調整CSS之前,先來介紹一些輔助的工具
HOW WEBSITES WORK
HTML & CSS
DEVELOPER TOOLS
JAVASCRIPT
CAPSTONE PROJECTS
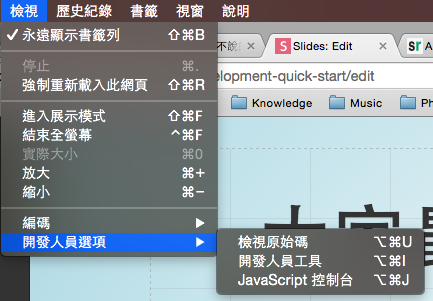
大家最熟悉的Chrome
打開開發人員工具

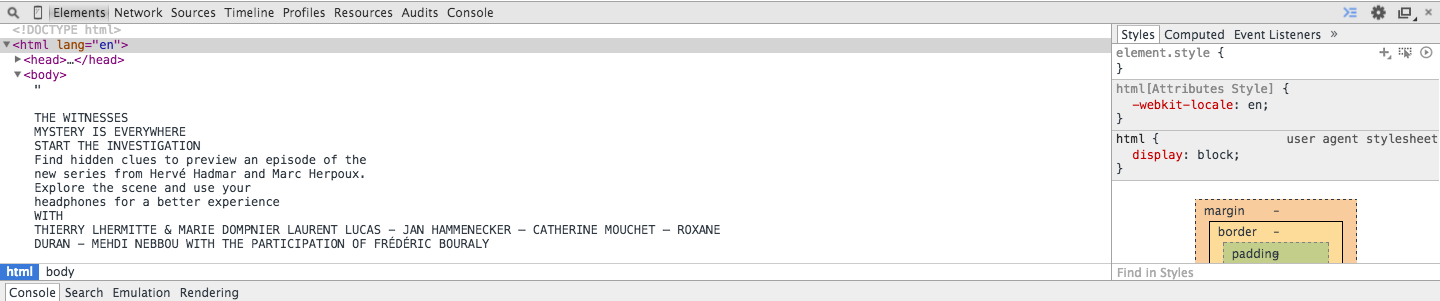
登登~這個看起來宅氣十足的工具

開發人員工具有哪些功能呢?
- Working With the Console
- Debugging JavaScript
- Improving Network Performance
- Improving Performance
- Memory Profiling
要準備開始寫網頁惹 <3

用DreamWeaver好嗎?
不~~~~千萬不要
只能這樣形容DreamWeaver了

好拉,認真說一下缺點
大概有下列幾點缺點
- DW雖然能夠做到可見即所得,但是產生的Code不簡潔
- 可維護性不是一般的差
- 網頁並不是看起來沒問題就夠了,還要考慮SEO優化等各種問題
那該用什麼編輯器呢?
Editor推薦:

Sublime Text

ATOM

Brackets

Notepad++
為什麼要用Editor
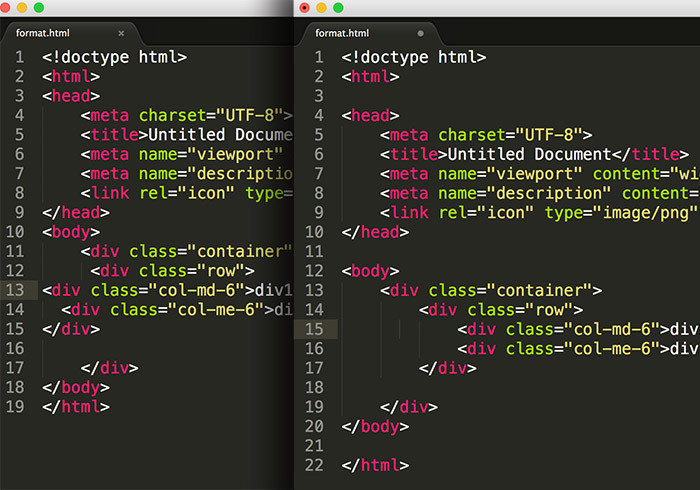
自動化的排版

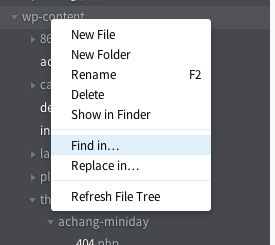
強大的搜尋、取代功能

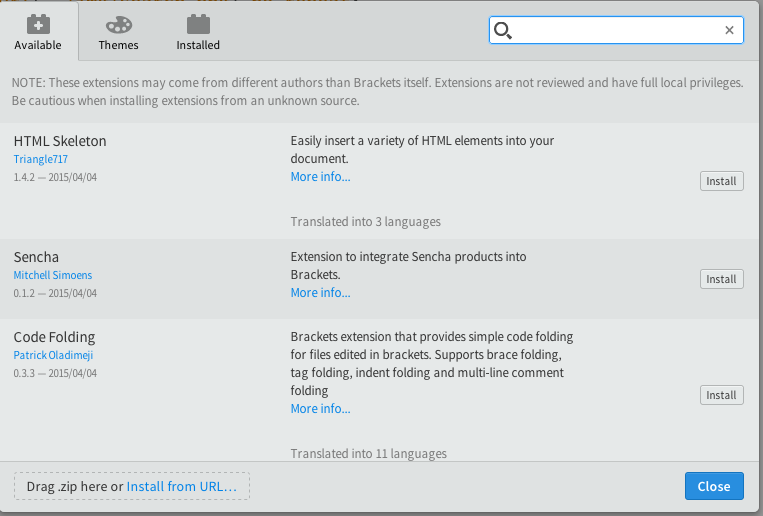
第三方的Plugin

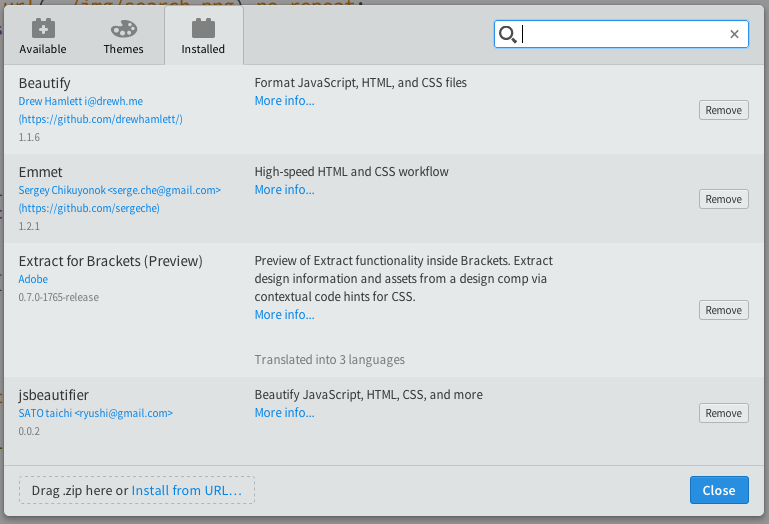
小魯我安裝了已下外掛

支援多種語法highlight

HOW WEBSITES WORK
HTML & CSS
DEVELOPER TOOLS
JAVASCRIPT
CAPSTONE PROJECTS
JavaScript != Java
JavaScript 程式設計語言由 Netscape, Inc. 開發,並非 Java 平台的一部分。
JavaScript 並不會建立 Applet 或獨立應用程式。JavaScript 最常見的形式是位於 HTML 文件內,且可提供單靠 HTML 無法達到的網頁互動。
Java 和 JavaScript 之間的主要差異
- Java 是 OOP 程式語言,Java Script 則是 OOP 描述語言。
- Java 建立的應用程式可在虛擬機器或瀏覽器中執行,JavaScript 程式碼則只能在瀏覽器上執行。
- Java 程式碼必須加以編譯,JavaScript 則全為文字。
- 其所需的外掛程式亦不同。
JavaScript可以幹嘛?
-
資料的驗證。
-
將動態的檔案寫入到網頁中。
-
可以對事件做出回應。
-
可以讀寫html中的內容。
-
可以檢測瀏覽器。
-
可以儲存與返回cookie。
那好像也沒什麼(?)

但是JavaScript
可以控制元素!
所以基本上JavaScript對於網頁特效幾乎是無所不能
但是JavaScript又臭又長

jQuery

jQuery的特色
-
跨瀏覽器的DOM元素選擇
- DOM巡訪與更改:支援CSS 1-3
- 事件(Events)
- CSS操縱
- 特效和動畫(移動顯示位置、淡入、淡出)
- Ajax
- JavaScript外掛模組
- 輕量級
-
經由jQuery的DHTML DOM選擇器,可以更容易的操作在複雜的樹狀HTML中的任何DHTML DOM物件,並可用鏈式語法對同一物件的不同屬性進行操作。例如:
-
$("p.surprise").addClass("ohmy").show("slow");
簡單:較其它JavaScript庫更易於入門。
講了這麼多,好像都還沒開始講怎麼做XD
HOW WEBSITES WORK
HTML & CSS
DEVELOPER TOOLS
JAVASCRIPT
CAPSTONE PROJECTS
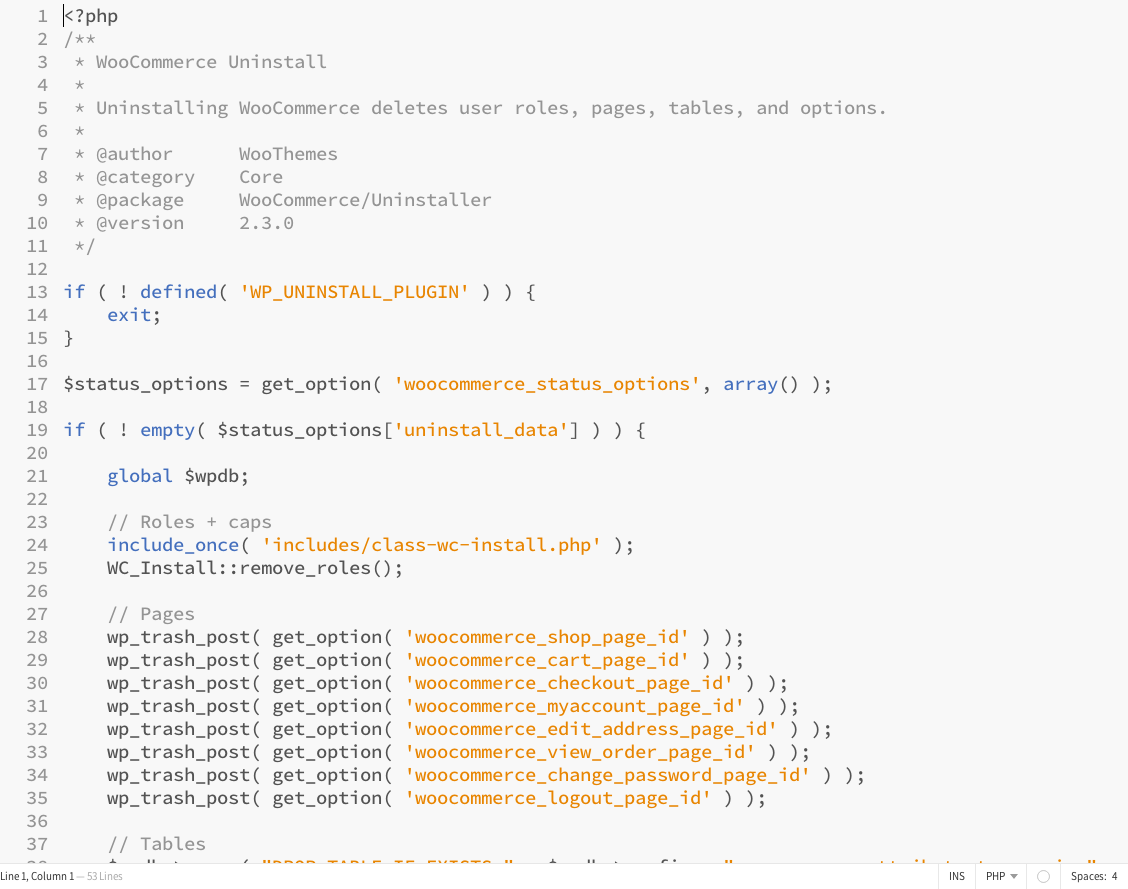
在前面提到原始碼大概長這樣

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>構成HTML文件的格式
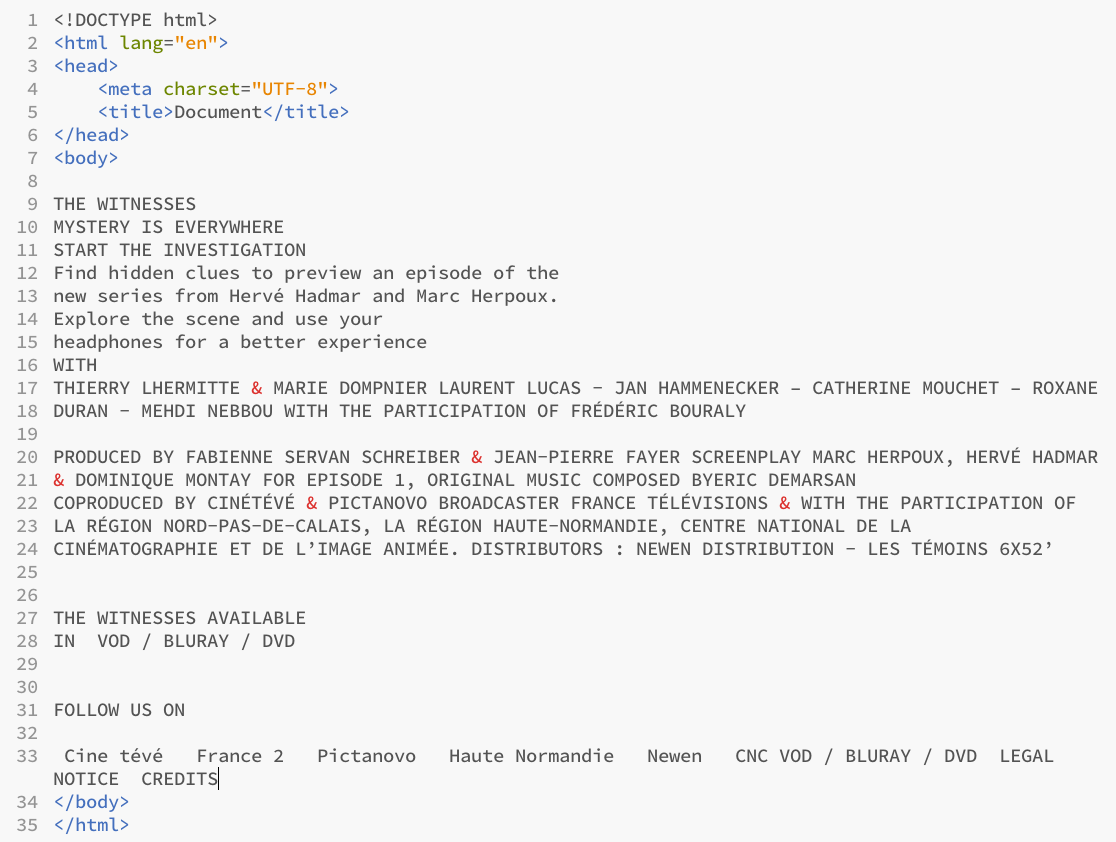
<div id="container">
THE WITNESSES
MYSTERY IS EVERYWHERE
START THE INVESTIGATION
Find hidden clues to preview an episode of the
new series from Hervé Hadmar and Marc Herpoux.
Explore the scene and use your
headphones for a better experience
WITH
THIERRY LHERMITTE & MARIE DOMPNIER LAURENT LUCAS - JAN HAMMENECKER – CATHERINE MOUCHET – ROXANE
DURAN - MEHDI NEBBOU WITH THE PARTICIPATION OF FRÉDÉRIC BOURALY
PRODUCED BY FABIENNE SERVAN SCHREIBER & JEAN-PIERRE FAYER SCREENPLAY MARC HERPOUX, HERVÉ HADMAR
& DOMINIQUE MONTAY FOR EPISODE 1, ORIGINAL MUSIC COMPOSED BYERIC DEMARSAN
COPRODUCED BY CINÉTÉVÉ & PICTANOVO BROADCASTER FRANCE TÉLÉVISIONS & WITH THE PARTICIPATION OF
LA RÉGION NORD-PAS-DE-CALAIS, LA RÉGION HAUTE-NORMANDIE, CENTRE NATIONAL DE LA
CINÉMATOGRAPHIE ET DE L’IMAGE ANIMÉE. DISTRIBUTORS : NEWEN DISTRIBUTION - LES TÉMOINS 6X52’
THE WITNESSES AVAILABLE
IN VOD / BLURAY / DVD
FOLLOW US ON
Cine tévé France 2 Pictanovo Haute Normandie Newen CNC VOD / BLURAY / DVD LEGAL NOTICE CREDITS
</div>id = container
在設定CSS之前先來講Reset CSS
Eric Meyer's Reset CSS v2.0
/**
* Eric Meyer's Reset CSS v2.0 (http://meyerweb.com/eric/tools/css/reset/)
* http://cssreset.com
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}部署基本的CSS
body {
background-image: url("background.png");
background-color: #000;
color: #fff;
}
#container {
width: 100%;
}在index.html加入這份CSS
<link rel="stylesheet" href="style.css" />
</head>潮美der

進行一個換段的動作
<p>THE WITNESSES</p>
<p>MYSTERY IS EVERYWHERE</p>
<p>START THE INVESTIGATION</p>
<p>Find hidden clues to preview an episode of the</p>
<p>new series from Hervé Hadmar and Marc Herpoux.</p>
<p>Explore the scene and use your</p>
<p>headphones for a better experience</p>
<p>WITH</p>
<p>THIERRY LHERMITTE & MARIE DOMPNIER LAURENT LUCAS - JAN HAMMENECKER – CATHERINE MOUCHET – ROXANE
DURAN - MEHDI NEBBOU WITH THE PARTICIPATION OF FRÉDÉRIC BOURALY
PRODUCED BY FABIENNE SERVAN SCHREIBER & JEAN-PIERRE FAYER SCREENPLAY MARC HERPOUX, HERVÉ HADMAR
& DOMINIQUE MONTAY FOR EPISODE 1, ORIGINAL MUSIC COMPOSED BYERIC DEMARSAN
COPRODUCED BY CINÉTÉVÉ & PICTANOVO BROADCASTER FRANCE TÉLÉVISIONS & WITH THE PARTICIPATION OF
LA RÉGION NORD-PAS-DE-CALAIS, LA RÉGION HAUTE-NORMANDIE, CENTRE NATIONAL DE LA
CINÉMATOGRAPHIE ET DE L’IMAGE ANIMÉE. DISTRIBUTORS : NEWEN DISTRIBUTION - LES TÉMOINS 6X52’HE WITNESSES AVAILABLE
IN VOD / BLURAY / DVD</p>
<p>FOLLOW US ON</p>
<p>Cine tévé France 2 Pictanovo Haute Normandie Newen CNC VOD / BLURAY / DVD LEGAL NOTICE CREDITS</p>更美惹

針對CSS去做調教
body {
background-image: url("background.png");
background-color: #000;
color: #fff;
font-family: NimbusMonLEE, sans-serif;//字體
font-weight: 400;//寬度
text-transform: uppercase; //大寫
text-rendering: optimizeLegibility;//渲染
-webkit-font-smoothing: antialiased; //平滑
-moz-osx-font-smoothing: grayscale;//平滑
}
#container {
position: absolute;//位置
top: 180px;//離頂部距離
text-align: center;//文字對齊
}
.red {
color: red;//文字顏色
}
.bigtitle {
font-size: 46.2px;//文字大小
letter-spacing: 17.6px; //文字間隔
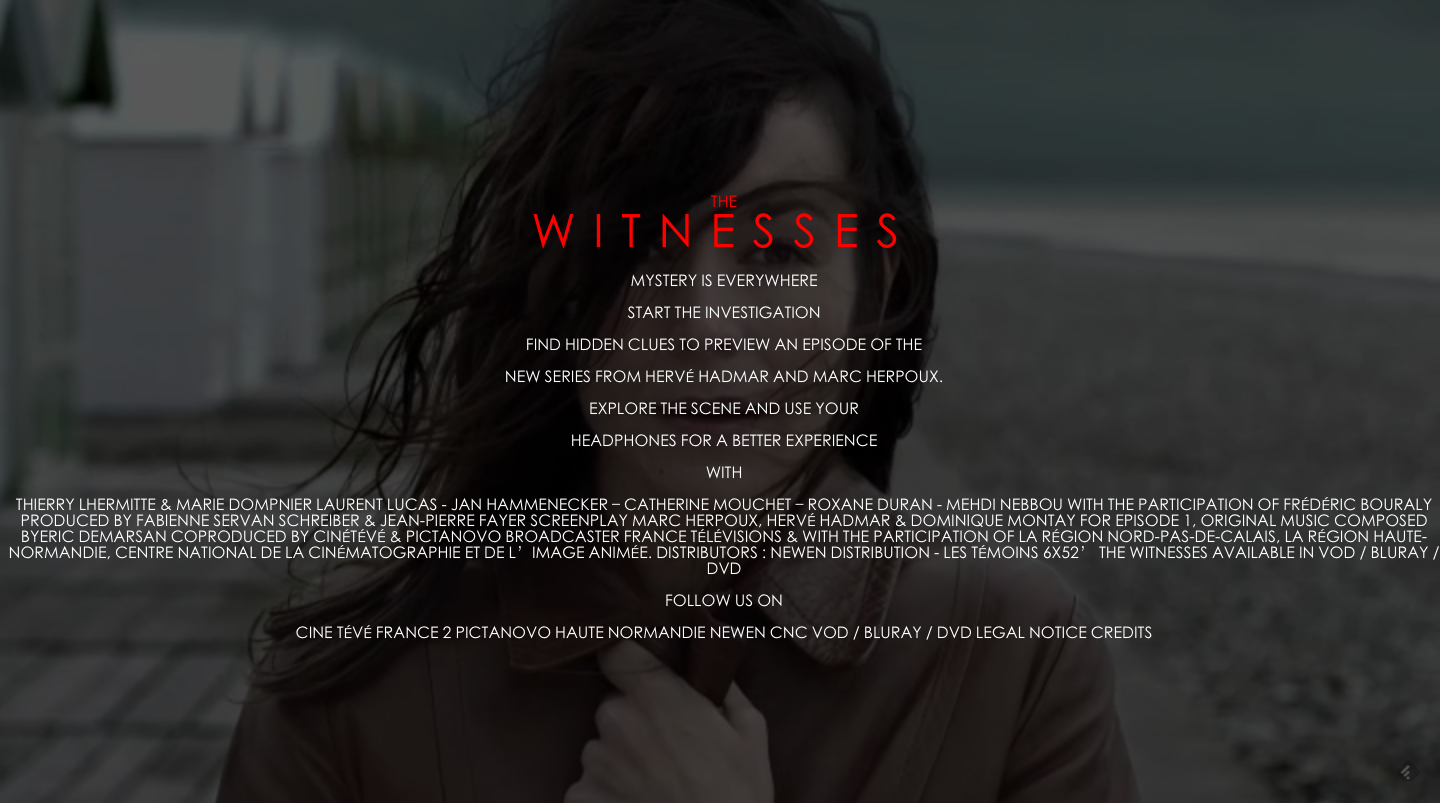
}<p><div class="red">THE <div class="bigtitle">WITNESSES</div></div></p>上色,換字體,網頁就換變得不一樣

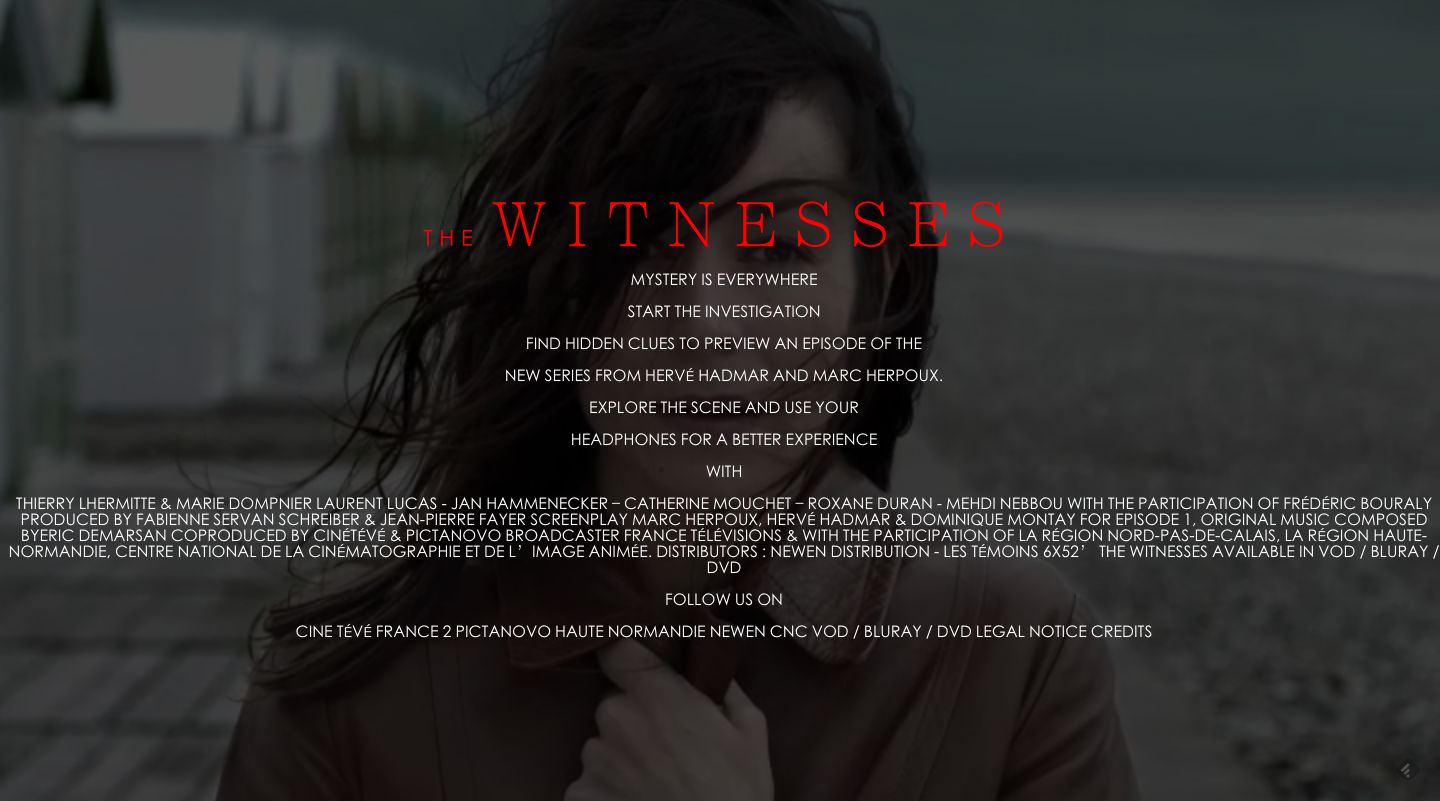
跟上一張圖差在哪?

display: inline-block;及多個class
.red {
color: red;
}
.smalltitle {
font-size: 22px;
letter-spacing: 6.6px;
}
.bigtitle {
font-size: 64px;
letter-spacing: 20px;
font-family: serif;
display: inline-block;
} <p><div class="red smalltitle">THE <div class="bigtitle">WITNESSES</div></div></p>
第二行字

h3標籤
h3 {
font-size: 29px;
letter-spacing: 5px;
font-weight: 100;
}<h3>MYSTERY IS EVERYWHERE</h3>第三行

margin 與 cursor: pointer;
.start {
color: #fff;
font-size: 24px;
text-decoration: none;
display: inline-block;
margin: 60px 0;
cursor: pointer;
}<p><div class="start">START THE INVESTIGATION</div></p>半透明文字與行高

line-height 與 opacity
.stop {
line-height: 6px;
font-weight: 400;
font-size: 16px;
color: #bdbcbc;
opacity: .5;
}<p><div class="stop">Find hidden clues to preview an episode of the</p>
<p>new series from Hervé Hadmar and Marc Herpoux.</p>
<p>Explore the scene and use your</p>
<p>headphones for a better experience</div></p>陪襯的字

頁尾的區域

簡單的設置一下
.footer {
background: #000;
opacity: .5;
width: 100%;
height: 100px;
bottom: 0px;
position: fixed;
margin-left: -8px;
}簡單的網頁就完成了

是不是覺得網頁設計超簡單~
謝謝大家
Q & A Time.
Title Text
Title Text
Subtitle
Front-End Web Development Quick Start
By Jun-Yu Lin (Aaron Lin)
Front-End Web Development Quick Start
- 489

