Component Based
Architecture
A component based architecture is one that treats an app as a collection of stand-alone, self-contained presentation/experience patterns.
These patterns can integrate well together but are not interdependent with each other.
Components can also be composed of other components to create more complex structures
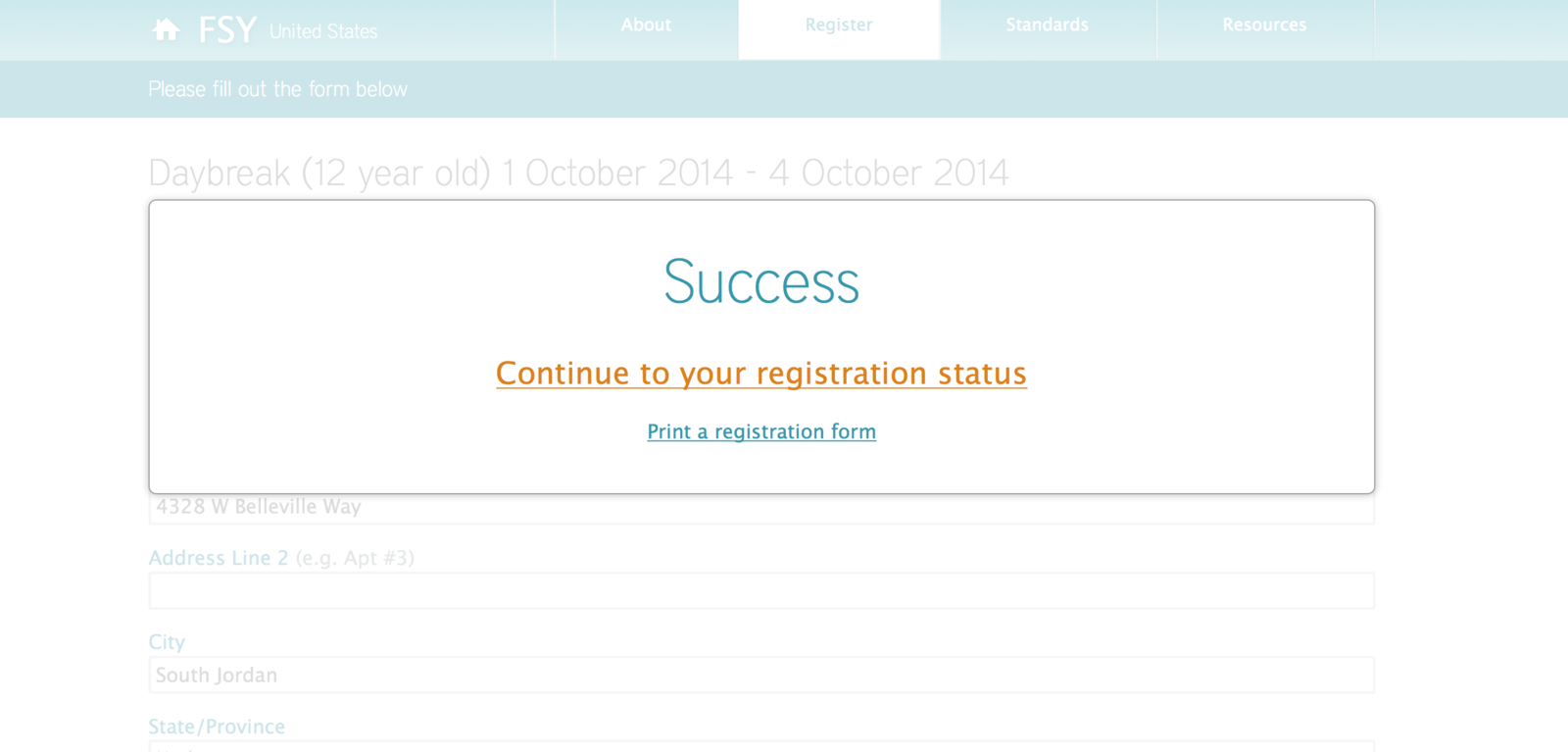
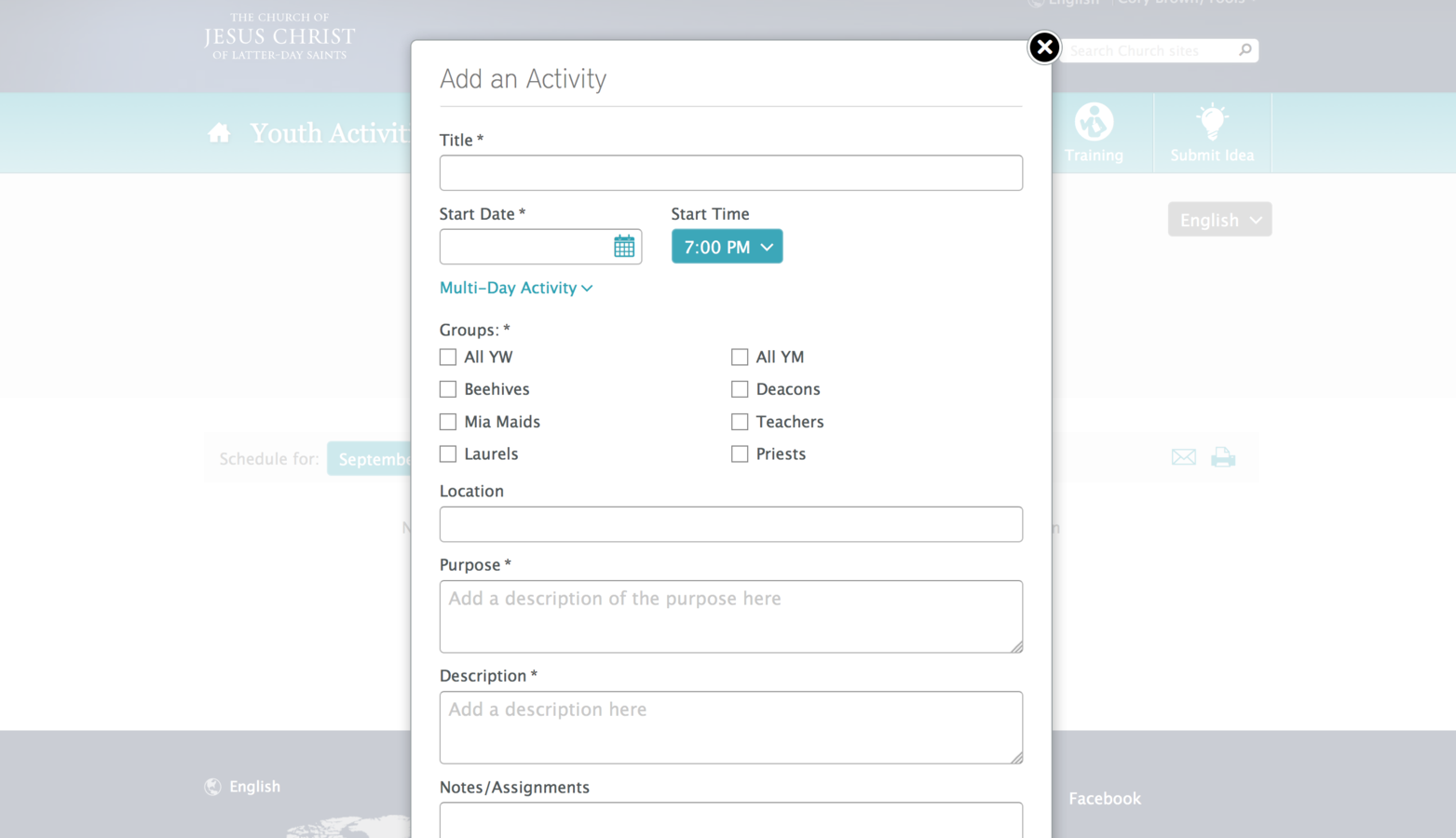
Here is an example dialog component

Because components are stand alone, they are reusable.

...even across projects...

...or organizations...

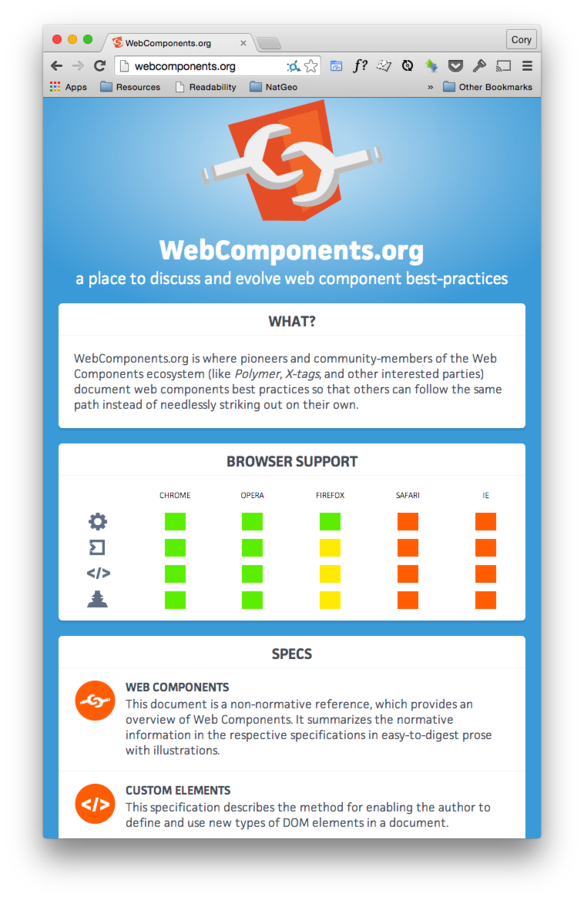
A Web Components Standard is being drafted to canonize componentization on the web and to help normalize support for it.

Web Components Libraries
A number of projects have sprung up to facilitate componentization of the web.
They emulate the proposed standards to push the web faster toward Web Components.


Google officially introduced the Polymer library and their "paper" themed set of Web Components at this year's I/O conference.

A paper-dialog Web Component

dialog component (Web Component)
<paper-dialog heading="Title for dialog">
... dialog content ...
... dialog buttons ...
</paper-dialog>A component encapsulates it's functionality and default styling. No instance initialization, registration or execution is needed for default behavior.
For built components, nothing more than using the element should be required.
dialog component (Web Component)
Due to browser support, none of these libraries are ready to be used in production.
We Can Emulate
dialog component (web component)
<div class="lds-dialog">
... dialog content ...
... dialog buttons ...
</div>dialog component (web component)
Componentized Architecture
By Cory Brown
Componentized Architecture
Building a componentized web
- 1,896



