Why do we need a framework at all?
Opportunities
- Establishes a unified opinion on how to construct a web application.
- Frameworks enforces their patterns and opinions through an inversion of control.
- Broad developer community and support.
- A framework need not encompass every aspect of app development.
Risks
- Pace of advancement is bound to framework authors.
- Code bloat.
- Vendor lock.
- Perfomance degredation.
Narrowly scoped tools mitigate risks.
- Composing narrowly scoped tools to solve specific areas of app development allows us to evolve quickly with minimal disruption.
- Narrowly scoped tools tend to have fewer unused features.
- Narrowly scoped tools allows us to adopt tools without structuring our organization around it.
- Narrowly scoped tools allow for highly optimized implementations.
Why React?
Criteria
- Community
- Library size
- Focus responsibility
- Framework Complexity
- Framework Flexibility
- Change cost (to and from)
Why We Like This Solution
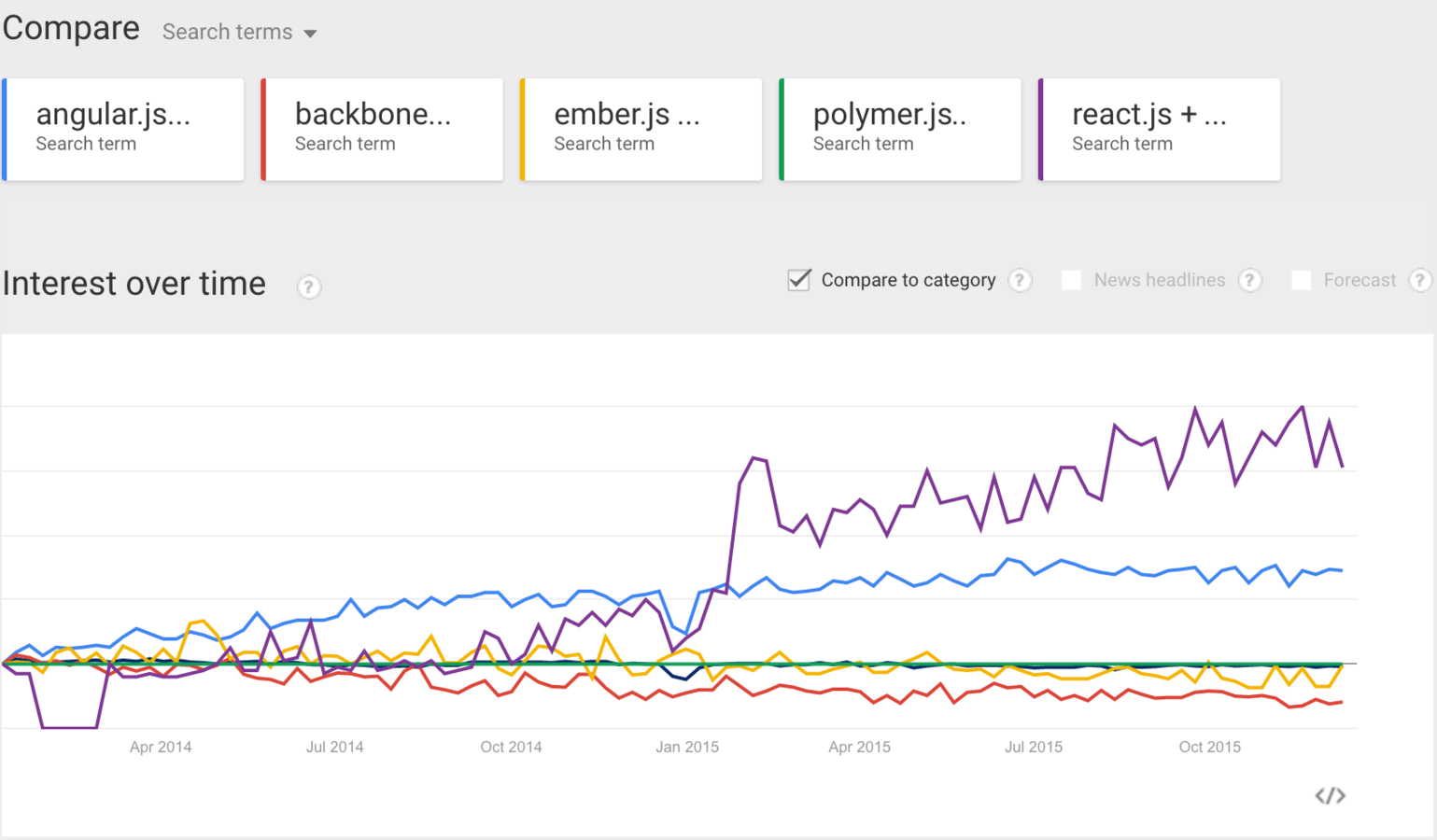
React has very large and growing community supported by Facebook:
Community
Facebook is heavily invested in React (Newsfeed, Instagram, Messenger, Ads Marketplace etc.) and has a number of dedicated engineering resources working on the project. This dog-fooding and investment is not present in any of the competing frameworks.
- https://blog.formidable.com/using-react-is-a-business-decision-not-a-technology-choice-63c4641c5f7#.usworp6gi
Why We Like This Solution
- It is on the small end of the larger frameworks.
- It can be complete server-side rendered if desired, reducing the library payload size to zero.
Library Size
Why We Like This Solution
- React is narrowly scoped.
- It is only concerned with the view layer.
- React encourages components that also have a focused responsibility.
Focused Responsibility
Why We Like This Solution
- React has fewer concepts and smaller a learning curve.
Framework Complexity
We found that you can learn React to a high standard in just a week.
- Airpair
Why We Like This Solution
- React's focused scope means it plays well with other
- Small learning curve means lower cost to change.
Framework Flexibility
Why We Like This Solution
- There is a learning curve with any new technology. React has a comparatively low one, reducing initial productivity costs.
- React focuses on making applications more predictable, accelerating development while reducing bugs.
- React is inherently componentized, increasing reuse, reducing redundant work.
- React reduces cost of future change by virtue of being more narrowly focused
Change Cost
Why We Like This Solution
React fits with our efforts to get away from monolithic application development to a modular/service/contract oriented one. It facilitates a more simplified composable way of constructing applications and gives us greater flexibility in how and when to evolve.
Domain Models
App Logic
Presentation
Angular
MWS
Client
Server
Handelbars
Node Express
Primer
Handelbars
Client
Server
React
fetch
React
Client
Server
fetch
Redux
Redux
JS Stack
Framework Scope Comparisons
React is da bomb.com.- bruce
React hastens the work.- mike gibby
I like it.- matt poulson
It's all sunshine and unicorns.- j. golden anderson
I heard this was going to be catered.- cory brown
We feel React and the architecture it encourages reduces overall app complexity, has a smaller learning curve and provides a good migration strategy.- the stack team.
The word on the street.

Support/tooling
- Used by hundreds of organizations of all sizes including:
- Yahoo
- Github
- Kahn Academy
- Netflix
- Pivitol Tracker
- The New York Times
- Mozilla
- Airbnb
- Atlassian
- BBC
- Instructure
- Intuit
- Uber
- WordPress.com
- Wired

Support/tooling
Support/tooling
- Excellent documentation
- Plethora of video courses
- Active and welcoming community
- Supported by all modern workflow tools
- Plugins for all major IDEs/Editors
- Tools exist for automated refactors and upgrades.
Given that Angular 1 has a shelf-life, we would like to provide a more future friendly option.
Why can't we stay on Angular 1?
We can. The stack team will continue to support Angular 1 for the foreseeable future. However, as with all technologies, eventually Angular 1 will no longer be a viable option for teams.
What about Angular 2?
The stack team will provide expert help for teams who wish to use Angular 2. We will not provide tooling.
One
More
Thing
We'd like to brand what we do as the JavaScript Stack
Given we are recommending a modular approach to front-end architecture not dependent on a single technology, we intend to rebrand the Mobile Web Stack to the JavaScript Stack to be more inline with our actual role and with the other language stacks.
Why do we need a framework at all?
By Cory Brown
Why do we need a framework at all?
- 1,590



