JSON-based record editing
📅 2015-07-06
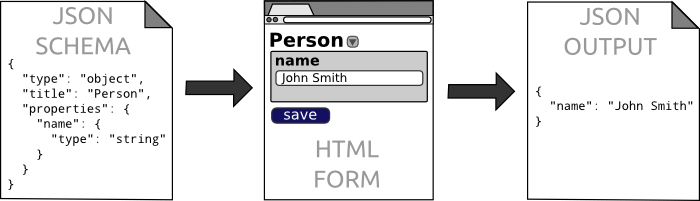
Deposit
JSON editor

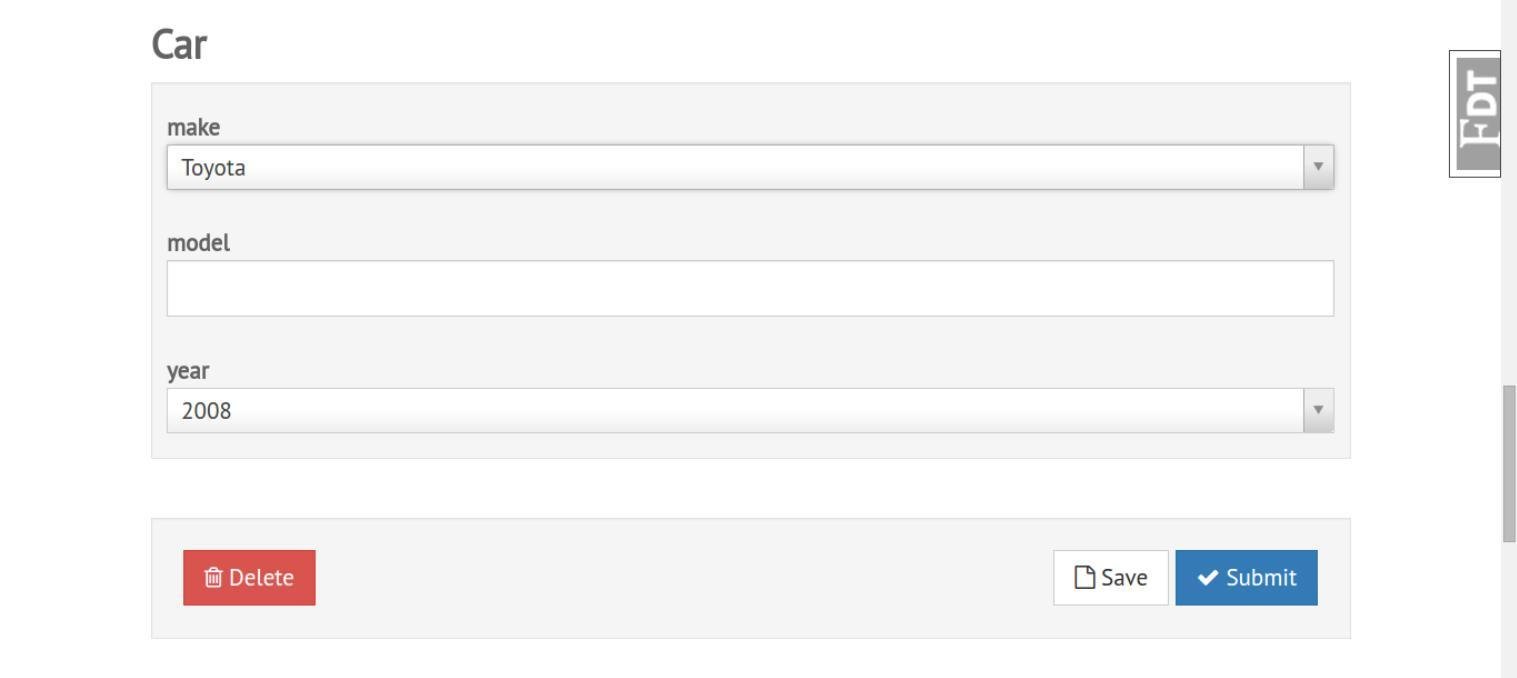
⊕ auto-generated forms

⊕ only valid input

⊕ no worries about types

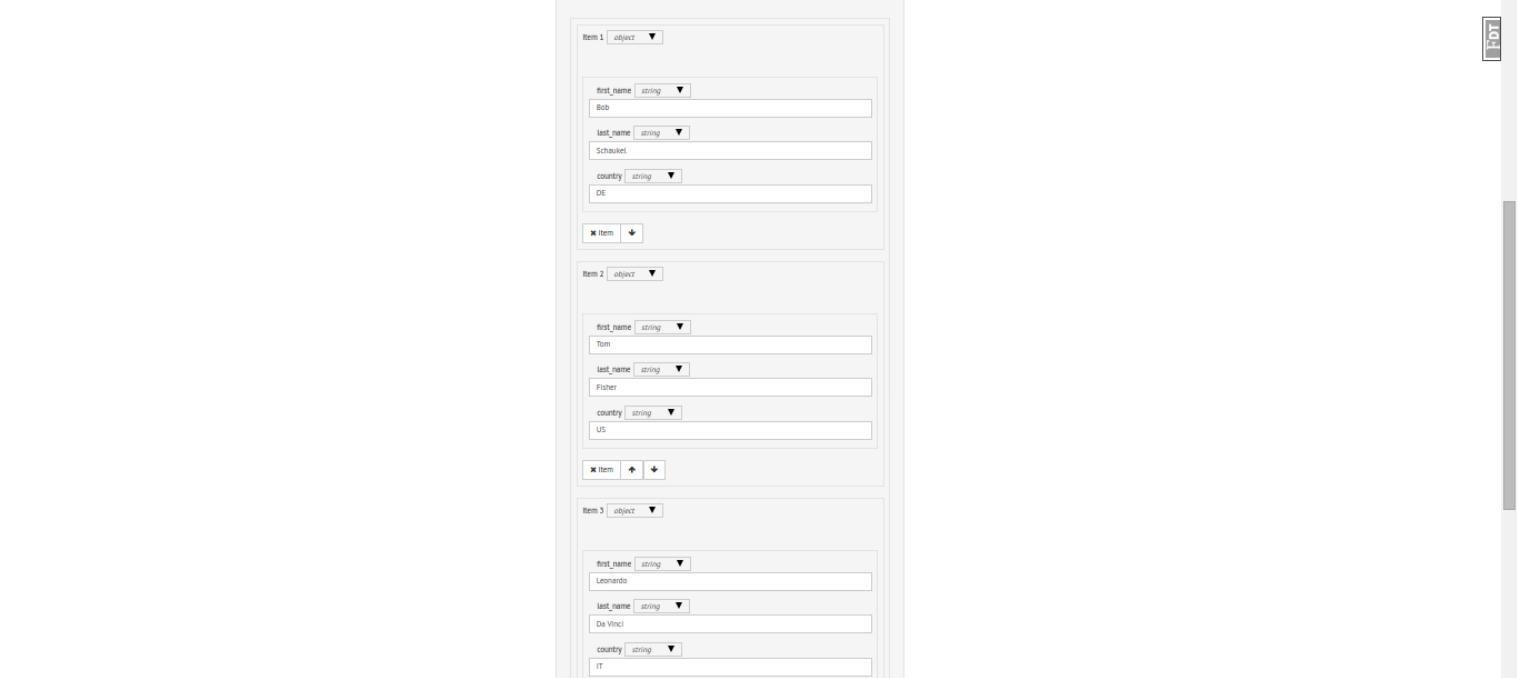
⊖ very verbose layout

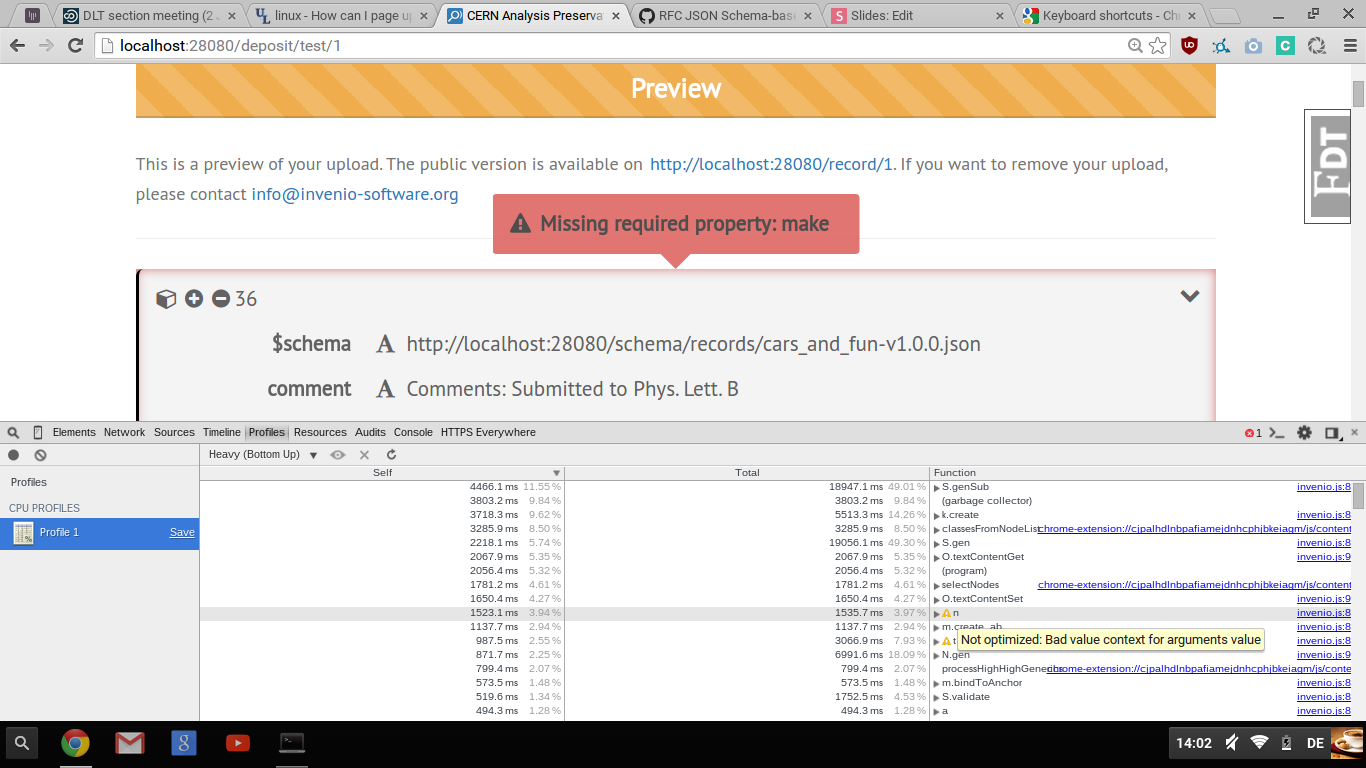
⊖ horrible performance
1 record with ≈2300 authors
>30sec for rendering!
Slowness
Append to DOM
var target = document.getElementById('rendered');
for (var i = 0; i < data.length; ++i) {
target.appendChild(generate(data[i]));
}var target = document.getElementById('rendered');
var fragment = document.createDocumentFragment();
for (var i = 0; i < data.length; ++i) {
fragement.appendChild(generate(data[i]));
}
target.appendChild(fragment);Data handling
/* data.length === 1000 */
for (var i = 0, ii = data.length; i < ii; ++i) {
listform.add(genHTML(data[i]));
listform.revalidate();
}
/* listform.validate = function() {
var json = listform.value();
validator.execute(json);
} */for (var i = 0, ii = data.length; i < ii; ++i) {
listform.add(genHTML(data[i]));
}
listform.revalidate();\text{O}(n^2)
O(n2)
\text{O}(n)
O(n)
Iterate over array
for (var i = 0; i < data.length; ++i) {
doWhatever(data[i]);
}for (var i = 0, ii = data.length; i < ii; ++i) {
doWhatever(data[i]);
}Iterate over keys
for (var k in obj) {
doWhatever(obj[k]);
}var keys = Object.keys(obj);
for (var i = 0; i < keys.length; ++i) {
doWhatever(obj[keys[i]);
}for (var k in obj) {
if (obj.hasOwnProperty(k) {
doWhatever(obj[k]);
}
}JQuery queries
$('#mycell .field').each(function() {
$(this).css('color', 'red');
}var fields = document
.getElementById('mycell')
.getElementsByClassName('field');
for (var i = 0, ii = fields.length; i < ii; ++i) {
fields[i].style.color = 'red';
}JQuery element creation
var e = $('<div>');var e = document.createElement('div');Style handling
element.style.color = 'red';element.className = 'alert';
// OR
element.classList.add('alert');.alert {
color: red;
}
// OR
.myform .alert {
color: red;
}// OR
.somerow > .alert {
color: red;
}
// OR
input.alert {
color: red;
}Event Listeners
$(".author").bind("click", function () {
alert(this.id);
})var _f = function () {
alert(this.id);
};
var _all = document.getElementsByClassName('author');
for (var _i = 0; _i < _all.length; ++_i) {
_all[_i].addEventListener('click', _f.bind(_all[_i]));
}=
Use the profiler!!!

Require a modern browser
- Firefox latest+ESR
- Chrome latest
- Internet Explorer 11
- Safari 8? (“Safari is the new IE”)
Require a desktop/laptop
(that means: no tablets/smartphones, at least not for huge records and not during the first release!)
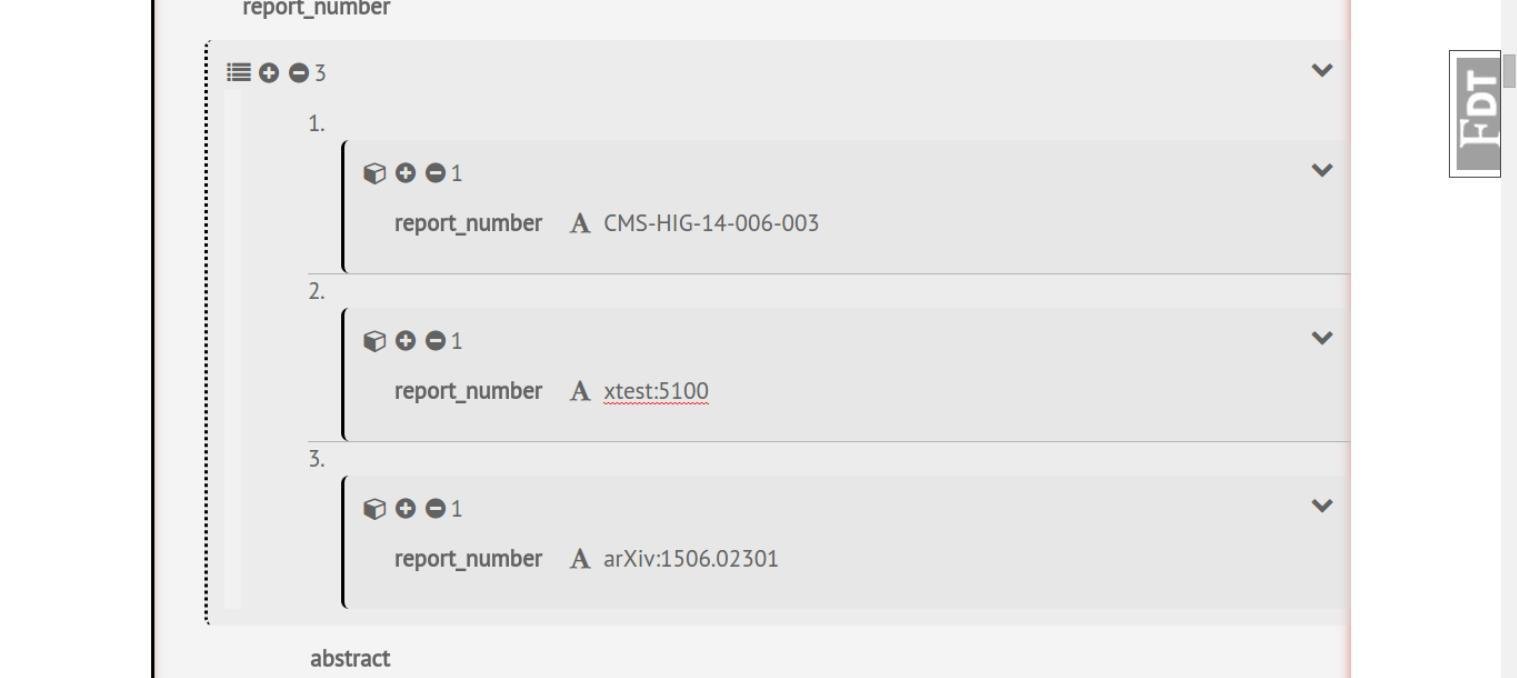
bibedit for JSON
≠ deposit
- other user group
- form represents JSON record
(instead of the schema) - type information
- power user functionality
- compact layout
Change types

Reordering


Provided by Sortable
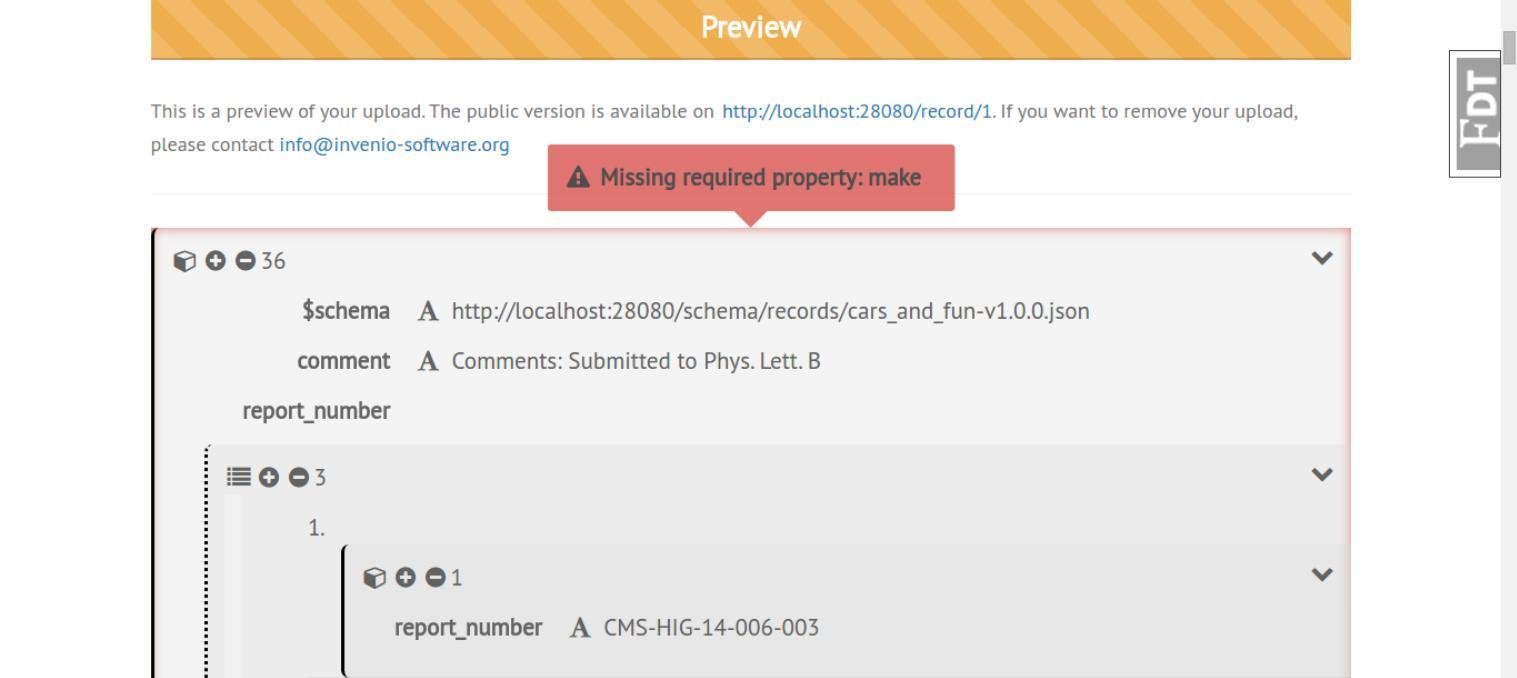
Validation


Provided by tv4
Search


Shortcuts
- CTRL-SPACE: Search
- ESCAPE: Cancel
- ENTER: Confirm/Close search
- CTRL-ARROW{UP,DOWN,LEFT,RIGHT}: Navigate
TODO
- CTRL-TAB: Change type
- ALT-ARROW{UP,DOWN,LEFT,RIGHT}: Reorder list
- CTRL[-SPACE?] does not seem to work on Chrome OS
Timeline
First public prototype end of next week, maybe
Questions and offers to help:
TODO/Wishlist
- more shortcuts
- minor style adjustments
- more browser testing (testing framework? tests in general?)
- better validation errors (link to schema part, maybe PRs for tv4)
- dropdown for enums?
- integration as module
- linking/searching for links/autocompletion
- more from #2854
Future
I'll pass the main development to other maintainers after the first release.
JSON-based record editing
By Marco Neumann
JSON-based record editing
- 1,391



