HTML / CSS
HTML
HyperText Markup Language
Describes the structure of Web pages using markup.
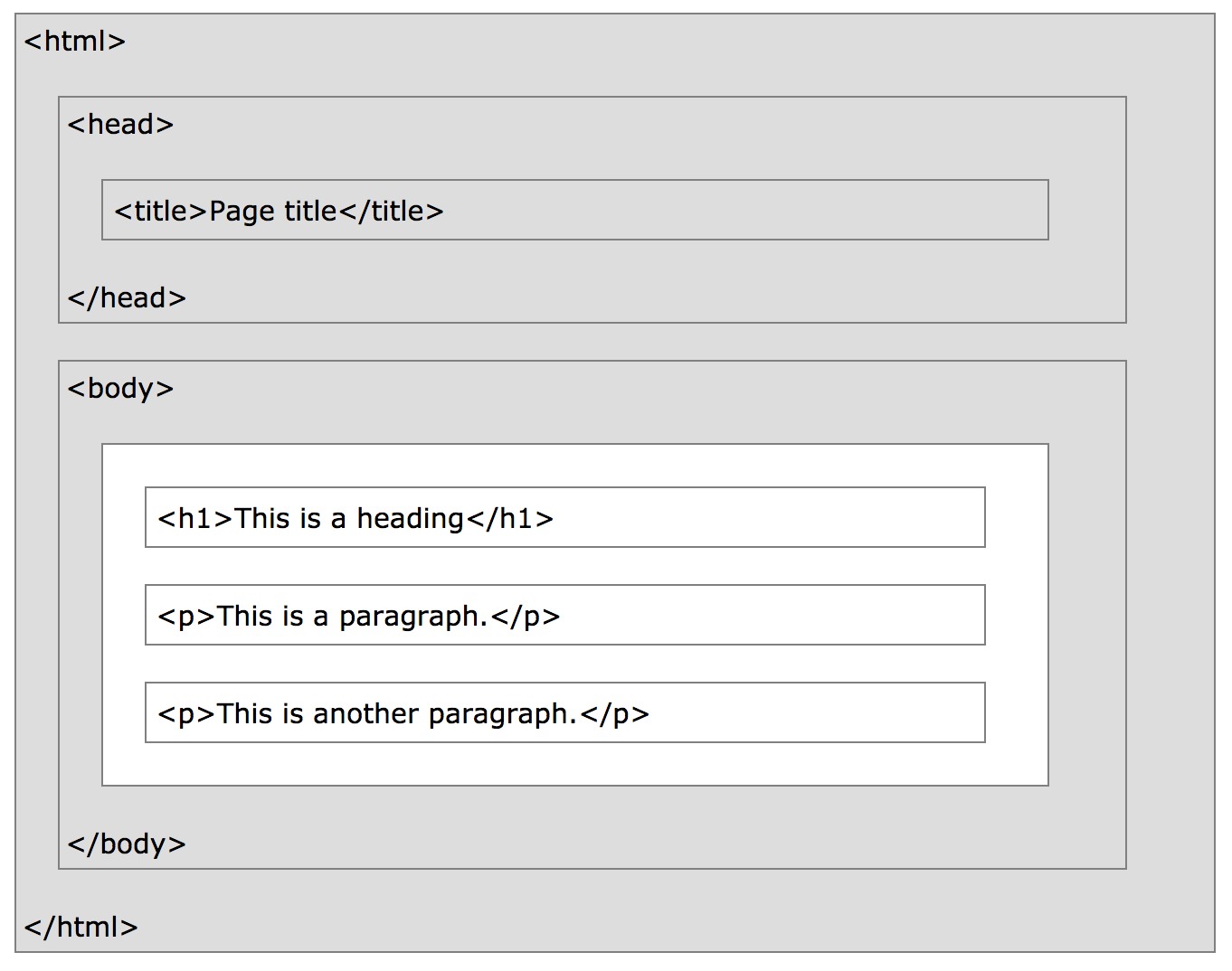
Basic HTML Structure
<html>
<head>
</head>
<body>
</body>
</html>

The Basics
Headings
Paragraph
Link
Image
Text Formatting
Bold
Italic
Underline
Strike
Superscript
Subscript
Typewriter Text
Pre-formatted Text
Block Quote
Font
Section Divisions
Div
Paragraph
Line Break
Horizontal Line
Lists
Ordered
Un-ordered
Definition Lists
Tables
Head
Body
Header
Row
Cell
Forms
Form
Inputs
Select
Textarea
Others
Comments
Document Type Definition
Meta
Link
CSS
Cascading Style Sheets
Describes how HTML elements are to be displayed.
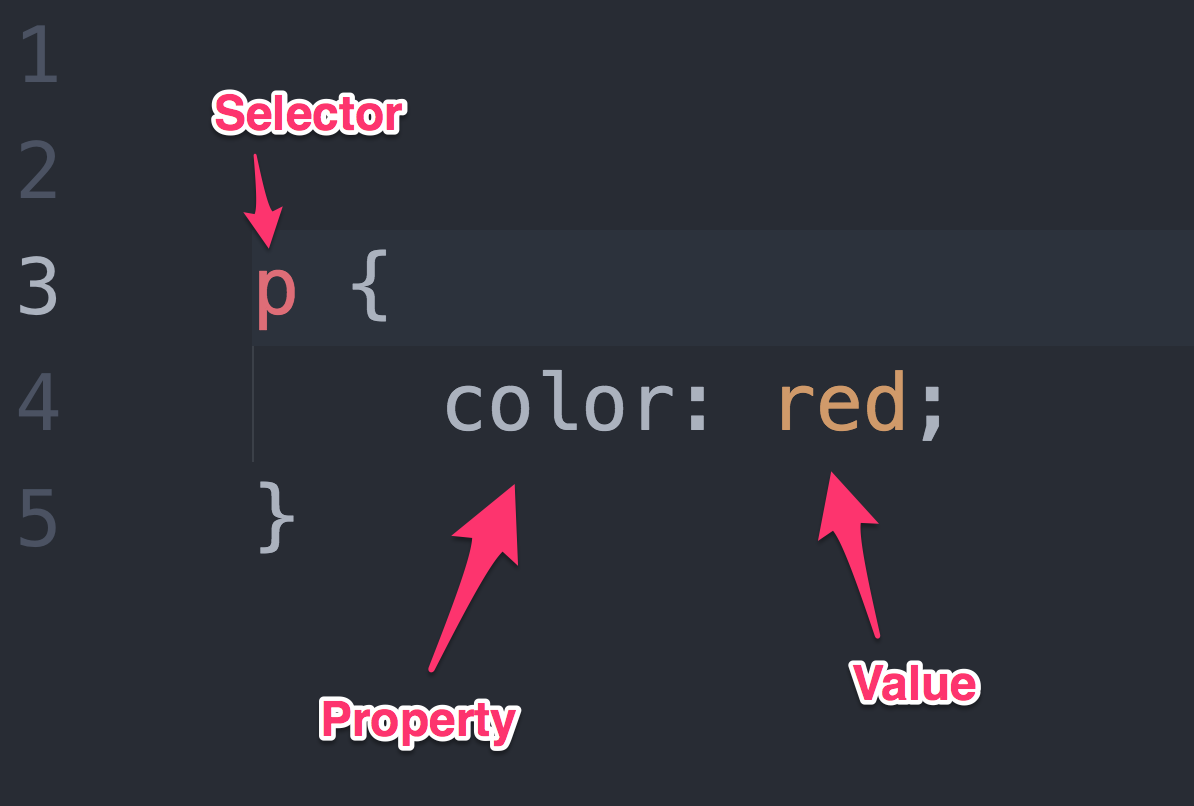
Syntax

How To
<!-- External Style Sheet -->
<head>
<link rel="stylesheet" type="text/css" href="link-to-css-file.css">
</head>
<!-- Internal Style Sheet -->
<head>
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
<!-- Inline -->
<h1 style="color:blue;margin-left:30px;">This is a heading</h1>Cascading Order
Selectors
Tag name
Class
Id
Pseudo Selectors
Pseudo classes
:link
:visited
:hover
:nth-child(n)
:not(selector)
Pseudo elements
::after
::before
::first-letter
::first-line
::selection
Basics
Color
Background
Border
Margin
Padding
Width
Height
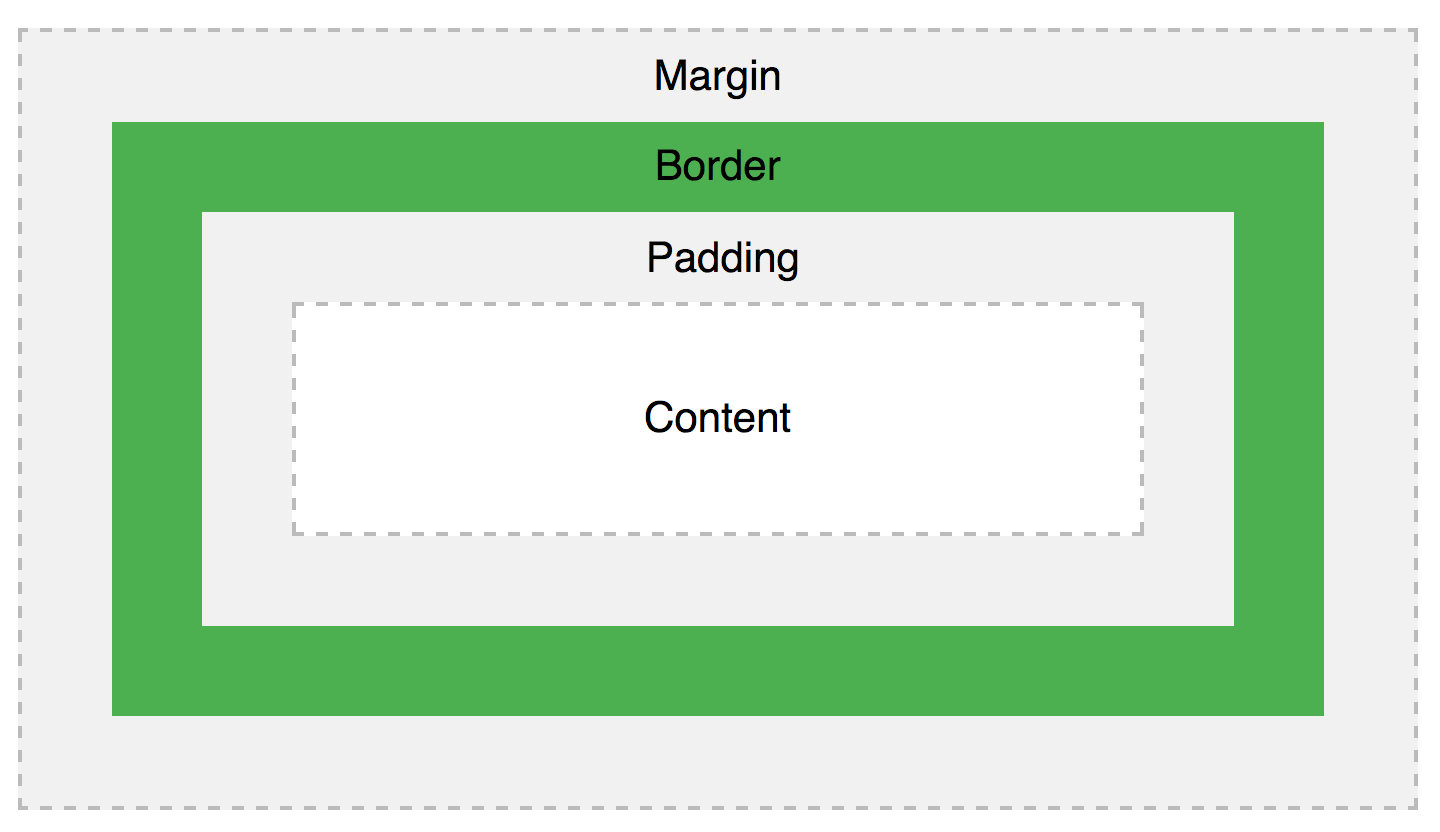
Box Model

Display
Block
Inline
Flex
None
Table
Position
static
relative
fixed
absolute
HTML / CSS
By Cristian Cota
HTML / CSS
- 290



