Hi there 🧜🏻♀️














Microinteraction
Agenda
👩🏻🎤 Microintegration 🦸🏼♂️
🔮 Magic ✨
What is that?
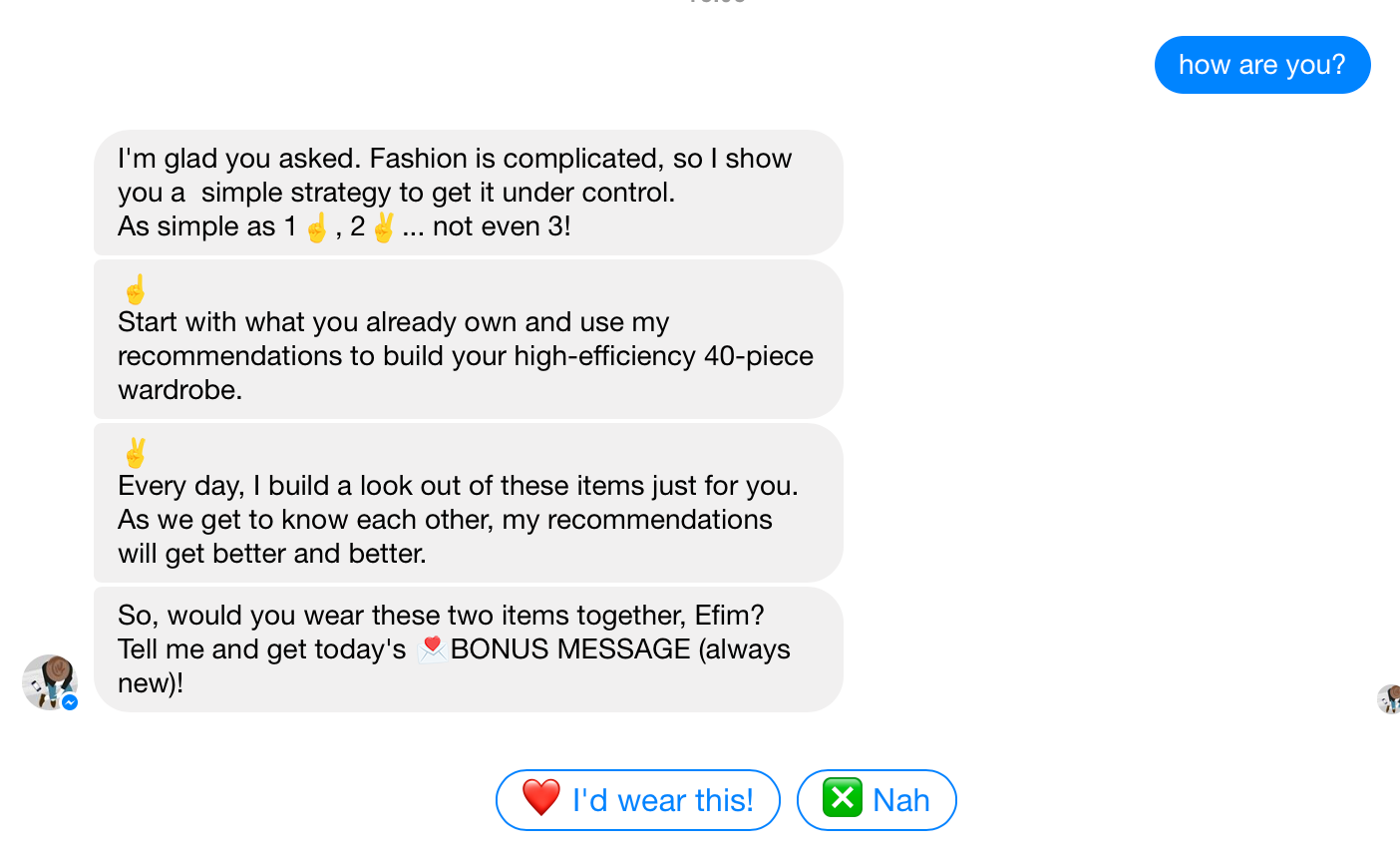
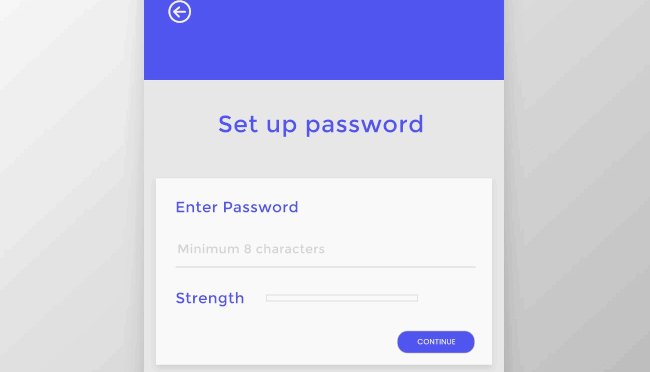
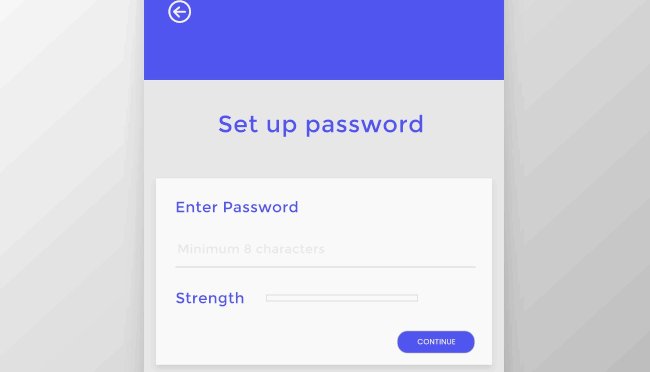
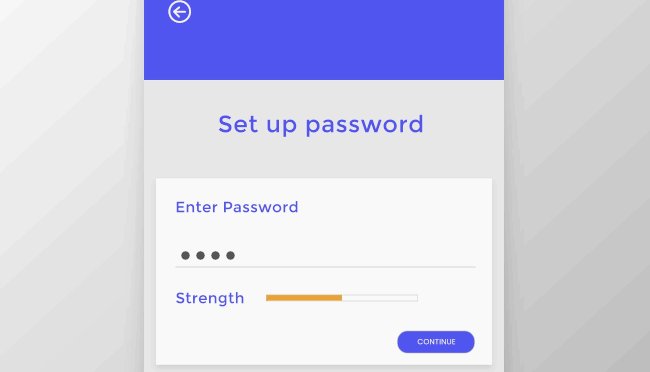
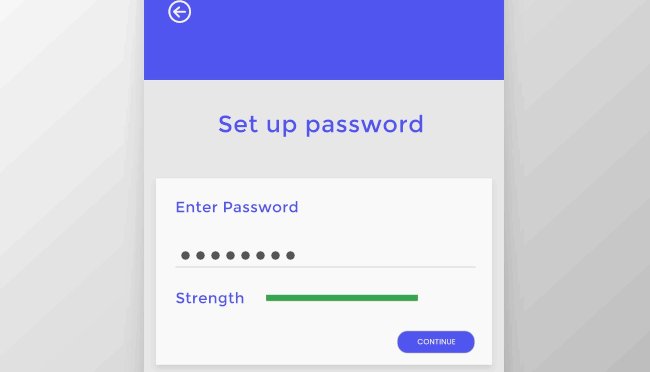
Every time you change a setting, sync your data or devices, set an alarm, pick a password, log in, set a status message, or favourite or “like” something, you are engaging with a microinteraction. They are everywhere: in the devices we carry, the appliances in our house, the apps on our phones and desktops, even embedded in the environments we live and work in. Most appliances and some apps are built entirely around one microinteraction.”


Make user feel confident in your product
























Make the content push other elements out of the way

Use buttons to show different states

Bring attention to something important

Let's talk about React
-
CSS transition
-
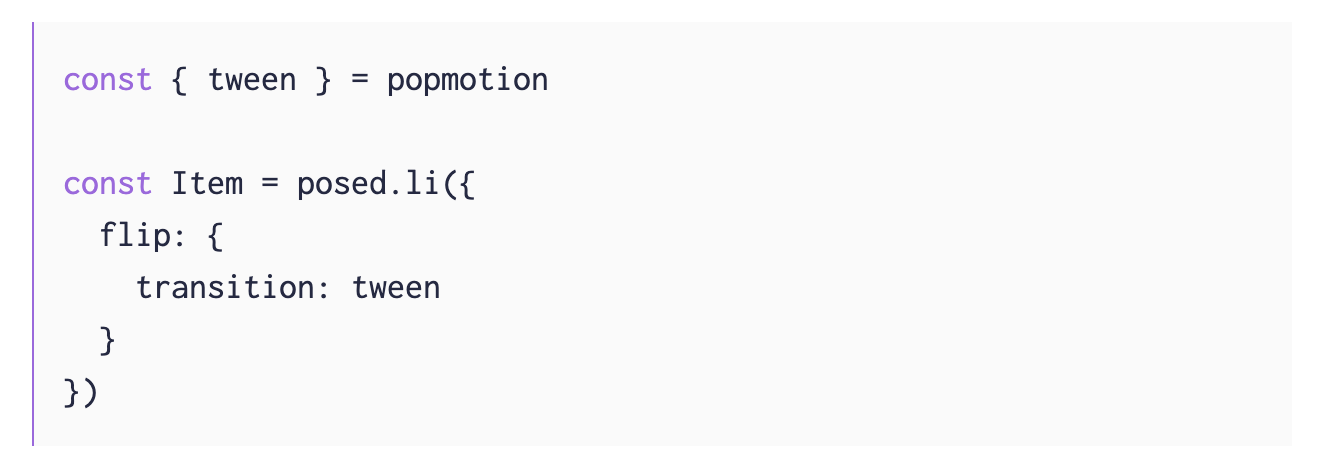
React - pose
-
React - motion








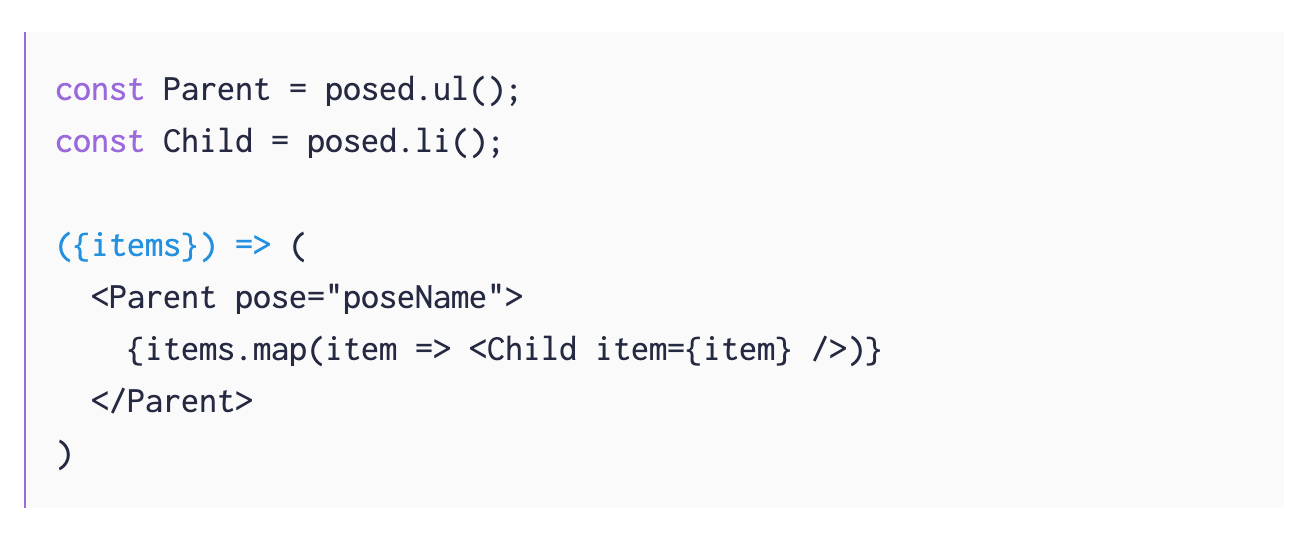
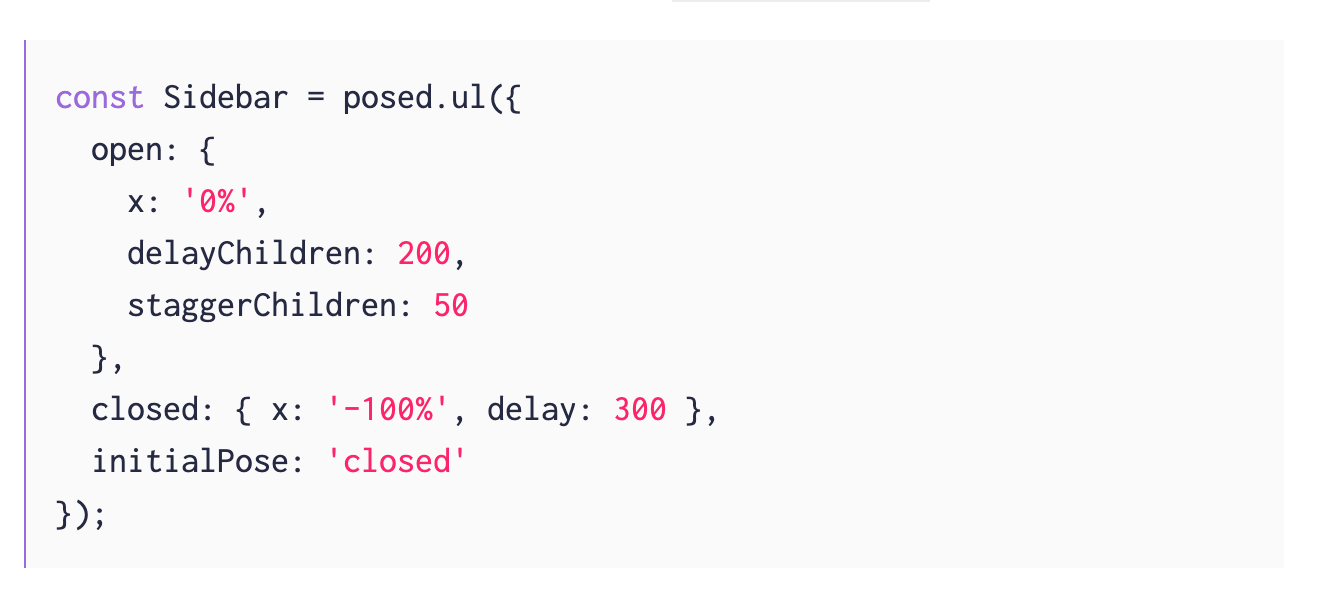
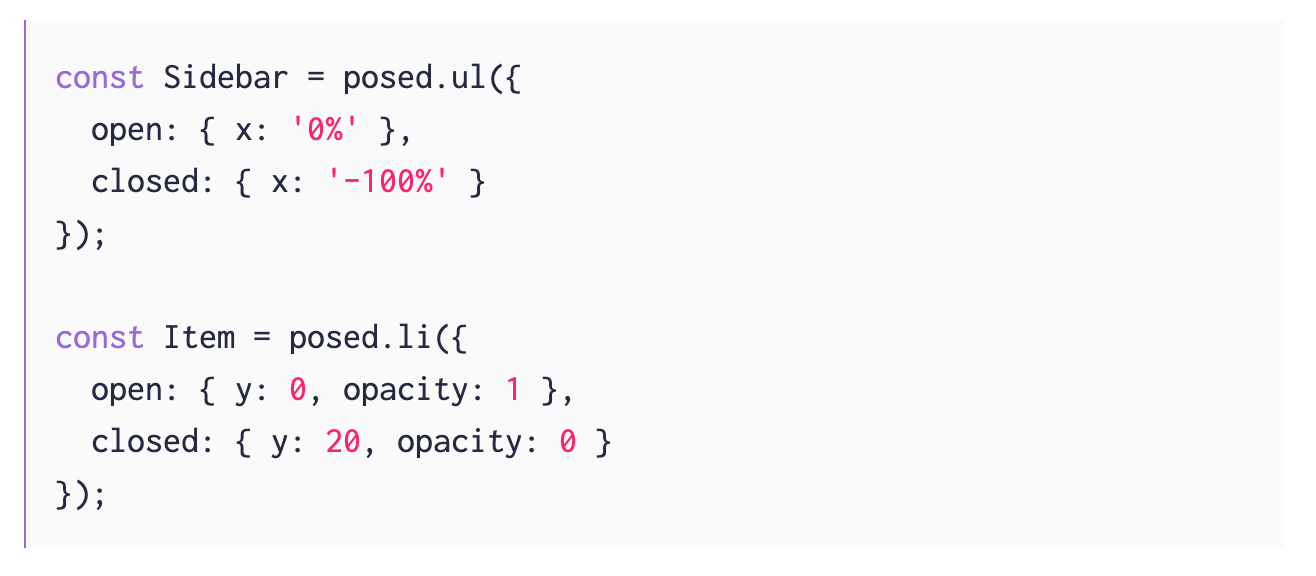
Animating children





React Motion
$ yarn add react-motion styled-components
$ npm install react-motion styled-componentsconst buttonStyle = {
backgroundColor: 'transparent',
color: 'white',
border: '1px solid white',
borderRadius: 4,
height: 40,
lineHeight: 2.5,
paddingLeft: 16,
paddingRight: 16,
outline: 'none',
cursor: 'pointer'
}import { Motion, spring } from "react-motion";<Motion
style={{
x: spring(panelOpen ? 0 : -100),
opacity: spring(panelOpen ? 1 : 0)
}}
>{(currentStyles) => (
<Div
css={{
...panelStyle,
transform: `translate3d(${currentStyles.x}%, 0, 0)`,
opacity: currentStyles.opacity
}}
> 
So many libraries and don't know what to choose
Concenrate in one!


croftyland

Animation
By Khrystyna Landvytovych
Animation
- 433