Are you (w)here?
Using maps in your projects
Who are you?
<h4>Introduction</h4>

function conference(greatSpeach) {
greatSpeach.tell = 'Go!';
}
let intro = {
girl: 'Khrystyna',
student: true,
location: 'Chernivtsi',
tell : 'Waiting'
};
let ready, set;
ready = intro.tell;
myFunc(intro);
set = intro.tell;
Where you can find me
Why are you interested?



Huh?
My use case
Create geolocation in TinderClone
So poor information...

Case 1
I'm lazy
I don't want to make it from scratch.
Wish got ready code

I have some good news
Google Map is not only one solution

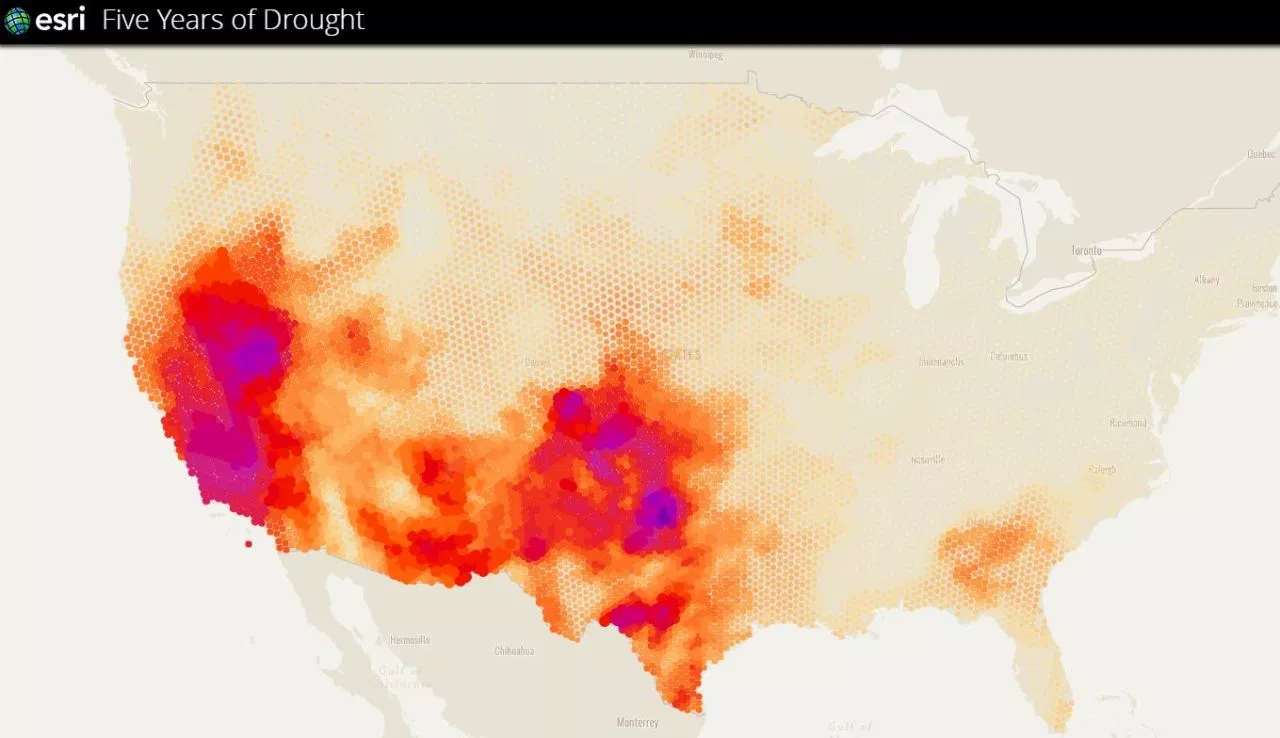
1. ArcGIS DevLabs
ArcGIS is a platform for organizations to create, manage, share, and analyze spatial data. It consists of server components, mobile and desktop applications, and developer tools.

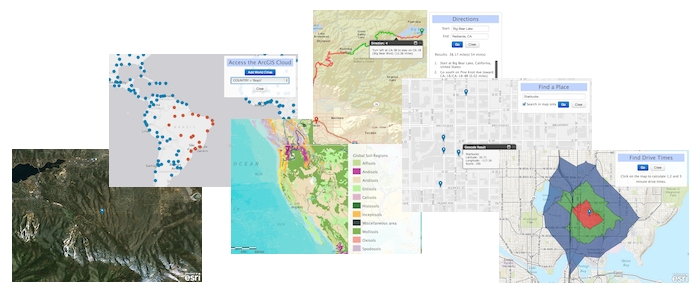
2. Quickstart-map-js
A simple set of examples that illustrate how to accomplish different mapping (and GIS) tasks with the ArcGIS API for JavaScript and ArcGIS Online Services.

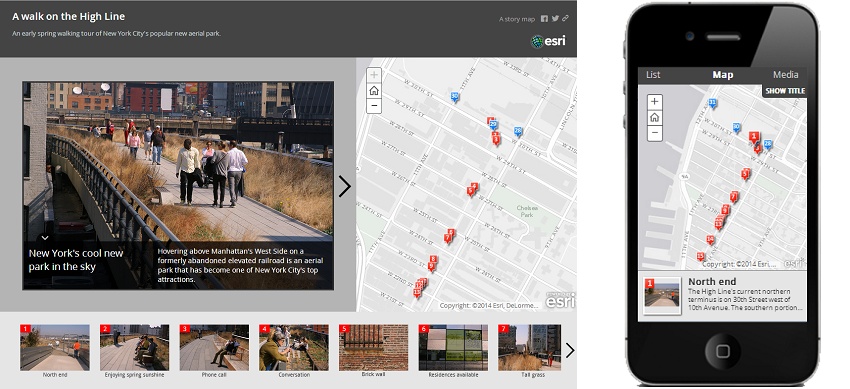
3. Story Map Tour
Each "story point" in the narrative is geo-located. Users have the option of clicking sequentially through the narrative, or they can browse by interacting with the map or using the thumbnail carousel.

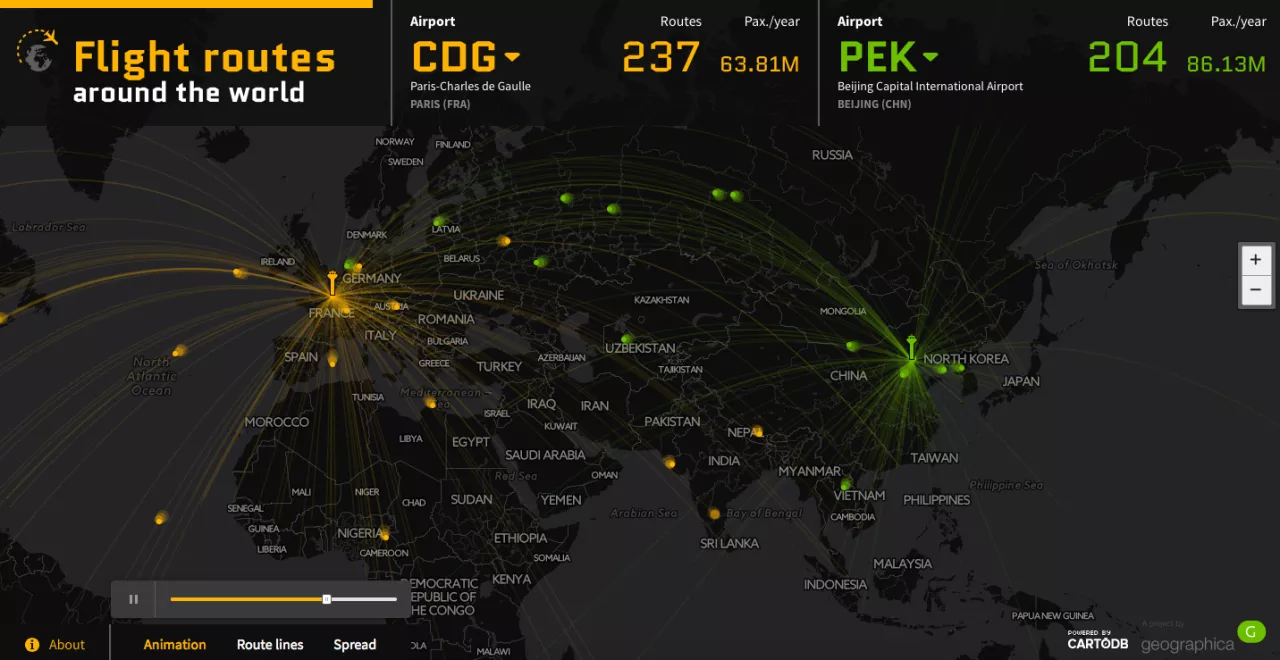
CARTO previously known as CartoDB is the best platform for complex and dynamic geospatial data visualization and analysis. But don’t be afraid it offers also a lot of drag and drop easy to use tools for newbies.

5. Mapbox
Mapbox is a geo-visualization platform that gives easy to use set of tool for creating beautiful web and mobile maps. It offers users a full control over map styling (including background map) and has a lot of cool additional services such as satellite images, geocoding or directions.

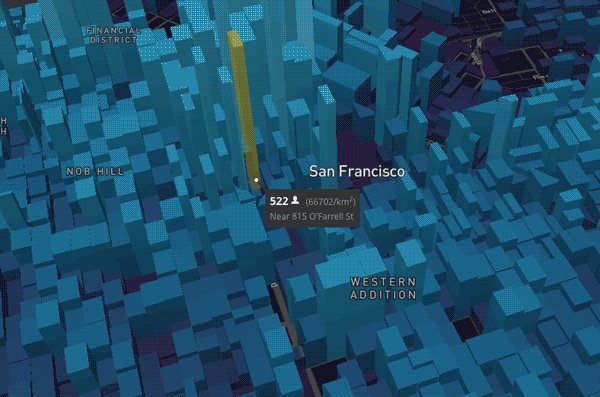
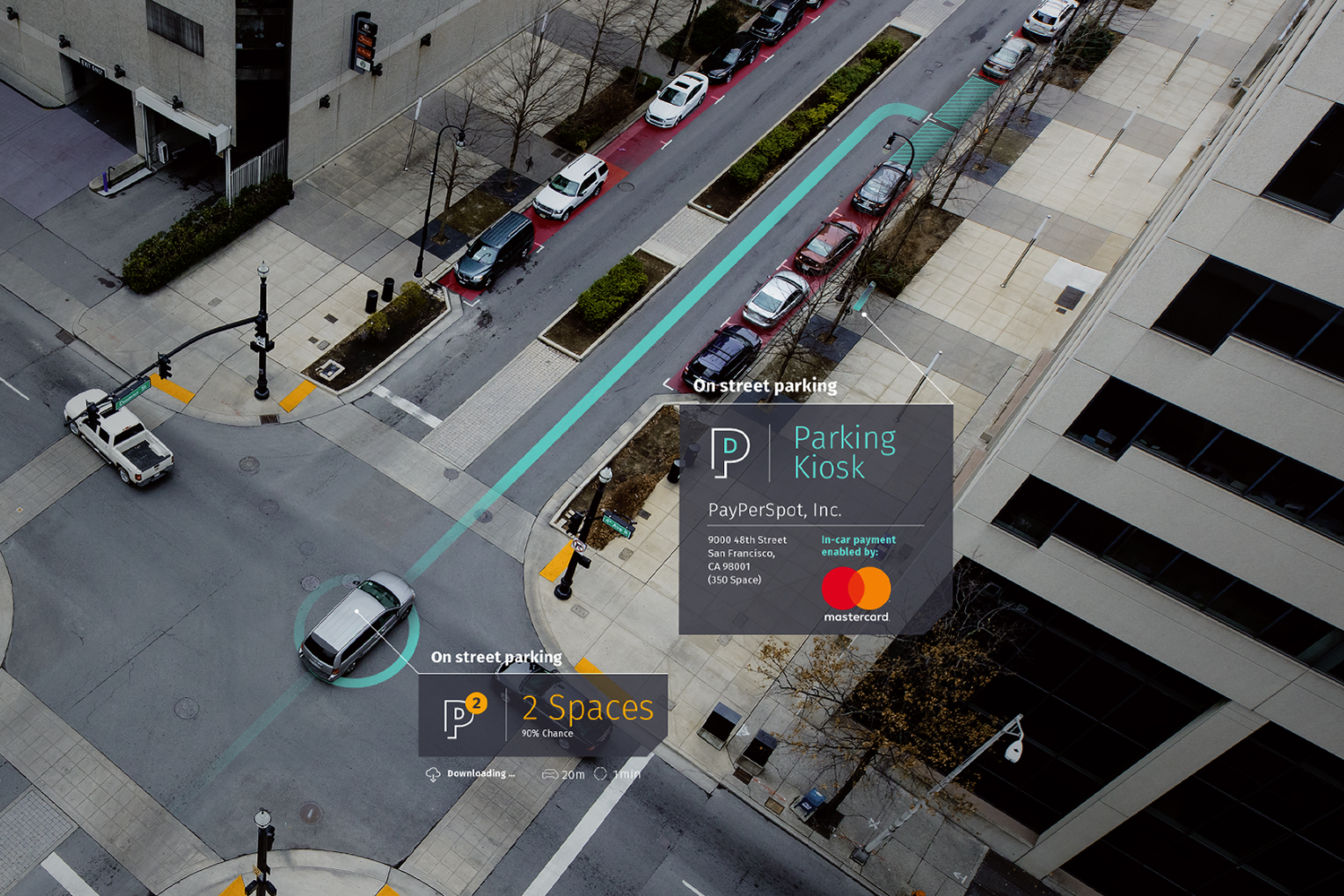
Here Data Lens is a set of APIs that provide a seamless developer experience for creation & deployment cool data visualisations. Most importantly it gives you an access to amazing HERE’s maps database with unique features like isoline routing.


Maps4news is a platform that allows for designing cool looking maps online and downloading them in a vector format needed for printed media (and for editing by designers). There is some basic interactivity that you can add if you want to publish it online.

Case 2
It's cool but have you reached your goal?





Can you improve it?

Absolutely!!!
Let me show you
How it works?
1. Request a position
2. Coordinates


You can then build a compelling, location-aware application!!!
Crash course
- Vanilla JavaScript
- Angular
- ReactJS
CodeNewbie

Fetch is good but ...
but not all browsers support it
Just keep in mind

Chapter 1
Vanilla JS
Aim
In search bar write street or city and show street view of location with the help of googleAPI.

Okay, I'm ready. What do I need for that?
Google Streetview image requests must include
the size and location parameters.
You'll also need to use jQuery's append method to add an <img> to the page.
For example: $body.append('<img class="bgimg" src="http://example.com/someimage.png">');
Notice how the new <img> HTML element is just
a string passed into.append().
DON'T Forget about Geocoding
Geocoding is the process of converting addresses (like "1600 Amphitheatre Parkway, Mountain View, CA") into geographic coordinates (like latitude 37.423021 and longitude -122.083739), which you can use to place markers or position the map.

function geocodeAddress(geocoder) {
var city = document.getElementById('city').value;
var geocoder = new google.maps.Geocoder();
geocoder.geocode({"address": city}, function (results, status) {
...

...
if (status == google.maps.GeocoderStatus.OK
&& results.length > 0) {
var location = results[0].geometry.location,
lat = location.lat(),
lng = location.lng();
var latlongvalue = lat + "," + lng;
...

...
var img_url = "https://maps.googleapis.com/
maps/api/streetview?location="+latlongvalue+"
&zoom=20&size=900x700&key=
YOUR_API_KEY
&callback=getLocation";
document.getElementById
("mapholder").innerHTML =
"<img src='" + img_url + "'>";
}
})
} Let's move forward

Chapter 2
Angular
Aim
How to build a realtime Google map using Firestore as the data source
Tools
-
Geohash
-
Turf.js
-
Angular Google Maps
-
Saving Geolocation Data in Firestore
What is Geohash?
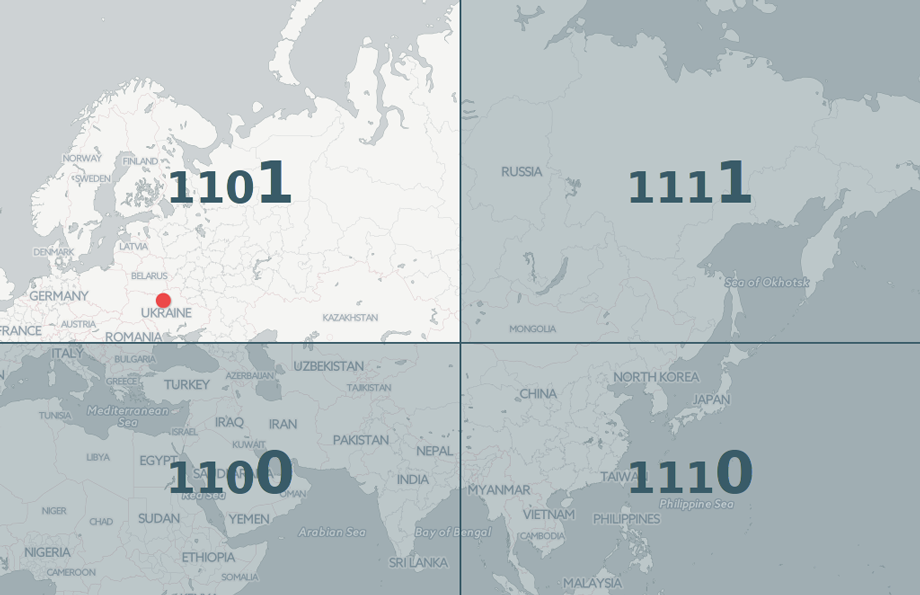
A geohash is a string that encodes a bounding box on the globe, with each character in that string being more precise. For example, a 1 character geohash is about 5,000km², while a 9 character string is about 4.77m². It works by segmenting the globe into a set of alphanumeric characters, then segments each segment by the same pattern - like a recursive function or fractal.
Advantages of geohash
Hard to understad,isn't it?
That's way I like it
Feels much better?




But there is a problem
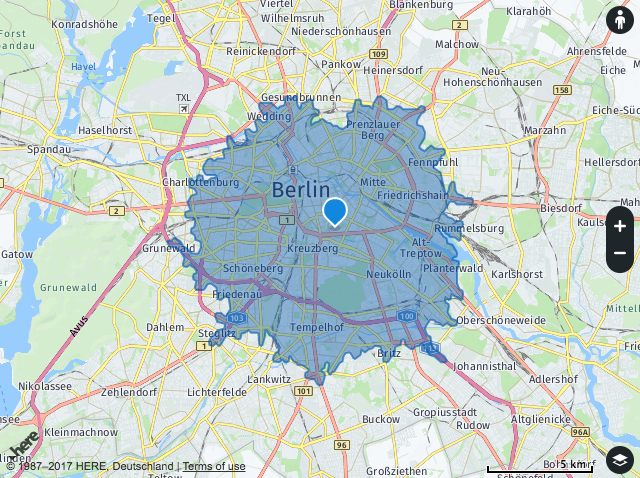
The query above will give us everything in that geohash square, but doesn’t take into account its neighbors. You could have points that are adjacent within 1 nanometer, but not show up in the query because they fall into a different hash.
In the picture below, only values that fall in the blue geohash boundary will be returned.
THAT'S why we NEED Turf.js
It's not reachable
It's not reachable
It's not reachable
It's not reachable
It's not reachable
It's not reachable
It's not reachable
It's not reachable
It's not reachable
It's not reachable
It's not reachable




Let's now build app
Install database
npm install geofirexAngular Google Maps
Angular Google Maps (AGM) is a solid component library that makes building maps in Angular dead simple. You will need to enable Google Maps JS SDK for your Firebase project, the follow official install instructions for AGM.
<agm-map [latitude]="34"
[longitude]="-113"
[zoom]="8">
<agm-marker
*ngFor="let point of points
| async; trackBy: trackByFn"
[latitude]="point.position.geopoint.latitude"
[longitude]="point.position.geopoint.longitude">
<agm-info-window>
<h1>This point is
{{ point.queryMetadata.distance }}
kilometers from the center</h1>
</agm-info-window>
</agm-marker>
</agm-map>Saving Geolocation Data in Firestore
[key: string]: {
geohash: string; // the geohash
geopoint: GeoPoint // firestore.GeoPoint
}Query Firestore by Geographic Radius
@Component(...)
export class MyComponent {
ngOnInit() {
const collection =
this.geo.collection('places')
const center = geo.point(38, -119);
const radius = 100;
const field = 'point';
this.points =
collection.within(center, radius, field);
this.points.subscribe()
}
}What will be the result?

Cuz I like how it feels
Chapter 3
React JS
Lucky you are

My goal was...
simply working with map features as easy to build as possible and show how fun can it be. If you have ideas for the project, please let me know on Github so we can explore them together.
If you liked...

http://tiny.cc/2exd1y
Where you can find me
Thank you
for attention

Are you (w)here?
By Khrystyna Landvytovych
Are you (w)here?
- 657



