









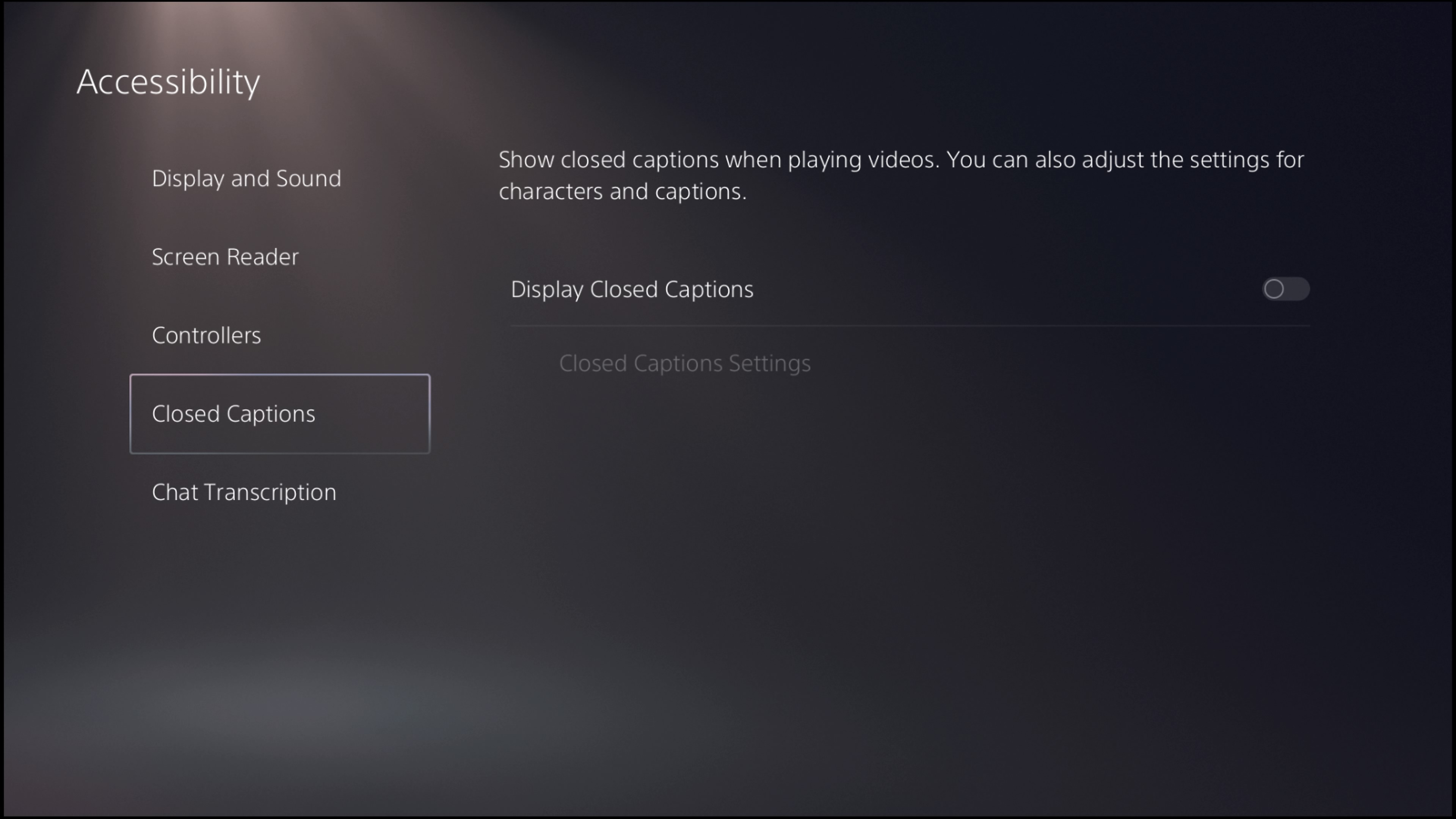
What about webpages?

Khrystyna Landvytovych
FE engineer, SoftServe
👋🏻
Myth about
a11y
Accessibility is only about adding alternative text to images
Myth about
a11y
Accessibility is only about following the WCAG
Myth about
a11y
Accessibility can be achieved by only adding ARIA attributes
ARIA: Accessible
Rich Internet Applications
https://www.w3.org/TR/wai-aria-1.1/
- role: what is it?
- state: what's happening to it?
- property: what's the nature of it?
The first rule of ARIA is don’t use it
Myth about
a11y
Accessibility can only be tested by disabled people
Testing 🧪
-
cypress
-
eslint-plugin-jsx-a11y
-
jest
code
DOM
-
axe-cli
-
lighthouse
Browser
-
axe
-
Wave
-
A11y Insights
import React from 'react'
import { render, fireEvent } from '@testing-library/react'
import Dropdown from '../dropdown'
describe(`Dropdown`, () => {
it(`renders a focusable button that activates the dropdown`, () => {
const activatorText = `Fruits`
const items = [{
text: 'Apple',
url: '#'
}, {
text: 'Grapes',
url: '#'
}]
const dropdown = render(<Dropdown activatorText={activatorText} items={items} />)
const activator = dropdown.getByTestId('dropdown-activator')
activator.focus()
expect(activator).toHaveFocus()
fireEvent.click(activator)
const dropdownList = dropdown.getByTestId('dropdown-itemList')
const firstAnchor = dropdownList.querySelector('a')
expect(firstAnchor).toHaveFocus()
})
})// Menu links //Button
// Example //<button className="moveToPreviousLink"/>
// <ul data-id="url-navigations">
// -- <li>
// <a href="/conf">Conference</a>
// </li>
// -- City guide
// -- Concerts
// -- History
// </ul>
describe ('A11y test', () => {
it('should focus skip button then return to the previous page by click', () => {
cy.visit('https://my-page-path')
cy.get('[data-id="url-navigations"]').click();
cy.focused.should('have.class', 'moveToPreviousLink')
})
})Myth about
a11y
Accessibility is optional
Stay with 🇺🇦



croftyland
FWDays
By Khrystyna Landvytovych
FWDays
- 566



