HTML + CSS
en Javascript + QR + Shortlinks












Voorbeeld 1
3D Bol

Voorbeeld 2
Electriciteit

Spel 1
Steek de vuurpijlen af:

Bekijk de code van de lucifer: bit.do/lucifer-code
Text

Spel 2
5-10 Jumps in de Eeuwige Hardloper:
Wat is HTML?
Structuur - opmaak
Wat is CSS?
Styling - hoe ziet het eruit?
Wat is Javascript?
Interactie - hoe gedraagt het zich?



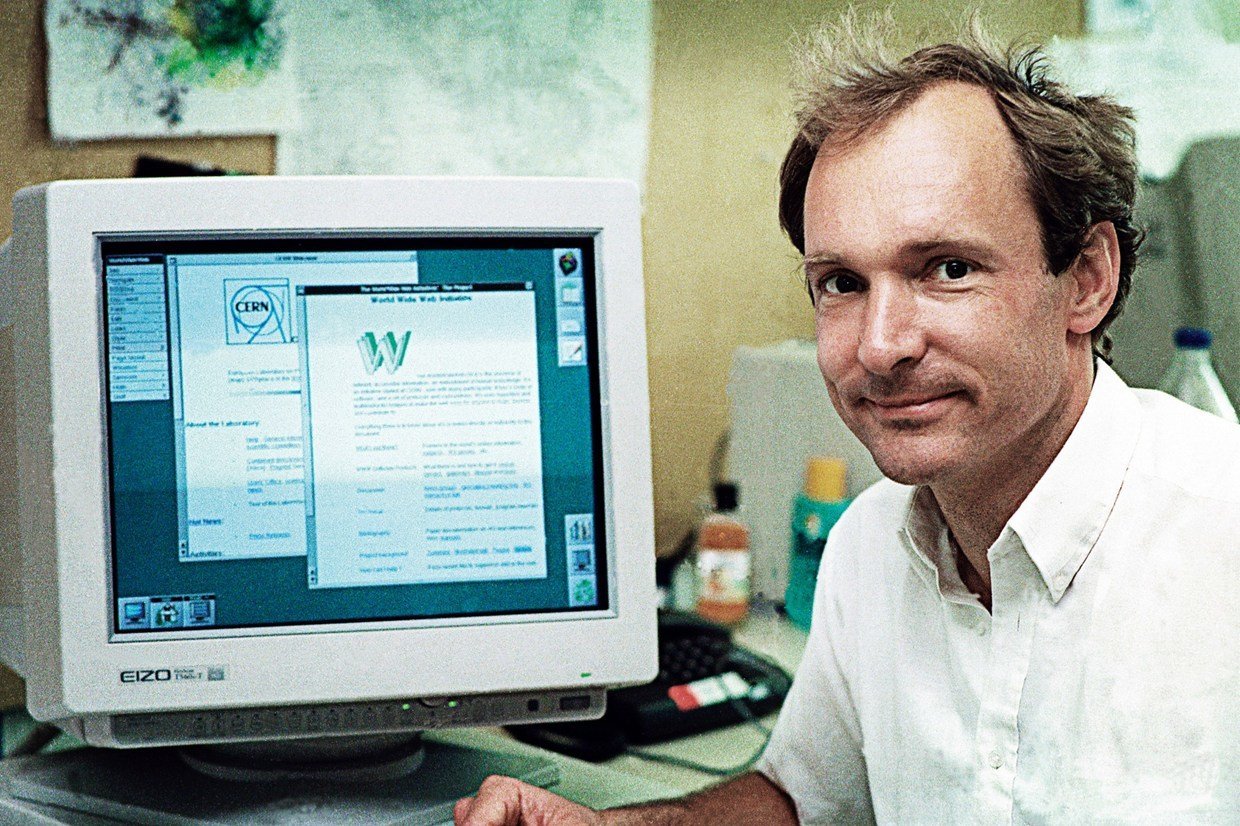
Tim Berners-Lee 1990

Wat gaan wij leren?
Simpele pagina maken in 'speeltuin' voor internet:

Opdracht 1.0

QR Code
demo
door Hugo


Opdracht 1.0
Je komt dan hier terecht, bij Ling Ling de Ninja:
Opdracht 1.1
1) verander Ling Ling in je eigen naam
2) Pas je leeftijd aan
Gefeliciteerd, je bent nu zelf de Ninja!

Opdracht 1.2
1) Verander de achtergrondkleur in roze (pink) of lichtblauw (lightblue)
body {
background-color: lightgrey;
}

Gefeliciteerd! Je hebt de eerste badge
Opdracht 1.2
1) Verander de kleur van de header (h1) in groen (green)
2) Verander de title op het plaatje (img) in:
Mijn foto: en dan je naam erachter
3) Beweeg met je muis over het plaatje en kijk wat er gebeurt
HTML werkt met tags:
<h1>Koptext 1</h1>
<h2>Koptext 2</h2>
<h3>Koptext 3</h3>
Koptext 1
Koptext 2
Koptext 3
Koptexten geven structuur aan je document
Lijstjes
<p>We behandelen
vandaag:</p>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
<li>QR codes en bit.do</li>
</ul>

Paragrafen en links
Een paragraaf wordt tussen <p> tags gezet en staat onder een kopje (bijvoorbeeld een <h2>)
Dit een voorbeeld van een link:
<a href="http://www.google.nl">google</a>

Gefeliciteerd! Je hebt de tweede badge
Opdracht 2


bit.do demo
door Hugo

Opdracht 2.0
Als je op fork hebt gedrukt
1) Kopieer de url van codepen
2) ga naar bit.do en paste de codepen url
3) voer je eigen naam in achter bit.do, druk op shorten

Gefeliciteerd, je hebt nu
je eigen bit.do shortlink!
je hebt de derde badge bijna
Opdracht 2.1
Beweeg je muis over het plaatje en bekijk wat er gebeurt
Door welke regels CSS denk je dat dit gebeurt?
Opdracht 2.2
1) Kopieer de <img> tag naar de volgende regel en schrijf erboven: <p>QR code CoderDojo:</p>
2) Ga naar bit.do en maak een link naar http://coderdojo-spijkenisse.nl/ en click op de QR-code
3) Ga met de muis over de QR-code en kies
'Copy image location'
4) Ga naar <img> en vervang de link in het src attribuut, met de inhoud van het clipboard
Opdracht 2.3
Bezoekers van je site kunnen nu
de QR code scannen en zo op
coderdojo-spijkenisse komen
Probeer hem te scannen als je een telefoon
hebt en kijk of het werkt.

Gefeliciteerd! Je hebt de derde badge
Maar wat kan ik met QR codes?
je kan papier met web verbinden




Met QR-Codes kan je ook betalingen
sturen en ontvangen

Bitcoin

Dogecoin


Wat is die bitcoin eigenlijk?

Met bitcoin kan je snel van telefoon naar telefoon geld overmaken, naar alle landen maar ook binnen spelletjes.

mc server: play.bitquest.co
Opdracht 2.4
1) Plaats de tags <strong></strong> om een willekeurige stuk text
2) Wie snapt waarom deze text zo veranderd?

Gefeliciteerd! Je hebt de vierde badge
Javascript
We gaan het zo maken, dat de pagina vraagt
hoe je heet en hoe oud je bent
Als je dat hebt ingevuld toont dat op het scherm
Opdracht 3.0
ga naar deze url:
vul de vragen in en kijk wat er gebeurt op het scherm
kijk ook naar de code, verandert die ook?
Opdracht 3.1
open een nieuwe tab en open je eigen domein
vergelijk de sourcecode in beide tabs
wat valt je op?
Zoek 2 verschillen in de html
Toelichting

prompt opent een venster waarin je iets kunt invullen
dat wat je invult wordt opgeslagen in mijnNaam
mijnNaam is een variabele
->envelopje waar je wat informatie in stopt
Opdracht 3.2
Maak een nieuwe codepen en laat javascript een venster openen waarin je vraagt:
'Waar is de leukste coderdojo?'
en wijs het antwoord toe aan variabele genaamd 'naam'
Als het goed is heb je dit opgeschreven.
var naam = prompt('Waar is de leukste coderdojo?');
nu kan je de waarde in de variabele uitlezen

Gefeliciteerd, je hebt de vijfde badge
gehaald, nu alleen nog de hoofdbadge
Opdracht 3.3
ga naar:
1) voer zomaar iets in en kijk wat er gebeurt
2) voer het juiste antwoord in en kijk wat er gebeurt
We gebruiken hier een
if else (als dan) constructie
variabele = in Spijkenisse -> groen/goed
variabele != in Spijkenisse -> rood/fout
Opdracht 3.4

Gefeliciteerd, je hebt de hoofdbadge gehaald!

The End
Coderdojo HTML+CSS
By DJ
Coderdojo HTML+CSS
- 450


