Chris Waring
Product Designer / Engineer.
apps, faster.
wwaves.co
web, mobile and sound

Let's rock...




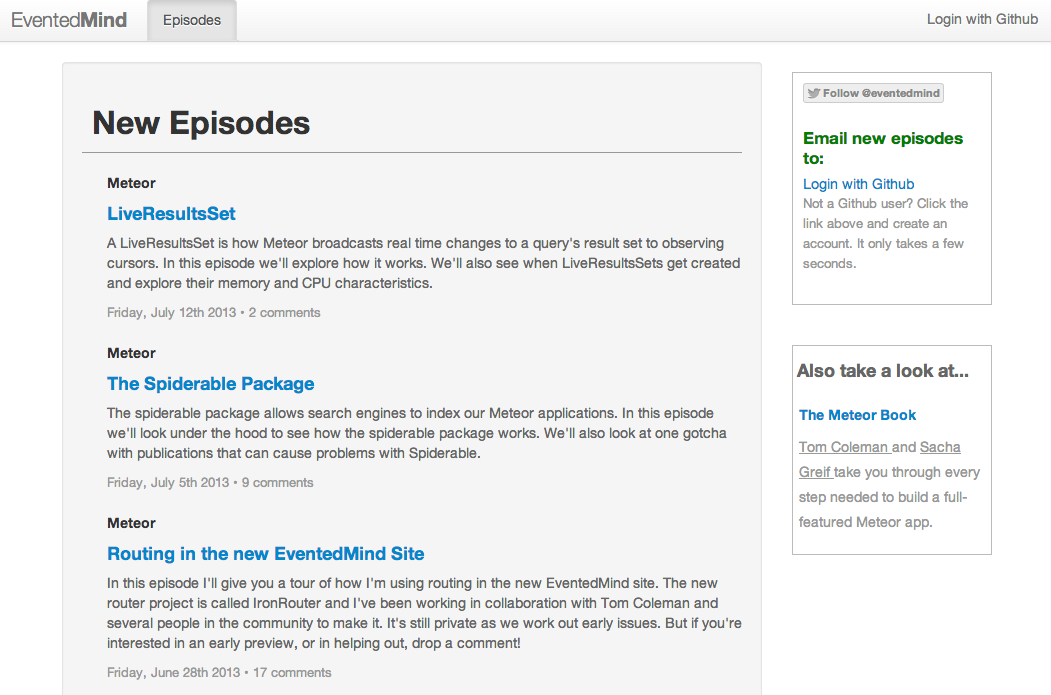
Reactive programming
Automatic includes
Minification and concatenation in production
Meteor DEPLOY
Smart packages
Spiderable
Install
$ curl https://install.meteor.com | /bin/sh
Init
$ meteor create myapp
Launch
$ cd myapp
$ meteor
=> Meteor server running on: http://localhost:3000/ $ meteor list
accounts-base A user account system
accounts-facebook Login service for Facebook accounts
accounts-github Login service for Github accounts
accounts-google Login service for Google accounts
accounts-meetup Login service for Meetup accounts
accounts-password Password support for accounts.
accounts-twitter Login service for Twitter accounts
accounts-ui Simple templates to add login widgets to an app.
accounts-ui-unstyled Unstyled version of login widgets
accounts-weibo Login service for Sina Weibo accounts
amplify API for Persistant Storage, PubSub and Request
appcache enable the application cache in the browser
audit-argument-checks Try to detect inadequate input sanitization
autopublish Automatically publish the entire database to all clients
backbone A minimalist client-side MVC framework
bootstrap Front-end framework from Twitter
code-prettify Syntax highlighting of code, from Google
coffeescript Javascript dialect with fewer braces and semicolons
d3 Library for manipulating documents based on data.
ejson Extended and Extensable JSON library
email Send email messages
force-ssl Require this application to use secure transport (HTTPS)
handlebars Simple semantic templating language
htmljs Easy macros for generating DOM elements in Javascript
http Make HTTP calls to remote servers
insecure Allow all database writes by default
jquery Manipulate the DOM using CSS selectors
jquery-history pushState module from the jQuery project
jquery-layout Easily create arbitrary multicolumn layouts
jquery-waypoints Execute a function when the user scrolls past an element
less The dynamic stylesheet language.
madewith Made With Meteor badge
page-js-ie-support Tiny ~1200 byte Express-inspired client-side router
preserve-inputs Automatically preserve all form fields with a unique id
router A reactive router built on page.js
showdown Markdown-to-HTML processor
spiderable Makes the application crawlable to web spiders.
spin Simple spinner package for Meteor
stylus Expressive, dynamic, robust CSS.
underscore Collection of small helper functions: _.map, _.each, ...
$ npm install -g meteorite$ mrt

smart.json
{
"name": "router",
"description": "A Reactive Router for multipage apps",
"homepage": "https://github.com/tmeasday/meteor-router",
"author": "Tom Coleman ",
"version": "0.5.3",
"git": "https://github.com/tmeasday/meteor-router.git",
"packages": {
"page-js-ie-support": {}
}
}
package.js
Package.describe({
summary: "A reactive router built on page.js"
});
Package.on_use(function (api, where) {
api.use('deps', 'client');
api.use('startup', 'client');
api.use('page-js-ie-support', 'client');
api.use('underscore', ['client', 'server']);
api.add_files('lib/router_client.js', 'client');
api.add_files('lib/router_helpers.js', 'client');
api.add_files('lib/router_server.js', 'server');
api.add_files('lib/router_common.js', ['client', 'server'])
});
Package.on_test(function (api) {
api.use('router', ['client', 'server']);
api.use('test-helpers', ['client', 'server']);
api.use('tinytest', ['client', 'server']);
api.use('session', 'client');
api.add_files('tests/router_client_tests.js', 'client');
api.use('http', 'server');
api.add_files('tests/router_server_tests.js', 'server');
api.add_files('tests/router_common_tests.js', ['client', 'server']);
});
Photos = new Meteor.Collection("photos"); Photos.find();
Photos.findOne();
Photos.insert();
Photos.update();
Photos.remove();
// server: publish the photos collection
Meteor.publish("photos", function () {
return Photos.find();
});
// client: subscribe to the photos collection
Meteor.subscribe("photos");
$ meteor deploy myapp.meteor.com$meteor deploy www.myapp.com$ meteor bundle myapp.tgz...because standard deployment is old news.
"Update your app while users are connected without disturbing them. When you push a new version, the new code is seamlessly injected into each browser frame in which the app is open."




eventedmind.com

discovermeteor.com


(now go build an app)
By Chris Waring