cwdoh
Learning everything from everywhere.
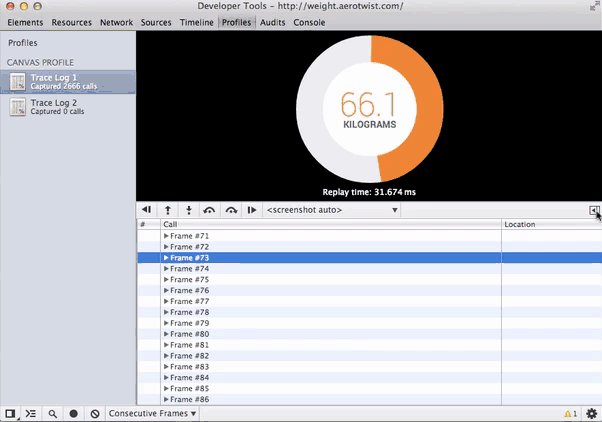
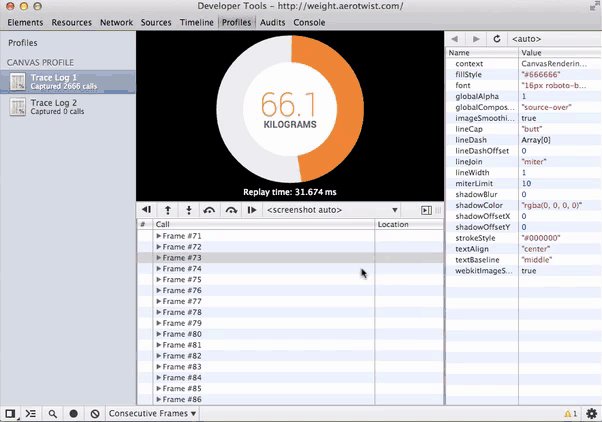
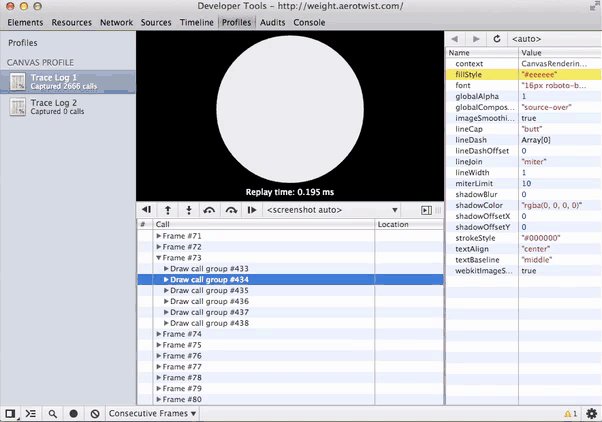
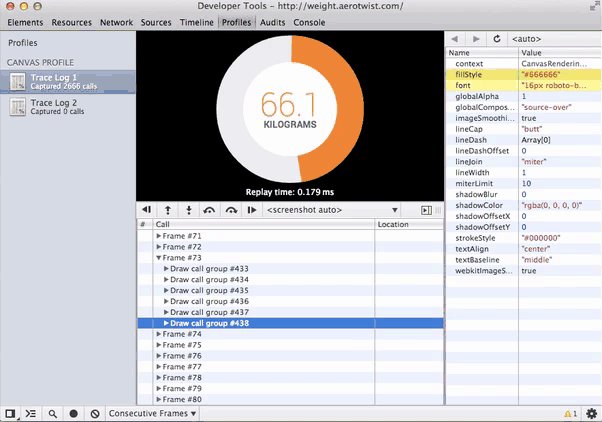
"Measuring"
and some "Optimization"
var styleCache = document.body.style; styleCache.padding = "20px"; // cause of layout, repaint styleCache.border = "10px solid red"; // cause of layout, repaintFinally, <body> triggers layout & repaint.
styleCache.color = "blue"; // cause of repaint styleCache.backgroundColor = "#fad"; // cause of repaint styleCache.fontSize = "2em"; // cause of layout, repaint // new DOM element - cause of layout, repaint document.body.appendChild(document.createTextNode('LetItGo!'));




function startProfiling() {
console.timeline();
console.profile();
}function finishProfiling() {
console.timelineEnd();
console.profileEnd();
}!msec

(function() {var timeout = 3000;var start = performance.now();console.log( "Code starts at " + start );setTimeout( function() {var end = performance.now();console.log( "timeout 3sec at " + end );console.log( "timeout callback delay : " + (end - start - timeout) + "msec" );}, timeout );})();

window.performance.mark('ajax_loaded'); window.performance.measure(
'Ajax_Loading',
'ajaxStart',
'ajaxEnd'
); window.peformance.clearMarks( 'nameOfMark'); window.performance.clearMeasures('nameOfMeasurement');window.peformance.clearMarks(); // clear all window.performance.clearMeasures(); // clear all
// get 'mark' entries
window.performance.getEntriesByType('mark');
// get 'measure' entries
window.performance.getEntriesByType('measure');
// get entries by name
window.performance.getEntriesByName('name');var myReq = new XMLHttpRequest();myReq.open('GET', url, true);myReq.onload = function(e) {do_something(e.responseText); }myReq.send();
var reqCount = 0;
var myReq = new XMLHttpRequest();
myReq.open('GET', url, true);
myReq.onload = function(e) {
window.performance.mark('mark_end_xhr');
reqCnt++;
window.performance.measure('measure_xhr_' + reqCnt, 'mark_start_xhr', 'mark_end_xhr');
do_something(e.responseText);
}
window.performance.mark('mark_start_xhr');
myReq.send();var items = window.performance.getEntriesByType('measure');
for (var i = 0; i < items.length(); ++i) {
var req = items[i];
console.log('XHR ' + req.name + ' took ' + req.duration + 'ms');
}By cwdoh
Basics: Measuring & Optimizing WebApp.