Warsztaty front-end


Damian Rogulski

Plan zajęć
- Jak działają strony internetowe i aplikacje?
- Podstawy HTML i CSS
- Tworzenie swojej pierwszej strony internetowej
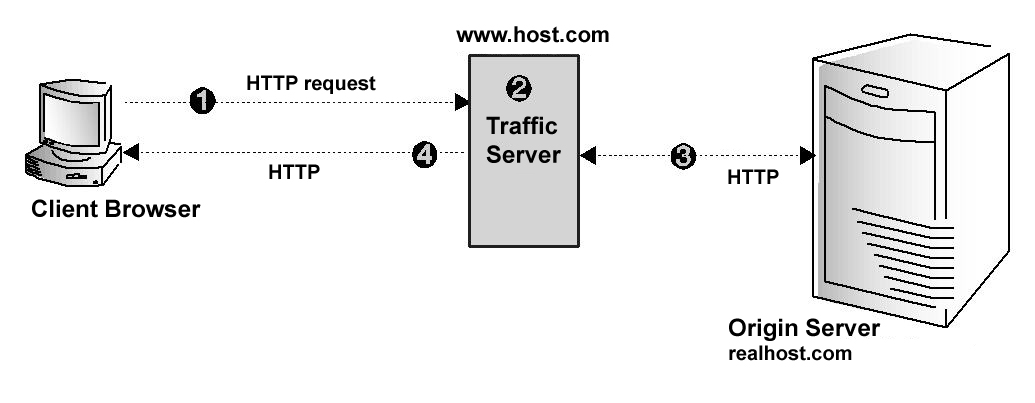
Jak działa internet?

Komunikacja z serwerem

Jak te elementy ze sobą współpracują?


Front-end

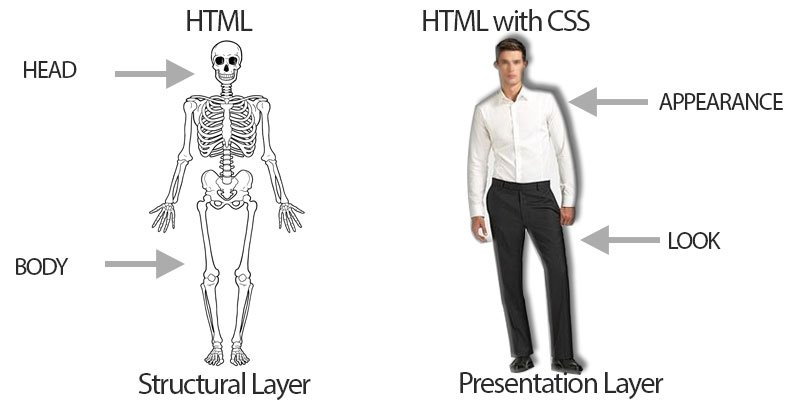
HTML
Język treści na stronie.
Za jego pomocą wyświetlamy na stronie tekst oraz zdjęcia.
Odpowiada za strukturę strony (w jakiej kolejności pojawią się na stronie).
CSS
Język stylu na stronie.
Za jego pomocą decydujemy jak ma wyglądać treść na stronie.
Odpowiada za ułożenie treści na stronie (czy elementy mają być np. obok siebie czy pod sobą).

Porównanie
Sprawdźmy jak wygląda w praktyce:


HTML
CSS
Jak zbudowany jest znacznik HTML?
<p>
Cześć, Mam na imię Damian.
</p>Otwarcie
Zamknięcie
Nazwa znacznika
Spróbuj zrobić to sam :)
Stwórz folder o nazwie Moja pierwsza strona.
Za pomocą edytora ATOM otwórz stworzony folder
Stwórz za pomocą ATOM'a plik o nazwie strona.html
Stwórz znacznik tekstu, a w nim przywitanie :)
Inne znaczniki
h1 - nagłówek
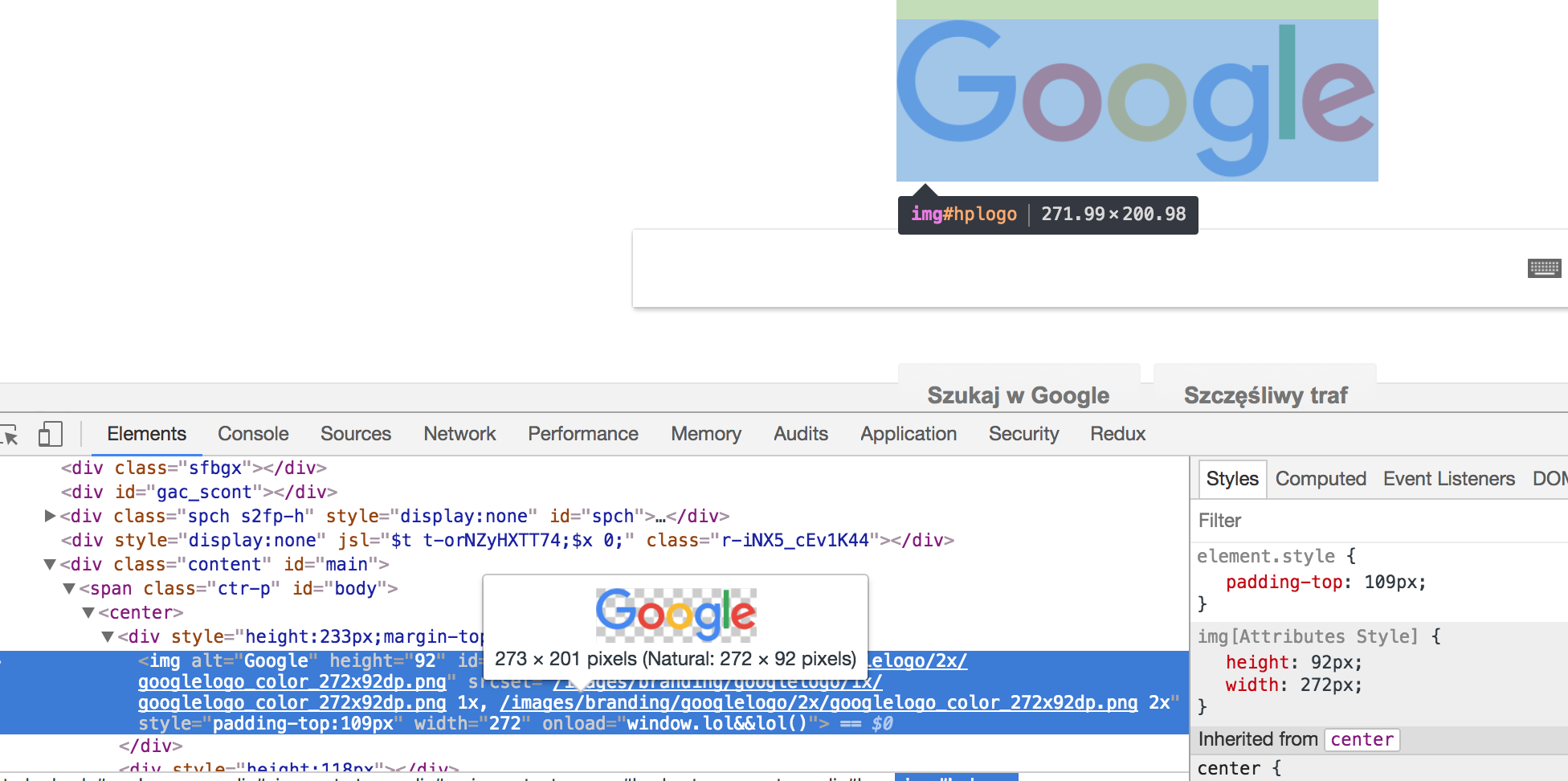
img - zdjęcie
strong - pogrubiony tekst
ul - lista
li - element listy
div - ramka na inne elementy
Podstawowa struktura dokumentu
<!DOCTYPE html>
<html>
<head>
<title>Moja Strona Internetowa</title>
</head>
<body>
<p>Cześć!</p>
</body>
</html>CSS
<!DOCTYPE html>
<html>
<head>
<title>Moja Strona</title>
<style>
p {
font-size: 24px;
}
</style>
</head>
<body>
<p>Cześć!</p>
</body>
</html>Otwarcie znacznika stylu
Złapanie znacznika
Style znacznika
A teraz budujmy stronę :)

Zadanie domowe:
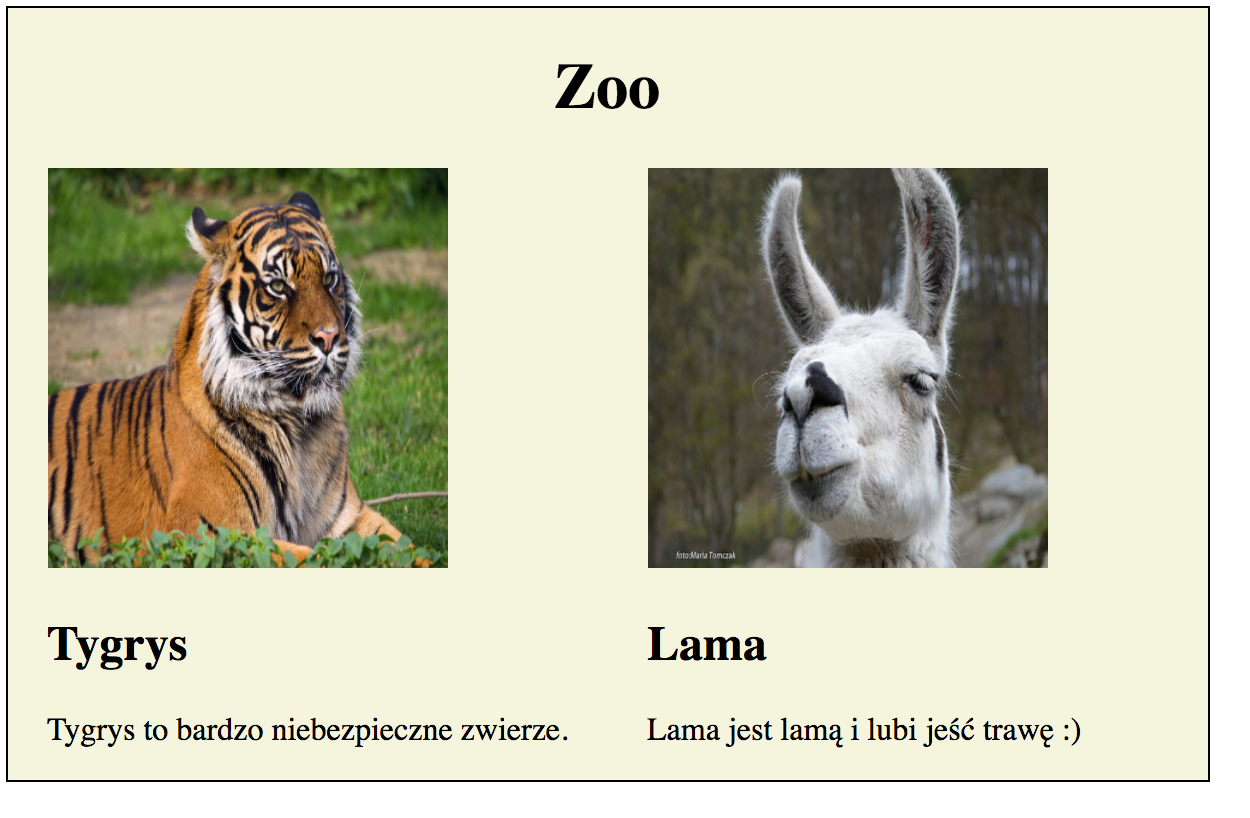
Zrób boks o szerokości 600px, wyglądający w taki sposób:

Warsztaty front-end
By Damian Rogulski
Warsztaty front-end
- 339



