Tutorial Workshop

Acesse codenvy.io e crie sua conta de graça.
Preencha os campos

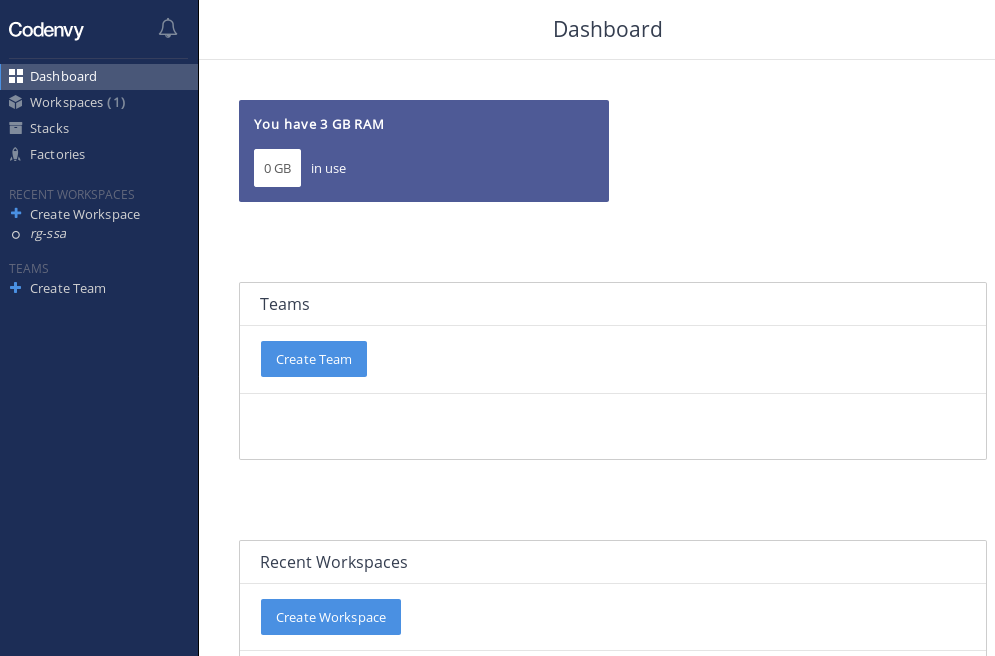
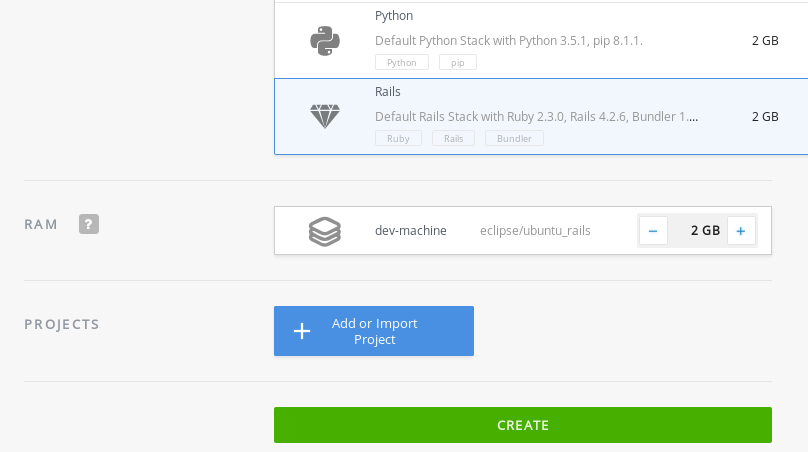
Configure seu workspace de desenvolvimento Ruby on Rails

"Create workspace"
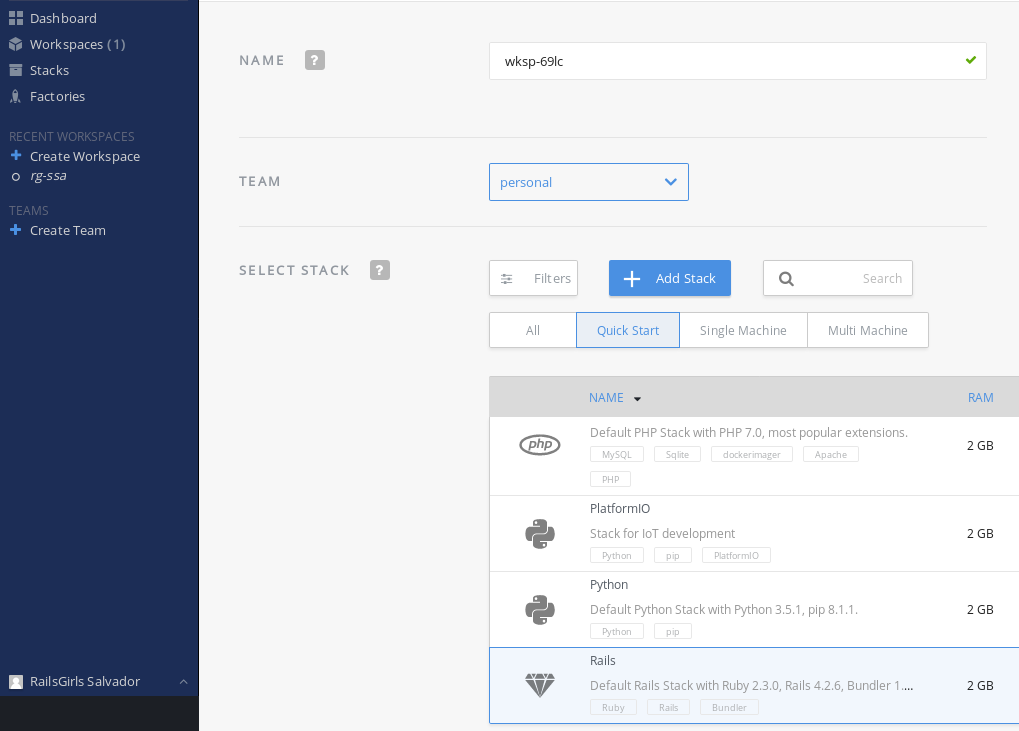
Configure seu workspace de desenvolvimento Ruby on Rails

Configure seu workspace de desenvolvimento Ruby on Rails

Configure seu workspace de desenvolvimento Ruby on Rails

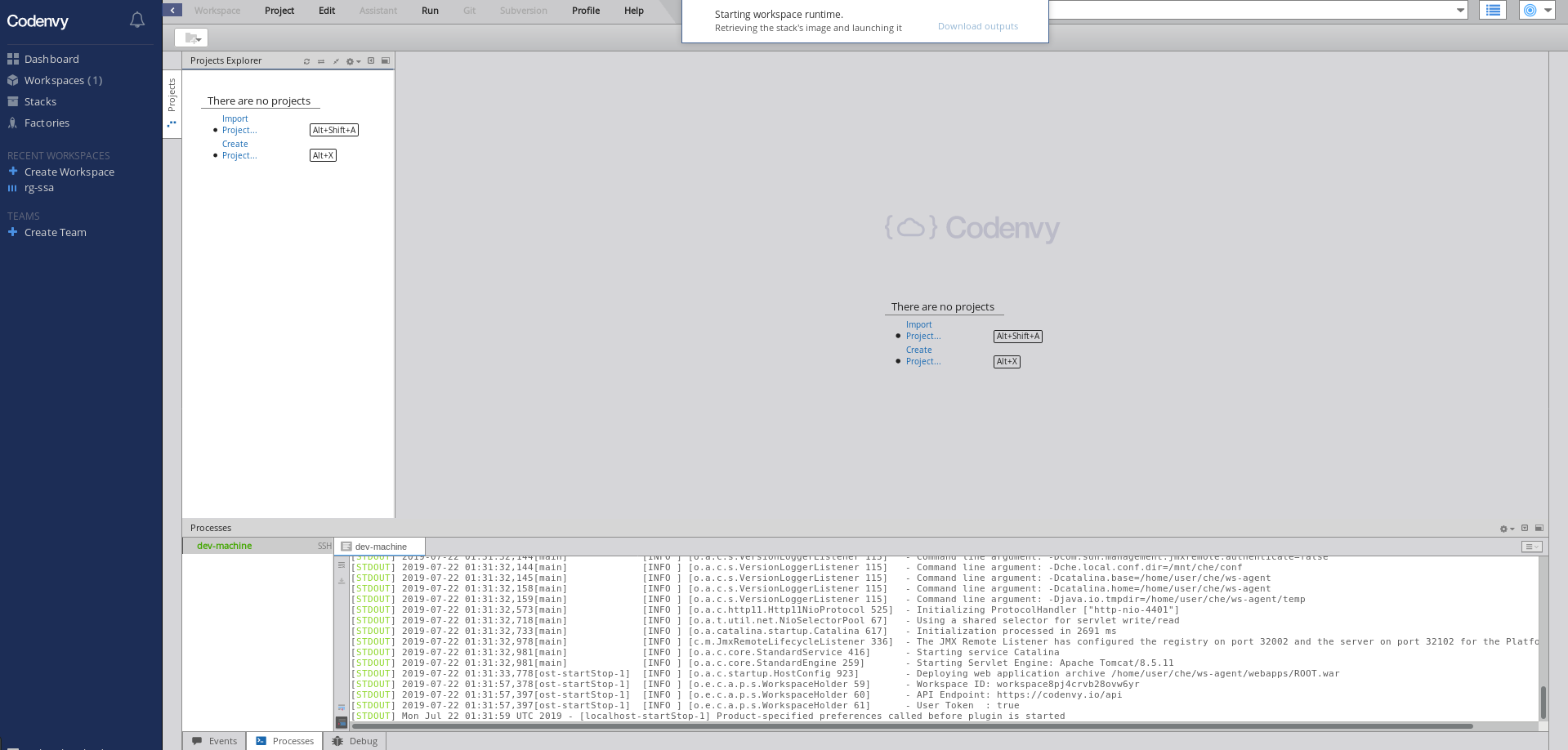
Aguarde enquanto a máquina é preparada...
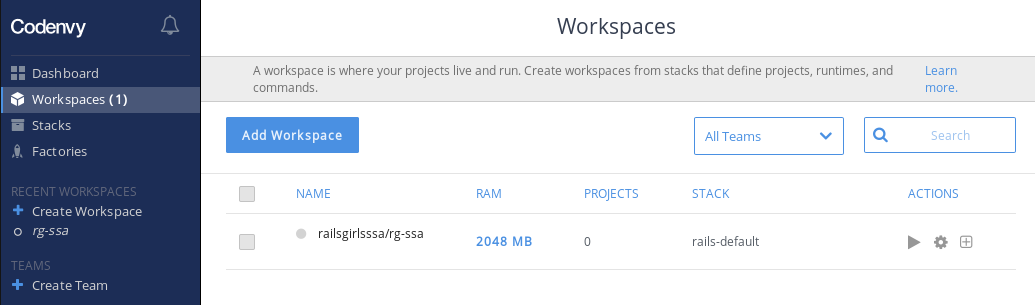
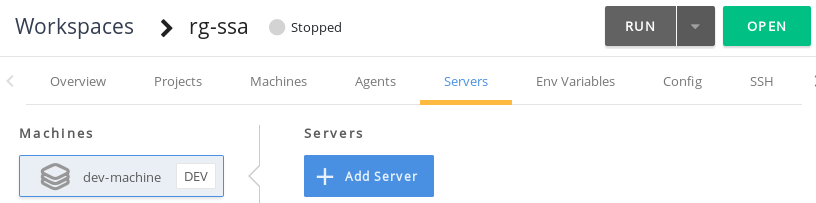
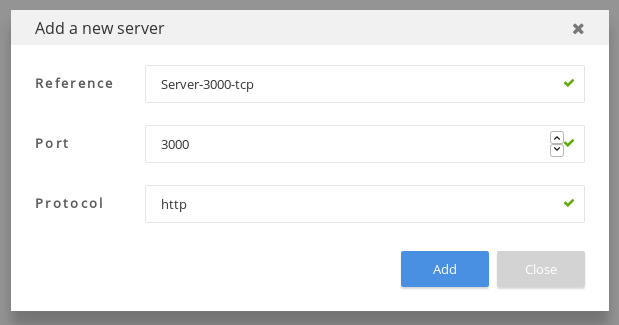
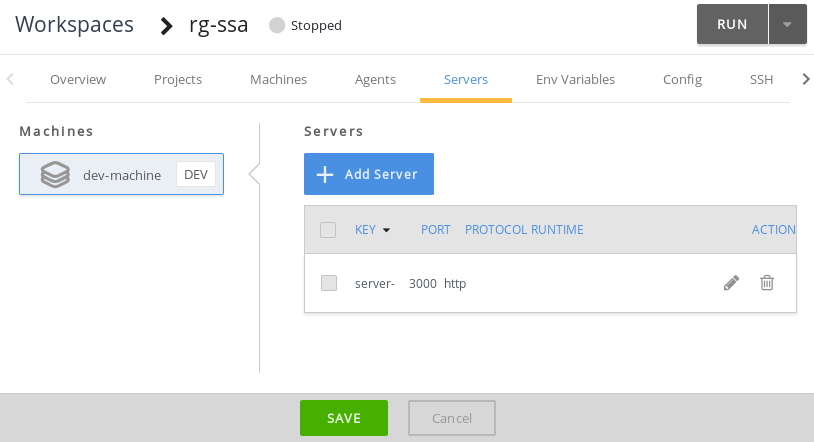
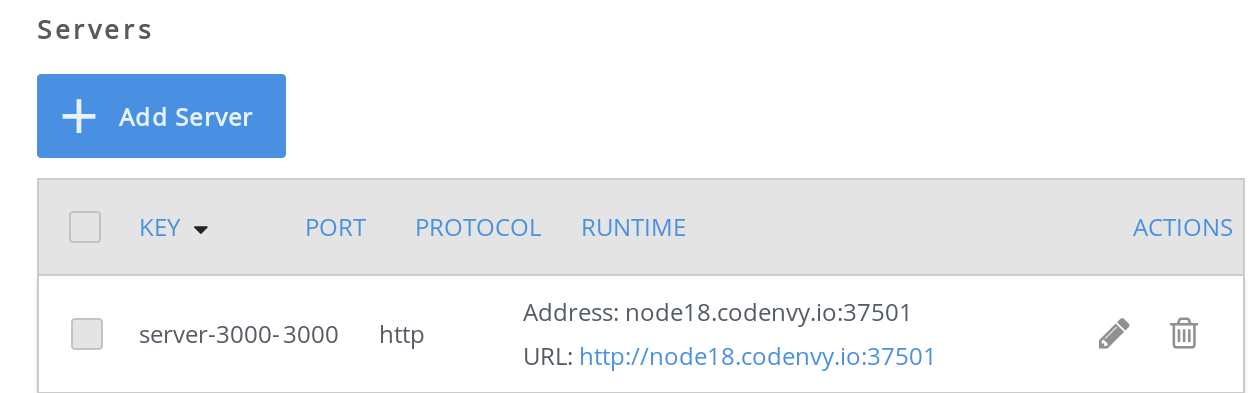
Configurando a URL externa

Configurando a URL externa

Configurando a URL externa

Configurando a URL externa

Configurando a URL externa

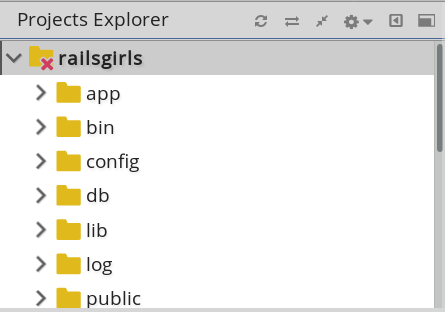
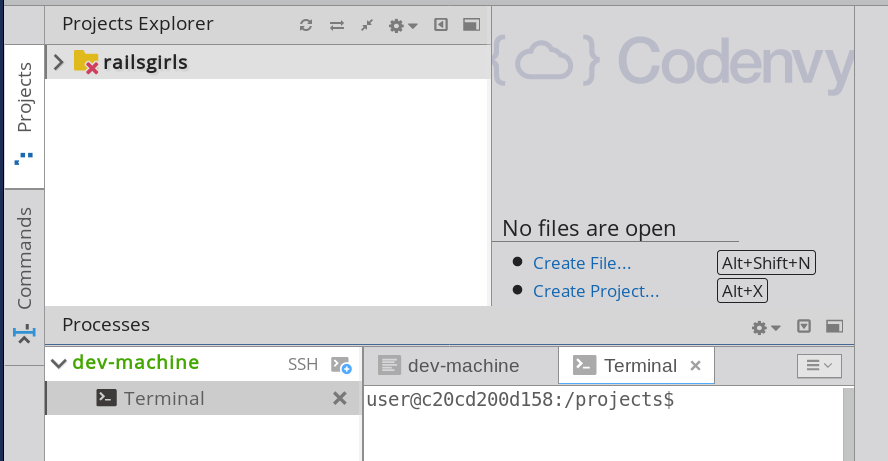
Conhecendo as ferramentas - navegador de arquivos

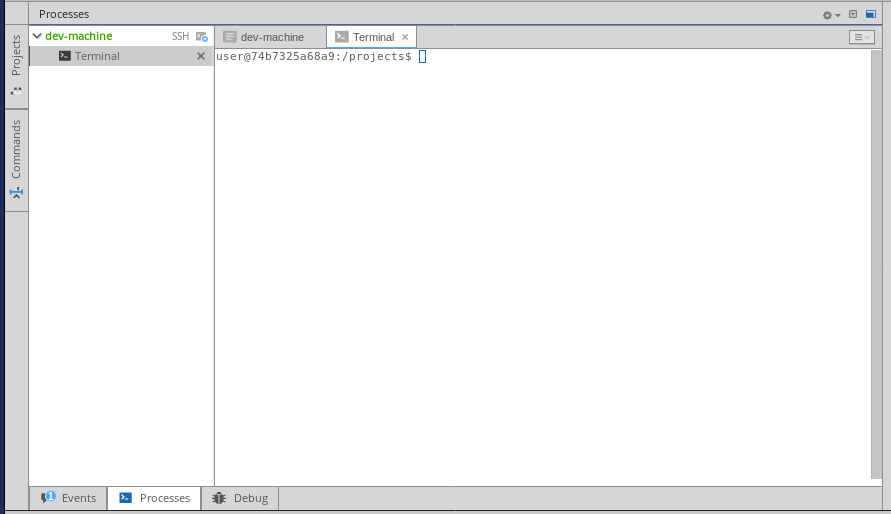
Conhecendo as ferramentas - Terminal

Utilizando o terminal

Utilizando o terminal

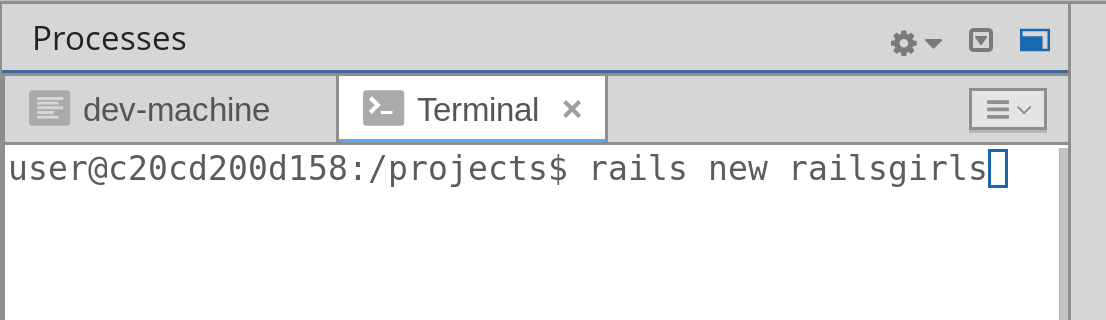
Criando o novo projeto
rails new railsgirls

Aguarda...
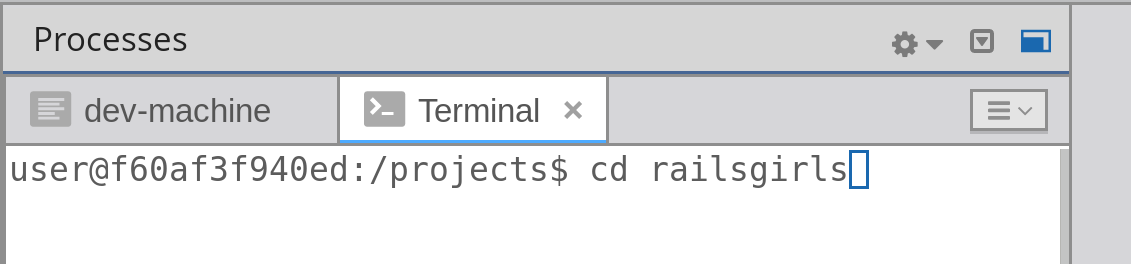
Entrando na pasta do projeto
cd railsgirls

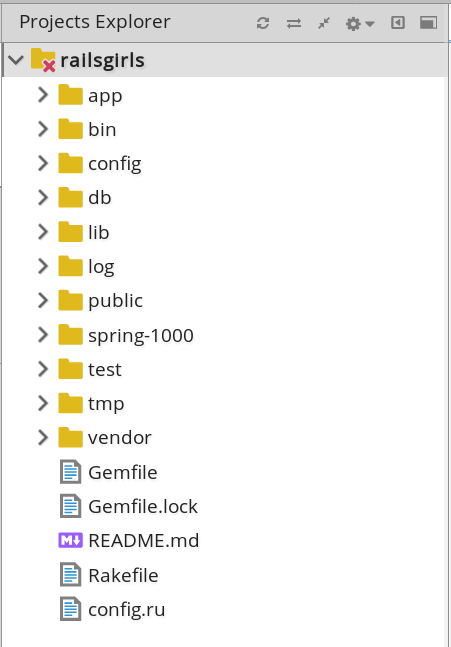
Os arquivos do projeto

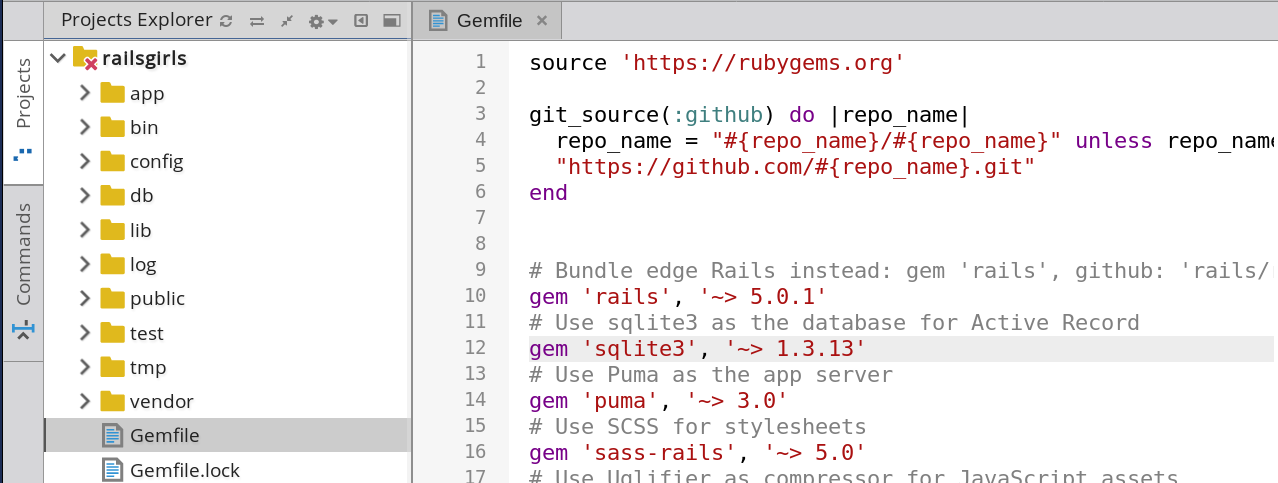
Configurando a versão da gem sqlite3

Edita a linha 12 com: gem 'sqlite3', '~> 1.3.13'
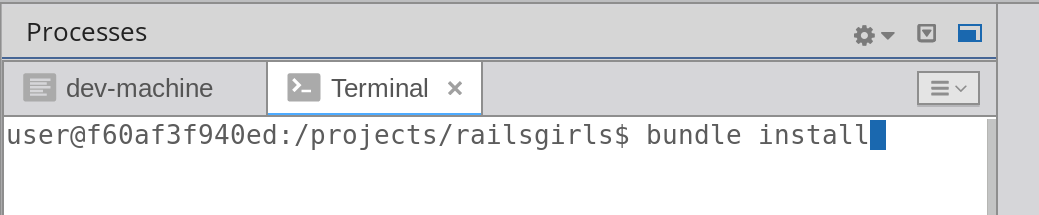
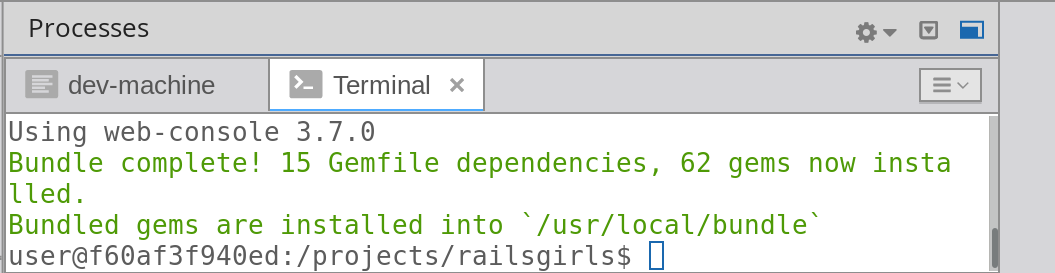
Instalando as gems
bundle install

Aguarda...

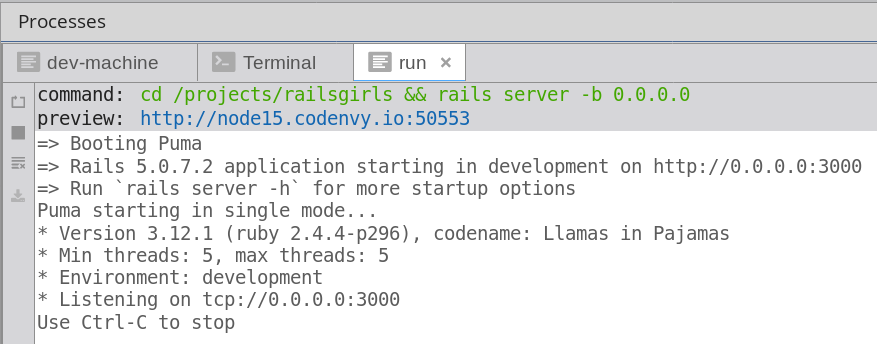
Executando a aplicação
Aguarda...


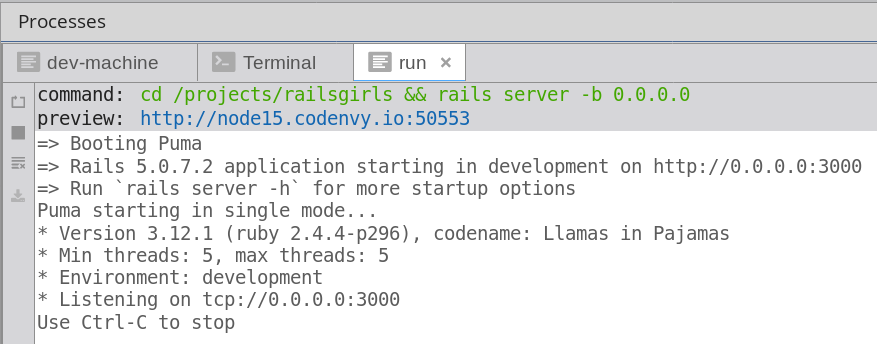
A aplicação em execução

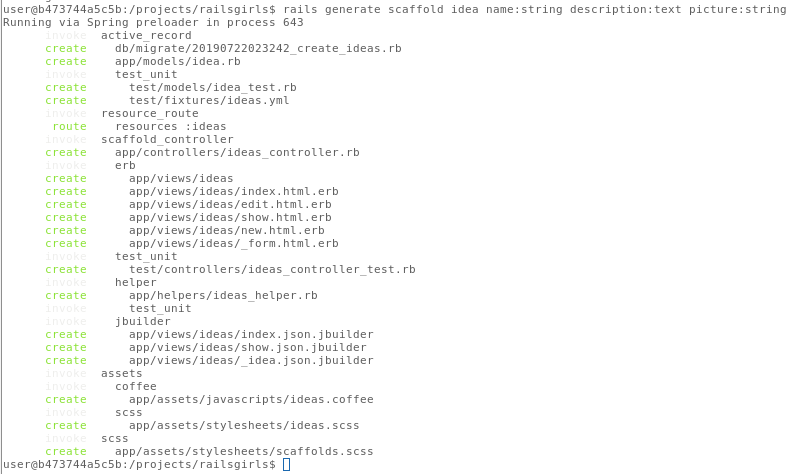
Construindo a aplicação
rails generate scaffold idea name:string description:text picture:string

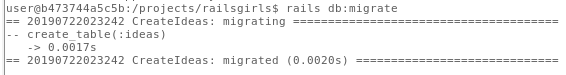
Adicionando dados ao banco
rails db:migrate

Executando a aplicação
Aguarda...


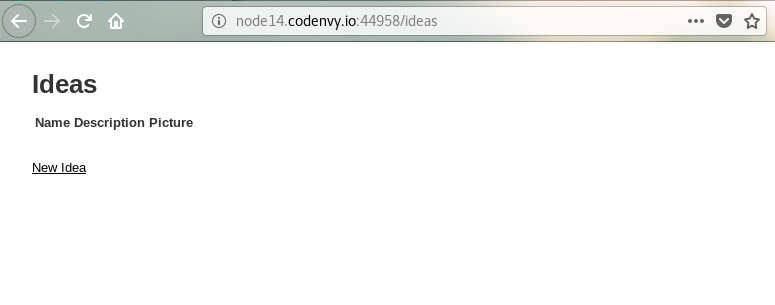
Visualizando a aplicação

Melhorando o visual

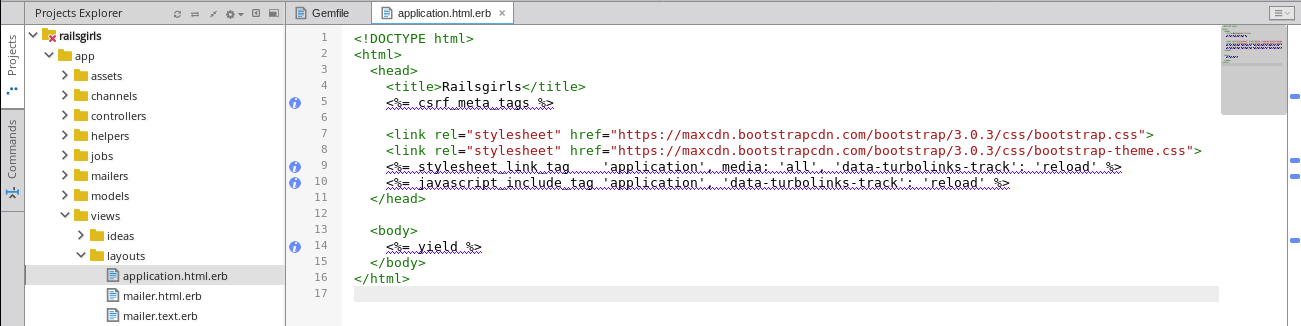
Abra o arquivo: app/views/layouts/application.html.erb
Insira as linhas:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap-theme.css">
Melhorando o visual
Ainda no arquivo: app/views/layouts/application.html.erb
<%= yield %>

<div class="container">
<%= yield %>
</div>
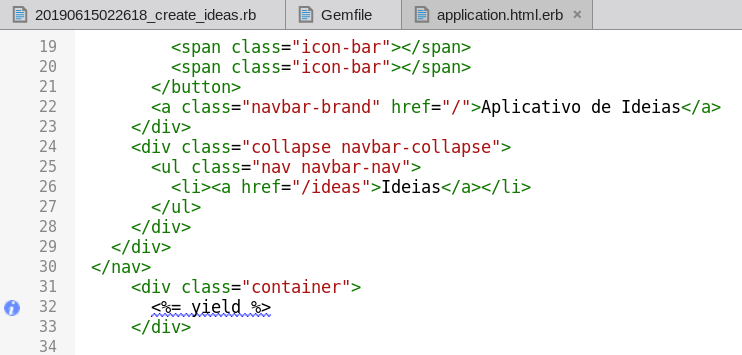
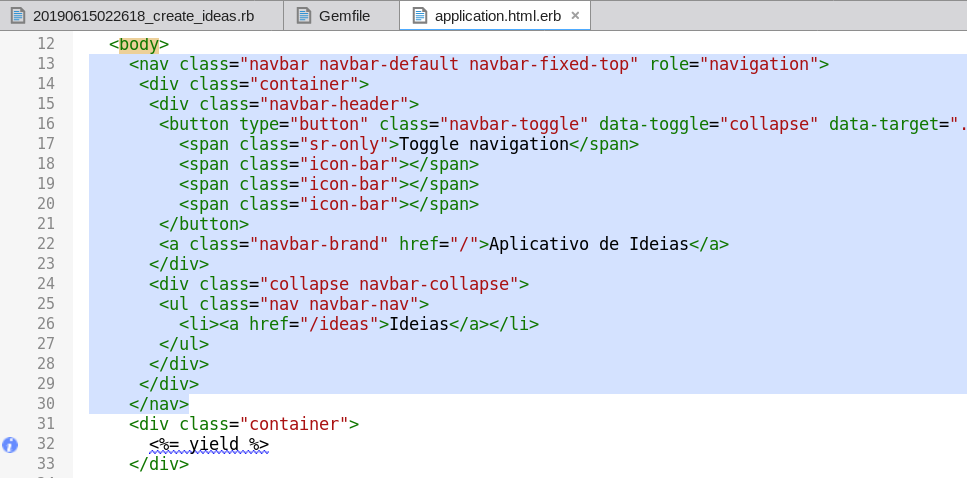
Melhorando o visual - barra de navegação
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/">Aplicativo de Ideias</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="/ideas">Ideias</a></li>
</ul>
</div>
</div>
</nav>

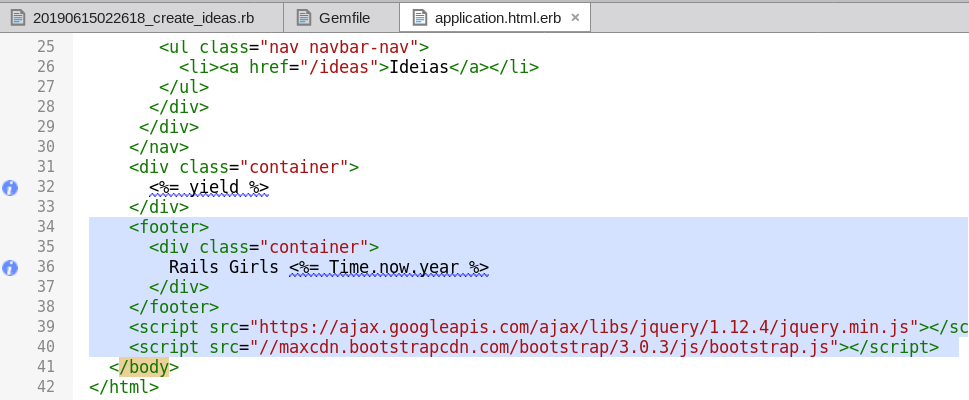
Melhorando o visual - rodapé
<footer>
<div class="container">
Rails Girls <%= Time.now.year %>
</div>
</footer>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.0.3/js/bootstrap.js"></script>

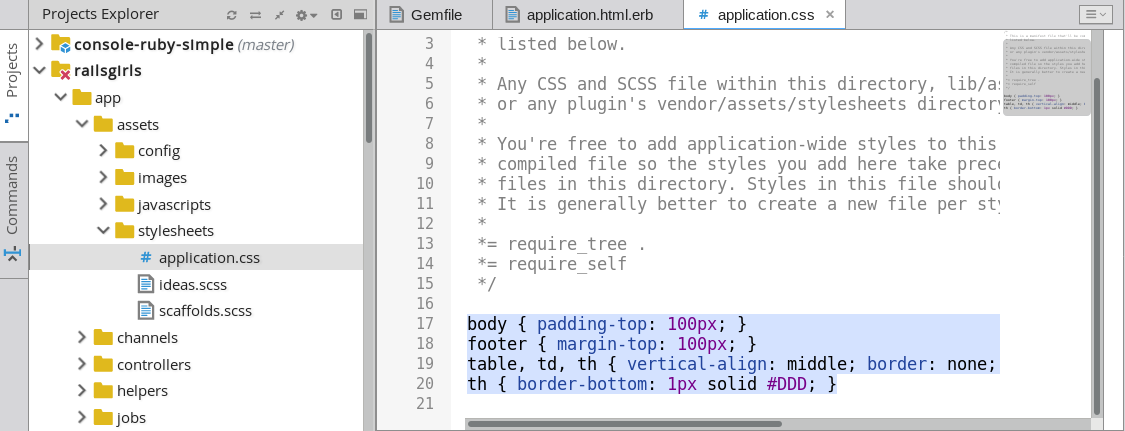
Melhorando o visual - estilização
body { padding-top: 100px; }
footer { margin-top: 100px; }
table, td, th { vertical-align: middle; border: none; }
th { border-bottom: 1px solid #DDD; }

Abra o arquivo: app/assets/stylesheets/application.css
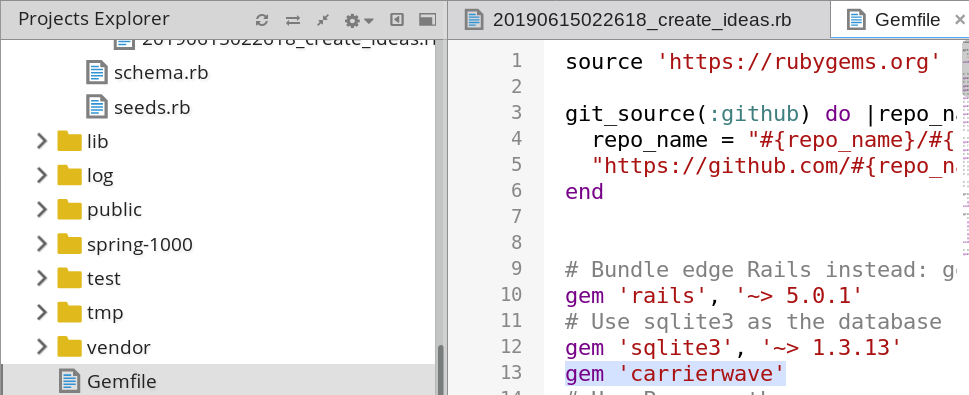
Upload de imagens
Adicione a gem 'carrierwave'
Abra o arquivo: Gemfile

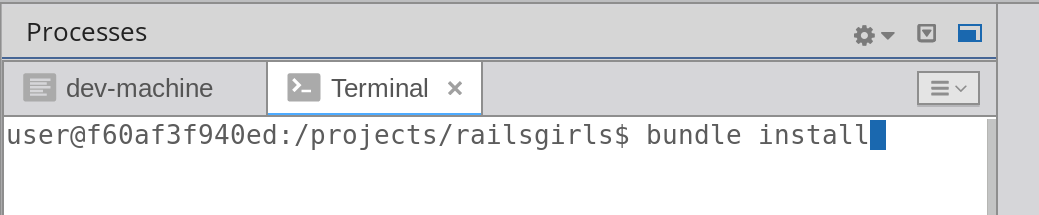
Instalando as gems
bundle install

Aguarda...

Configurando o upload
rails generate uploader Picture
Aguarda...


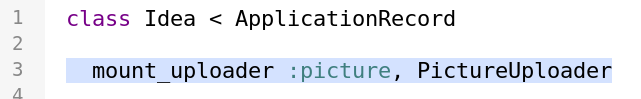
Configurando o upload
Abra o arquivo: app/models/idea.rb

Configurando o upload
Abra o arquivo: app/views/ideas/_form.html.erb
<%= f.file_field :picture %>
<%= f.text_field :picture %>
Alterando a aplicação...
http://guides.railsgirls.com/guides-ptbr/app#4-criando-mecanismo-para-upload-de-imagens
Tutorial Workshop
By danielafeitosa
Tutorial Workshop
- 186



