GatsbyJS
The Great
Daniel Sternlicht
September 2020
@dsternlicht

@dsternlicht
@dsternlicht

@dsternlicht

@dsternlicht


Daniel Sternlicht
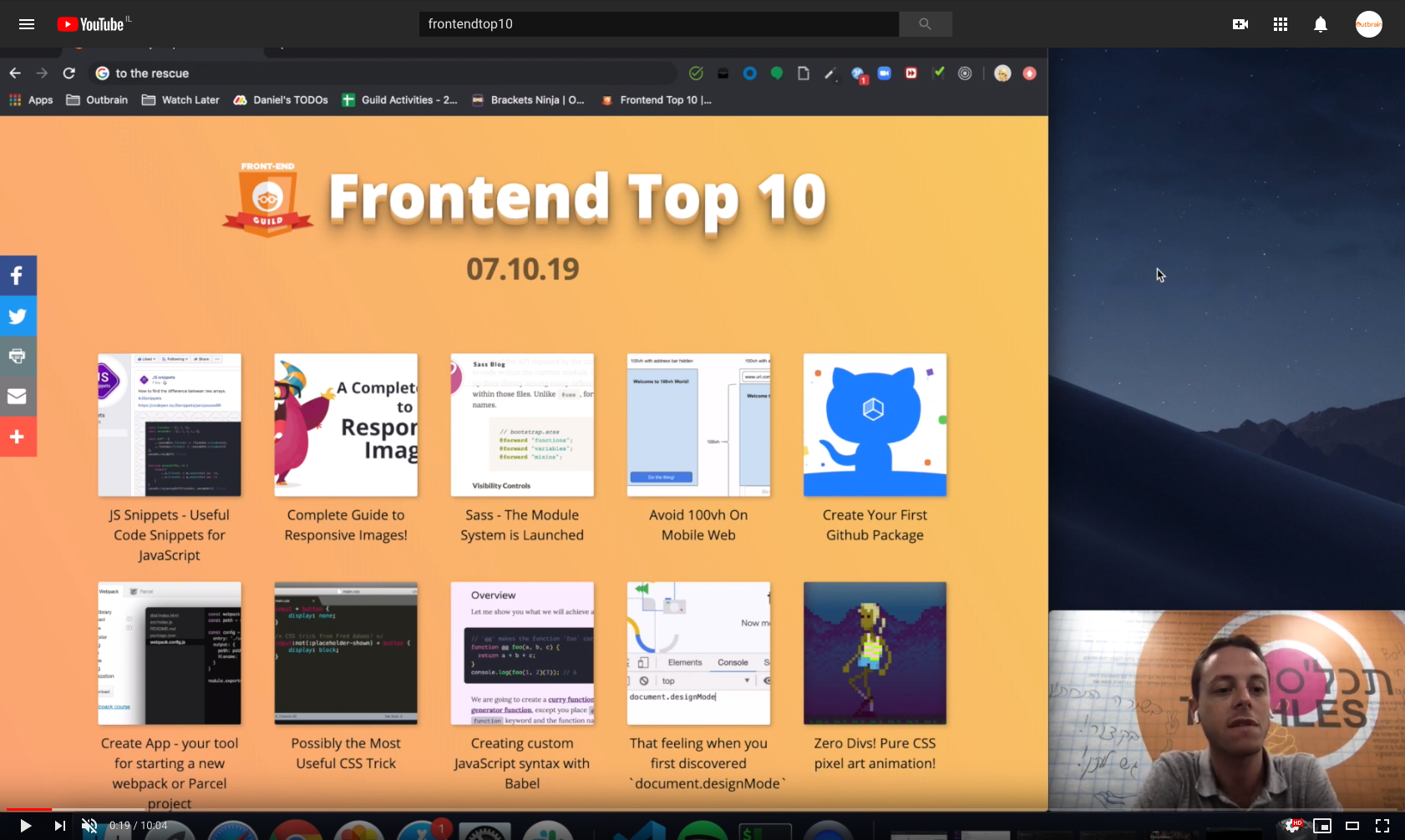
Frontend Guild
@Outbrain
@dsternlicht

frontendtop10.dev
@dsternlicht
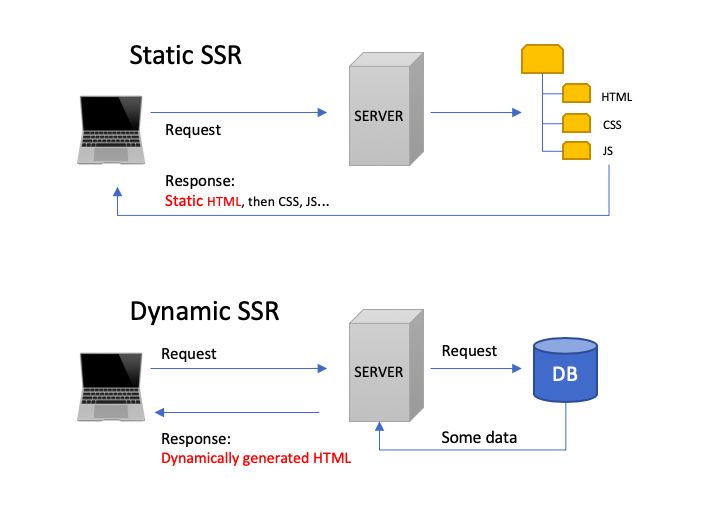
Client
👨🏽💻
🛢
Database
🖲
Server
Data
Html, CSS, JS
@dsternlicht

@dsternlicht
Client
👨🏽💻
🛢
Database
🖲
Server
Data
Data
Ajax



@dsternlicht




@dsternlicht

“Gatsby is a React-based open source framework for creating websites and apps.”
@dsternlicht

@dsternlicht
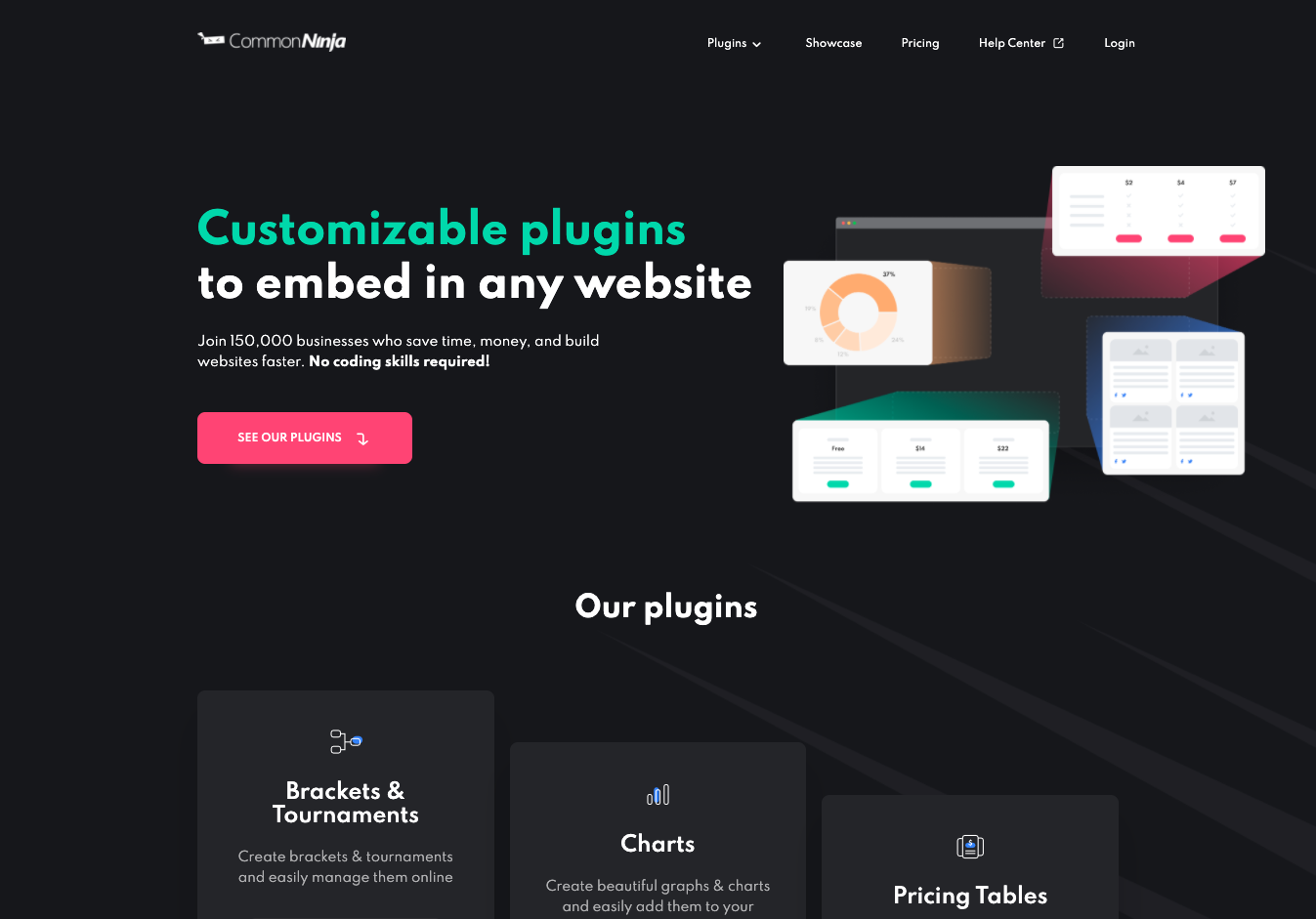
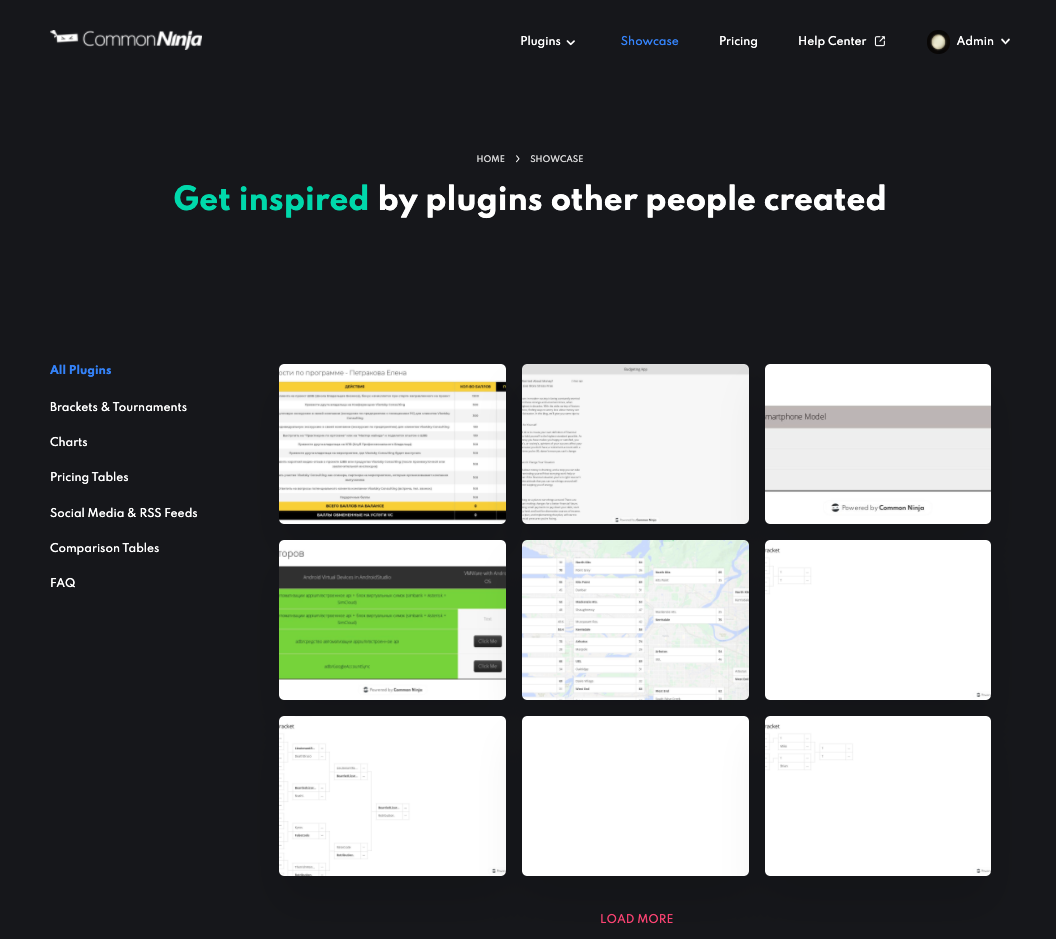
Who is using Gatsby?







@dsternlicht

@dsternlicht

Initial State
Dynamic Content
@dsternlicht
But wait… There’s more!
@dsternlicht


Plugins




@dsternlicht
A quick recap
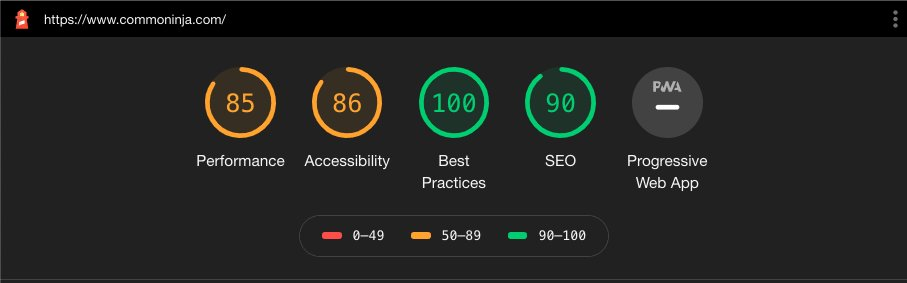
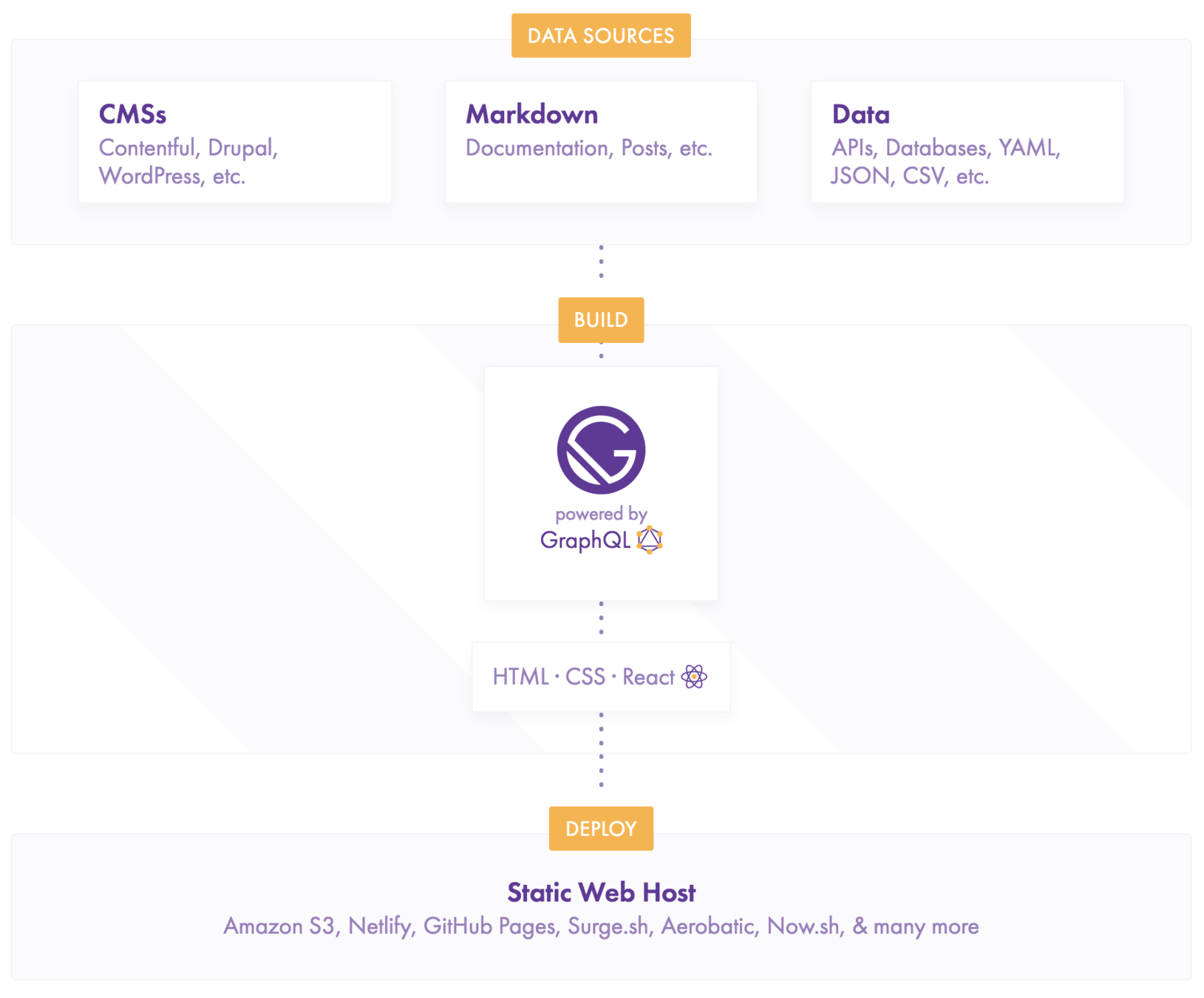
Gatsby is a static site generator
Under the hood it uses NodeJS, GraphQL, and React
Primary benefits are speed, security, and development experience
It has a stable and growing community
✅
✅
✅
✅
@dsternlicht
“Talk is cheap. Show me the code”
(Linus Torvalds)
@dsternlicht
$ npm install -g gatsby-cliGatsby CLI
@dsternlicht
$ gatsby new hello-gatsby
$ cd hello-gatsby
$ gatsby develop || npm startNew Gatsby App
@dsternlicht
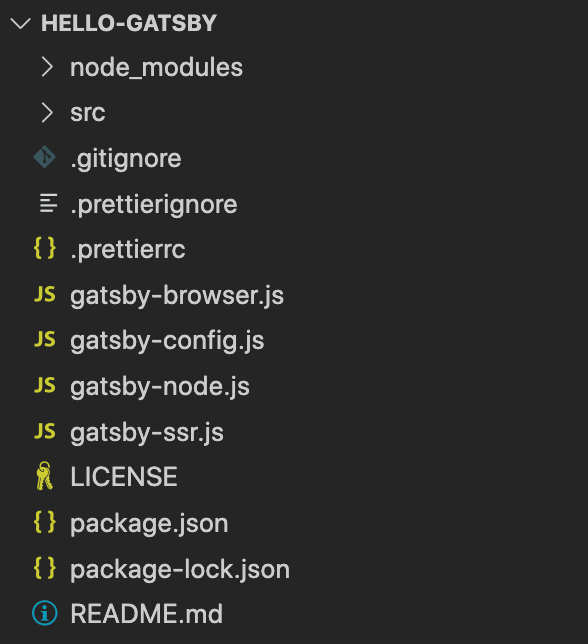
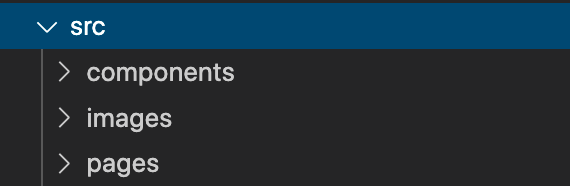
Gatsby App Structure


@dsternlicht
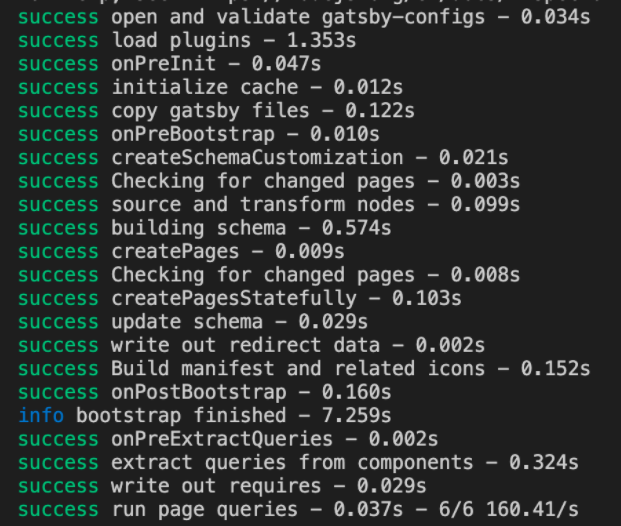
Build Steps

@dsternlicht
@dsternlicht
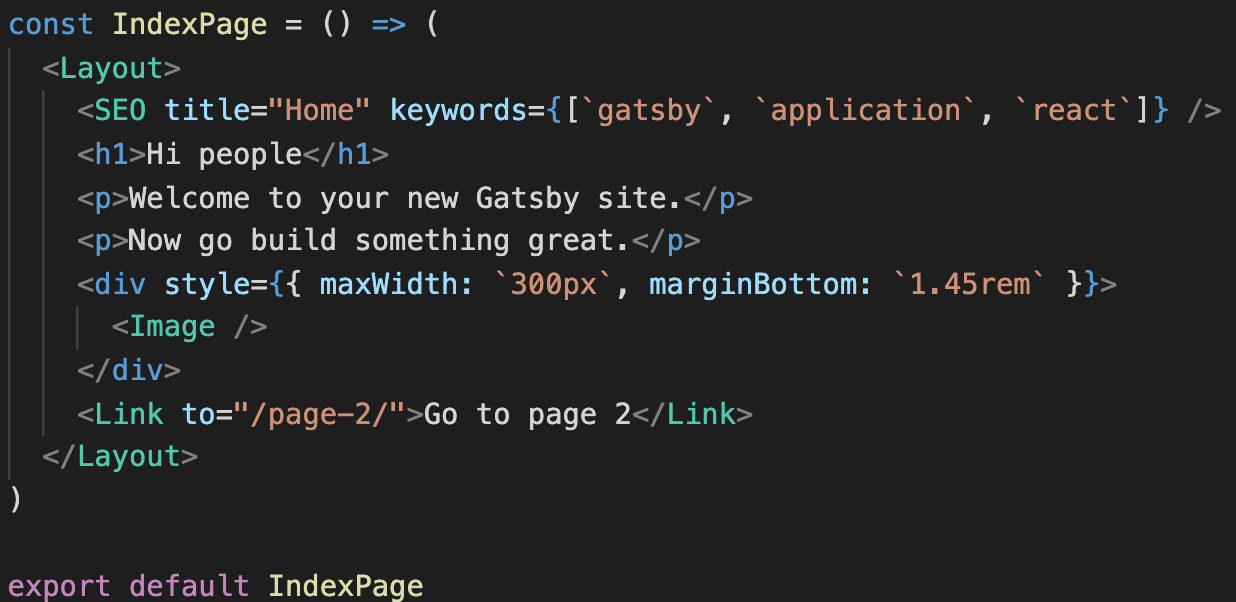
Page Components

@dsternlicht
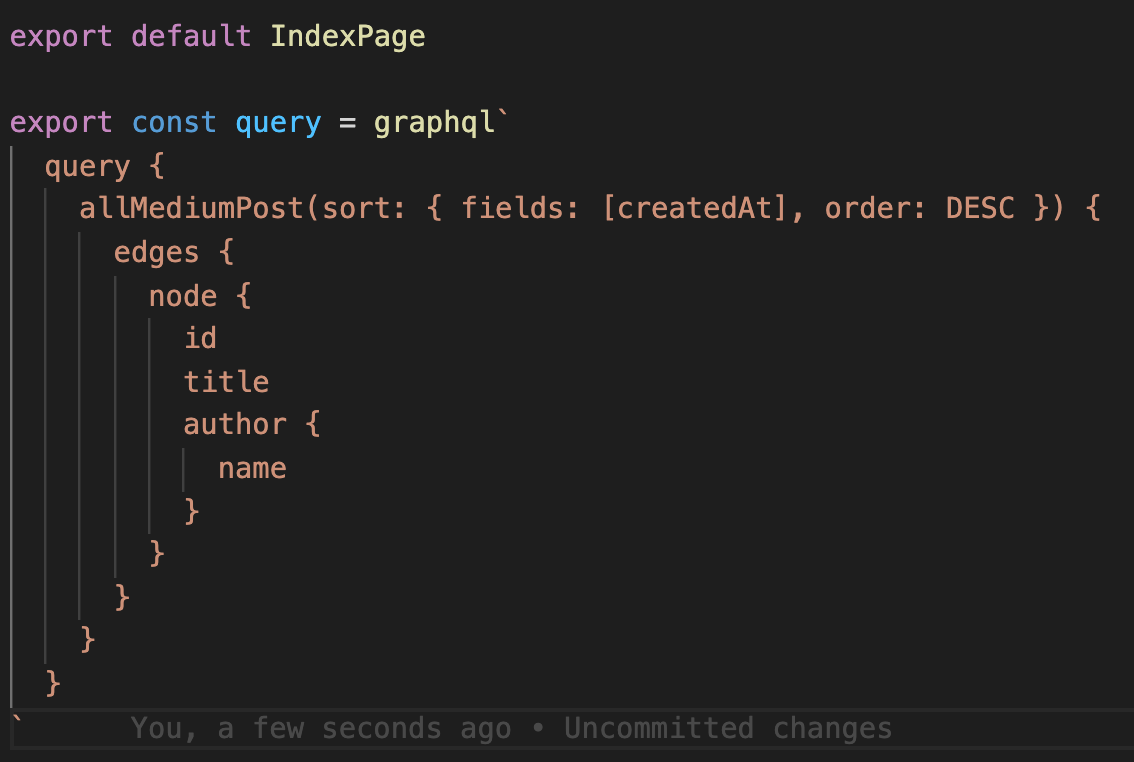
export const query

@dsternlicht
Twitter:
Email:
Website:
GitHub:
LinkedIn:
Medium:
Talk to Me 🤙🏻
@dsternlicht
Thank You!

GatsbyJS
By Daniel Sternlicht
GatsbyJS
- 159



