Accessibility
Digital design,
3. semester
Opsamling fra i går
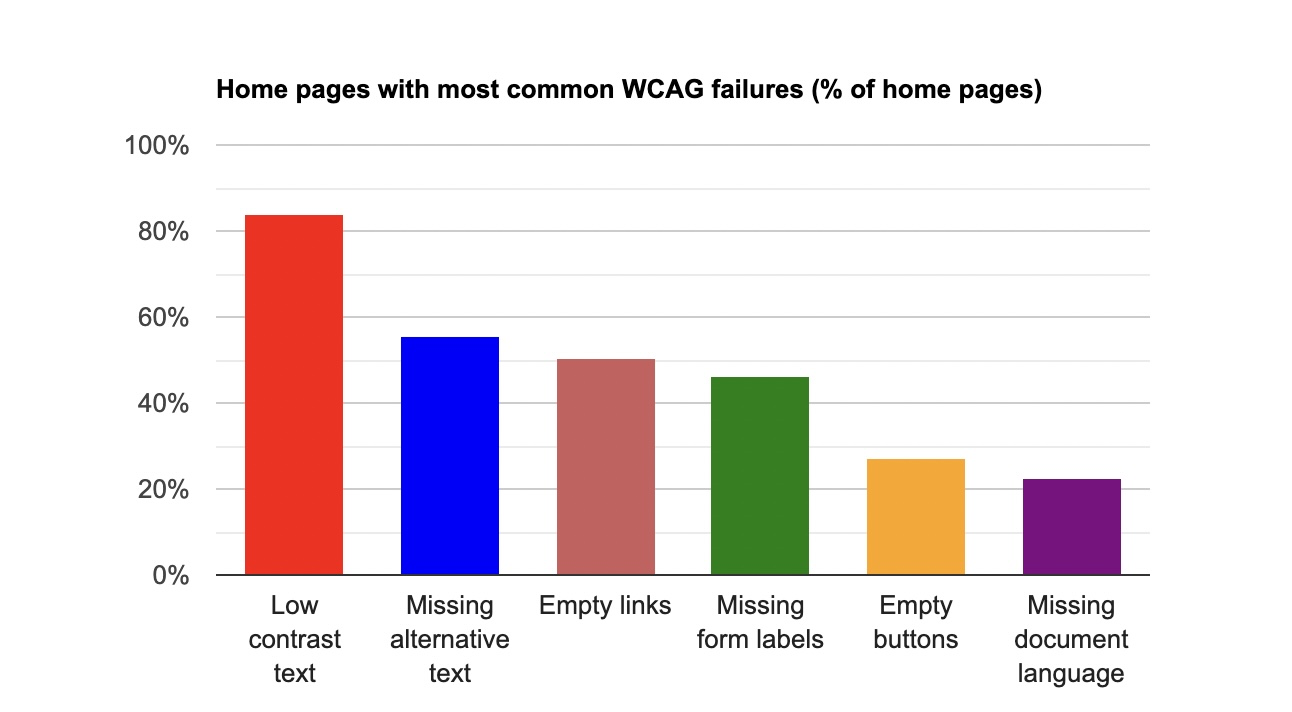
Hvad er webtilgængelighed?
Hvorfor skal vi beskæftige os med det på MMD?
Er det kun godt for folk med et handicap?
Hvad er webtilgængelighed?
Hvorfor skal vi beskæftige os med det på MMD?
Er det kun godt for folk med et handicap?

Hvad er webtilgængelighed?

Hvorfor skal vi beskæftige os med det på MMD?







Tilgængelig for alle

De kommer fra standarden WCAG 2.1, og de dækker blandt andet over:
- at billeder gøres opfattelige for skærmlæserprogrammer ved at tekstliggøre billederne
- at webstedet er anvendeligt for brugere, der bruger tastatur og ikke mus
- at en digital selvbetjeningsløsning er forståelig ved at tilbyde fejlforslag og instruktioner ved indtastning af fejl
- at webstedet er robust ved at benytte kodning korrekt, så brugerens værktøjer kan fortolke dem ensartet
Opfattelig
Anvendelig
Forståelig
Robust
<a href="#0" class="button">
I am a fake unsemantic button
</a><div class="button">
I am even worse
</div><button type="button">
I am a real semantic button
</button><div
class="btn"
role="button"
aria-pressed="false"
tabindex="0">
</div>wrapper.addEventListener("keydown", e => {
if (e.key === " " || e.key === "Enter" || e.key === "Spacebar") {
toggleBtn(e.target);
}
});https://benfrain.com/converting-divs-into-accessible-pseudo-buttons/

Tilgængelighed i kode
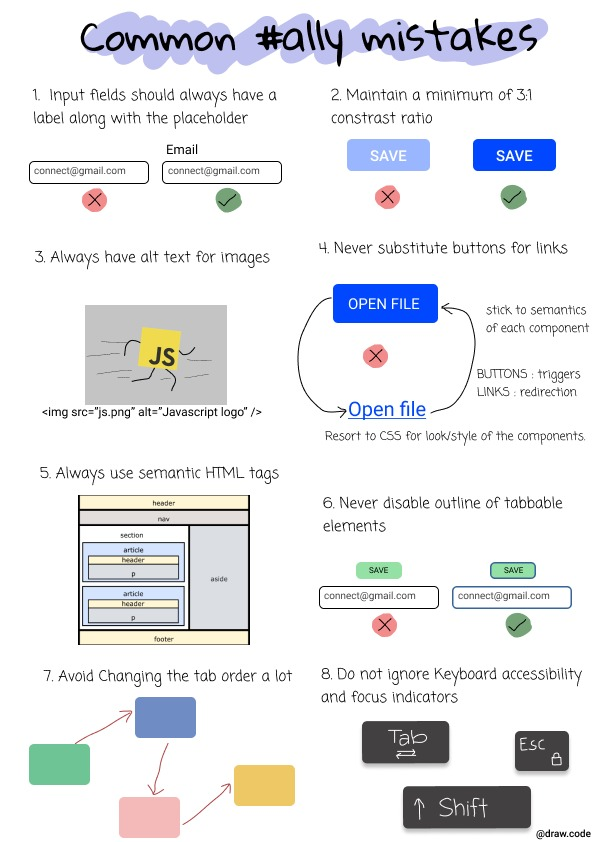
- Brug altid semantisk kode
- Brug ARIA når HTML ikke er tilstrækkeligt
- Design til tastatur-brugere
Kender du allerede noget til ARIA? (Accesible Rich Internet Applications)
Tastatur-brugere
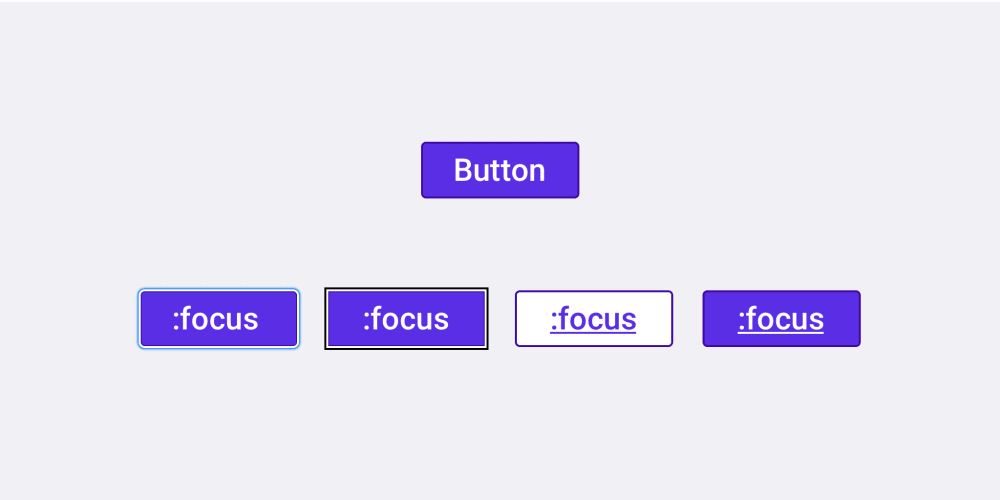
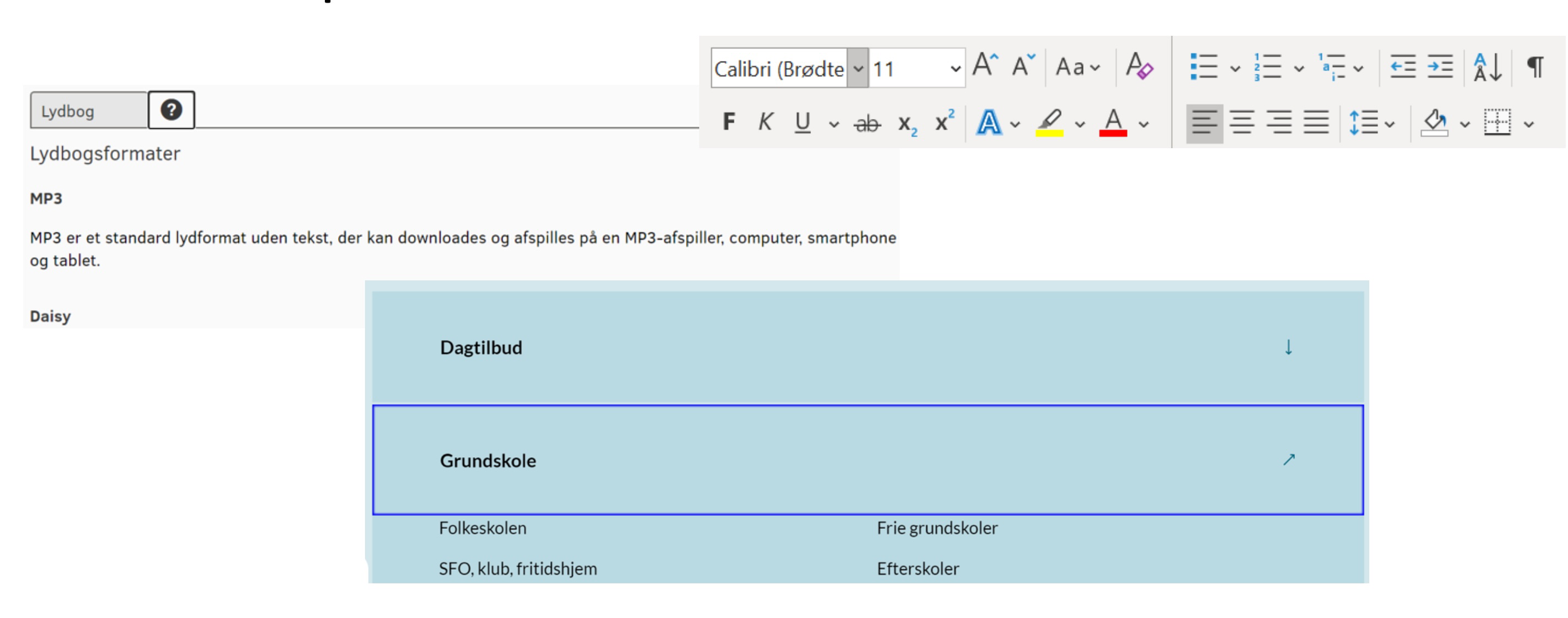
- Focus-styles vha. :focus-visible og :active
-
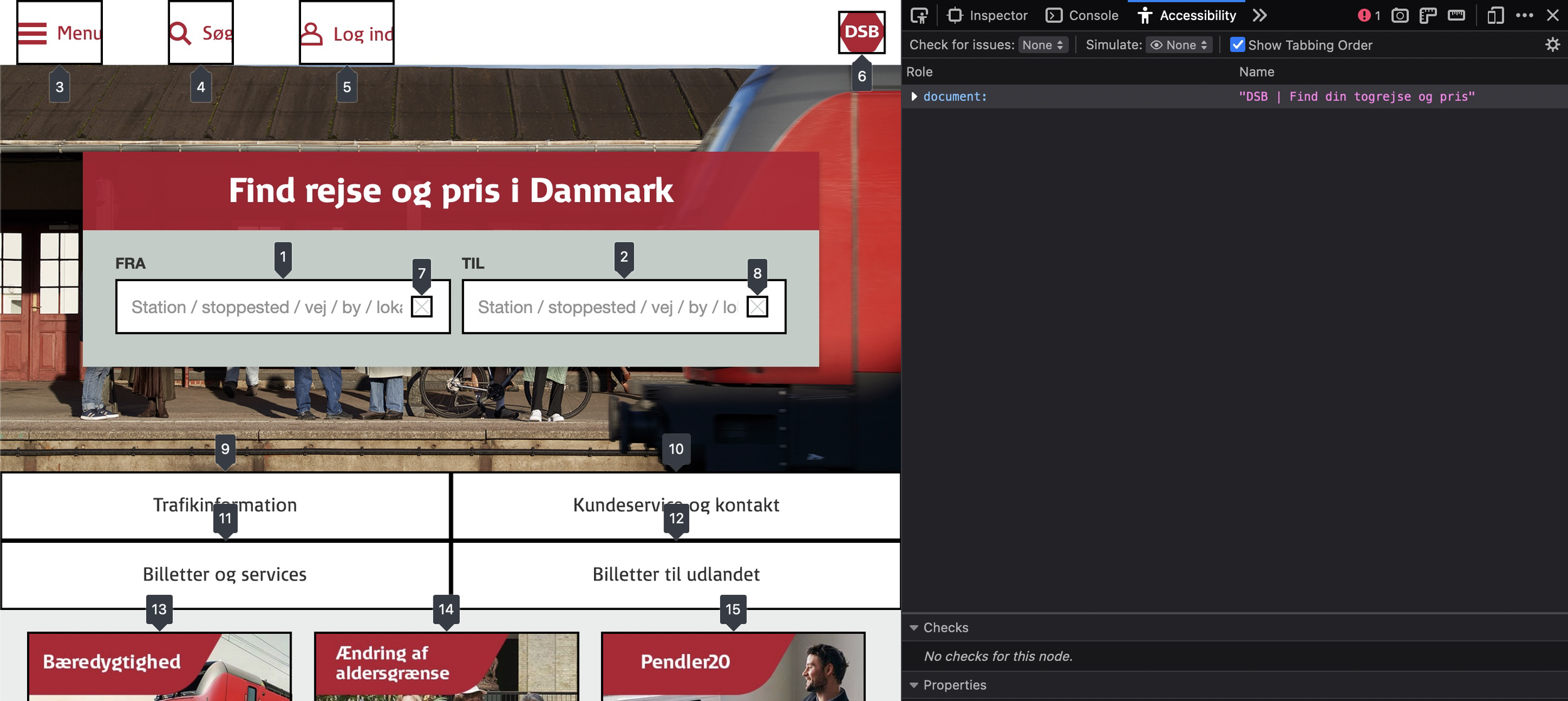
Tab order
-
Tab order i Firefox
-
-
Skip links
:focus

Tastatur-brugere
Hvad kan fokuseres?
Tastatur-brugere
- a[href]
- input
- select
- textarea
- button
- iframe
- [tabindex="0"]
- [tabindex="positive value"]
Hvad kan fokuseres?
Tastatur-brugere
- tabindex=”-1”: Gør elementer fokuserbare, men inkluderer ikke i tab rækkefølge
- tabindex=”0”: Inddrager element i tab rækkefølgen
- tabindex=”5”: Overskriver tab rækkefølgen
<div class=”button_icon” tabindex=”0”>Træls knap</div>Tab-rækkefølge i Firefox

Tastatur-brugere
Skip-link
Tastatur-brugere
Krav
Tastatur-brugere
- Alt skal kunne betjenes fra tastaturet. Så bruger der ikke kan bruge musen også har en chance.
- Der skal være synligt tastaturfokus. Så vi kan se, hvor vi er når vi navigerer med tastaturet.
- Tilbyd mulighed for at springe over menuer/indhold. Så brugeren ikke får ondt i tungen.
- Undgå tastaturfæller. Så man ikke som tastaturbruger hænger fast uden at kunne komme tilbage, videre eller væk.
Spil
Tastatur-brugere
WAI-ARIA
Med ARIA kan vi formidle mere komplekse elementer, som vi kender fra operativsystem grænsefladen men som ikke er en standard del af html.
Kan i fine på nogle komponenter som ikke findes i html?
Accessible Rich Internet Applications
WAI-ARIA
ARIA kan betragtes som en slags CSS for bl.a. skærmlæsere
WAI-ARIA
Skærmlæsere kommunikerer via accessibility API (accessibility tree).
- ARIA opdaterer role, state og property i accessibility tree.
- ARIA ændrer ikke på browserens opførsel.
WAI-ARIA
Der er tre typer ARIA attributter.
- Role
- State
- Property
WAI-ARIA
- Siger hvad et element er, button, dialog, radiogroup.
- Et element ma ikke dynamisk skifte rolle.
- Nogle roller er afhængige af andre fx listitem i list.
- Nogle roller er landmarks, nav, main, search.
Role
WAI-ARIA
Siger noget om elementets tilstand fx aria-checked, aria-pressed, aria-expanded.
State
WAI-ARIA
Siger noget om en egenskab ved elementet fx aria-label, aria-haspopup, aria-level.
Property
WAI-ARIA
Eksempler

Tabs
Accordion
Toolbar
Skærmlæser-navigation
Navngiv din HTML
Vartegn ("Landmarks")
Navngiv din HTML
<nav></nav> <!-- Hvilken navigation? -->Navngiv din HTML
<nav aria-label="Hovedmenu"></nav> <!-- "Hovedmenu navigation" --><nav aria-labelledby="breadcrumb"> <!-- "Brødkrumme navigation" -->
<h2 id="breadcrumb">Brødkrumme</h2>
...
</nav>Extensions
axe Accessibility Linter


Error Lens
A11y 2
By Dannie Vinther
A11y 2
Tilgængelighed
- 306



