Vi begynder snart...
Slides køres live i undervisningen
Før ferien
Header.astroconst { title } = Astro.props;<button>
<slot />
</button>---
import Card from "../components/Card.astro"
---<p>{description}</p><style>
p { background: red }
</style>Før ferien
<MainLayout>
<Card title="My Card" />
</MainLayout>{ title && <h2>{title}</h2> }├── src/
└── layouts/---
// JavaScript udenfor browseren
---
Før ferien
---
const artists = await fetch("").then(res => res.json());
---<ul>
{artists.map((artist) => (
<Card title={artist.title}
img={artist.image.url}
featured={artist.featured}/>
))}
</ul>
Astro
Hvor er vi?
- Hvad består en Astro-component af?
- Hvordan sender vi props?
- Hvor skal vi placere vores styles?
- Hvor lægger vi billeder?
- Hvordan fetcher vi, og hvordan looper vi over data?
- Ved vi, hvad der skal kopieres og rettes i?
Dynamiske routes
I dag
Routing
Statiske routes / fil-baseret

Det, vi gør nu
├── src/
└── pages/
└── index.astro
└── artists.astro
Det, vi gør om lidt
├── src/
└── pages/
└── index.astro
└── artists/
└── index.astro
└── [artist].astroDynamisk route / parameter-baseret
Routing

├── src/
└── pages/
└── index.astro
└── artists/
└── index.astro
└── [artist].astro🤯
Routing
Dynamisk route / parameter-baseret
├── src/
└── pages/
└── index.astro
└── artists/
└── index.astro
└── [artist].astroRouting

Data som props
Link til undersider
---
const artists = await fetch(url).then(res=>res.json())
---
<ul>
{
artists.map((artist) => (
<Card artist={artist} />
))
}
</ul>artists/index.astro---
const { artist } = Astro.props;
---
<li>
<h3>{artist.name}</h3>
<img arc={artist.image} alt={artist.name} />
</li>Brug props i component
Link til undersider
{
"id": 1,
"name": "The Weak-End",
"image": "the-weak-end.webp",
"socials": [
{
"link": "https://instagram.com",
"label": "Instagram"
},
{
"link": "https://x.com",
"label": "X"
}
],
"spotify_id": "1Xyo4u8uXC1ZmMpatF05PJ",
"featured": false,
"slug": "the-weak-end",
},
components/Card.astro---
const { artist } = Astro.props;
---
<li>
<h3>{artist.name}</h3>
<img arc={artist.image} alt={artist.name} />
</li>Brug props i component
Link til undersider
components/Card.astro{
"id": 1,
"name": "The Weak-End",
"image": "the-weak-end.webp",
"socials": [
{
"link": "https://instagram.com",
"label": "Instagram"
},
{
"link": "https://x.com",
"label": "X"
}
],
"spotify_id": "1Xyo4u8uXC1ZmMpatF05PJ",
"featured": false,
"slug": "the-weak-end",
},
---
const { artist } = Astro.props;
---
<li>
<a href={artist.slug}>
<h3>{artist.name}</h3>
<img arc={artist.image} alt={artist.name} />
</a>
</li>Brug props i component
Link til undersider
mysite.com/the-weak-end

components/Card.astro{
....
"slug": "the-weak-end",
....
}
---
const { artist } = Astro.props;
---
<li>
<a href={`/artists/${artist.slug}`}>
<h3>{artist.name}</h3>
<img arc={artist.image} alt={artist.name} />
</a>
</li>Brug props i component
Link til undersider
mysite.com/artists/the-weak-end
components/Card.astro{
....
"slug": "the-weak-end",
....
}
<a href={"/artists/" + artist.slug}>Route parameters
Dynamisk underside
├── src/
└── pages/
└── index.astro
└── artists/
└── index.astro
└── [artist].astromysite.com/artists/kuntster-navn



Route parameters
[slug].astro

Prøv at skrive noget i adresselinjen og tryk 'Enter'
/film/[slug].astro
SEO
[slug].astro
/film/[slug].astro
kino.dk/film/oensket
kino.dk/biografer/empire-bio

/biografer/[slug].astro
Build time
SSG Mode
Fordi vi skal arbejde med et statisk site, skal Astro på forhånd ("build time") vide, hvilke routes der skal genereres.
getStaticPaths()
SSG Mode
Det gør vi ved at kalde en "magisk" function, der hedder getStaticPaths().
Den skal returnere et array af objekter med en params-egenskab. Hvert af disse objekter vil generere en tilsvarende route.
😵💫
✨
mysite.com/artists/eminem ->
├── src/
└── pages/
└── artists/
└── eminem.astroRoute parameters
mysite.com/artists/eminem ->
├── src/
└── pages/
└── artists/
└── eminem.astro
└── the-weeknd.astroRoute parameters
mysite.com/artists/the-weeknd ->
mysite.com/artists/eminem ->
├── src/
└── pages/
└── artists/
└── eminem.astro
└── the-weeknd.astro
└── ....astro
└── ....astroRoute parameters
mysite.com/artists/the-weeknd ->
mysite.com/artists/... ->
mysite.com/artists/... ->
mysite.com/artists/eminem ->
├── src/
└── pages/
└── artists/
└── mysite.com/artists/the-weeknd ->
Route parameters
[artist].astromysite.com/artists/... ->
mysite.com/artists/... ->
getStaticPaths()
---
export function getStaticPaths() {
return [
{ params: { artist: "eminem" } },
{ params: { artist: "the-weeknd" } }
];
}
const { artist } = Astro.params;
---
<h1>En side om {artist}</h1>[artist].astro
Returnere et array af objekter
Magisk function
med en params-egenskab
Træk værdien ud af Astro.params
Vis værdien
---
export function getStaticPaths() {
return [
{ params: { artist: "eminem" } },
{ params: { artist: "the-weeknd" } }
];
}
---artists/[artist].astroDette vil generere to sider:
- artists/eminem og
- artists/the-weeknd
getStaticPaths()
getStaticPaths()
med props
---
export function getStaticPaths() {
return [
{ params: { artist: "eminem" }, props { name: "Eminem" } },
{ params: { artist: "the-weeknd" }, props { name: "The Weeknd" } }
];
}
const { artist } = Astro.params;
const { name } = Astro.props;
---
<h1>En side om {name}</h1>Hent og returner data
---
export function getStaticPaths() {
return [
{ params: { artist: "eminem" }, props { name: "Eminem" } },
{ params: { artist: "the-weeknd" }, props { name: "The Weeknd" } }
];
}
const { artist } = Astro.params;
const { name } = Astro.props;
---
<h1>En side om {name}</h1>---
export async function getStaticPaths() {
const artists = await fetch(url).then(res=>res.json())
return artists.map(artist => ({
params: { artist: artist.slug }, // [artist]=artist.slug
props: { artist } // send al data med som props
}))
}
const { artist } = Astro.props;
console.log(artist) // artist.name, artist.image osv.
---
<h1>{artist.name}</h1>
Endpoint

Fordi vi await'er
Hent og returner data
---
export async function getStaticPaths() {
const artists = await fetch(url, {
headers: {
apikey: "eyJhb......",
},
}).then(res=>res.json())
return artists.map(artist => ({
params: { artist: artist.slug }, // [artist]=artist.slug
props: { artist } // send al data med som props
}))
}
const { artist } = Astro.props;
console.log(artist) // artist.name, artist.image osv.
---
<h1>{artist.name}</h1>Supabase nøgle
Copy/Paste Moment

---
export async function getStaticPaths() {
const artists = await fetch(url, {
headers: {
apikey: "eyJhb......",
},
}).then(res=>res.json())
return artists.map(artist => ({
params: { artist: artist.slug }, // [artist]=artist.slug
props: { artist } // send al data med som props
}))
}
const { artist } = Astro.props;
console.log(artist) // artist.name, artist.image osv.
---
<h1>{artist.name}</h1>Kommer med på GitHub 😬
---
export async function getStaticPaths() {
const artists = await fetch(url, {
headers: {
apikey: import.meta.env.SUPABASE_ANON_KEY,
},
}).then(res=>res.json())
return artists.map(artist => ({
params: { artist: artist.slug }, // [artist]=artist.slug
props: { artist } // send al data med som props
}))
}
const { artist } = Astro.props;
console.log(artist) // artist.name, artist.image osv.
---
<h1>{artist.name}</h1>læs fra .env
import.meta.env.SUPABASE_ANON_KEY
Lav .env-fil i roden


Lav en nøgle med værdien

Anvend nøglen i dit Astro-projekt



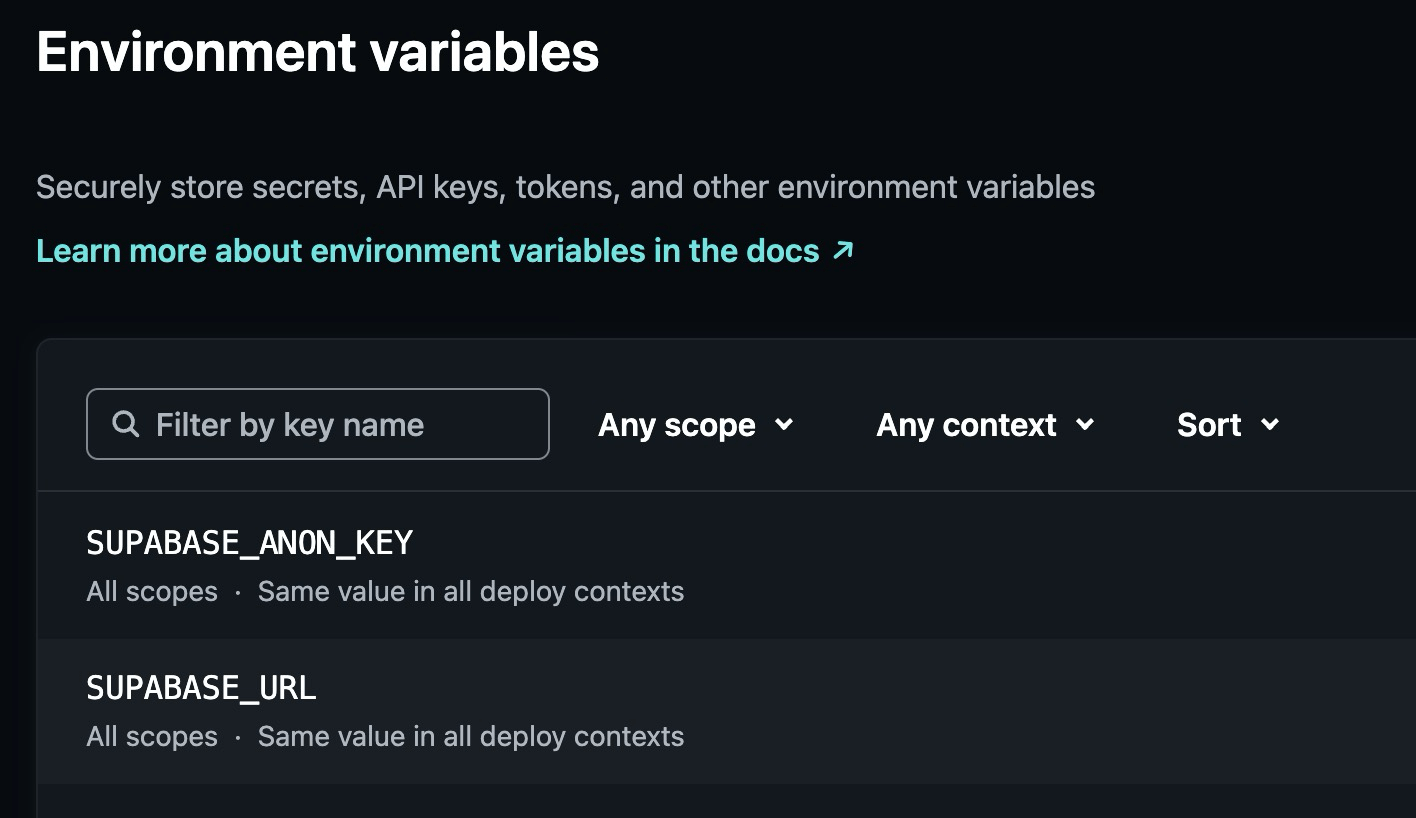
Indsæt variabler i Netlify

Billeder i Supabase

the-weak-end.webp
Billeder i Supabase


<img
src={`/images/${artist.image}`}
alt={artist.name} />

Supabase
Mappestruktur i Astro
Henvisning til billedet
the-weak-end.webp

Tema-opgaven


fetch + map +
[slug].astro

fetch + map + link
Indtil fredag morgen
Projektarbejde og vejledning
🗒️ Husk
- aflevering i morgen
- afprøv links, inden I afleverer
Astro (part 4)
By Dannie Vinther
Astro (part 4)
- 341



