Cascade Layers
Frontend, 3. semester
Cascade Layers
Mål: Forstå og anvende principperne bag
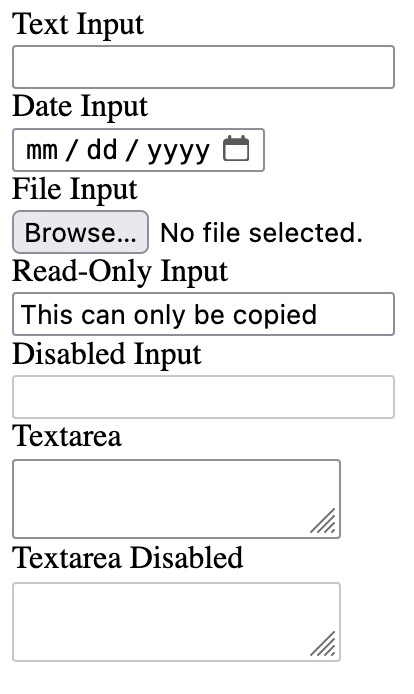
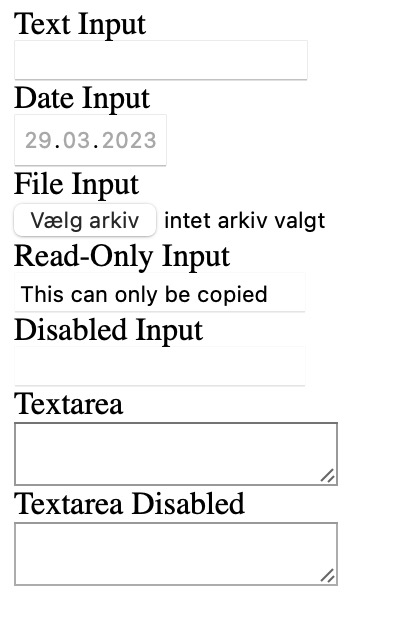
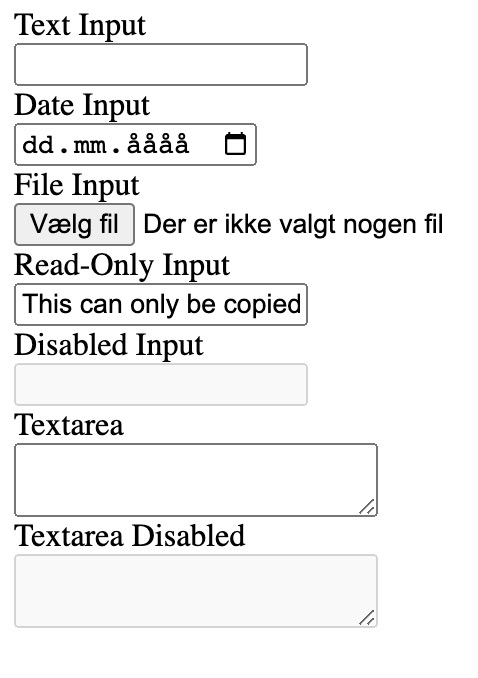
Reset / Normalize



Jeres tur
The cascade
Lad den være åben
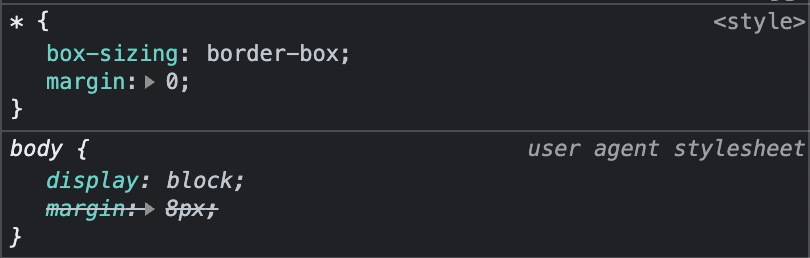
Tilføj en blå border på 4px til .my-input
Kig i DevTools for at finde fejlen
Quiz
p:not(#id) {
color: green;
}
p.class {
color: red;
}
<p class="class">text</p>
<p id="id">last text</p>p.test a {
color: green;
}
a:hover {
color: deeppink;
}<p class="test">
<a href="#0">Hvilken farve?</p>
</p>Quiz
The cascade
Author styles

0,0,0
0,0,1

🤷♂️
Cascade layers
@layer reset {
/* ... other reset rules */
input[type="text"] {
border: 1px solid gray;
}
}
@layer components {
/* ... other component rules */
.my-input {
border: 4px solid blue;
}
}order matters
Cascade layers
@layer reset, components, utilities;
@layer reset {
/* ... other reset rules */
input[type="text"] {
border: 1px solid gray;
}
}
@layer components {
/* ... other component rules */
.my-input {
border: 4px solid blue;
}
}configure up front
1
2
3
Cascade layers
@layer reset, components, utilities;
@layer components {
/* ... other component rules */
.my-input {
border: 4px solid blue;
}
}
@layer reset {
/* ... other reset rules */
input[type="text"] {
border: 1px solid gray;
}
}configure up front
1
2
3
Cascade layers
@layer reset, components, states;
@layer components {
/* Buttons, inputs etc. */
}
@layer states {
/* Make sure stats override, no matter specificity count */
:disabled {
background-color: #ddd;
color: #999;
}
:focus-visible {
outline: 2px solid var(--focus-color, currentColor);
outline-offset: 2px;
}
}Cascade layers
@layer reset, theme, global, layout, components, utilities, states;Cascade layers
@layer reset {
ul[class] {
margin: 0;
padding: 0;
list-style: none;
text-align: start;
}
}
@layer utilities {
.space-top {
margin-top: 2rem;
}
}eksempel
CSS Selectors
-
Oversæt selectoren (Fronter)
-
Gennemfør CSS Speedrun (Fronter)
-
Vi kigger på det i plenum
Øvelser - 25 min
Recap and beyond
Nåede vi, hvad vi skulle?
-
Forstå, hvordan Subgrid hjælper med komplekse layouts
-
Anvende Container Queries for at lave responsive komponenter
-
Forstå og anvende principperne bag Cascade Layers
-
Øvelser, øvelser og flere øvelser for at opbygge praktisk erfaring
Cascade Layers
By Dannie Vinther
Cascade Layers
- 254



