CSS
Grundlæggende web 2021,
1. semester
I dag
-
Syntaks
-
Selectors
-
Stilark (stylesheets)
-
Kaskade, specificitet & nedarving
CSS' udvikling
How it started
H1 { color: blue }
CSS' udvikling
How it's going
h1 { color: blue }Web'et
Bygget op af 3 sprog
HTML
CSS
JavaScript
- HyperText Markup Language
- Struktur og mening
-
Cascading Style Sheet
-
Visuelt udtryk
(udseende, layout, animationer)
-
Dynamisk indhold og interaktion
Web'et
Bygget op af 3 sprog
CSS
JavaScript
- HyperText Markup Language
- Struktur og mening
-
Cascading Style Sheet
-
Visuelt udtryk
(udseende, layout, animationer)
-
Dynamisk indhold og interaktion
HTML
HTML

css

CSS




HTML


infinite canvas



HTML



HTML

med CSS

Word





color
font-size
font-family
font-weight
Syntaks
{
}
:
;
"Byggeklodser"

selector
Syntaks
{
}
:
;
selector
property
value
HTML-element, klasse, id mm.
En CSS-regel fortæller browseren, hvordan et element skal se ud og/eller opføre sig
Syntaks
{
}
:
;
selector
property
value
HTML-element, klasse, id mm.

Syntaks
{
}
:
;
selector
property
value
fx farve

Syntaks
{
}
:
;
selector
property
value
fx gul

Syntaks
{
}
:
;
selector
property
value
deklaration

Syntaks
{
}
:
;
selector
property
value
Formatering
indryk ->
Syntaks
{
}
:
;
selector
property
value
Formatering
:
;
property
value
Syntaks
{
}
:
;
selector,
property
value
Formatering
:
;
property
value
selector
<
>
</
h1
>
h1
indhold

HTML-element
Vælg et HTML-element, der skal tildeles styling
Selector
Selector
<
>
</
h1
>
h1
indhold
Selector
<
>
h1
{
}
Selector
{
}
:
;
h1
color
red
Eksempel
Selector
{
}
:
;
h1
color
red
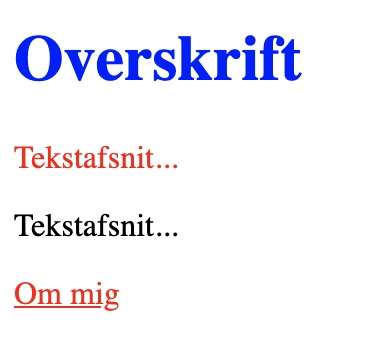
<h1>Overskrift</h1>
HTML

Eksempel
Selector
{
}
:
;
h1
color
red
<h1>Overskrift</h1>
<p>Tekstafsnit...</p>HTML
{
}
:
p
color
;
blue


Eksempel
Selector
{
}
:
;
h1
color
red
<h1>Overskrift</h1>
<p>Tekstafsnit...</p>HTML

Eksempel
p
,
<h1> og <p>
Selector
{
}
:
;
h1
color
red
Man kan tildele flere deklarationer
ad gangen
:
;
background-color
#00f


Klasser og ID'er
<
>
</
p
>
p
indhold
Attributter
<
>
</
p
>
p
indhold
class="speciel"
id="unik"
Klasser og ID'er
<
>
</
p
>
p
indhold
Attributter
<
>
</
p
>
p
indhold
class="speciel"
id="unik"
Klasser og ID'er
<
>
</
p class="speciel"
>
p
indhold
billede
Attributter
vi bestemmer selv, hvad vi kalder dem

<
>
</
p id="unik"
>
p
indhold
ID kan kun figurere en gang pr. HTML-dokument

speciel
unik
Klasser og ID'er
<
>
</
p class="speciel"
>
p
indhold
Attributter
<
>
</
p id="unik"
>
p
indhold
speciel
unik
Klasser og ID'er
{
}
:
;
color
red
Virker ikke!
speciel
{
}
:
;
color
blue
unik
.
#
Klasser og ID'er
{
}
:
;
color
red
Virker!
speciel
{
}
:
color
unik
.
#
;
blue
class

id


Klasser og ID'er
{
}
:
;
color
red
Eksempel
speciel
{
}
:
color
unik
.
#
<h1 id="unik">Overskrift</h1>
<p class="speciel">Tekstafsnit...</p>
<p>Tekstafsnit...</p>
<a href="om.html" class="speciel">Om mig</a>HTML



;
blue
class

id

Klasser og ID'er
{
}
:
;
color
red
Eksempel
speciel
{
}
:
color
unik
.
#
<h1 id="unik">Overskrift</h1>
<p class="speciel">Tekstafsnit...</p>
<p>Tekstafsnit...</p>
<a href="om.html" class="speciel">Om mig</a>HTML
;
blue


Stylesheet
Hvor man skriver sine CSS-regler

{
}
:
;
color
red
speciel
{
}
:
color
unik
.
#
;
blue

Stylesheet
Hvor man skriver sine CSS-regler


{
}
:
;
color
red
speciel
{
}
:
color
unik
.
#
;
blue
Stylesheet
Hvor man skriver sine CSS-regler


{
}
:
;
color
red
speciel
{
}
:
color
unik
.
#
;
blue
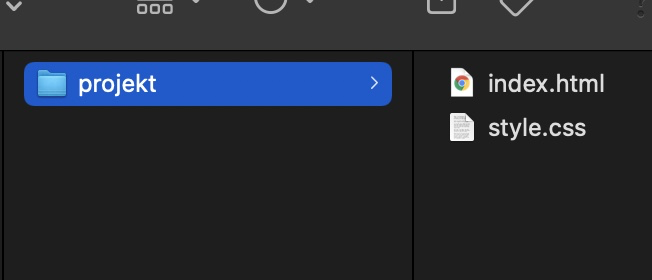
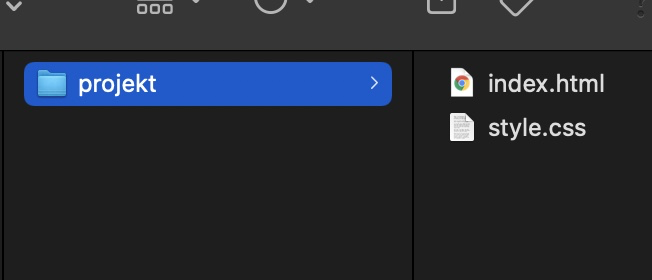
"style.css"
Stylesheet
Hvor man skriver sine CSS-regler


"style.css"


Stylesheet
Hvor man skriver sine CSS-regler


{
}
:
;
color
red
speciel
{
}
:
color
unik
.
#
;
blue
"style.css"



"index.html"

Stylesheet
Hvor man skriver sine CSS-regler


{
}
:
;
color
red
speciel
{
}
:
color
unik
.
#
;
blue
"style.css"



"index.html"


Stylesheet
Hvor man skriver sine CSS-regler


{
}
:
;
color
red
speciel
{
}
:
color
unik
.
#
;
blue
"style.css"



"index.html"


Øvelse (20 min)
Sæt farve på din tekst:
- Åbn din HTML-opgave i VS Code
- Opret et stylesheet, der hedder "style.css" ved siden af "index.html"
- Link til din css i "index.html"
- Find en farve og farvelæg dine overskrifter
- Sæt en klasse på én af dine <p>'er og giv den en baggrundsfarve i CSS
i jeres grupper

Ressourcer

CSS-introduktion (part 1)
By Dannie Vinther
CSS-introduktion (part 1)
Introduktion til CSS (Part 1)
- 304



