Layout: Responsive components
Crafting UI
Agenda
Subgrid
Container Queries
Øvelser
Subgrid
Container Queries
Øvelser
Agenda
Målet for i dag
-
Blive bedre til CSS
-
Forstå, hvordan Nesting hjælper med organisering
-
Blive bedre til at bruge
-
Øvelser, øvelser og flere øvelser for at opbygge praktisk erfaring
Subgrid
Øvelser
Container Queries
Agenda
Målet for i dag
-
Forstå, hvordan Subgrid hjælper med komplekse layouts
Anvende Container Queries for at lave responsive komponenter
Øvelser, øvelser og flere øvelser for at opbygge praktisk erfaring
Subgrid
Mål: Forstå, hvordan det hjælper med komplekse layouts
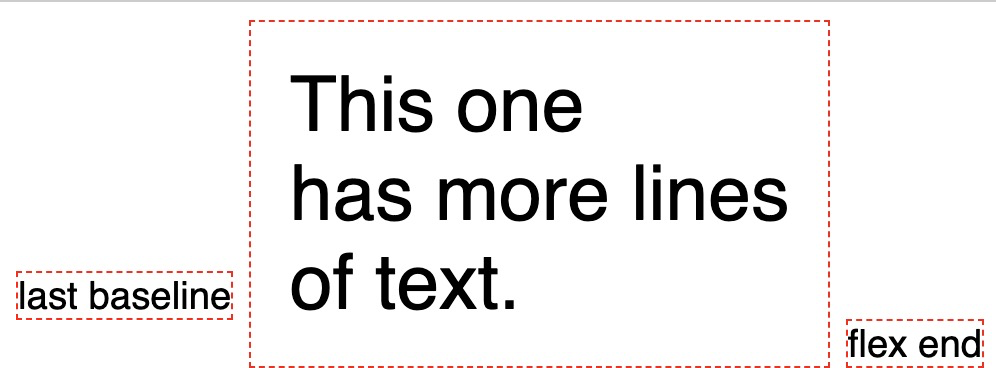
Grid
.grid {
align-items: last baseline;
grid-template-columns: subgrid;
}Nye funktionaliteter
Baseline alignment

Subgrid
Loading...
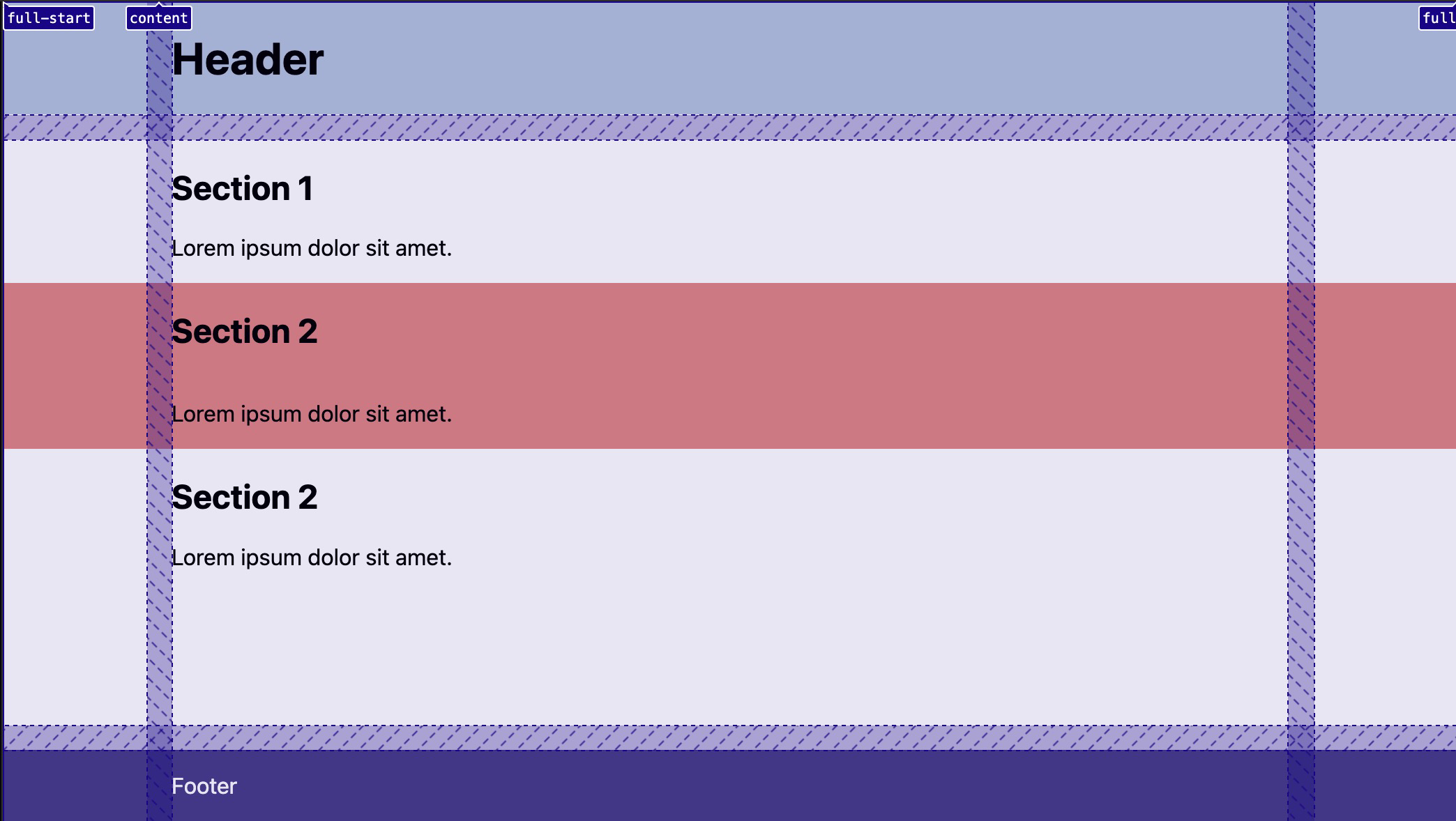
Full-bleed grid
.container {
display: grid;
grid-template-columns:
1fr minmax(0, 1200px) 1fr;
column-gap: 1rem;
> * {
grid-column: 2;
}
.full-bleed {
grid-column: 1 / -1;
}
}Børnebørn følger ikke bredden
Full-bleed grid
.container {
display: grid;
grid-template-columns:
[full-bleed-start] 1fr [main] minmax(0, 1200px) 1fr [full-bleed-end];
column-gap: 1rem;
> * {
grid-column: main;
}
.full-bleed {
grid-column: full-bleed;
}
}Navngiv grid-linjerne

Common pattern
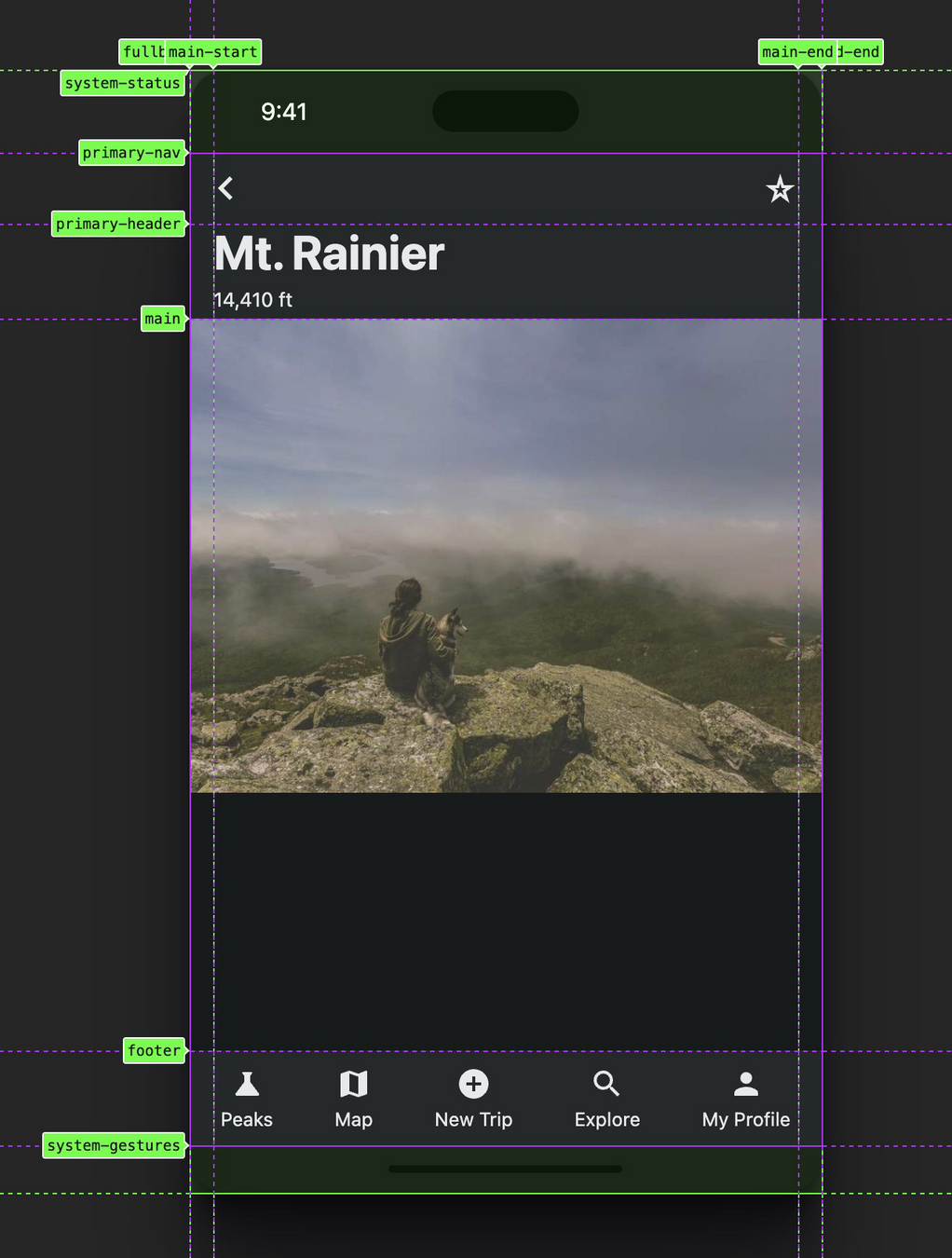
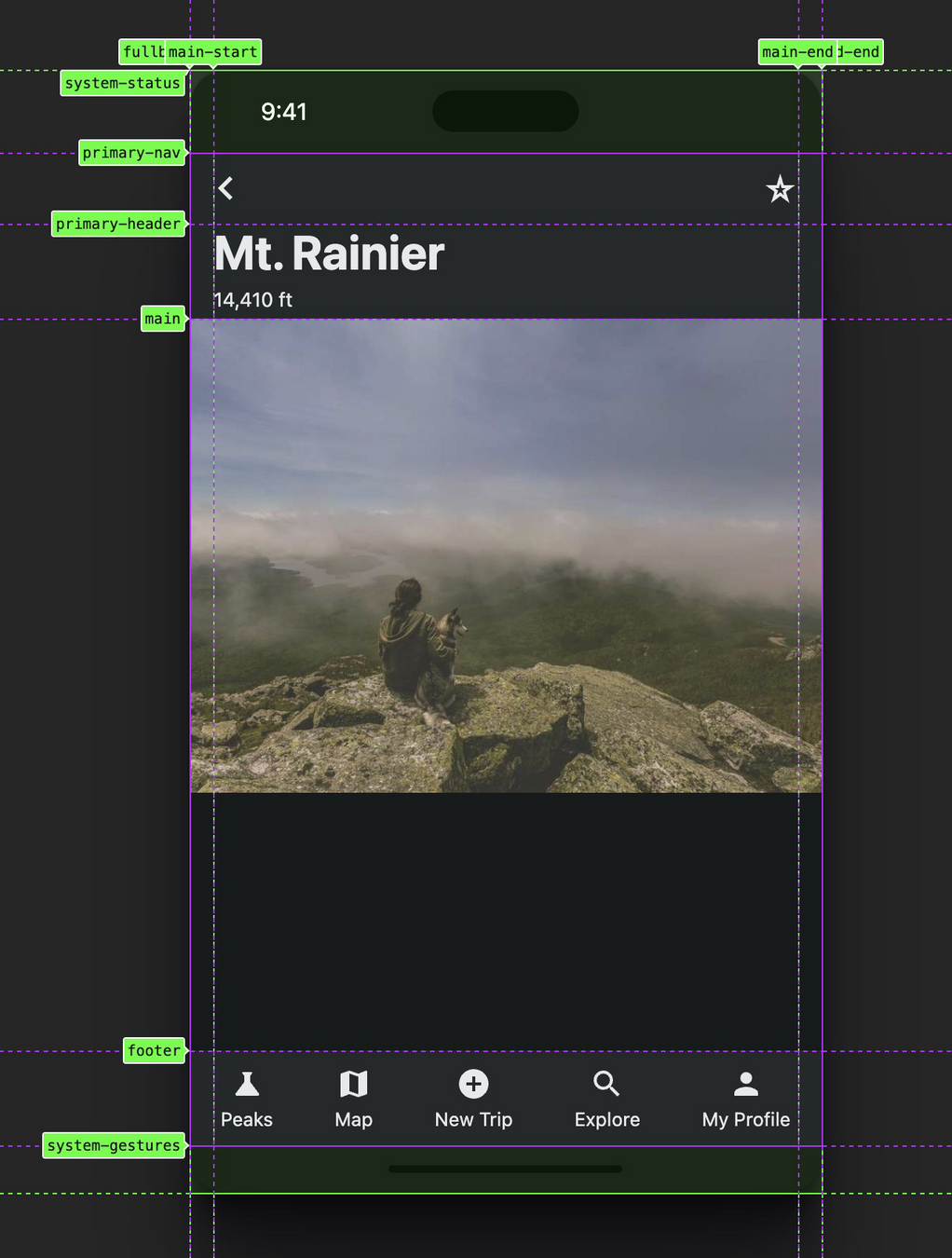
Subgrid

.subgrid {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem;
grid-template-columns:
[fullbleed-start] 1rem
[main-start] auto
[main-end] 1rem
[fullbleed-end];
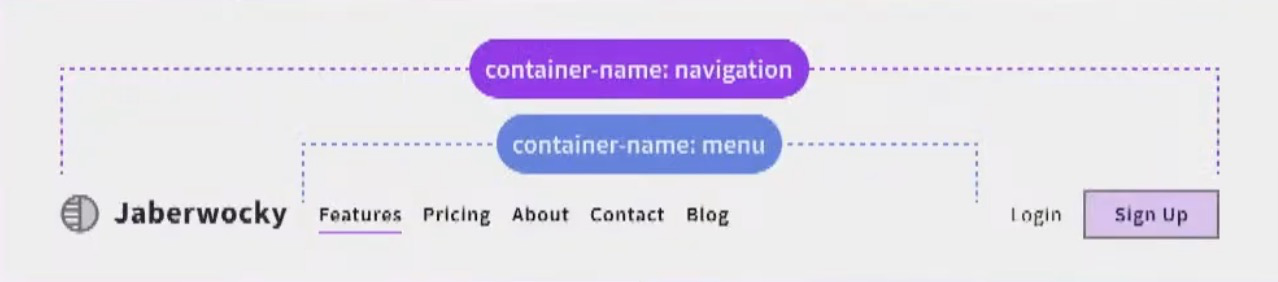
}Subgrid

nav {
grid-area: primary-nav / fullbleed;
display: grid;
grid-template-columns: subgrid;
}
nav > .content {
grid-area: main;
}Subgrid

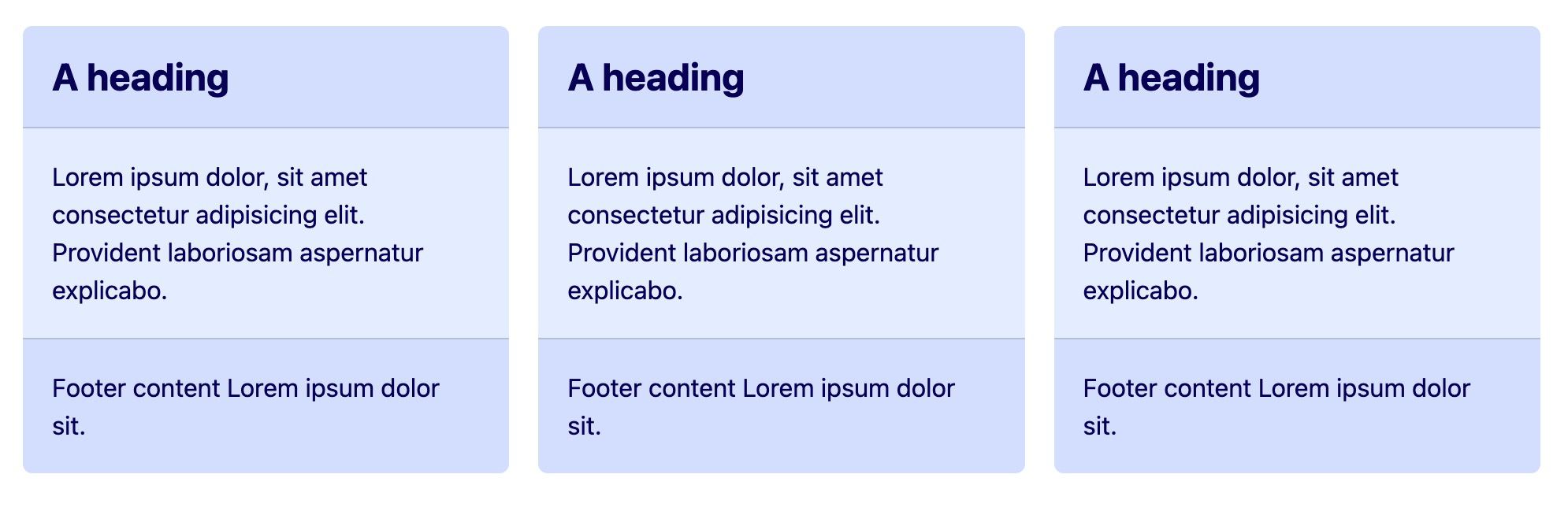
Subgrid-øvelse

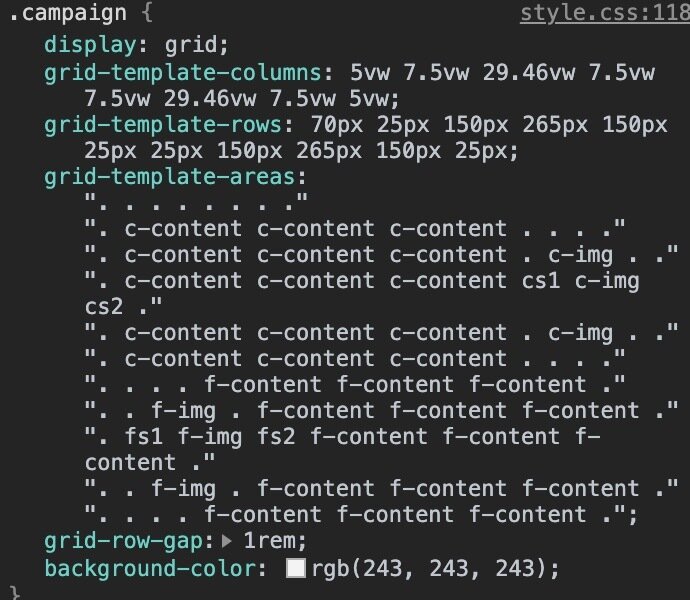
.cards {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 1rem;
}🤷♂️
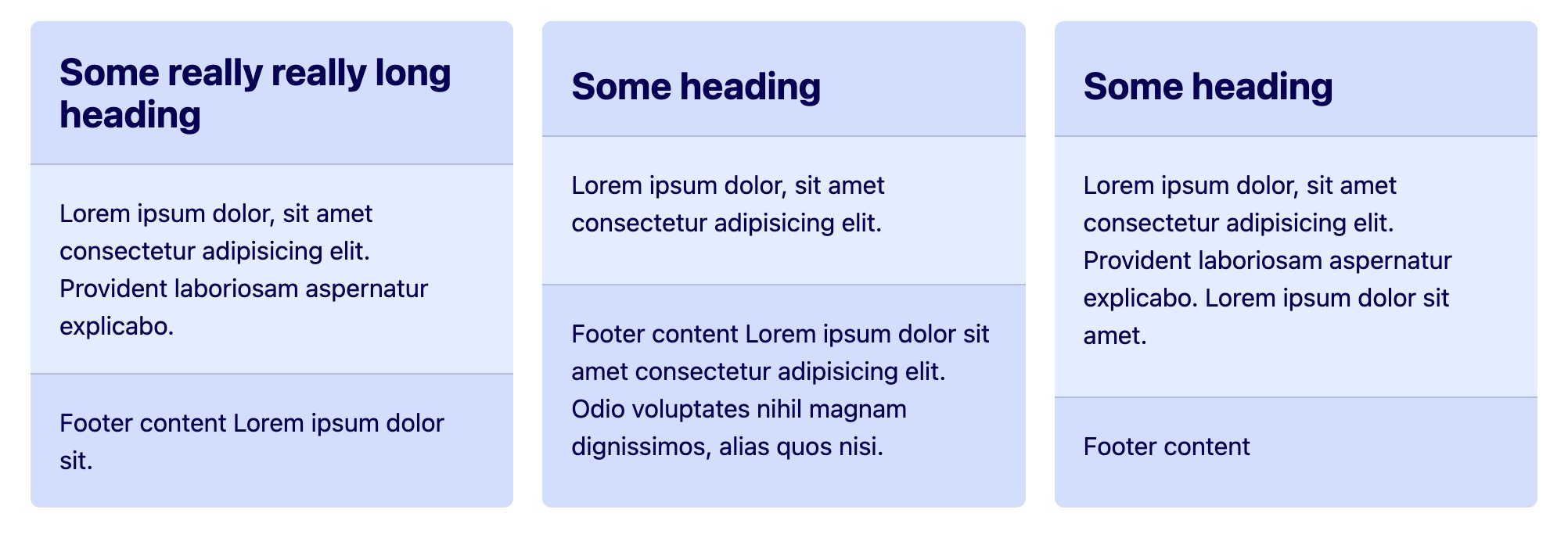
Subgrid-øvelse

💩
Øvelse
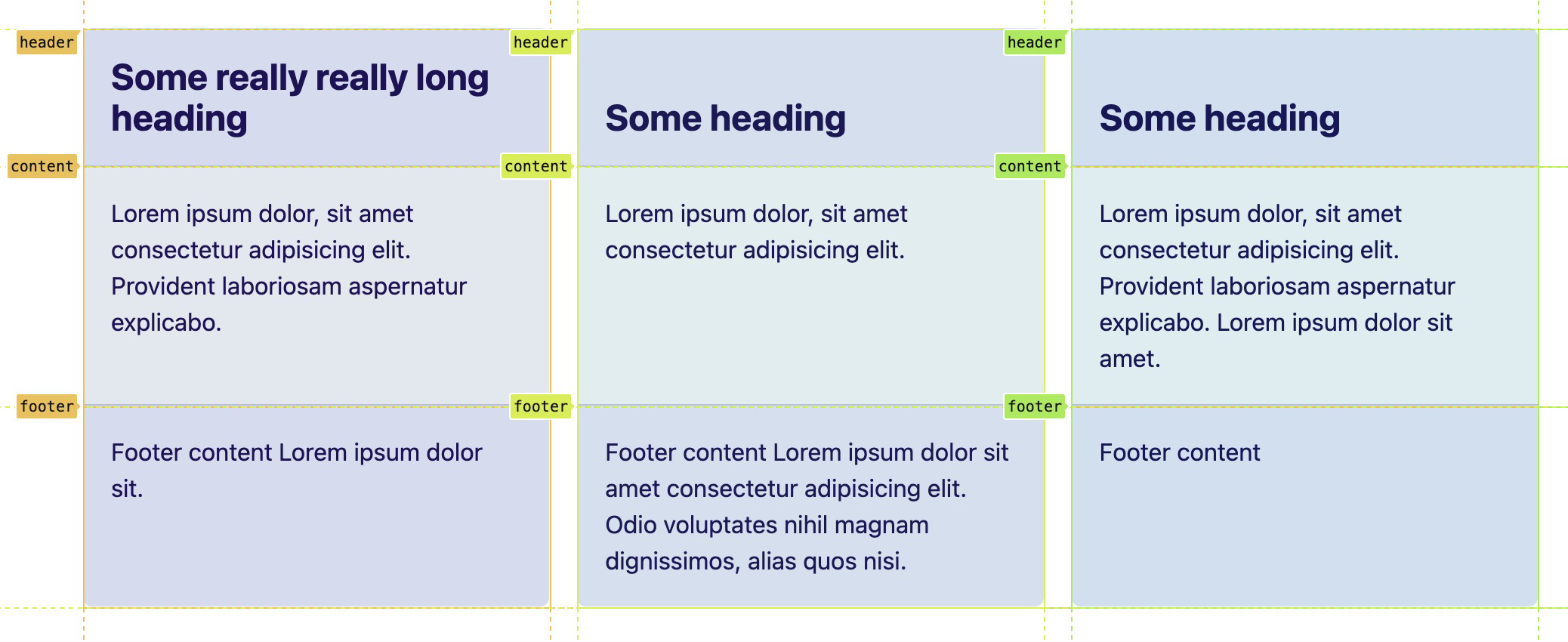
Subgrid-øvelse

Ressourcer
Subgrid

øvelse
Subgrid
Lav øvelsen, der ligger på git-branch'en "subgrid-caption" på GitHub





Subgrid
Container Queries
Øvelser
Agenda
Målet for i dag
-
Blive bedre til CSS
-
Forstå, hvordan Nesting hjælper med organisering
-
Blive bedre til at bruge
-
Øvelser, øvelser og flere øvelser for at opbygge praktisk erfaring
Container Queries
Mål: Lave responsive componenter

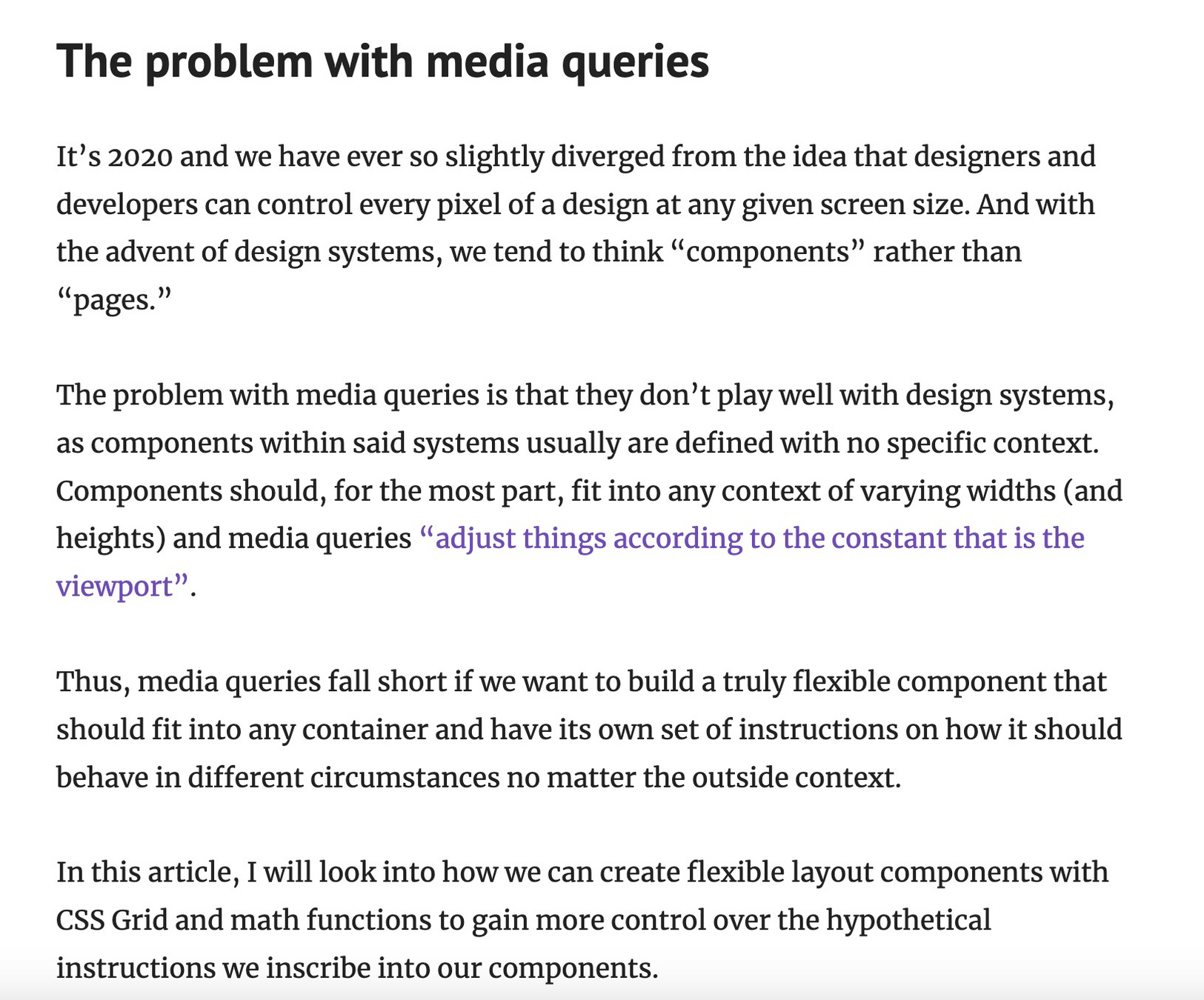
@media
Container Queries
Mål: Lave responsive componenter

@container
Container Queries
Mål: Lave responsive componenter
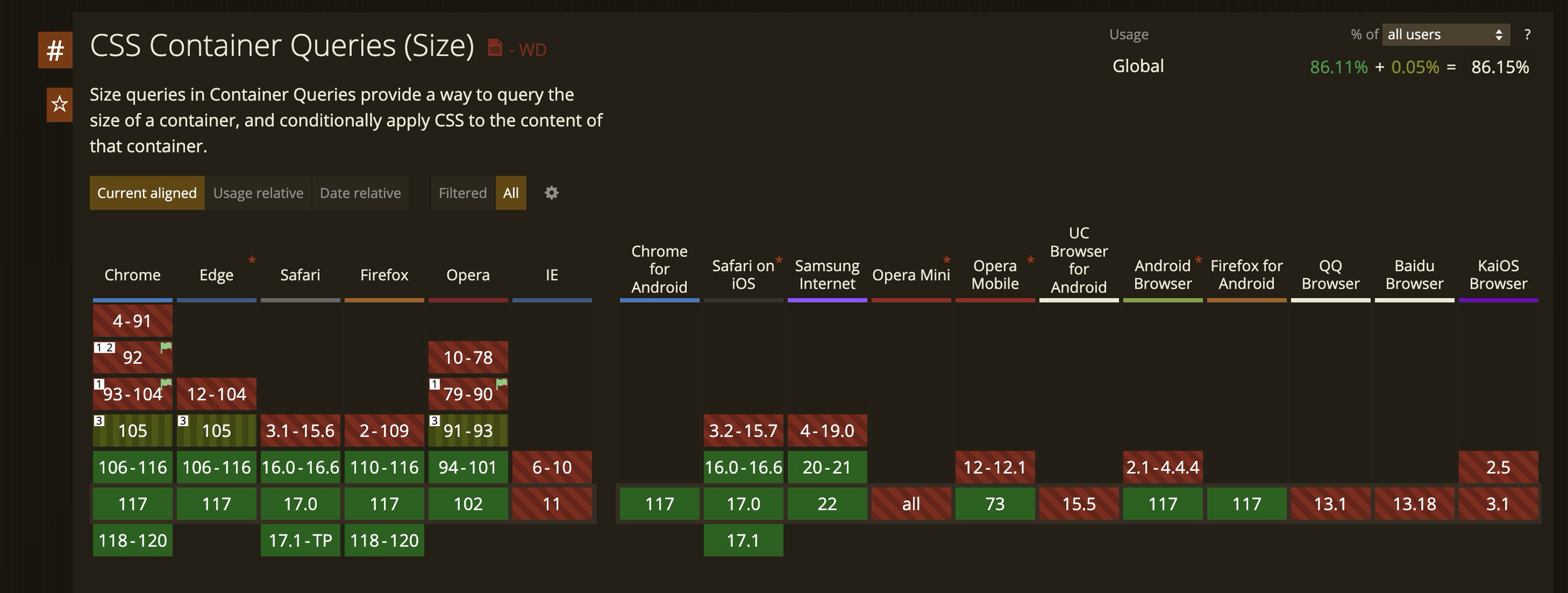
Container Queries
Container queries kan ikke lade sig gøre
?
Container Queries

?
Container Queries
Hvis containerens bredde er > 400px, så sæt containerens bredde til 300px

🤷♂️
Hvis containerens bredde er 300px, så sæt containerens bredde til 600px
Container Queries
Løsningen? Containment
I praksis betyder det: en ekstra <div>
Container Queries
Løsningen? Containment
I praksis betyder det: en ekstra <div>
Container Queries

"På små skærme"
"På store skærme"
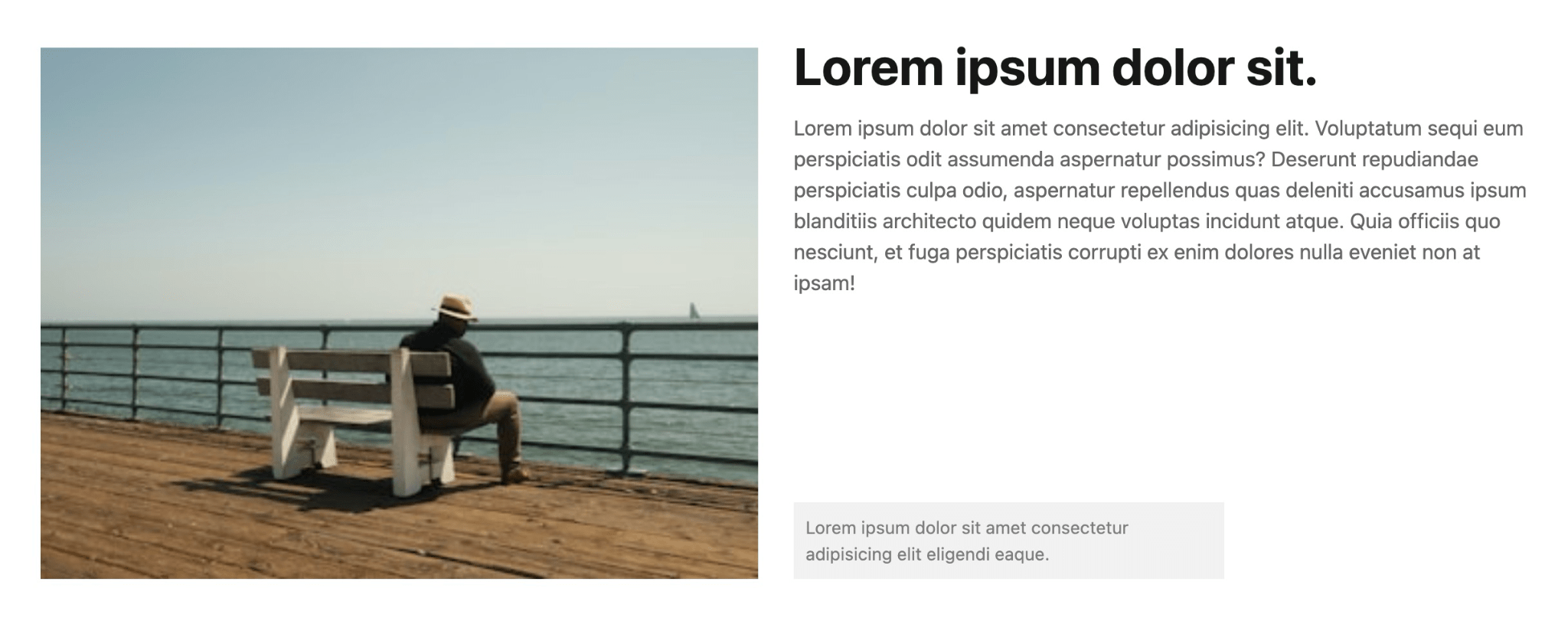
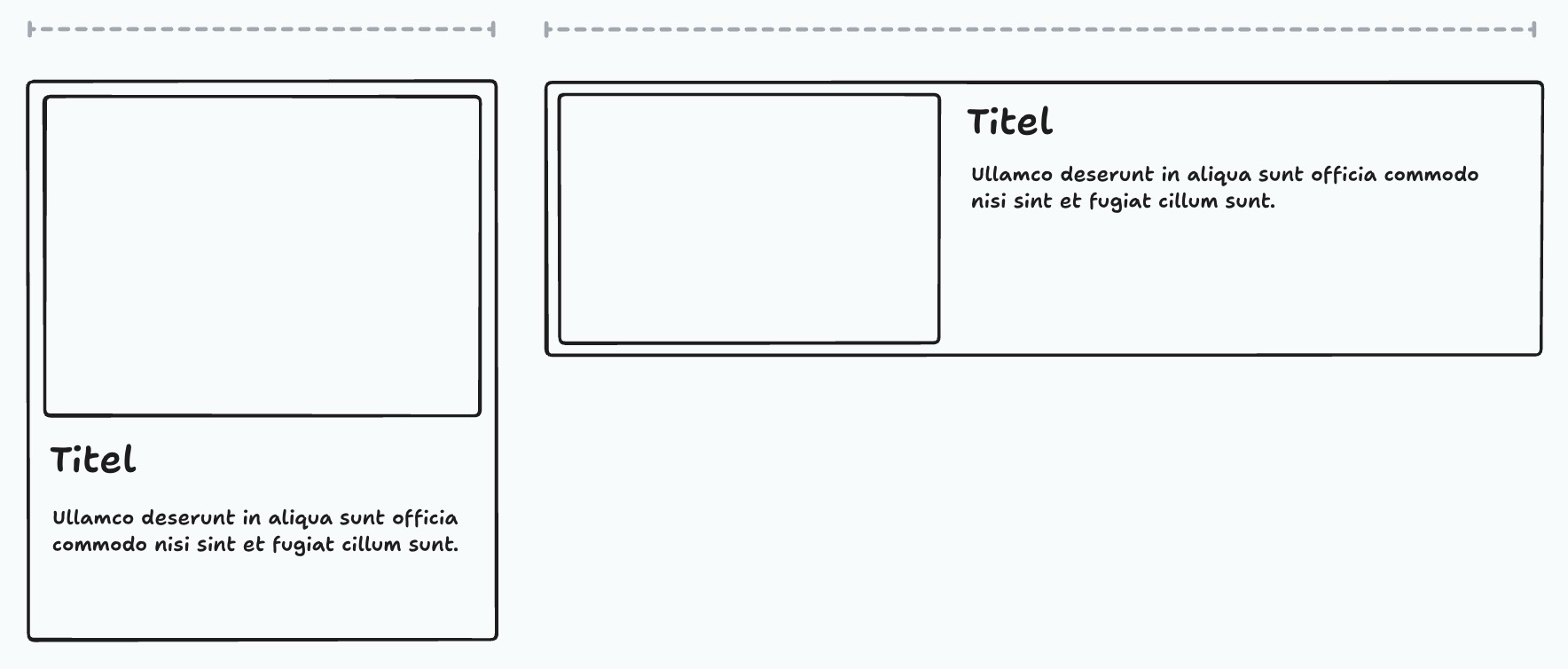
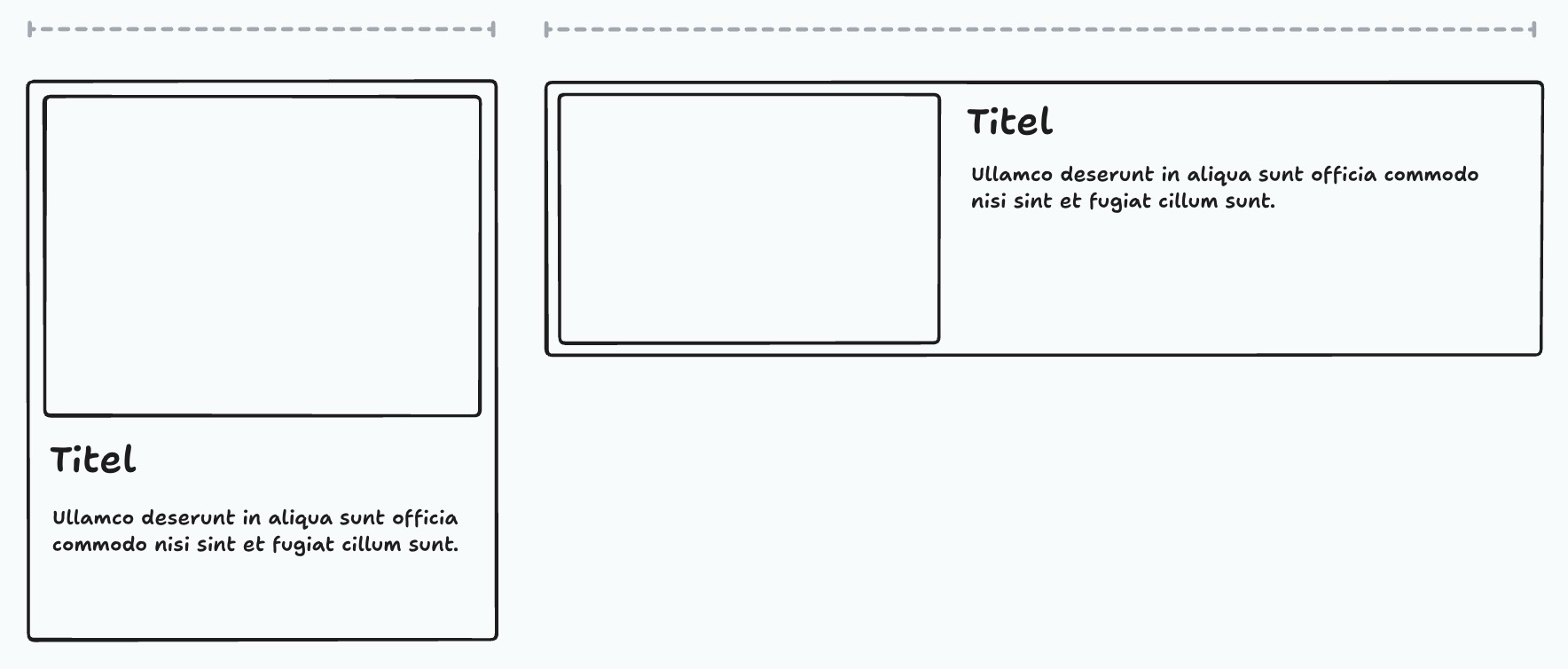
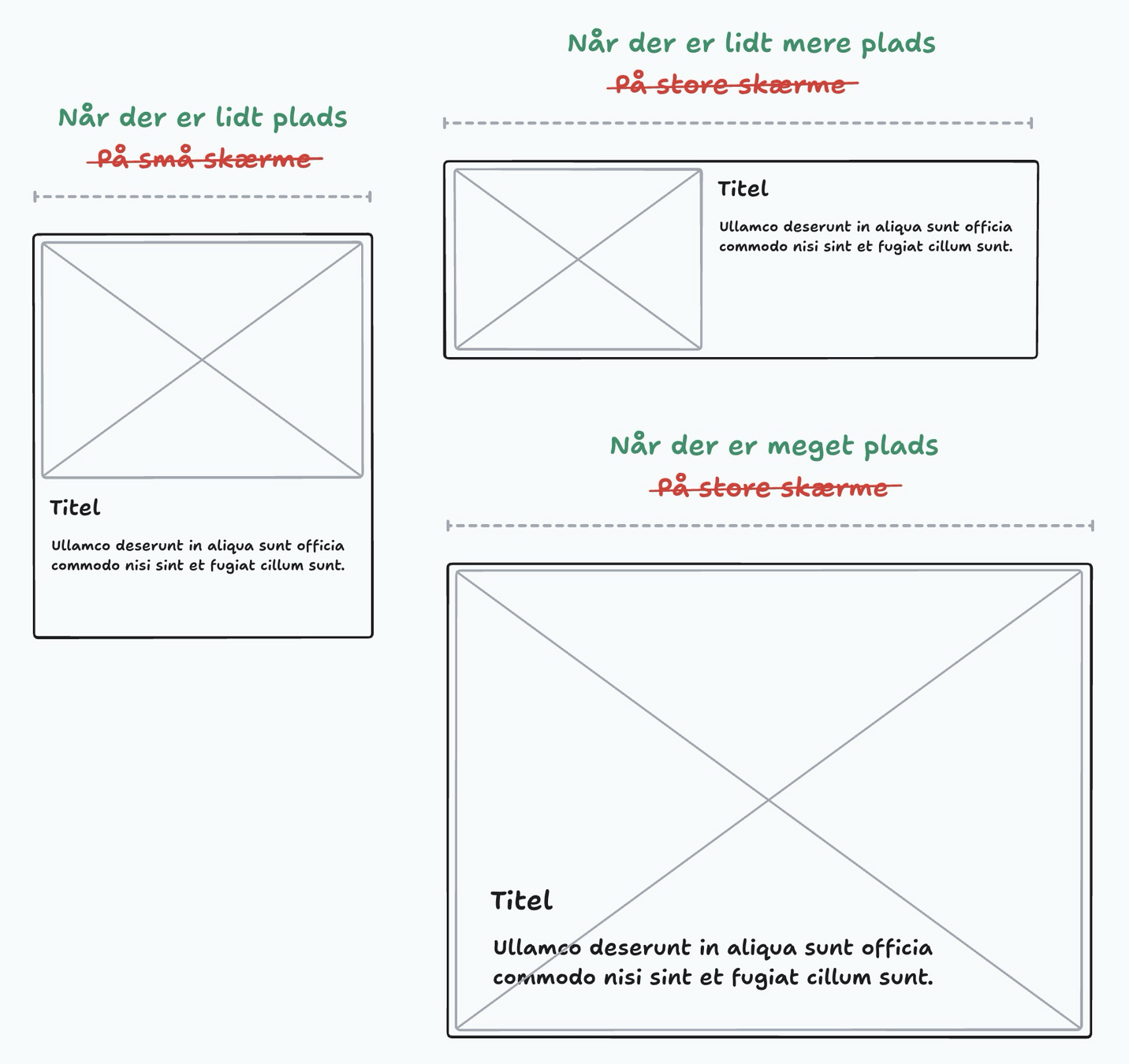
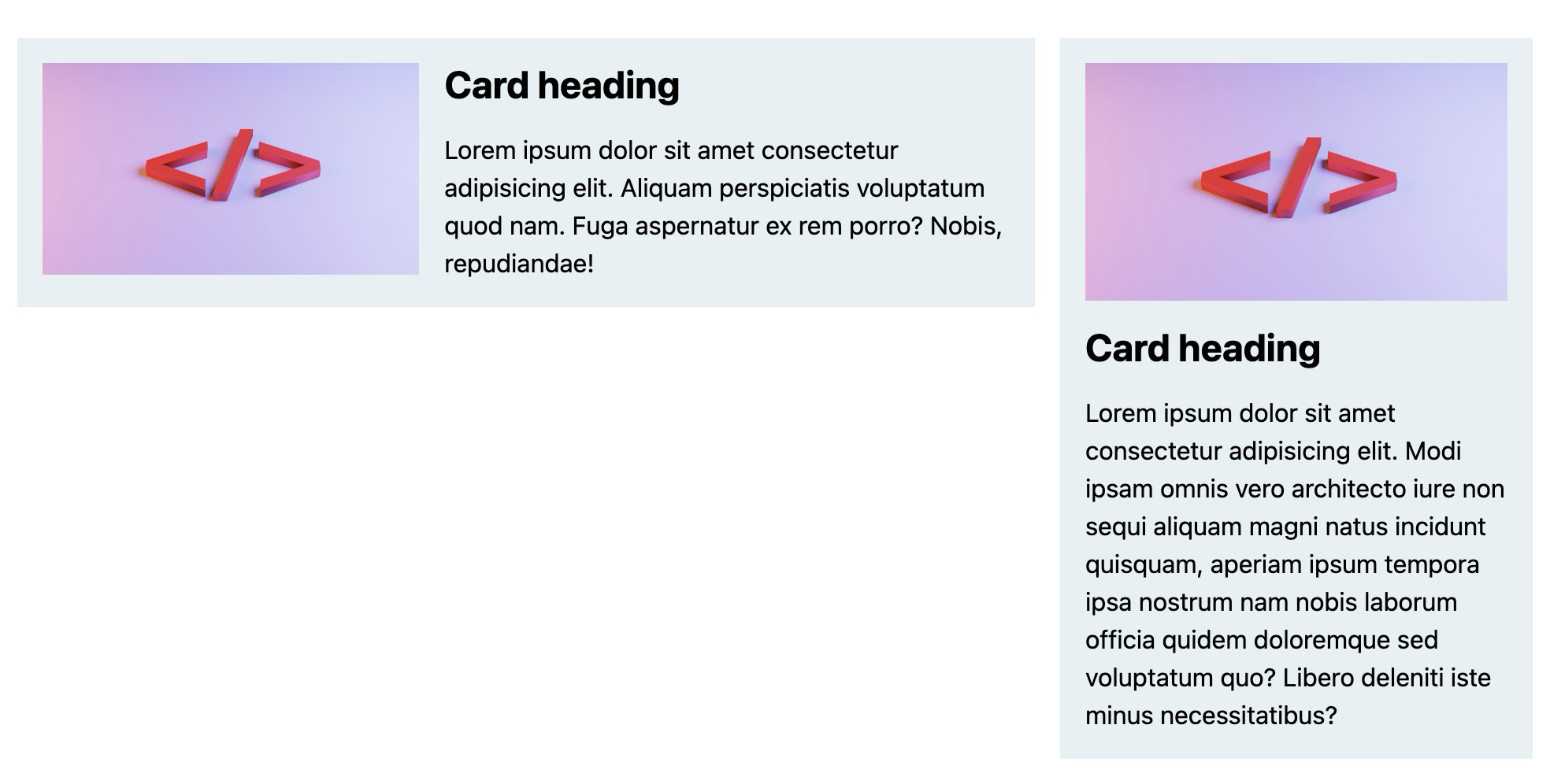
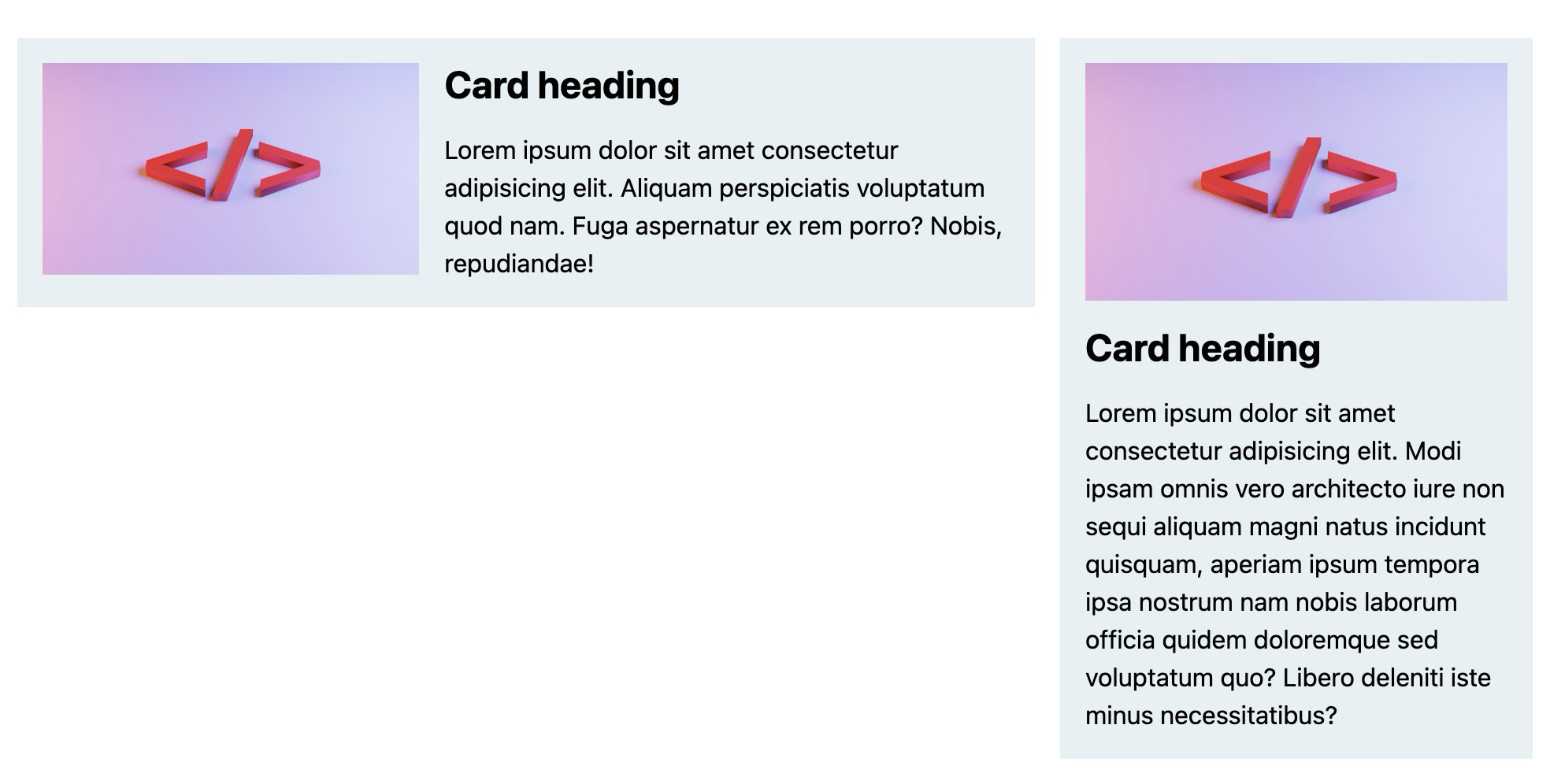
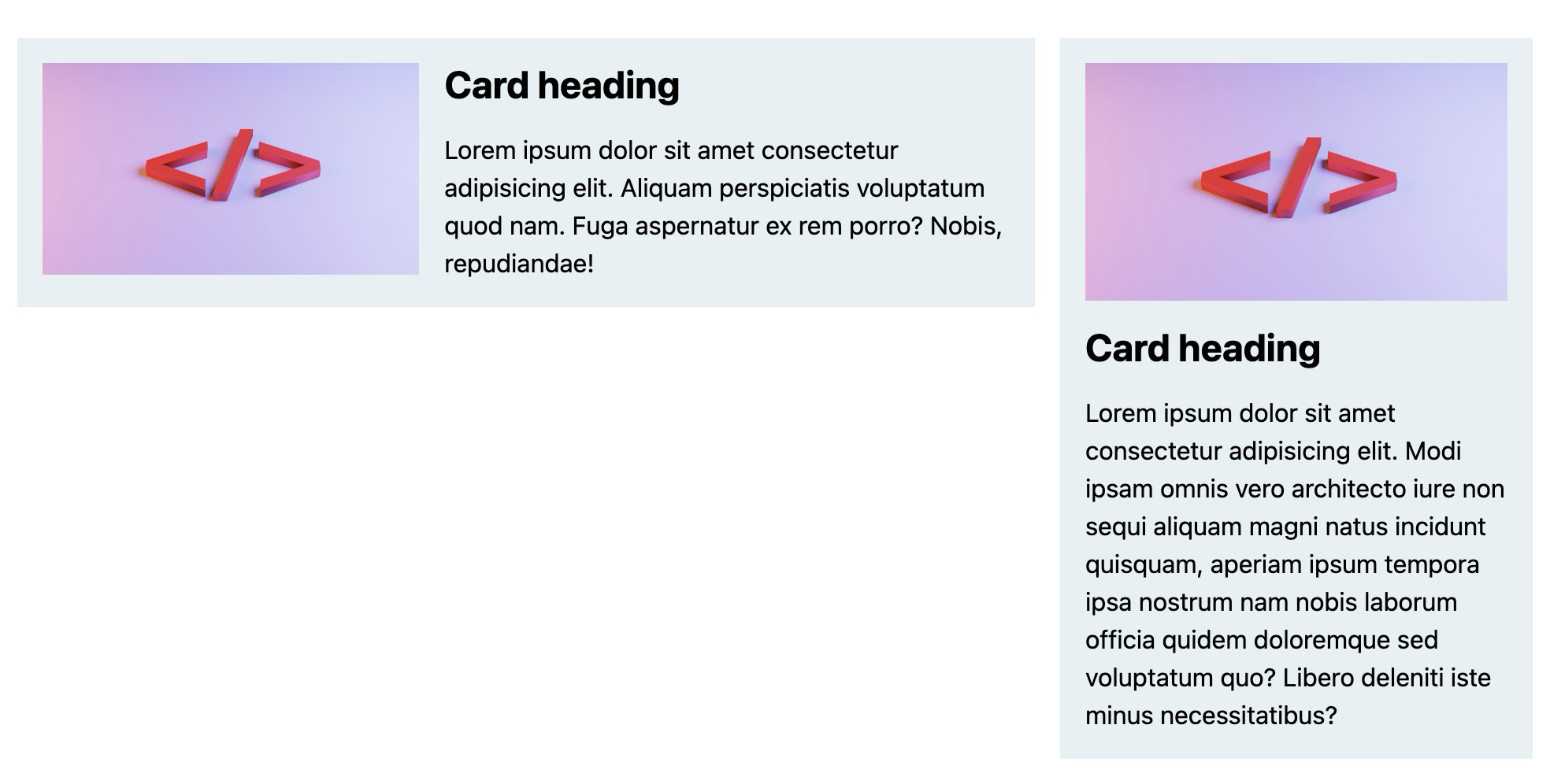
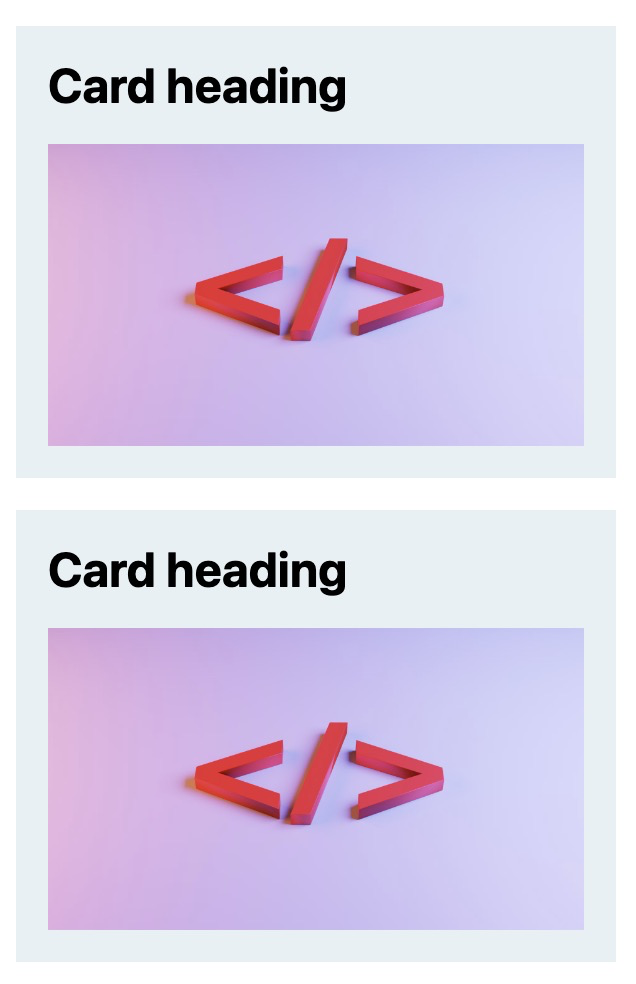
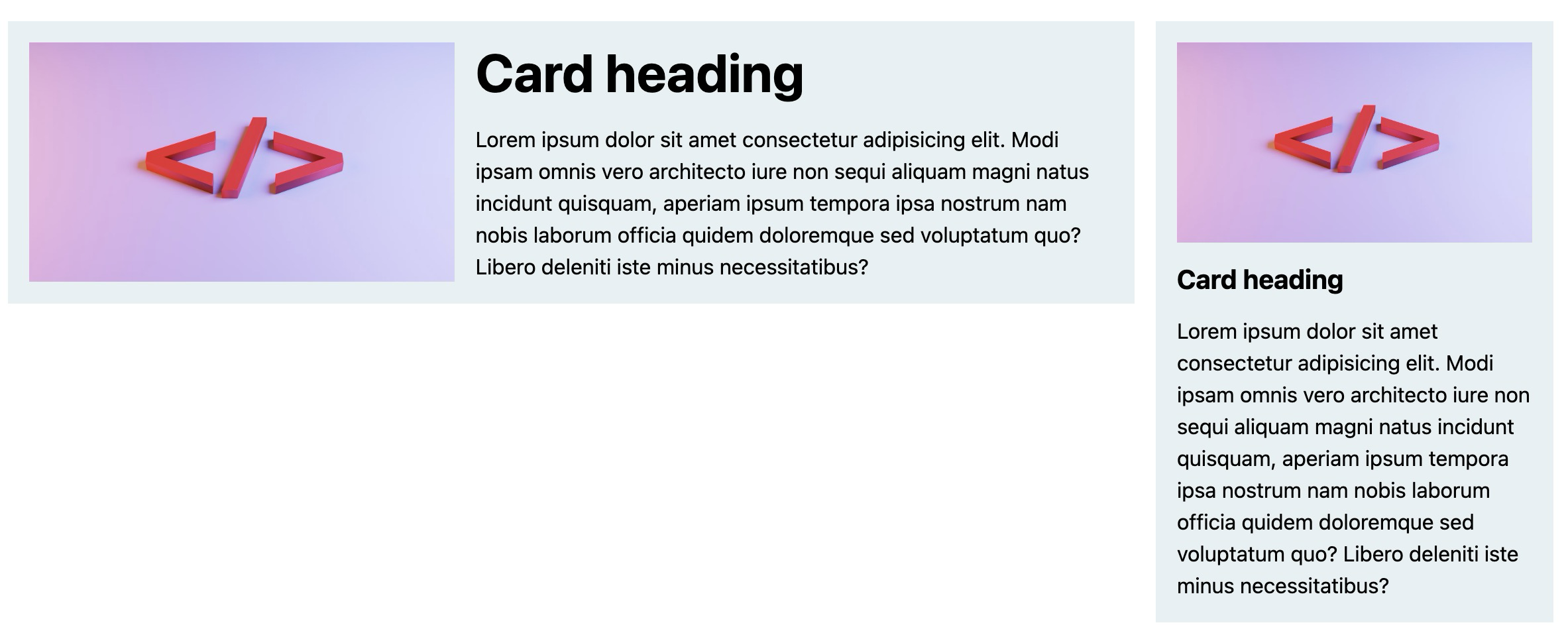
Card component

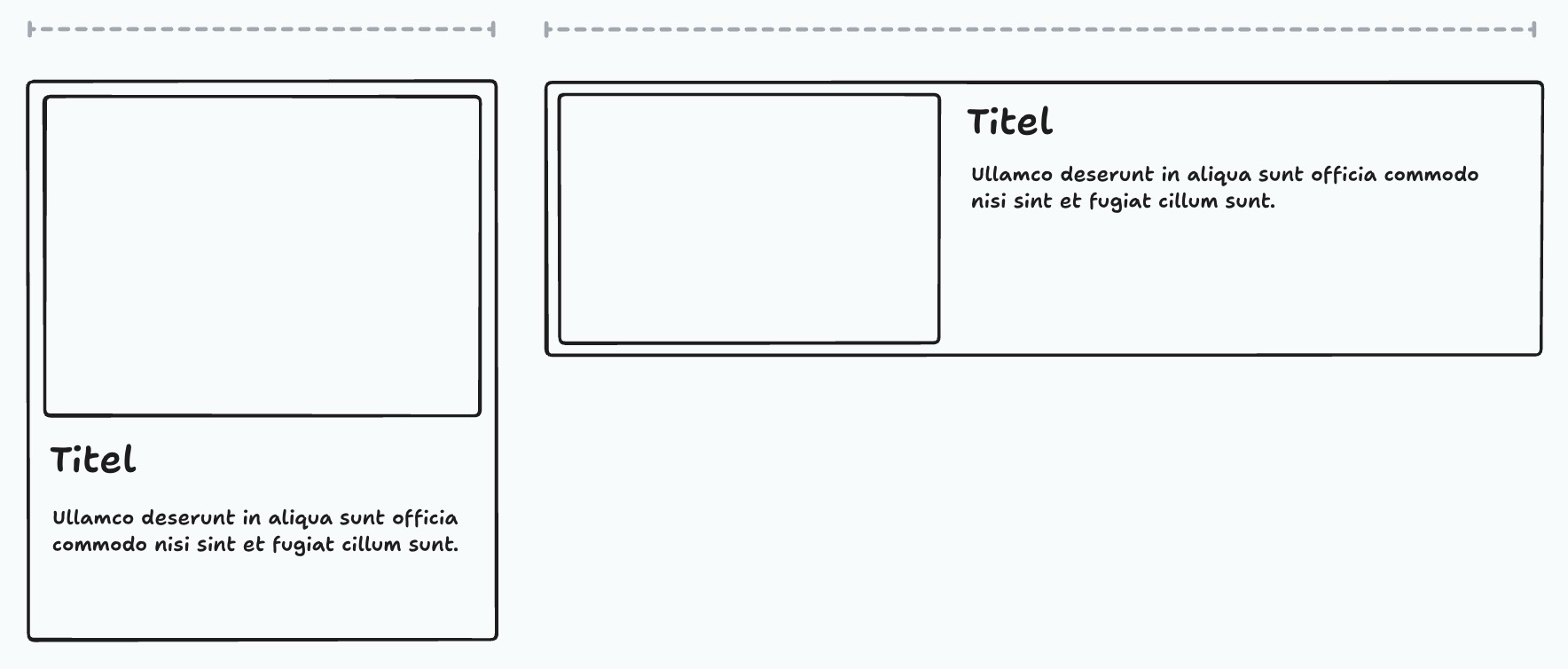
"Når der er lidt plads"
"Når der er meget plads"
Card component
Container queries
vs media queries

Container queries
media queries
@media (width > 900px) {...}@container card (width > 400px) {...}
@media
Container queries
media queries
@media (width > 900px) {...}@container card (width > 400px) {...}
@container
Container queries
@container (width > 640px) {
.card {
flex-direction: column;
}
}Container queries
.card-wrapper {
container-type: inline-size;
}
@container (width > 640px) {
.card {
flex-direction: column;
}
}
Den ekstra div
Container queries
Container queries
Container queries
Øvelse

@container (width > 75px) {
span {
background: #ff6663;
}
}Container queries
@container (width > 75px) {
span {
background: #ff6663;
}
}
Container queries
Nesting
span {
@container (width > 75px) {
background: #ff6663;
}
@container (width > 100px) {
background: #feb144;
}
...
}@media -> @container
Øvelse

.card {
container-type: inline-size;
}
article {
@container (width > 400px) { ... }
@container (width > 600px) { ... }
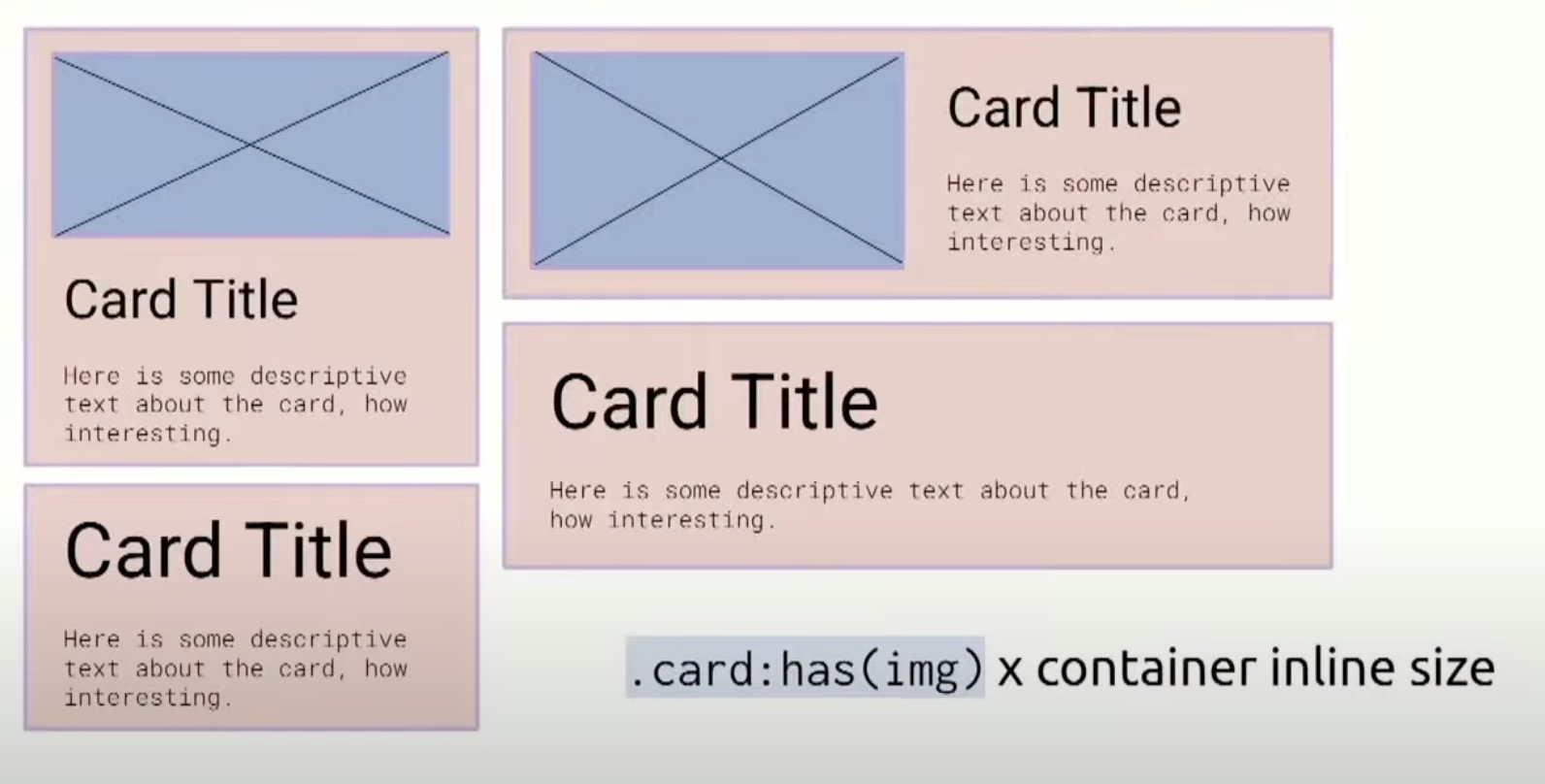
}:has() + Container queries

:has() + Container queries
Øvelse
> 600px

< 600px
- Kortet med billedet skal først tildeles et grid med to kolonner (2fr 3fr), når .card-wrapper er større end 600px
- @container (width > 600px)
- .card-wrapper skal have containter-typen "inline-size"
- container-type: inline-size; */
:has() + Container queries
Øvelse
> 600px

< 600px
- Kortet med billedet skal tildeles et grid med to kolonner (2fr 3fr), når .card-wrapper er større end 600px
@container (width > 600px)
- .card-wrapper skal have containter-typen "inline-size"
container-type: inline-size;

Container queries
Container queries
.card-wrapper {
container-type: inline-size;
container-name: main;
}
@container main (width > 640px) {
.card {
flex-direction: column;
}
}
Container queries
.card-wrapper {
/* container-type: inline-size;
container-name: main; */
container: main / inline-size;
}
@container main (width > 640px) {
.card {
flex-direction: column;
}
}Øvelse
> 600px

Container queries

< 400px
main
.card-wrapper
.card-wrapper {
container: card / inline-size;
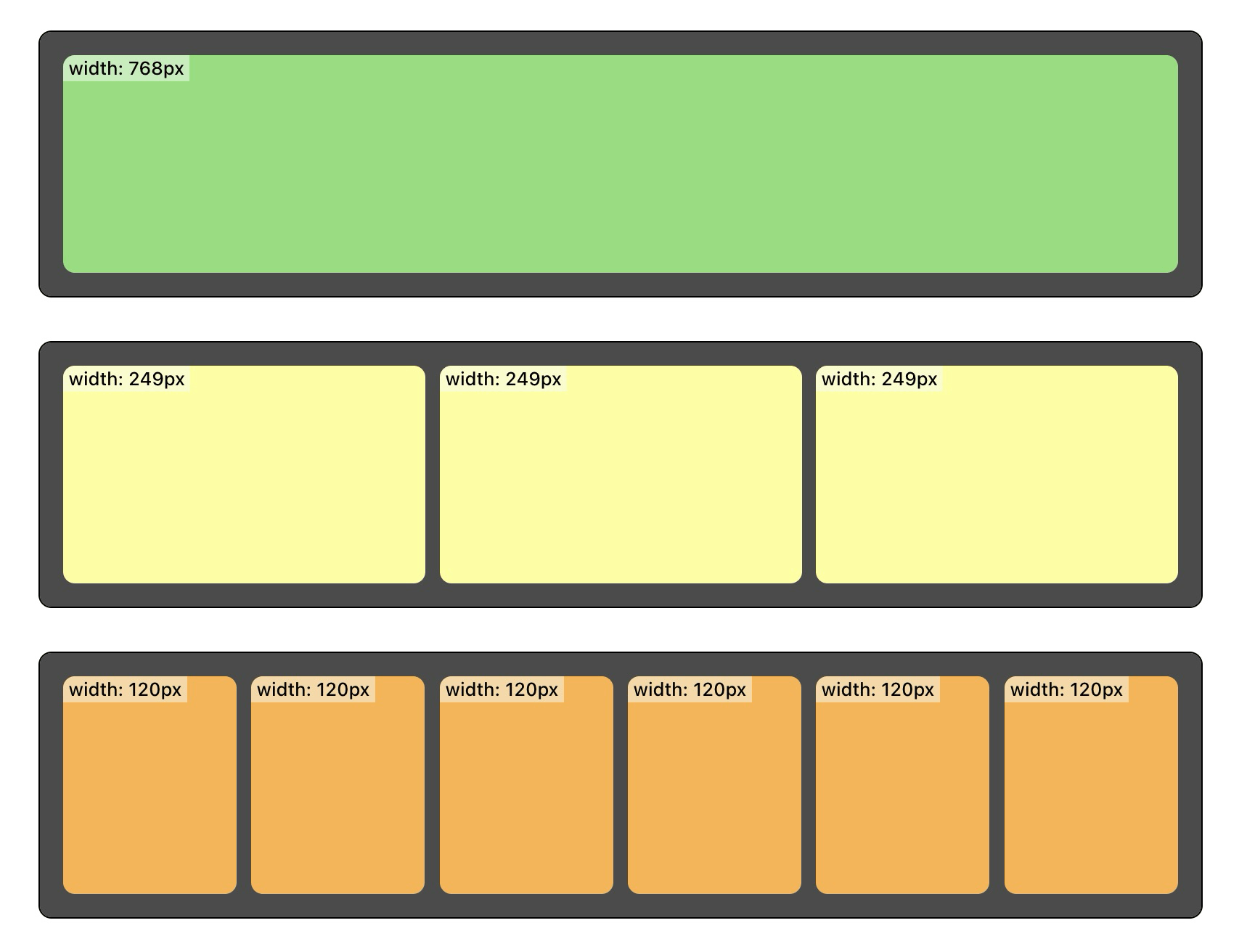
}Container query units
.card-wrapper {
container: card / inline-size;
}
.card {
font-size: clamp(1.45rem, 6cqw, 1.75rem);
}cqw, cqh, cqi, cqb, cqmin, cqmax
6 % af bredden
Container query units
Øvelse
Container query units
h2 {
font-size: clamp(1.25rem, 5cqw, 2.5rem);
}



øvelse
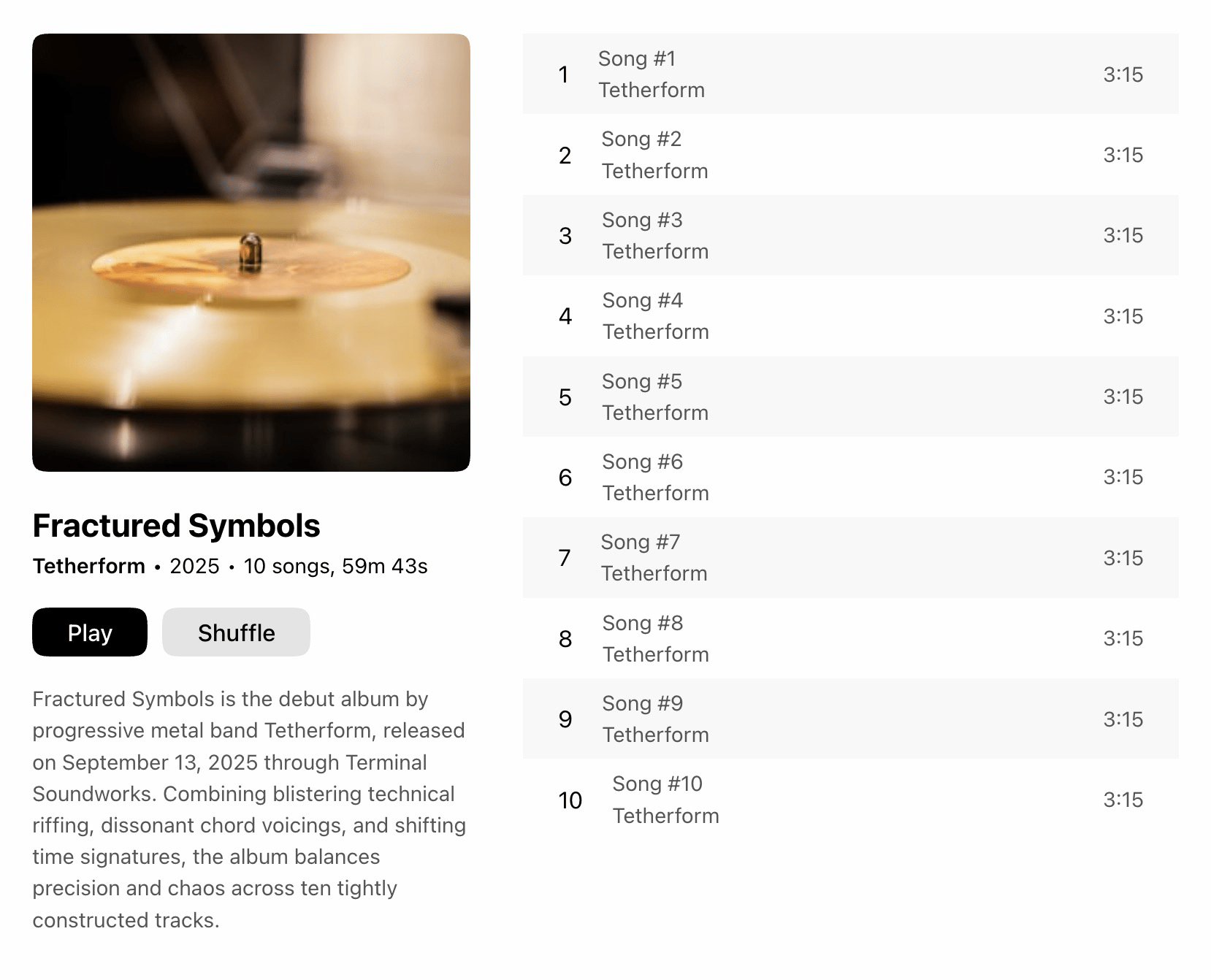
Container Query
Lav øvelsen, der ligger på git-branch'en "responsive-album" på GitHub


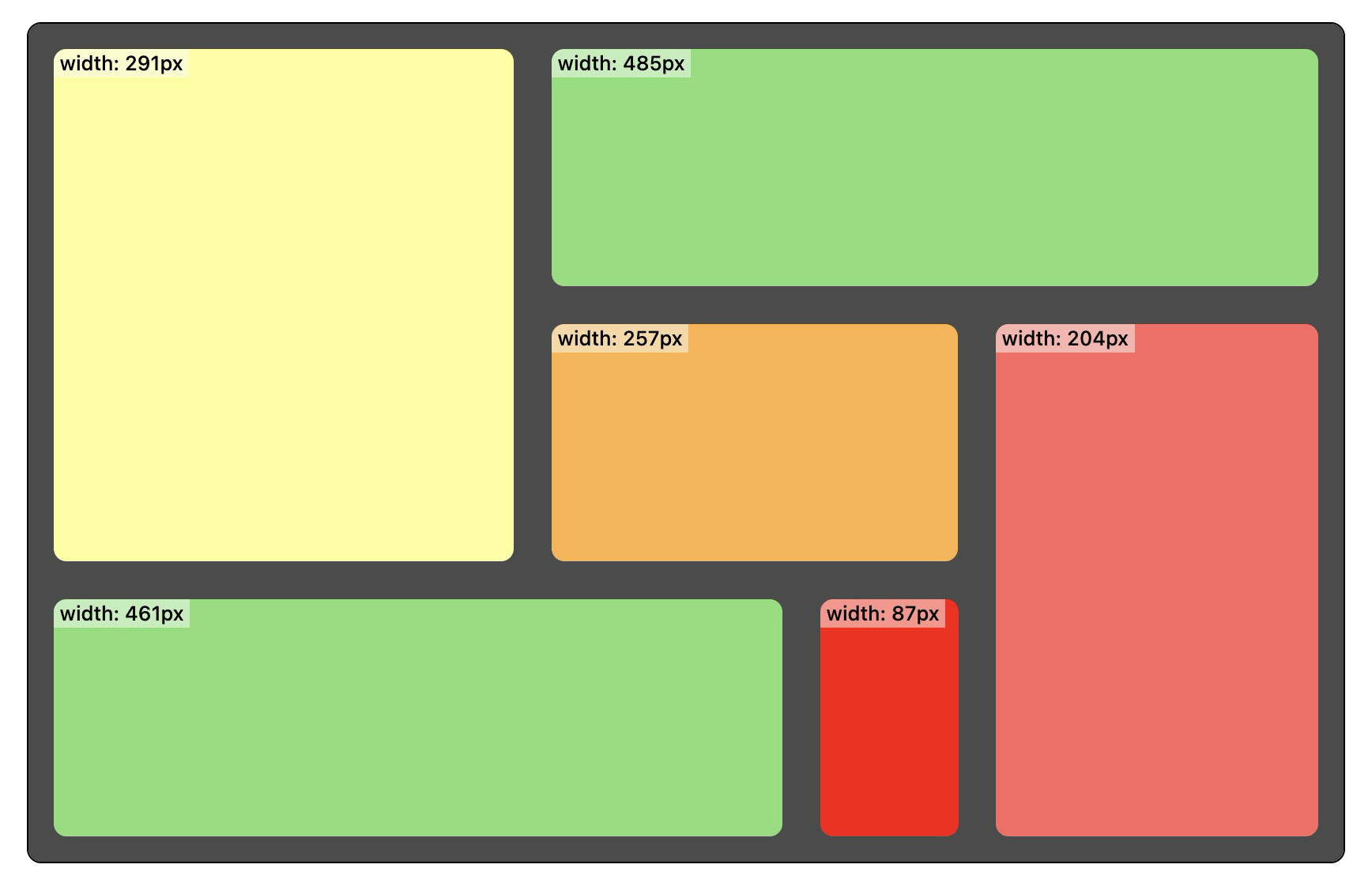
øvelse
Container Query
Lav øvelsen, der ligger på git-branch'en "bento-grid" på GitHub

Slides
Crafting UI: Responsive components
By Dannie Vinther
Crafting UI: Responsive components
Crafting UI w/ CSS
- 404



