Frontend Design
Introduktion
HTML
CSS
JavaScript

HTML
CSS
JavaScript



Vi skal herhen
Stop mig endelig undervejs!
Der kommer til at være meget, men...
Oversættelse
Formål

Lære teknikker, der hjælper med design-implementering
Formål
Forstå, hvorfor design "virker"

Formål
Få mere erfaring med CSS
Formål
@layer component {
.my-component {
padding: 2rlh;
:has(> &) {
container: my-component / inline-size;
}
> * + * {
margin-block-start: var(--flow-space, 1em);
}
:nth-child(2 of .paragraph) {
&:first-letter {
initial-letter: 3;
}
}
}
}


Hvor skal vi ende?
Mål
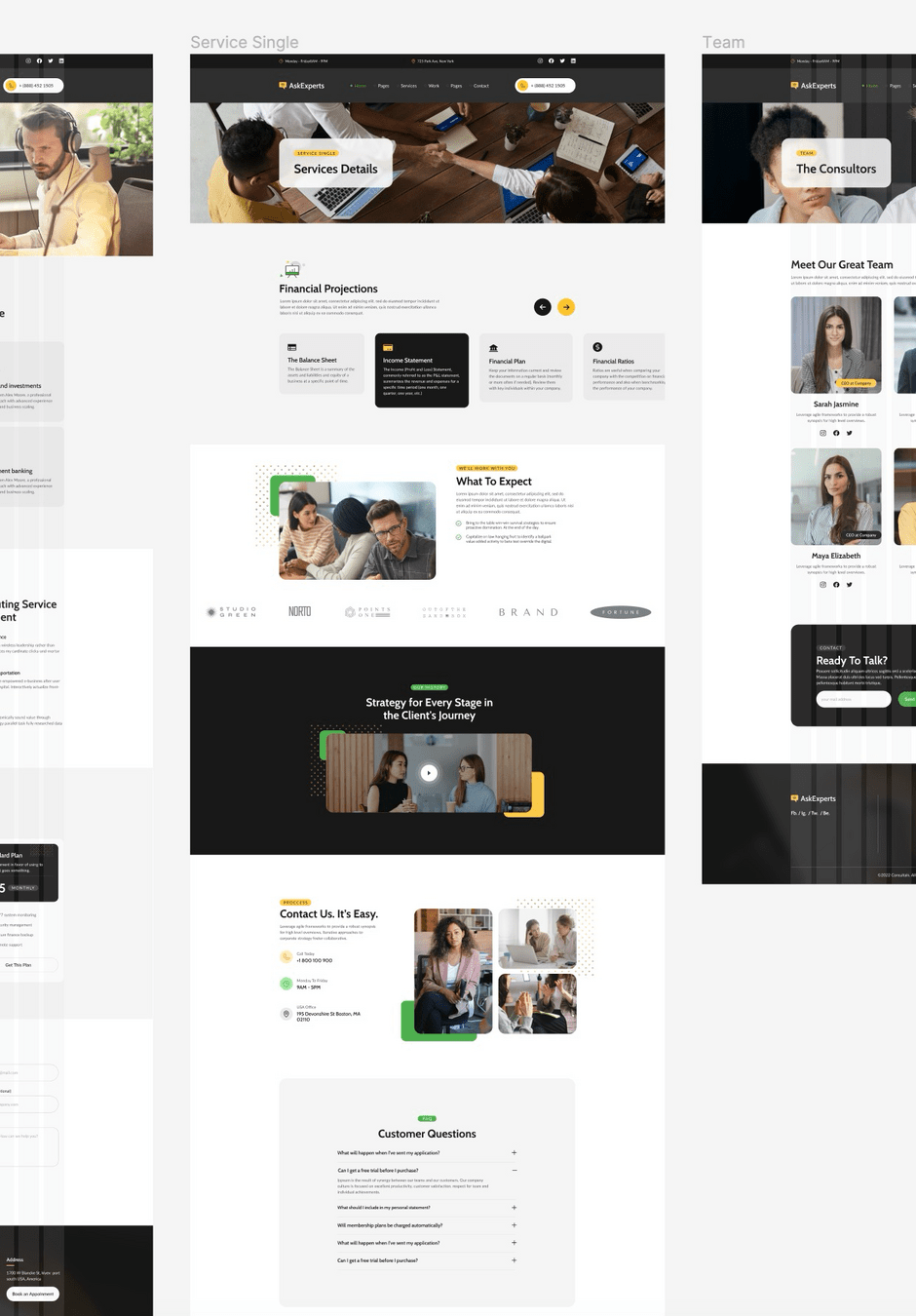
Implementering af et Figma-design i Astro
Hvor er vi nu?
Udgangspunkt
Hvad skal vi genopfriske? Brug 2 min med sidemakkeren
Hvad synes I, der er svært/vil I blive bedre til?
I hvilke situationer har I siddet fast med UI (HTML, CSS)?
Hvor er vi nu?
Udgangspunkt
Hvad skal vi genopfriske?
- Flex vs. Grid
- calc() og custom properties
- Tailwind (andre frameworks)
- animation scroll, pseudo-elementer, @property
Hvor burde vi være?
Udgangspunkt
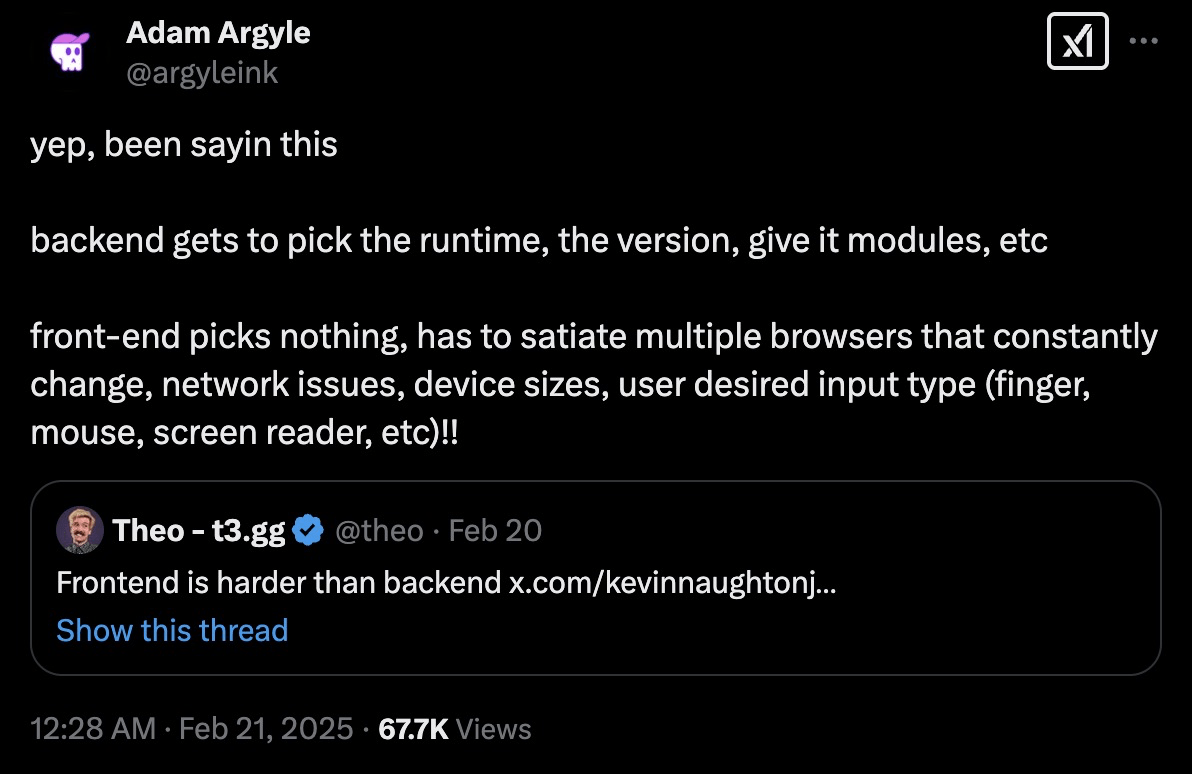
Ifølge frontend-miljøet
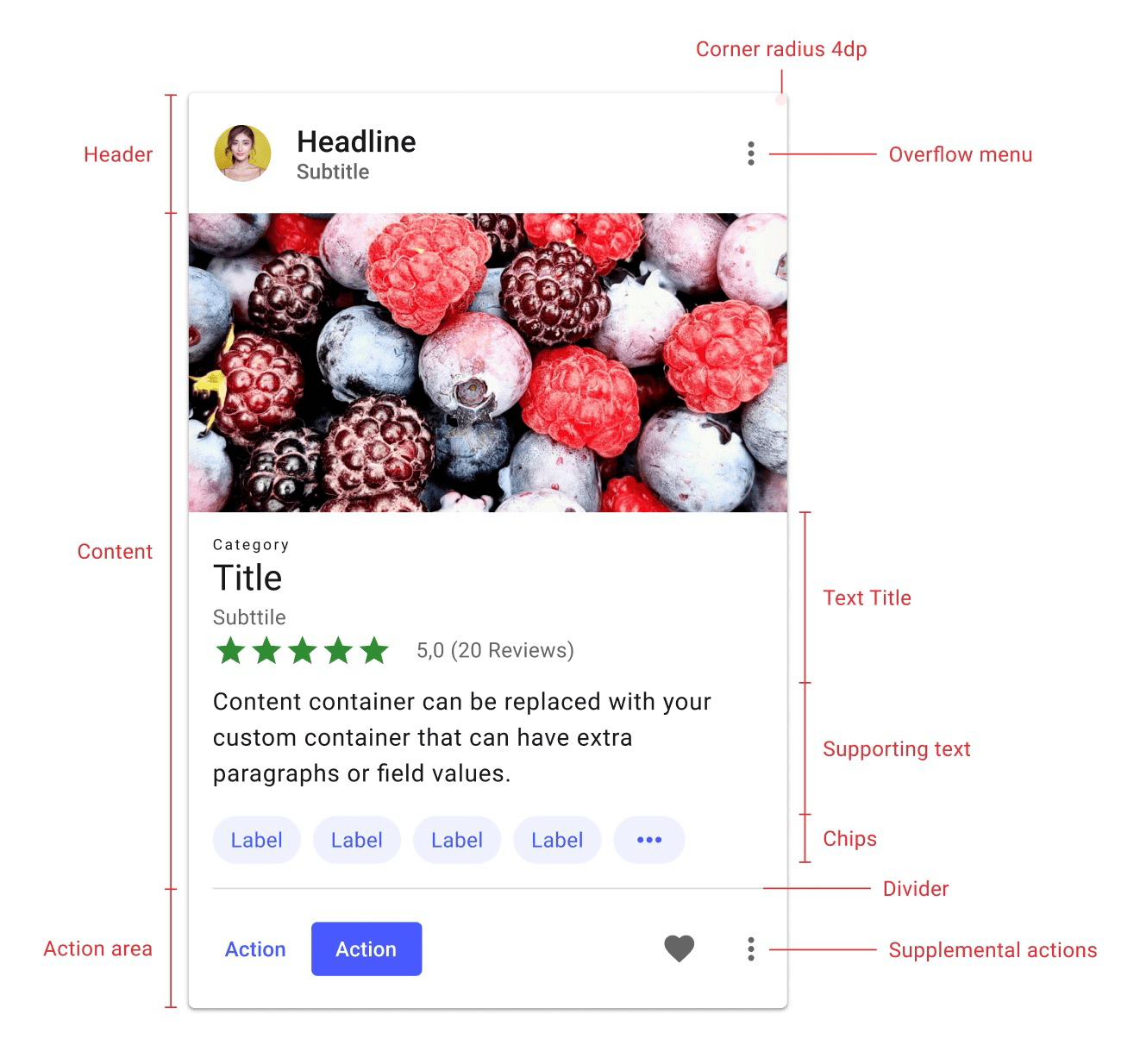
Pattern Identification
Teknikker til at løse UI Patterns
Frontend Design Intro
By Dannie Vinther
Frontend Design Intro
- 365



