Form UX
The foundations of Form UX

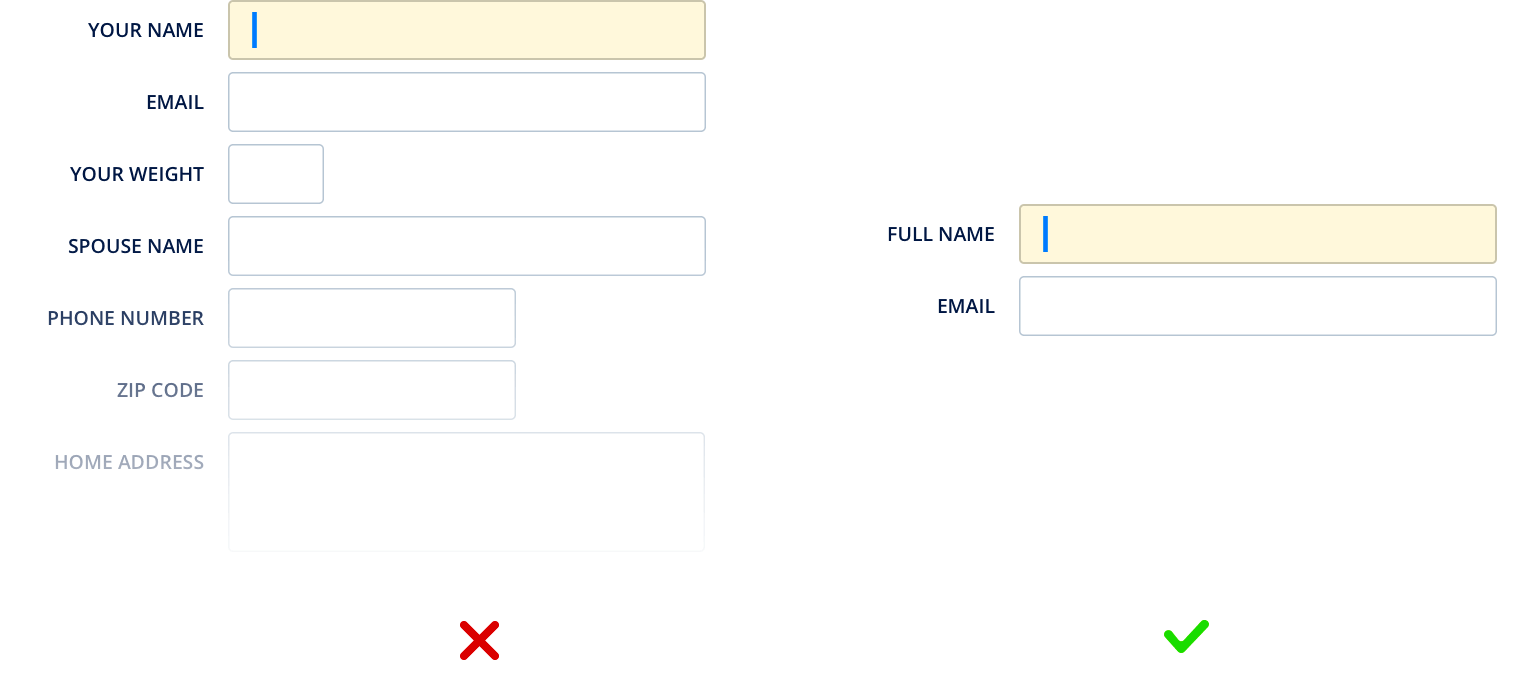
Be concise


Be concise

Do we really need all this?
(Reduce cognitive load)
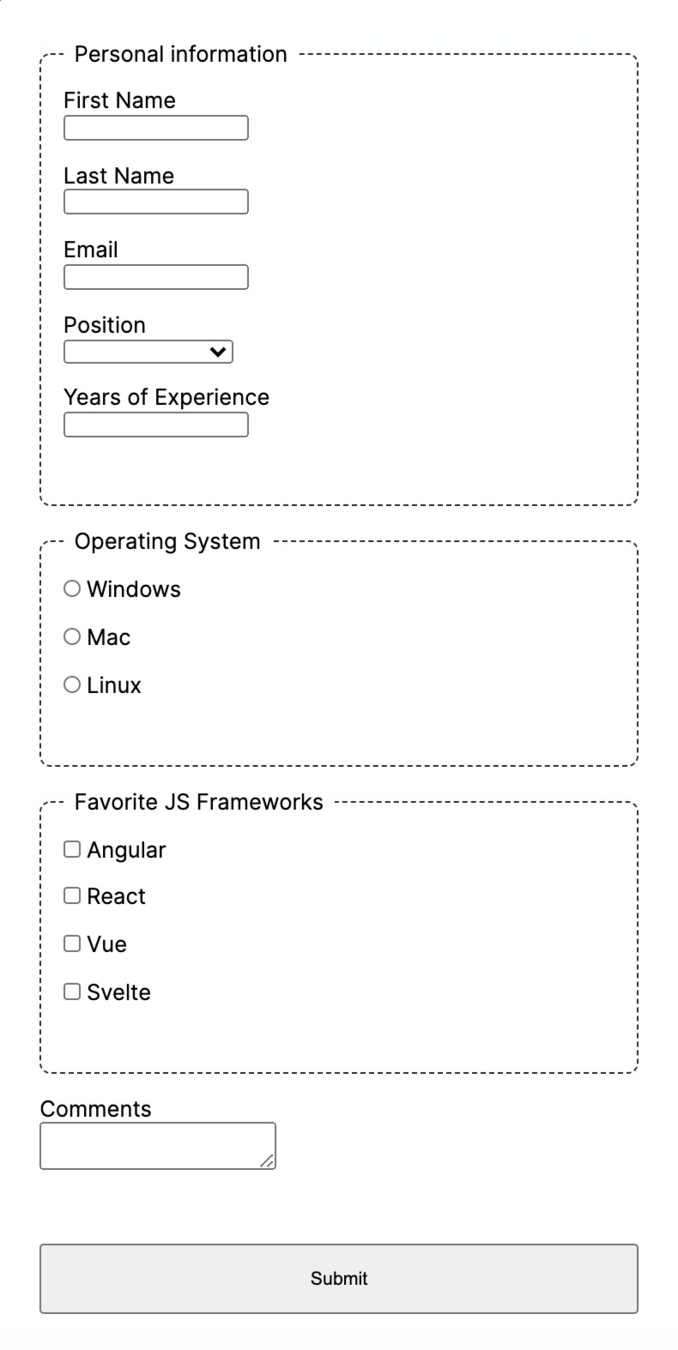
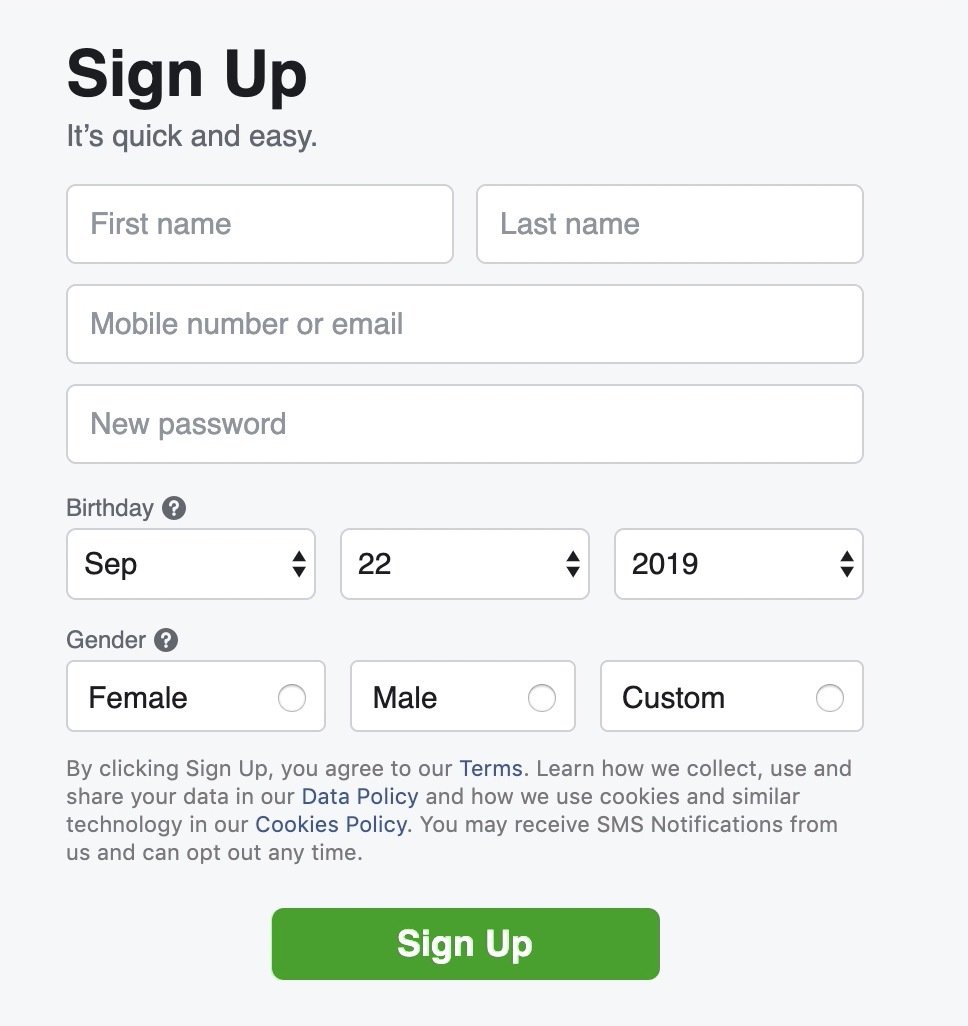
Single column layouts


Single column layouts


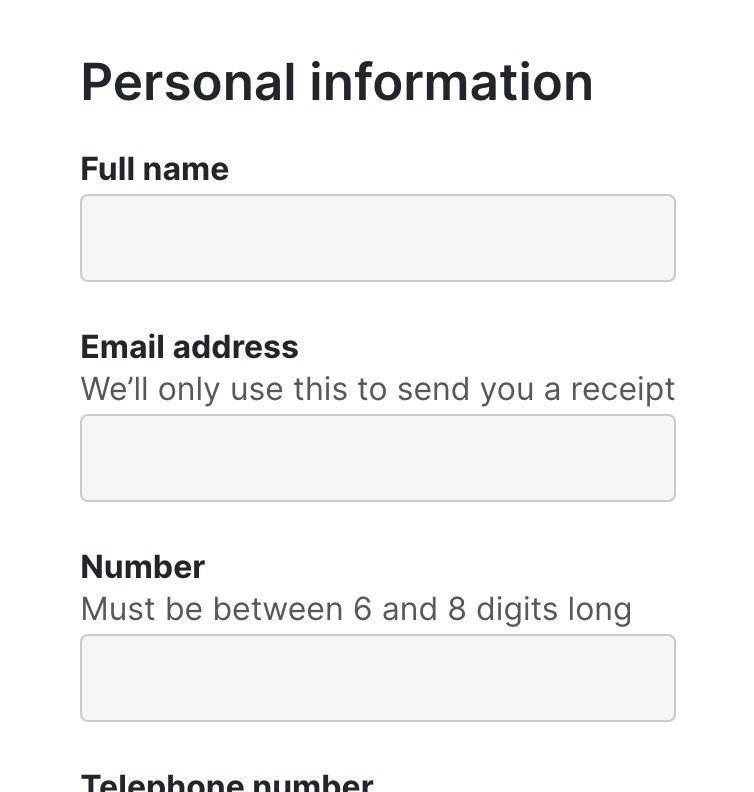
Grouping inputs
<form>
<fieldset>
<legend>Personal information</legend>
<label>
First Name<br>
<input name="fname">
</label>
<label>
Last Name<br>
<input name="lname">
</label>
<label>
Email<br>
<input name="email" type="email">
</label>
</fieldset>
</form>
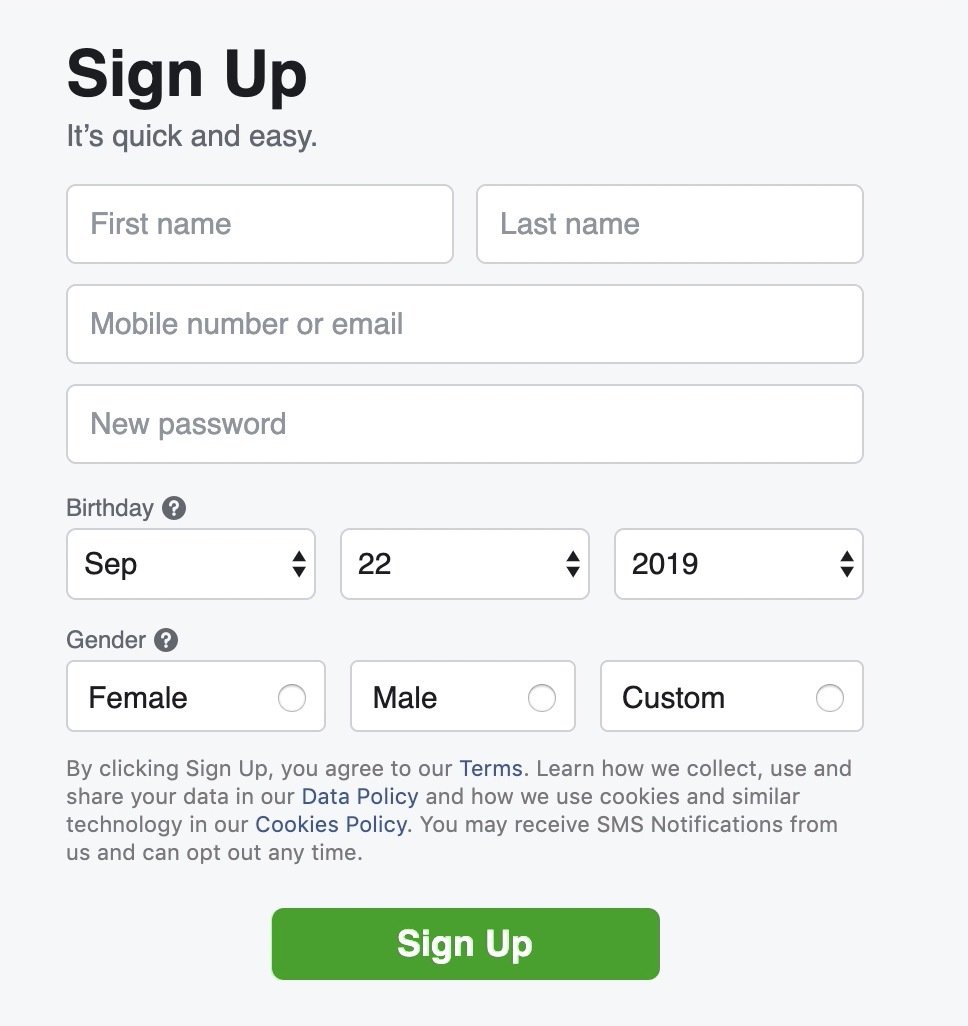
Visual contraints

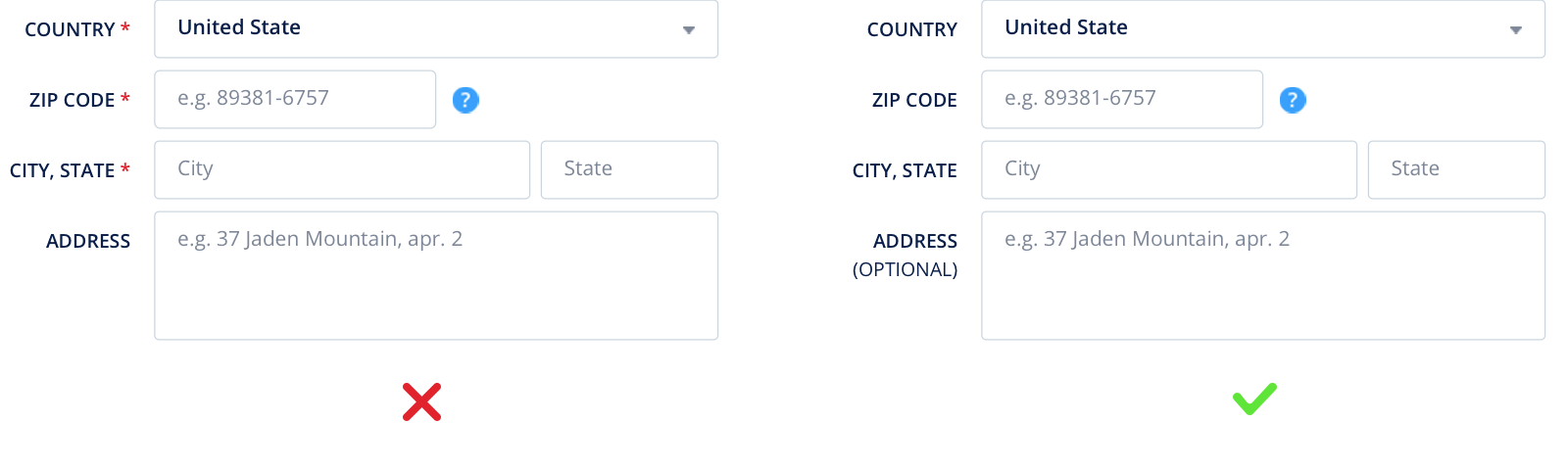
Optional instead of required

- maybe both?
Test with users

avoid this ->
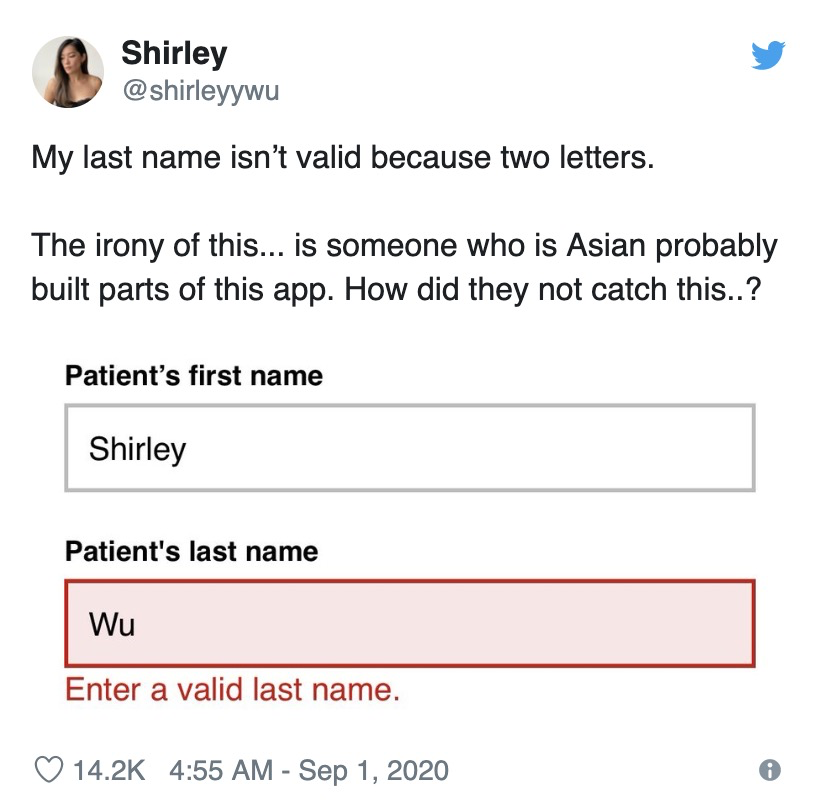
Be permissive


Be permissive
🤔


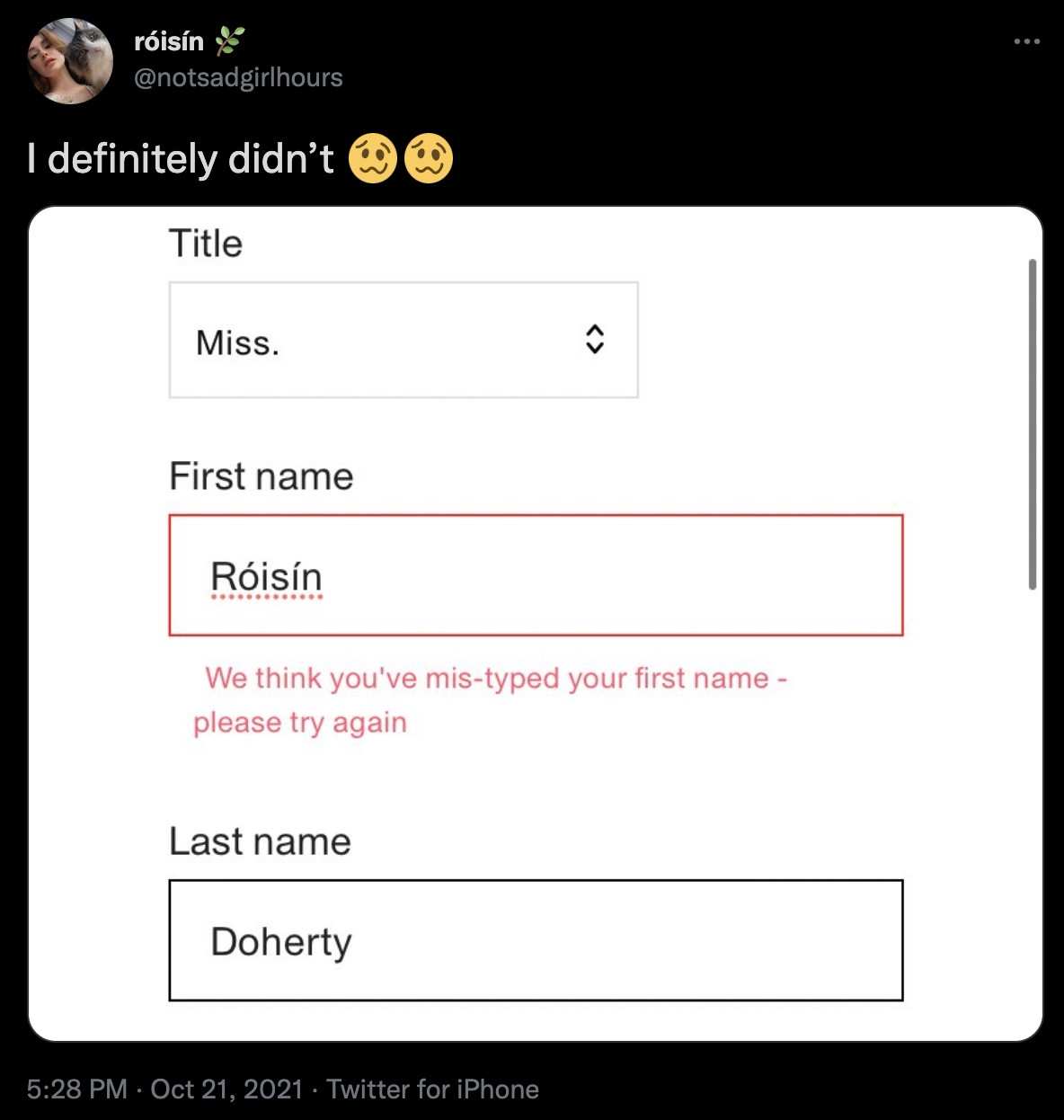
Be permissive

🤔
Choose the right HTML element

Choose the right HTML element
Choose the right HTML element


Choose the right HTML element



How do I find out what to use?
Test with users
Which one do I use?

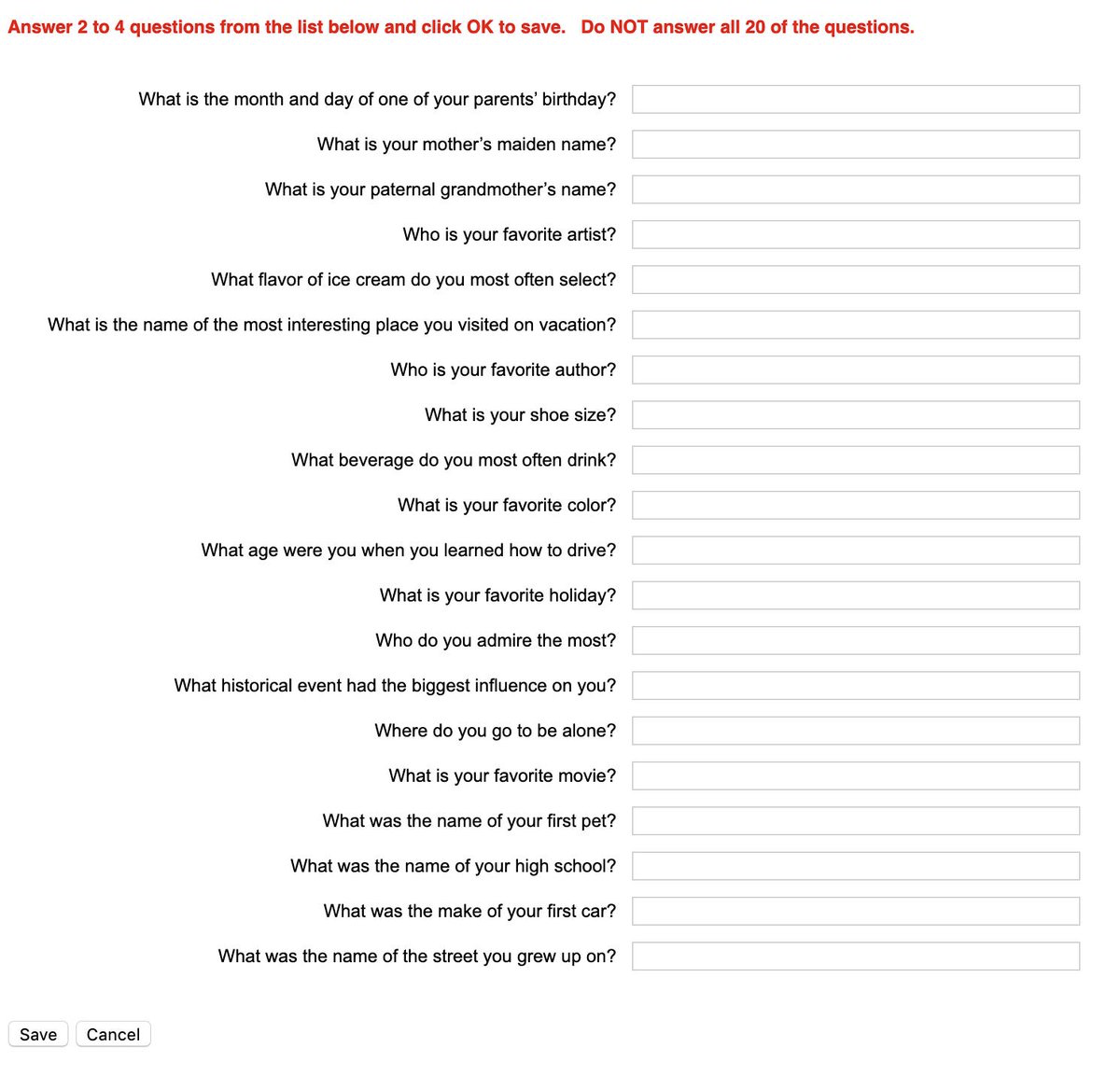
Hvad er galt her?
Hvad er galt her?
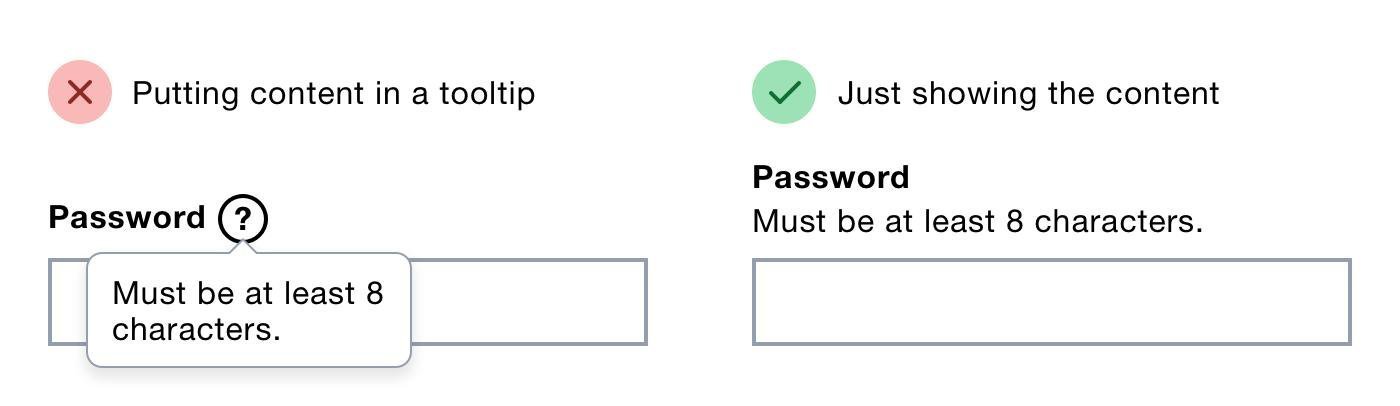
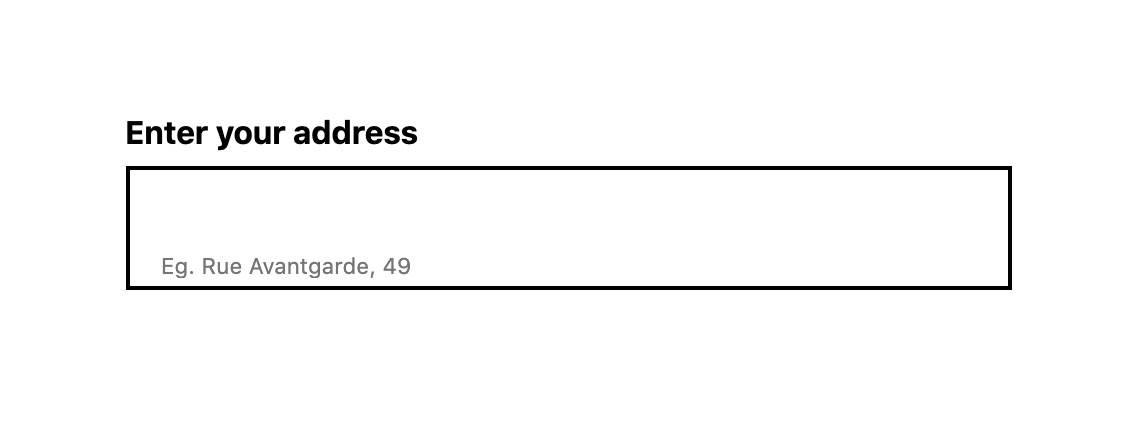
Placeholders


Placeholders as labels
It's difficult to remember what information belongs in a field, and to check for and fix errors
— nngroup
- Disappearing placeholder text strains users’ short-term memory.
- Without labels, users cannot check their work before submitting a form.
- Placeholder text that disappears when the cursor is placed in a form field is irritating for users navigating with the keyboard.
- Users may mistake a placeholder for data that was automatically filled in.
Placeholders

👎🏻
Placeholders

👍🏻

Placeholders

Placeholders
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!
Always use a label!

If we have to leave out the <label> e.g. due to design constraints, what do we need to ensure in terms of UX?
Relevant feedback is important

Form states
- :focus
- :user-valid
- :user-invalid
- :checked
- :disabled
input[type="text"]:user-valid {
color: green;
}
input[type="text"]:user-invalid {
color: red;
}
øvelse
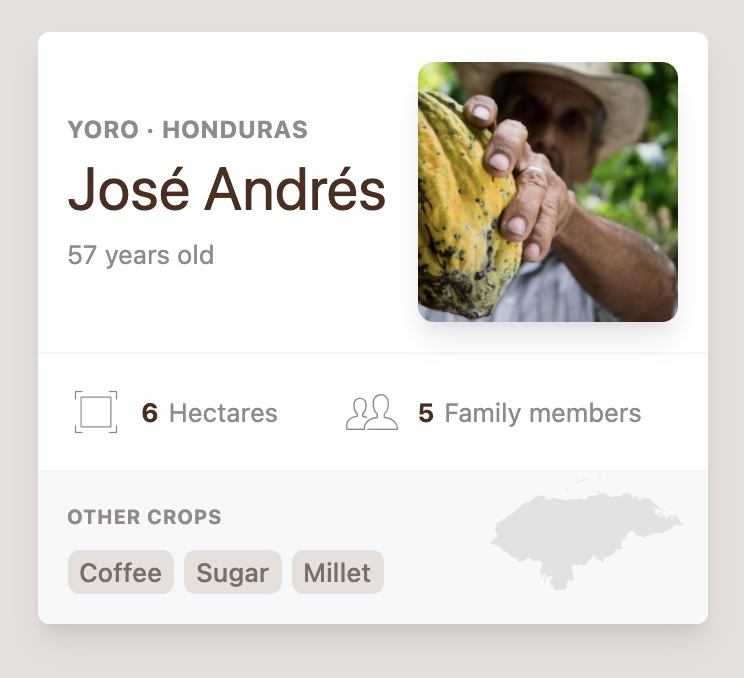
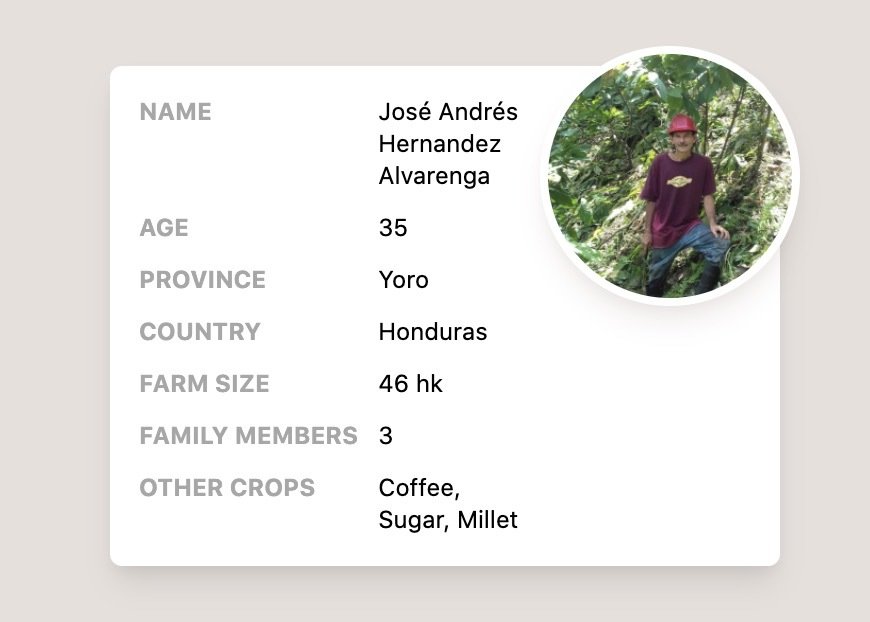
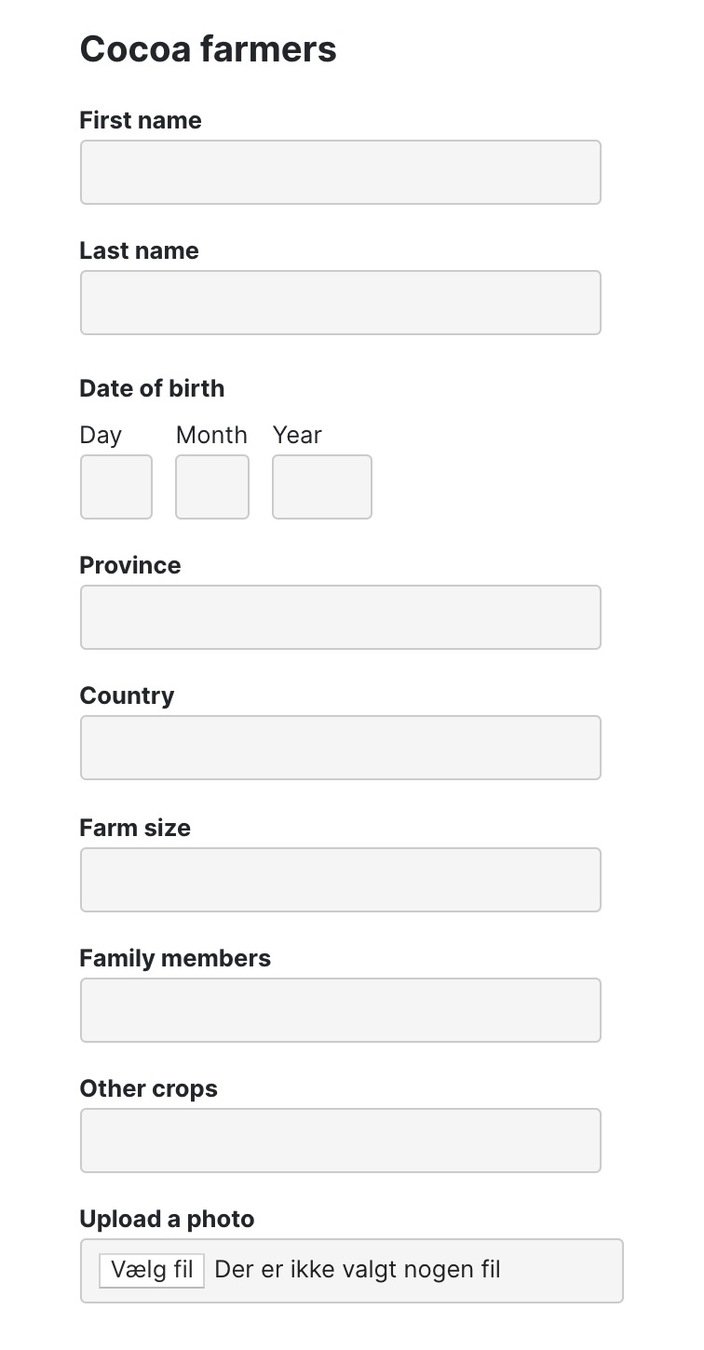
Byg formularen
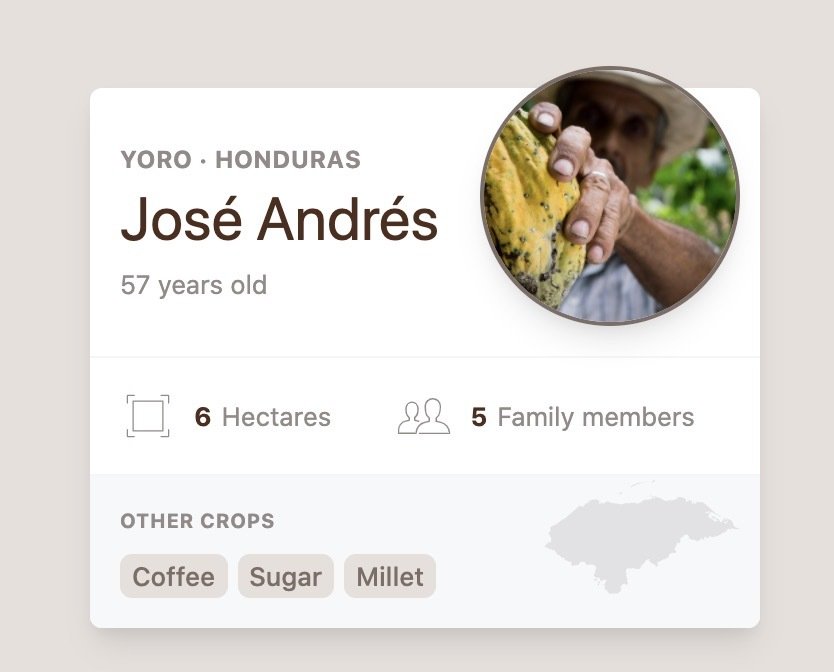
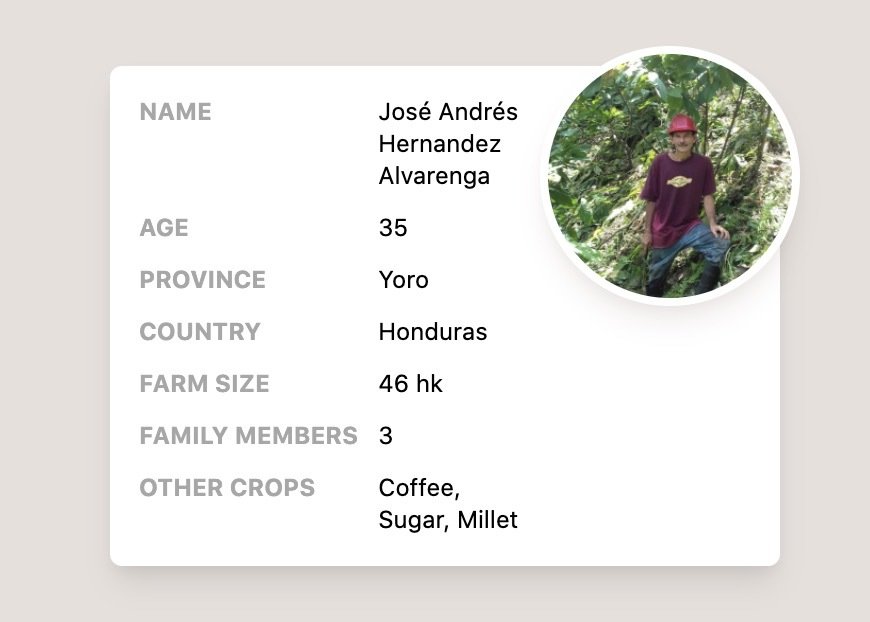
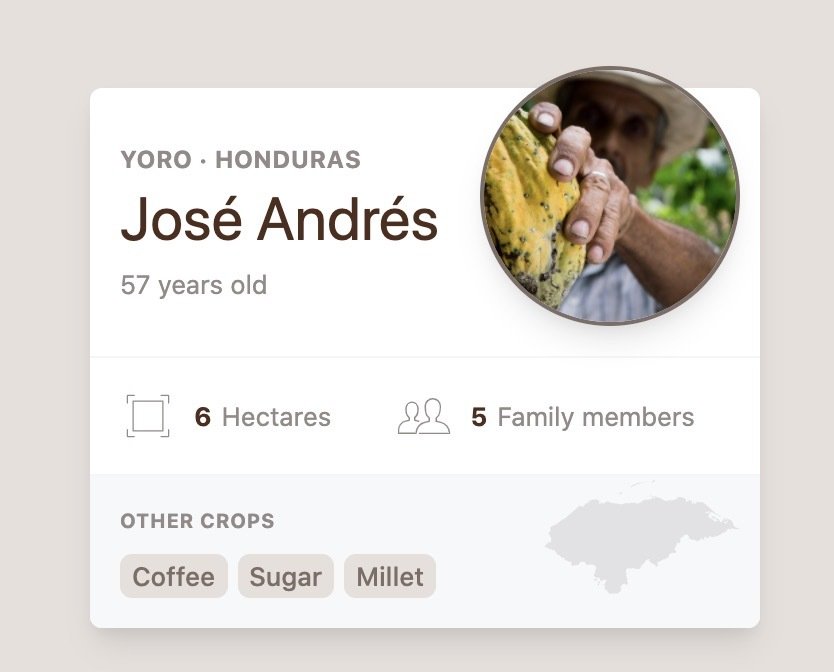
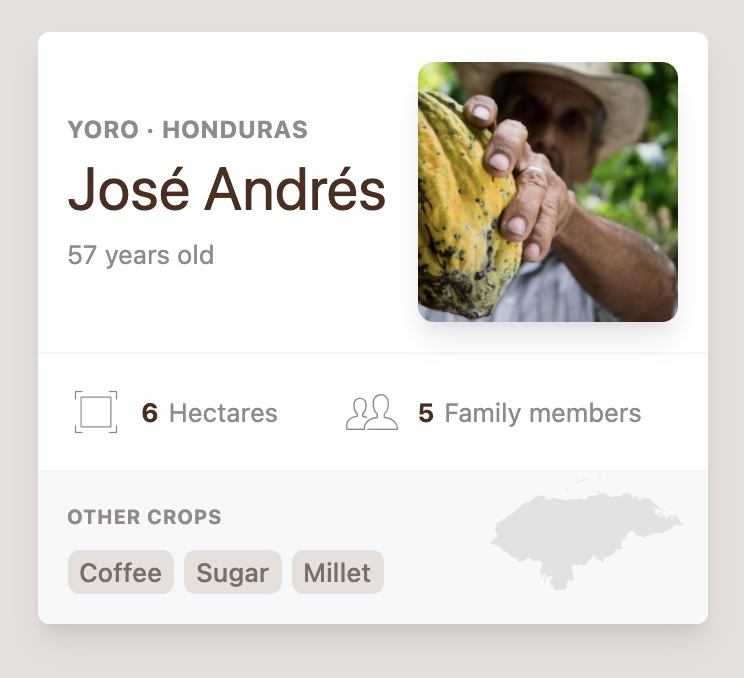
Lav HTML-formularen, der gør os i stand til at vise følgende data i et UI Card som dette

Data representation


You Might Not Need A Label
You Might Not Need A Label


Scannability
province + country

farm size


name

d.o.b.

members


province + country

farm size

name

d.o.b.

members

Form UX
By Dannie Vinther
Form UX
HTML UX
- 356



