Semantik
og tilgængelighed
Grundlæggende web,
1. semester


Han sad og ryddede op på sit skrivebord, og pludselig faldt musen ned på gulvet.
Mand med computer
Han sad og ryddede op på sit skrivebord, og pludselig faldt musen ned på gulvet.
Mand med kæledyr
I WANT CHANGE
I WANT CHANGE

Semantisk markup og tilgængelighed
I dag
Hvad er det, og hvorfor er det relevant?
Semantik
Betydningslære; læren om ordenes betydning 🥱😴
Semantik
I webdesign refererer det til HTML-elementer, der har iboende betydninger.

Skal du opmærke en usorteret liste?
<ul>
<li>Banan</li>
<li>Æble</li>
</ul>Semantiske tags
eksempler
... et selvstændigt indholdselement?
<article>
<h1>Mit blogindlæg</h1>
<p>Dette er mit blogindlæg</p>
</article>Semantiske tags
eksempler
Hvad med en navigation?
<nav>
<ul>
<li><a href="about.html">Om mig</a></li>
<li><a href="contact.html">Kontakt</a></li>
</ul>
</nav>Semantiske tags
eksempler
Er det en adresse?
<address>
<a href="mailto:davi@kea.dk">davi@kea.dk</a><br>
<a href="tel:+4520202020">20 20 20 20</a>
</address>Semantiske tags
eksempler

<div>Overskrift</div>
Hvilket tag beskriver/repræsenterer bedst det indhold, jeg skal opmærke?
Spørg dig selv:

<div>Overskrift</div>
<h2>Overskrift</h2>
Hvilket tag beskriver/repræsenterer bedst det indhold, jeg skal opmærke?
Spørg dig selv:
Semantiske tags
<header>
<article>
<nav>
<aside>
<main>
<section>
<footer>
<h1>...<h6>
<figure>
<figcaption>
<mark>
<address>
<details>
<summary>
<time>
<p>
Struktur
Semantiske tags
<header>
<article>
<nav>
<aside>
<main>
<section>
<footer>
<h1>...<h6>
<figure>
<figcaption>
<mark>
<address>
<details>
<summary>
<time>
<p>
Struktur
Semantiske tags
<header>
<article>
<nav>
<aside>
<main>
<section>
<footer>
<h1>...<h6>
<figure>
<figcaption>
<mark>
<address>
<details>
<summary>
<time>
<p>
Struktur
Semantiske tags
<article>
<nav>
<aside>
<section>
Inddeler indholdet
har typisk en overskrift
block-elementer
Semantiske tags
<strong>
<em>
<q>
<abbr>
Betoner indholdet
inline-elementer



Ikke-semantiske tags
<div>
<span>
<b>
<i>
Må i princippet kun bruges, hvis der ikke findes et mere passende (semantisk) tag for indholdet, du er ved at opmærke
<div>
Ikke-semantiske tags
<div>
<span>
<b>
<i>
<div>
It is used to group content so it can be easily styled using the class attribute
<span>
inline-element
Browseren forstår ikke betydningen af indholdet, men du kan lettere se, hvad formålet er, hvis elementet er opmærket med et passende klasse-navn.

block-element

Ikke-semantiske tags
<div class="ticket">
<h2><span class="underlined">Super</span> Early-bird</h2>
<p class="ticket-info">Offer ends April 1<sup>st</sup> 2021</p>
<p class="ticket-price">2,998 DKK</p>
<a href="/checkout.html" class="ticket-btn">Buy ticket</a>
</div>eksempel
Semantisk vs. ikke-semantisk
Overvej følgende markup
Det første eksempel har ingen semantisk værdi, da det ikke fortæller noget om formålet, struktur eller hierarki. Visuelt ligner det en overskrift, men browseren anser det ikke for at være betydningsfuldt.
<span style="font-size: 32px;">
Er dette en hovedoverskrift?
</span>Er dette en hovedoverskrift?
Dette er en hovedoverskrift
<h1>Dette er en hovedoverskrift</h1>Sematisk markup betyder altså, at HTML tags er baseret på meningen og strukturen af indholdet og ikke på, hvordan det ser ud i browseren
Semantisk vs. ikke-semantisk
CSS


Struktur og hierarki
<article>
<h1>My heading</h1>
<p>This is the first section of my document.</p>
<h2>My subheading</h2>
<p>This is the first subsection of my document. I'd love people to be able to find this content!</p>
<h3>My 2nd subheading</h3>
<p>This is the second subsection of my content. I think it is more interesting than the last one.</p>
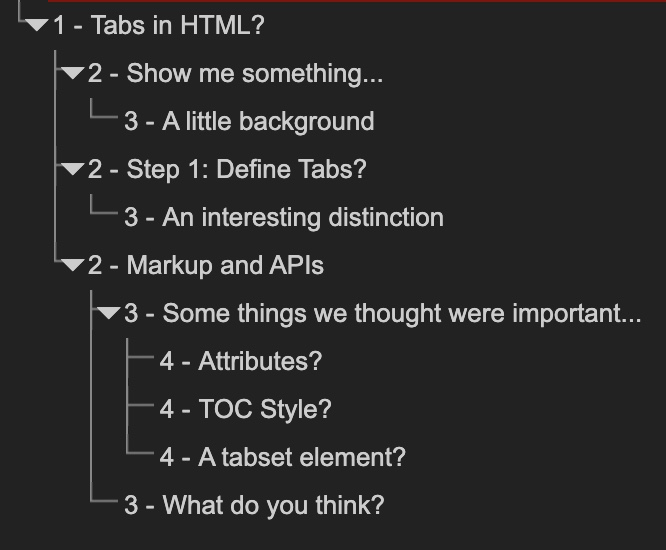
</article>"Indholdsfortegnelse"
<article>
</article>
<h1>...</h1>
<p>...</p>
<h2>...</h2>
<p>...</p>
Struktur og hierarki

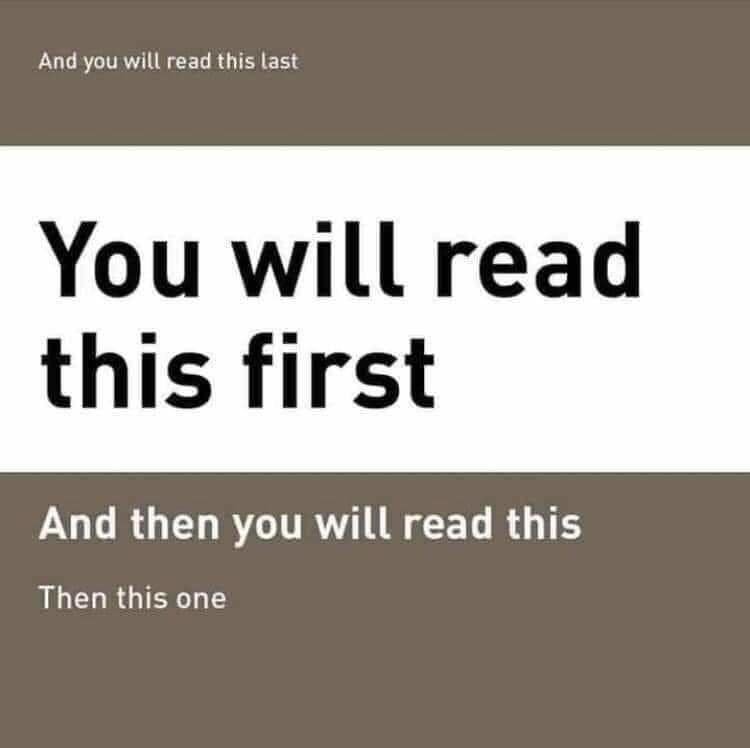
Overskrift-hierarki
h1
h2
h3
h2
h3

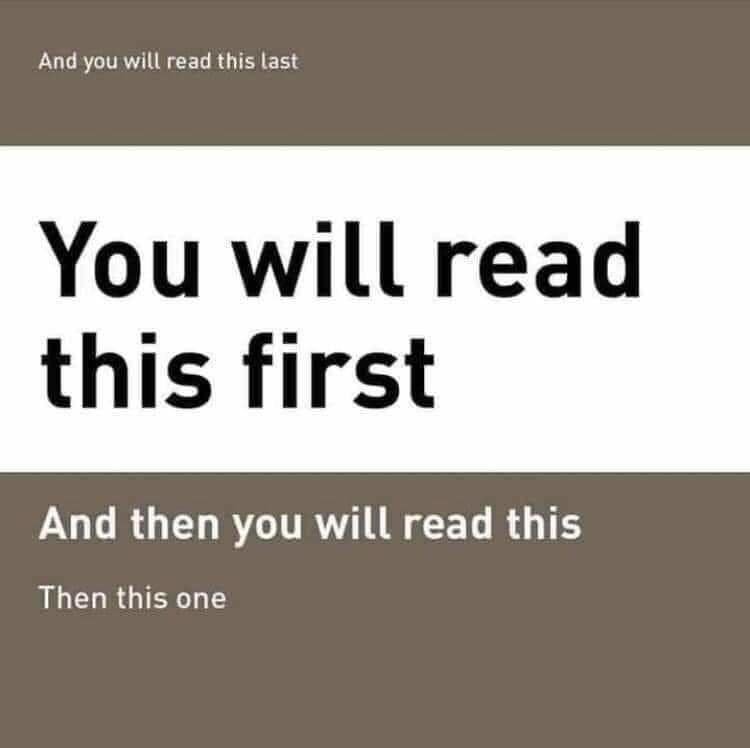
1. And you will read this last
2. You will read this first
3. And then you will read this
4. Then this one

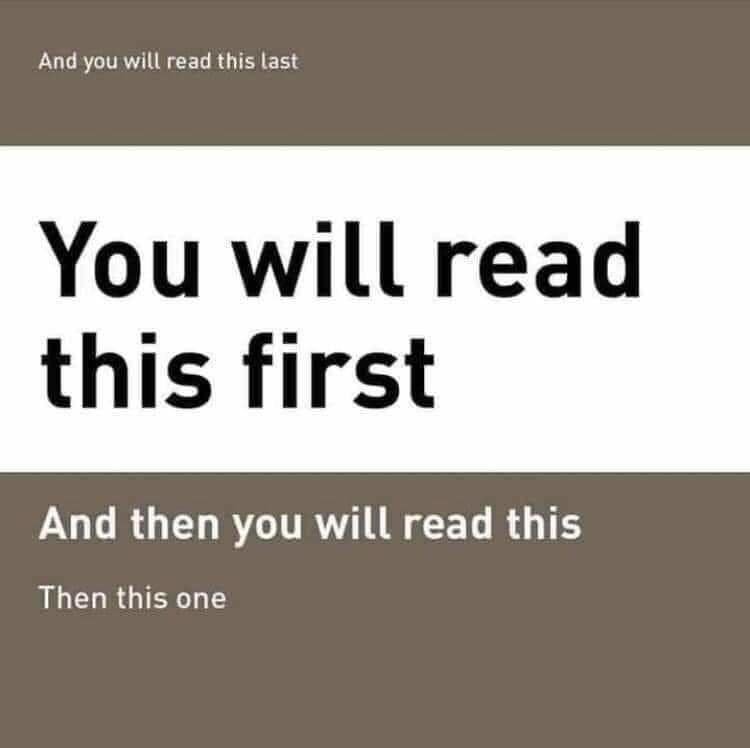
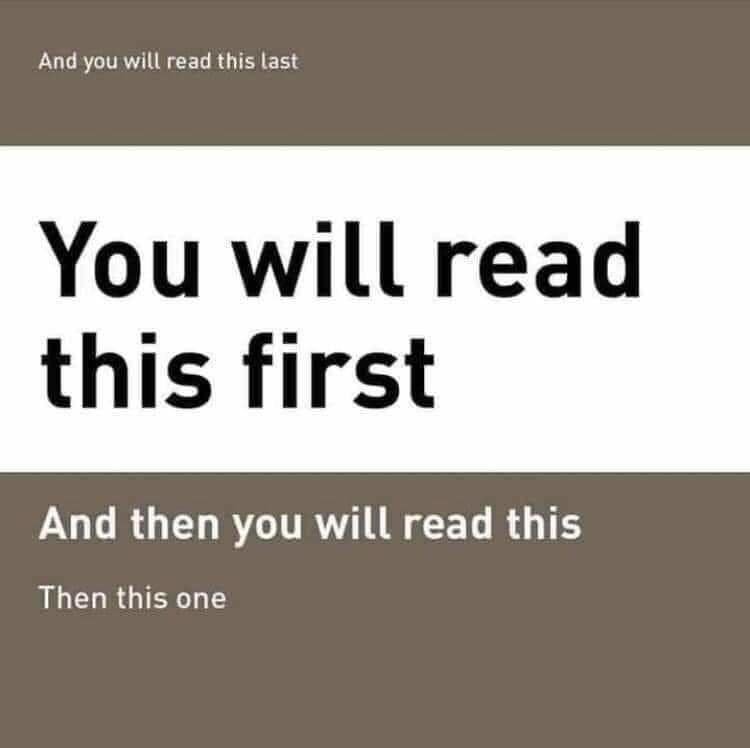
1. And you will read this last
2. You will read this first
3. And then you will read this
4. Then this one
Seende
Skærmlæser

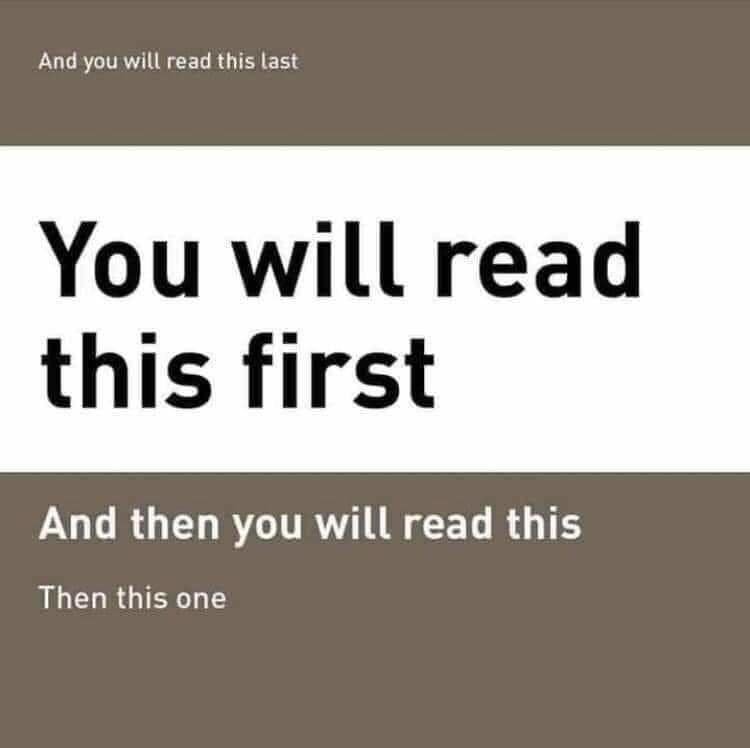
1. And you will read this last
2. You will read this first
3. And then you will read this
4. Then this one
Seende
Skærmlæser

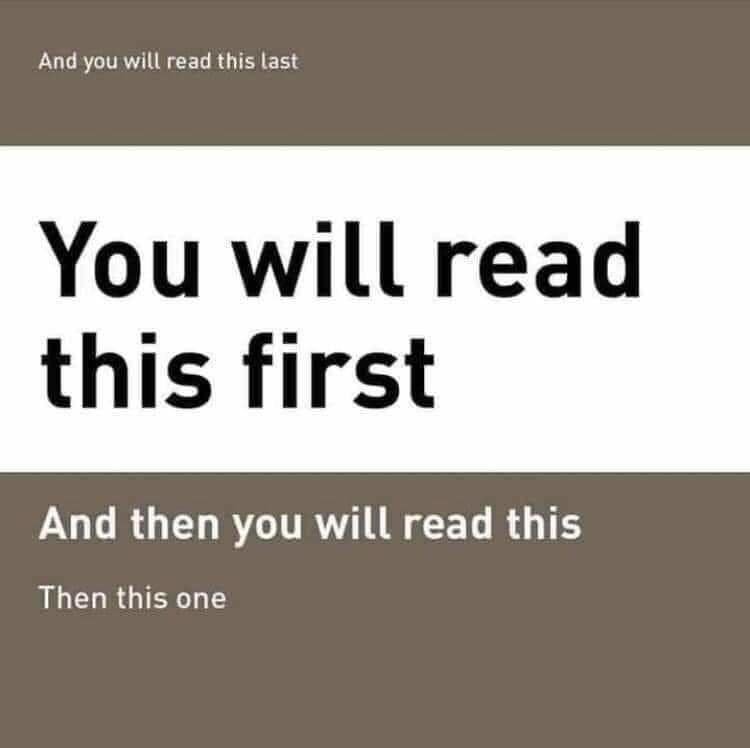
1. And you will read this last
2. You will read this first
3. And then you will read this
4. Then this one
Seende
Skærmlæser

1. And you will read this last
2. You will read this first
3. And then you will read this
4. Then this one
Seende
Skærmlæser

1. And you will read this last
2. You will read this first
3. And then you will read this
4. Then this one
Seende
Skærmlæser


Hvorfor semantisk opmærkning?
SEO
Du fortæller effektivt søgemaskiner, hvad din side handler om, og hvorfor folk, der søger efter disse søgeord, ville være interesseret i dit indhold
Tilgængelighed
Eksempelvis skærmlæsere, som kan give folk, der bruger dem mere præcise oplysninger om arkitekturen af dit website med henblik på lettere at kunne navigere i indholdet.
Vedligeholdelse
Semantisk opmærkning gør det nemmere at læse og forstå opbygningen af et website, da HTML-elementerne siger noget om udviklerens intention med indholdet

Semantisk
Ikke-semantisk
"The Web was invented as a communications tool intended to allow anyone, anywhere to share information."
Tilgængelighed
Tilgængelighed


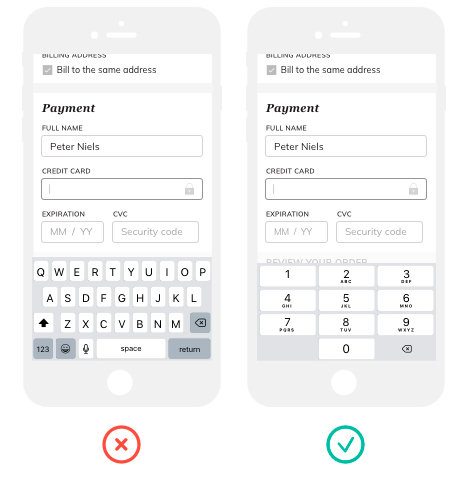
Godt design?
Tilgængelighed
Hvilke flag?


Tilgængelighed
Hvilke flag?


Tilgængelighed
Hvilke flag?


Tilgængelighed
Hvilke flag?


Tilgængelighed
Hvilke flag?


Tilgængelighed
Hvilke flag?


Tilgængelighed
Hvilke flag?


Tilgængelighed
Hvilke flag?


Tilgængelighed
Hvilke flag?
<img src="IMG_0785.JPG">alt?
Tilgængelighed


- Download zip-fil fra Fronter og indsæt tags rundt om indholdet for at give siden en betydningsfuld struktur.
- Find semantiske tags på W3Schools som inspiration.
- Validér din HTML
Der er ikke én rigtig måde at strukturere siden på — det er op til jer at finde en logisk opbygning.
Øvelse: Semantisk opmærkning
- Download zip-fil fra Fronter og indsæt tags rundt om indholdet for at give siden en betydningsfuld struktur.
- Find semantiske tags på W3Schools som inspiration.
- Validér din HTML
Der er ikke én rigtig måde at strukturere siden på — det er op til jer at finde en logisk opbygning.
Øvelse: Semantisk opmærkning
Mulig struktur
- article
- time
- h1-h3
- p
- figure / figcaption
- ul / ol
- em
- aside (relaterede produkter)
- address
Semantik
By Dannie Vinther
Semantik
Intro til semantisk struktur
- 466



