Animation
& scrolling
3. semester
I dag
-
Animation og scroll
-
Performance
-
Øvelser (GSAP)
Hvor skal vi ende?
Hvad kan vi i forvejen?
Loading....
CSS Animations-biblioteker
CSS + scrolling
Performance
Performance
Performance
Animation
Performance
Animation
What is
?
Performance
Animation
What is
?
Animation

The pixel pipeline
Style recalculation
Layout
Paint
Composite
Caused by some event
width,
margin,
left...
background,
box-shadow,
color...
transform,
opacity
1 frame
Animation
Aim for 60fps = (1000 / 60 ≈ 16,67ms)
Animation
Brugerne bemærker, når billedfrekvenser varierer.

Animer med følgende properties, hvis muligt
div {
transform: translate(n, n)
scale(n)
skew(ndeg)
rotate(ndeg);
translate: n n;
scale: n;
rotate: ndeg;
opacity: 0..1;
}Animation
Layer Promotion
Animation
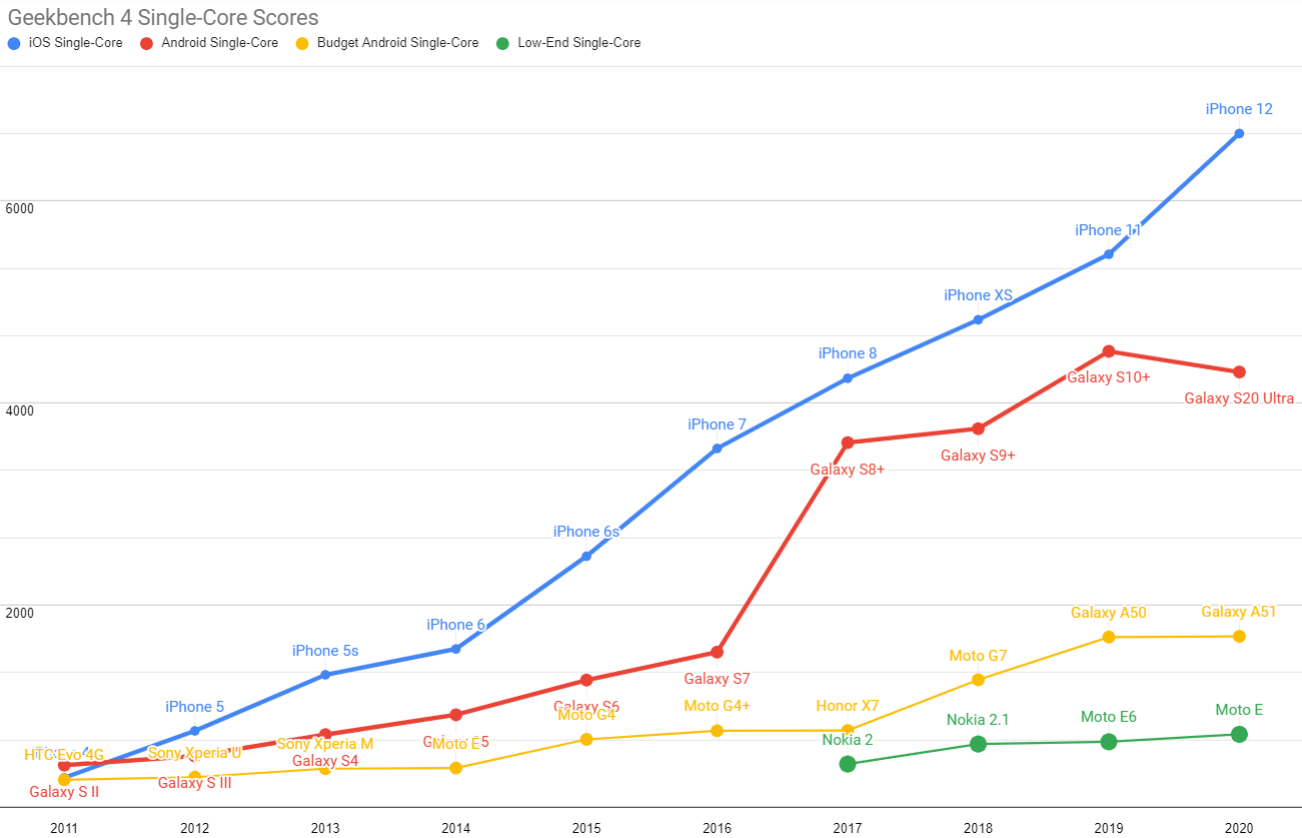
Enhedskapacitet
Animation

The pixel pipeline
Style recalculation
Layout
Paint
Composite
(1000ms / 60 ≈ 16,67ms)
Caused by some event
width,
margin,
left...
background,
box-shadow,
color...
transform,
opacity
Animation

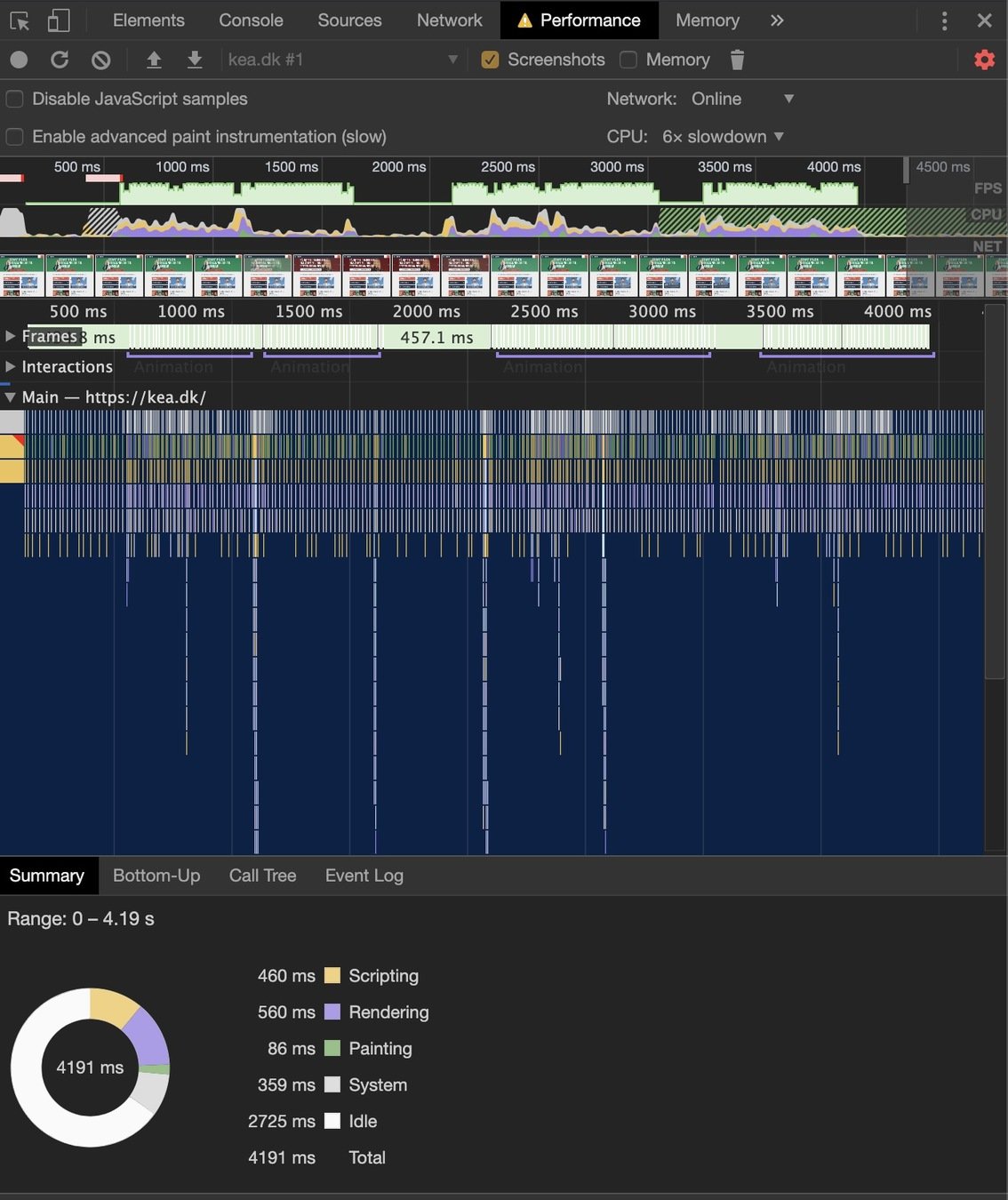
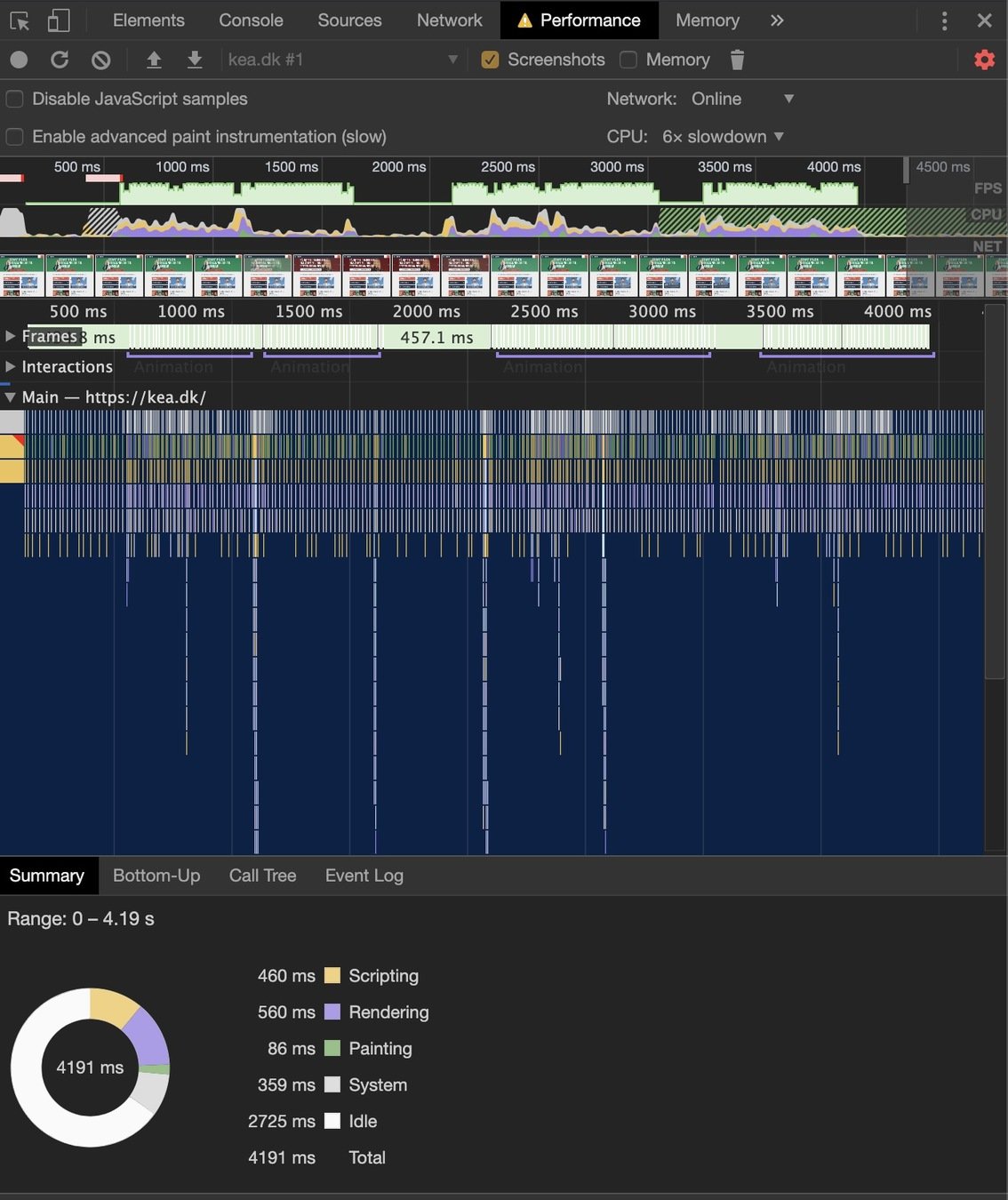
Chrome DevTools: Performance Tab
Expensive
The pixel pipeline
Style recalculation
Layout
Paint
Composite
Caused by some event
width,
margin,
left...
background,
box-shadow,
color...
transform,
opacity
Animation

Chrome DevTools: Performance panel
Paint in action
Animation
Hvis et element forventes at animere, så giv det sit eget lag
Animation
Lav et nyt kompositlag
Animation
will-change
div {
will-change: transform;
}Animation
will-change
div {
will-change: transform;
}Vi giver et hint til browseren om, at dette element ofte bliver animeret
(kun hvis animationen ikke er smooth)
Lav et nyt kompositlag
Animation
will-change
div {
will-change: transform;
}
div:hover {
translate: 10px 10px;
}Vi giver et hint til browseren om, at dette element ofte bliver animeret
(kun hvis animationen ikke er smooth)
Lav et nyt kompositlag
Animation
Animation
Lav ikke for mange lag
Animation
For mange kompositlag foranlediger overbelastning for browseren
Lav ikke for mange lag
Animation
Subpixel-animation
Using transform
Changing layout properties
Zoomed ind
Animation
Eksempler
.line {
/*width: 20%;*/
transform: scaleX(.2);
}Animation
Eksempler
Animation
Animation
Scroll performance

Animation
"Jank"
Udviklerens mareridt
Animation
Animation
Animation
Indbygget i browserne
IntersectionObserver
Browsers can smartly eliminate unnecessary work by only dealing with what is actually visible on the screen
Animation
IntersectionObserver
Eksempel
Animate on intersection
Animation
const elms = document.querySelectorAll('.element');
const config = {
rootMargin: '0px',
threshold: [0, .25, .75, 1]
};
const observer = new IntersectionObserver((entries) => {
entries.forEach(entry => {
if (entry.intersectionRatio > .75) {
entry.target.classList.add('visible');
} else {
entry.target.classList.remove('visible');
}
});
}, config);
elms.forEach(elem => {
observer.observe(elem);
});IntersectionObserver
Udsnit
Se mere på MDN
Animation
Loading
Animation
Loading
Animation
Loading

Scroll-driven animation
Optimized composited scroll animations
Not blocking main thread

Scroll-driven animation
Scroll-driven animation
Loading...
Scroll-driven animation
Loading...
Scroll-driven animation
Loading...
.element {
animation: progress linear;
animation-timeline: scroll();
}Scroll-driven animation
Brug scrollbar som tidslinje
.element {
animation: reveal linear;
animation-timeline: view();
animation-range: cover 0% entry 100%;
}Scroll-driven animation
Hold øje med et element ift. viewporten
Scroll-driven animation
Øvelse
section > * {
animation:
entry linear,
exit linear;
animation-timeline: view();
animation-range: [...];
}GSAP
ScrollTrigger
Demoer
Playground
Øvelser
Download respository
Før vi kigger på det...


Performance animation
By Dannie Vinther
Performance animation
Performance ifm. animation
- 339



