Sådan glemmer du position absolute
Grundlæggende indhold,
1. semester

Vi skal herhen
I dag og mandag
-
Git
-
Layout & JavaScript
-
Fleksibelt layout
-
Opgaven
-
GitHub
mandag
mandag
kort gennemgang
recap af tema 2 + 4
mandag
C
SS
C
SS
C
SS
The Cascade

The Cascade
Quiz
CSS Quiz
Overskrift
h1 {
color: blue;
}
h1 {
color: red;
}I browseren

Hvilken regel gælder?
🤔
Overskrift
h1 {
color: blue;
}
h1 {
color: red;
}I browseren

Hvilken regel gælder?
Vinder, fordi den bliver læst sidst
CSS Quiz
Heading 2
#my-heading {
color: blue;
}
.heading {
color: red;
}I browseren

Hvilken regel gælder?
🤔
<h2 class="heading" id="my-heading">Heading 2</h2>
CSS Quiz
#my-heading {
color: blue;
}
.heading {
color: red;
}I browseren

Hvilken regel gælder?
Vinder, fordi ID er mere specifik end CLASS
Heading 2
CSS Quiz
p {
color: blue;
}
#context {
color: red;
}I browseren

Hvilken regel gælder?
Paragraf
CSS Quiz
<div id="context">
<p>Paragraf</p>
</div>
p {
color: blue;
}
#context {
color: red;
}I browseren

Hvilken regel gælder?
Vinder, fordi den er mere specifik
Paragraf
CSS Quiz
<div id="context">
<p>Paragraf</p>
</div>
Brug et min. på at sammensætte den rigtige rækkefølge...
CSS Quiz
#main-header {
background: red;
}
header {
background: blue;
}
header.header {
background: green;
}
body #site > #main-header.header {
background: purple;
}
header[class="header"] {
background: yellow;
}
#main-header[class="header"] {
background: yellow;
}A
D-F-A-E-C-B
B
C
D
E
F
Brug et min. på at sammensætte den rigtige rækkefølge...
CSS Quiz
#main-header {
background: red;
}
header {
background: blue;
}
header.header {
background: green;
}
body #site > #main-header.header {
background: purple;
}
header[class="header"] {
background: yellow;
}
#main-header[class="header"] {
background: yellow;
}D-F-A-E-C-B
A
B
C
D
E
F
Brug et min. på at sammensætte den rigtige rækkefølge...
CSS Quiz
#main-header {
background: red;
}
header {
background: blue;
}
header.header {
background: green;
}
body #site > #main-header.header {
background: purple;
}
header[class="header"] {
background: yellow;
}
#main-header[class="header"] {
background: yellow;
}D-F-A-E-C-B
A
B
C
D
E
F
Brug et min. på at sammensætte den rigtige rækkefølge...
CSS Quiz
#main-header {
background: red;
}
header {
background: blue;
}
header.header {
background: green;
}
body #site > #main-header.header {
background: purple;
}
header[class="header"] {
background: yellow;
}
#main-header[class="header"] {
background: yellow;
}D-F-A-E-C-B
A
B
C
D
E
F
Brug et min. på at sammensætte den rigtige rækkefølge...
CSS Quiz
#main-header {
background: red;
}
header {
background: blue;
}
header.header {
background: green;
}
body #site > #main-header.header {
background: purple;
}
header[class="header"] {
background: yellow;
}
#main-header[class="header"] {
background: yellow;
}D-F-A-E-C-B
A
B
C
D
E
F
Brug et min. på at sammensætte den rigtige rækkefølge...
CSS Quiz
#main-header {
background: red;
}
header {
background: blue;
}
header.header {
background: green;
}
body #site > #main-header.header {
background: purple;
}
header[class="header"] {
background: yellow;
}
#main-header[class="header"] {
background: yellow;
}D-F-A-E-C-B
A
B
C
D
E
F
.red {
color: red;
}
.blue {
color: blue;
}I browseren

Paragraf 1
<!DOCTYPE html>
<html lang="da">
<head>...</head>
<body>
<p class="blue red">Paragraf 1</p>
<p class="red blue">Paragraf 2</p>
</body>
</html>CSS Quiz
Paragraf 2
Hvad er resultatet?
<p class="blue red">Paragraf 1</p>
<p class="red blue">Paragraf 2</p>.red {
color: red;
}
.blue {
color: blue;
}I browseren

<!DOCTYPE html>
<html lang="da">
<head>...</head>
<body>
<p class="blue red">Paragraf 1</p>
<p class="red blue">Paragraf 2</p>
</body>
</html><p class="blue red">Paragraf 1</p>
<p class="red blue">Paragraf 2</p>CSS Quiz
Paragraf 1
Paragraf 2

Hvad er resultatet?
.red {
color: red;
}
.blue {
color: blue;
}I browseren

<!DOCTYPE html>
<html lang="da">
<head>...</head>
<body>
<p class="blue red">Paragraf 1</p>
<p class="red blue">Paragraf 2</p>
</body>
</html><p class="blue red">Paragraf 1</p>
<p class="red blue">Paragraf 2</p>CSS Quiz
Paragraf 1
Paragraf 2

Hvad er resultatet?

versionskontrolsystem
🧐
Holder styr på alle de ændringer, der er foretaget i arbejdsfilerne (HTML, CSS, JS).

versionskontrolsystem
🧐
Holder styr på alle de ændringer, der er foretaget i arbejdsfilerne (HTML, CSS, JS).
versionskontrolsystem

Holder styr på alle de ændringer, der er foretaget i arbejdsfilerne (HTML, CSS, JS).
Det giver flere udviklere mulighed for at dele og arbejde sammen på det samme sæt filer, uden at komme i konflikt med hinandens arbejde.
versionskontrolsystem

Holder styr på alle de ændringer, der er foretaget i arbejdsfilerne (HTML, CSS, JS).
Det giver flere udviklere mulighed for at dele og arbejde sammen på det samme sæt filer, uden at komme i konflikt med hinandens arbejde.
Det holder ikke kun styr på, hvilke filer der blev ændret, men det holder også styr på
hvilke ændringer blev der foretaget
hvem foretog disse ændringer
hvornår ændringerne skete
GitHub
versionskontrolsystem

Holder styr på alle de ændringer, der er foretaget i arbejdsfilerne (HTML, CSS, JS).
Det giver flere udviklere mulighed for at dele og arbejde sammen på det samme sæt filer, uden at komme i konflikt med hinandens arbejde.
Det holder ikke kun styr på, hvilke filer der blev ændret, men det holder også styr på
- hvilke ændringer blev der foretaget
- hvem foretog disse ændringer
- hvornår ændringerne skete

vs.

👎🏻



👏🏻👏🏻👏🏻
En avanceret fortrydknap
Tidslinje
Tidslinje
Tidslinje
Tidslinje
Tidslinje
Tidslinje
Tidslinje
GitHub
Proces


Proces


add
Proces


add
Proces


commit
Proces


commit
Proces

Proces

Proces
git config --global user.name "Your Name"
git config --global user.email "youremail@yourdomain.com"Indtast dine oplysninger


Hvis det ikke virker
Øvelse (part 1)
- Opret og åbn en ny mappe i VS Code (kald den evt. "git")
- Opret filerne index.html, styles.css og index.js
- Lav evt. en hovedoverskrift (h1) med teksten "Git"
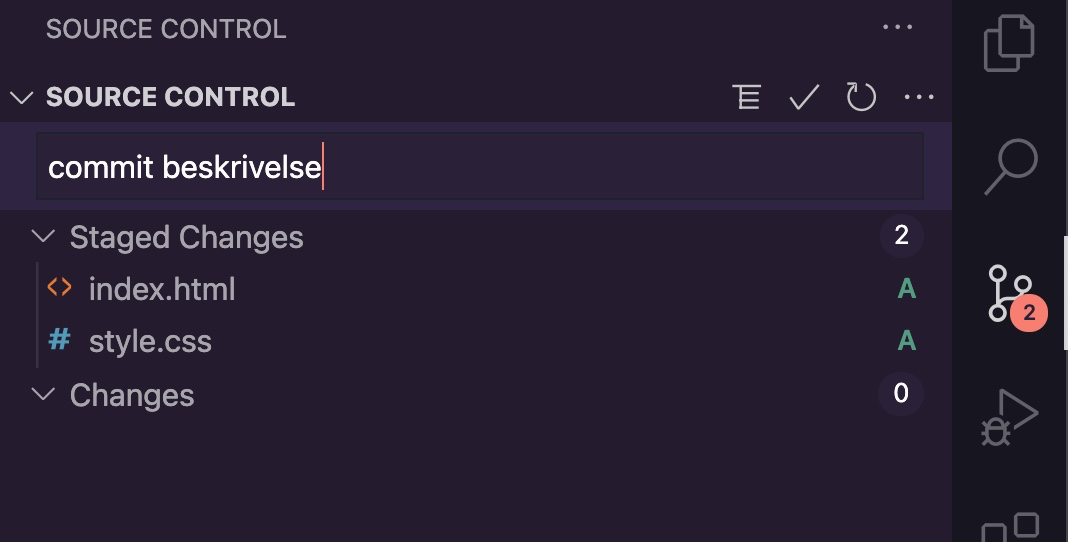
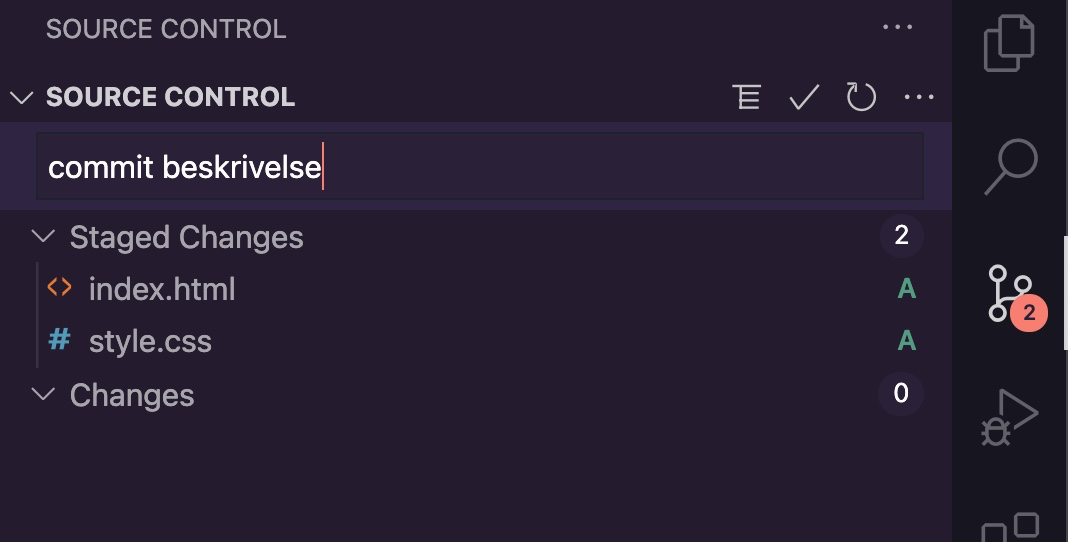
- Initialisér et git-repository under "Source Control"-fanen
- Tilføj ændringer ved at klikke på plusset ud fra "Changes"
- Skriv evt. "and so it begins..." efterfulgt af et klik på fluebenet
Få git til at virke
7 min.
JavaScript og UI
Tema 4
Recap
JavaScript
querySelector
function()
addEventListener
classList
Recap
JavaScript
querySelector()
function()
addEventListener()
classList
)
JavaScript
querySelector(
function()
addEventListener()
classList
)
<h1>Overskrift</h1>h1JavaScript
querySelector(
function()
addEventListener()
classList
)
<h1>Overskrift</h1>h1JavaScript
querySelector(
function()
addEventListener()
classList
)
<h1>Overskrift</h1>h1" "
CSS selector

JavaScript
querySelector(
function()
addEventListener()
classList
)
<h1>Overskrift</h1>h1" "
document.
Kig efter h1 i HTML-dokumentet

JavaScript
querySelector(
function()
addEventListener()
classList
)
h1" "
document.
const heading =
JavaScript
querySelector(
function()
addEventListener()
classList
)
h1" "
document.
const heading =
JavaScript
querySelector(
function()
addEventListener()
classList
)
h1" "
document.
const heading =
heading.
JavaScript
querySelector(
function()
addEventListener()
classList
)
h1" "
document.
const heading =
heading.
.add
("min-klasse")
.remove
JavaScript
querySelector(
function()
addEventListener()
classList
)
h1" "
document.
const heading =
heading.
.add
("min-klasse")
.remove
.toggle
JavaScript
querySelector(
function() {
addEventListener()
classList
)
h1" "
document.
const heading =
heading.
("min-klasse")
.remove
.toggle
JavaScript
querySelector(
function() {
addEventListener()
classList
)
h1" "
document.
const heading =
heading.
("min-klasse")
.remove
.toggle
}
JavaScript
querySelector(
function() {
addEventListener(
classList
)
h1" "
document.
const heading =
heading.
("min-klasse")
.remove
.toggle
}
querySelector(
)
button" "
document.
const btn =
)
JavaScript
querySelector(
function() {
addEventListener(
classList
)
h1" "
document.
const heading =
heading.
("min-klasse")
.remove
.toggle
}
querySelector(
)
button" "
document.
const btn =
)
JavaScript
querySelector(
function() {
addEventListener(
classList
)
h1" "
document.
const heading =
heading.
("min-klasse")
.remove
.toggle
}
querySelector(
)
button" "
document.
const btn =
btn.
)
JavaScript
querySelector(
function klikket () {
addEventListener(
classList
)
h1" "
document.
const heading =
heading.
("min-klasse")
.remove
.toggle
}
querySelector(
)
button" "
document.
const btn =
btn.
)
"click", klikket

JavaScript
querySelector(
function()
addEventListener()
classList
)
h1" "
document.
const btn = document.querySelector("button");
const heading = document.querySelector("h1");
function klikket() {
heading.classList.toggle("min-klasse")
}
btn.addEventListener("click", klikket)
h1 {
font-size: 3rem;
}
.min-klasse {
background: red;
}User Interface
JavaScript
Eksempel
JavaScript
Eksempel
JavaScript
Eksempel
Øvelse (part 2)
- Lav en <div> rundt om din overskrift (h1)
- Tilføj en <p> med lidt tekst inde i samme <div>
- Tilføj en knap (<button>) udenfor <div> med teksten "Knap"
- Lav en funktion, der hedder "klikket" i index.js, som tilføjer/fjerner (toggle) en klasse på <div> (fx "min-klasse"), når man klikker på knappen
- Opret en regel i CSS, der hhv. skjuler/viser <p>, afhængig af, om klassen er tilstede, fx display: none / block
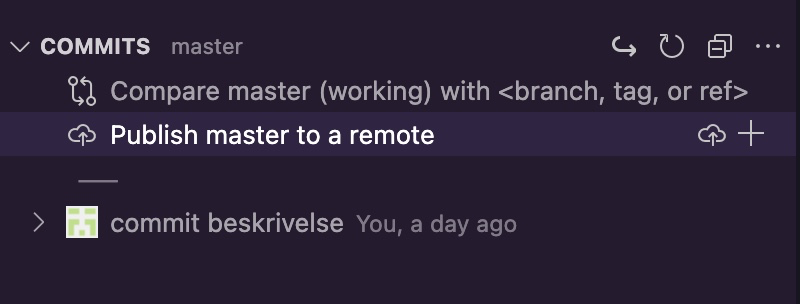
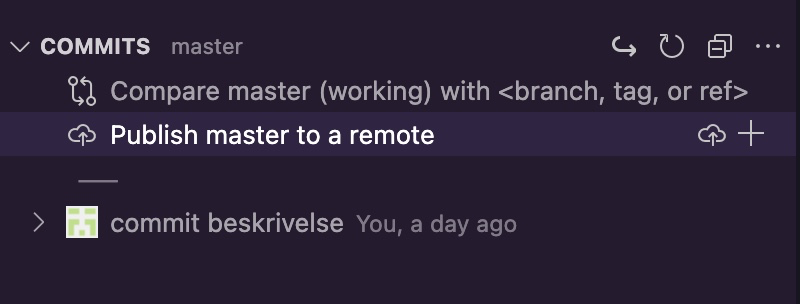
- Lav et nyt git-commit, der beskriver ændringerne (part 1)
Tilføj interaktivitet
15 min.
Lorem ipsum dolor...
Lorem ipsum dolor consectetur
🚫👎🏻
Lorem ipsum dolor consectetur
Lorem ipsum dolor...
Lorem ipsum dolor...
Lorem ipsum dolor...

background
Lorem ipsum...
Lorem ipsum...
Lorem ipsum...
padding + background

🤙🏻
Lorem ipsum...
<article>
<h2>Lorem ipsum...</h2>
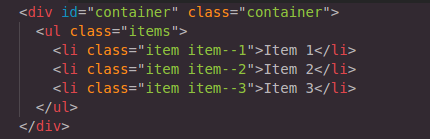
</article><article>
<h2>
Problemet med
position: absolute;Problemet med
The element is removed from the normal document flow, and no space is created for the element in the page layout. It is positioned relative to its closest positioned ancestor, if any; otherwise, it is placed relative to the initial containing block. Its final position is determined by the values of top, right, bottom, and left.
position: absolute;Problemet med
Out of flow
elementet er ikke bevidst om andre elementer

position: absolute;position: absolute;Normalt flow
I browseren

Block eller inline
Heading
<h1>Heading</h1>Normalt flow
I browseren

Block eller inline
Heading
Paragraf
Paragraf
<h1>Heading</h1>
<p>Paragraf</p>
<p>Paragraf</p>Normalt flow
I browseren

Position absolute 🤷♂️
Heading
Paragraf
Paragraf
<h1>Heading</h1>
<p>Paragraf</p>
<p>Paragraf</p>Normalt flow
I browseren

Position absolute 🤷♂️
Heading
Paragraf
Paragraf
<h1>Heading</h1>
<p>Paragraf</p>
<p>Paragraf</p>top: 67px;
top: 112px;
Normalt flow
I browseren

Block eller inline
Heading
Paragraf
Paragraf
block elementer
(ny linje)

De fleste elementer er block-elementer
Normalt flow
I browseren

Block eller inline
Heading
Paragraf med span, em og strong
<h1>Heading</h1>
<p>Paragraf med <span>span</span>, <em>em</em> og <strong>strong</strong></p><span>, <em>, <strong>, <br>, <img> og <a> er alle inline-elementer


Bør man aldrig bruge
position: absolute;?Loading...
Bør man aldrig bruge
position: absolute;?Loading...
Bør man aldrig bruge
position: absolute;?Grid-øvelser
1
2
3
4
5
1
2
3
4
1
2
3
4
5
6
7
8
columns
rows
1
2
3
4
5
6
7
8
1
2
3
4
5
1
2
3
4
.container {
display: grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: 260px 180px 120px 180px;
}260px
180px
120px
180px
100px
100px
100px
1
2
3
4
5
6
7
8
1
2
3
4
5
1
2
3
4
.container {
display: grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: 260px 180px 120px 180px;
}
.child-3,
.child-5,
.child-7 {
grid-column: span 2;
}
.child-4 {
grid-row: span 2;
}260px
180px
120px
180px
100px
100px
100px
1
2
3
4
5
6
7
8
1
2
3
4
5
1
2
3
4
.container {
display: grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: 260px 180px 120px 180px;
}
.child-3,
.child-5,
.child-7 {
grid-column: span 2;
}
.child-4 {
grid-row: span 2;
}260px
180px
120px
180px
100px
100px
100px
1
2
3
4
5
6
7
8
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
gap: 20px;
}I browseren

1
2
3
4
5
6
7
8
.container {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
gap: 20px;
}I browseren

1
2
3
4
5
6
7
8
.container {
display: grid;
grid-template-columns: 1fr auto 1fr;
gap: 20px;
}I browseren

1
2
3
4
5
6
7
8
.container {
display: grid;
grid-template-columns: 1fr auto 1fr;
gap: 20px;
max-width: 800px;
margin-inline: auto;
}I browseren

800px (maksimum bredde)

.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
gap: 20px;
}.container

.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
gap: 20px;
}.container

.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 20px;
}.container
layoutdiagram

Flexbox
A better user experience
HTML forms
Frontend elective, 3rd SEM
1
2
3
.container {
display: block;
}I browseren

Flexbox
A better user experience
HTML forms
Frontend elective, 3rd SEM
1
2
3
.container {
display: flex;
}I browseren

flex-kontekst

Flexbox
A better user experience
HTML forms
Frontend elective, 3rd SEM
1
2
3
.container {
display: flex;
}I browseren

plads i overskud

Flexbox
A better user experience
HTML forms
Frontend elective, 3rd SEM
1
2
3
.container {
display: flex;
justify-content: center;
}I browseren

Flexbox
A better user experience
HTML forms
Frontend elective, 3rd SEM
1
2
3
.container {
display: flex;
justify-content: center;
gap: 10px;
}I browseren

Flexbox
A better user experience
HTML forms
Frontend elective, 3rd SEM
1
2
3
.container {
display: flex;
justify-content: space-between;
gap: 10px;
}I browseren

Spacing
Hvilke andre properties?
- margin
- padding
- gap
- available space
- 1fr
- justify-content
- etc.
?
?
.box {
border: 2px solid #7f7f7f;
width: 150px;
height: 100px;
}Tekst 1
Tekst 2
<div class="box">
<p>Tekst 1</p>
</div>
<p>Tekst 2</p>.box {
border: 2px solid #7f7f7f;
width: 150px;
height: 100px;
padding: 20px;
}Tekst 1
Tekst 2
padding er mellemrum inde i boksen

.box {
border: 2px solid #7f7f7f;
width: 150px;
height: 100px;
padding: 20px;
margin: 20px;
}Tekst 1
Tekst 2

margin er mellemrum rundt om boksen

.box {
border: 2px solid #7f7f7f;
width: 150px;
height: 100px;
padding: 20px;
margin: 20px;
}Tekst 1
Tekst 2
Spacing
- margin
- padding
- gap
- available space
- 1fr
- justify-content
- etc.
mellem child-elementer
rundt om elementer
inde i elementer
ledig plads

Padding
Margin
Border

Content

Content
Padding
Margin
Border
Tekst, width, height
Box model


Box model
Hvor høje er boksene reelt?

div {
width: 160px;
height: 80px;
padding: 20px;
border: 8px solid red;
background: yellow;
}
.content-box {
box-sizing: content-box;
}
.border-box {
box-sizing: border-box;
}80 + 16 + 40 = 136px
80 + 16 + 40 = 80px

Nulstil
* {
box-sizing: border-box;
}I starten af alle projekter
Nulstil
* {
box-sizing: border-box;
margin: 0;
}
img {
vertical-align: middle;
width: 100%;
height: auto;
}I starten af alle projekter
display: block;eller
Struktur
Semantik
Layoutdiagram

Struktur
Semantik
Layoutdiagram




Semantik
Layoutdiagram
Struktur
Et selvstændigt indholdselement
<article>
<h1>Mit blogindlæg</h1>
<p>Dette er mit blogindlæg</p>
</article>Semantiske tags
eksempler
En navigation
<nav>
<ul>
<li><a href="about.html">Om mig</a></li>
<li><a href="contact.html">Kontakt</a></li>
</ul>
</nav>Semantiske tags
eksempler
En adresse
<address>
<a href="mailto:davi@kea.dk">davi@kea.dk</a>
<a href="tel:+4520202020">20 20 20 20</a>
</address>Semantiske tags
eksempler
Semantiske tags
<header>
<article>
<nav>
<aside>
<main>
<section>
<footer>
<h1>...<h6>
<figure>
<figcaption>
<mark>
<address>
<details>
<summary>
<time>
<p>
Ikke-semantiske tags
<div>
<span>
<b>
<i>
<div>
It is used to group content so it can be easily styled using the class attribute
<span>
inline-element
Browseren forstår ikke betydningen af indholdet, men du kan lettere se, hvad formålet er, hvis elementet er opmærket med et passende klasse-navn.

block-element

Semantisk vs. ikke-semantisk
Overvej følgende markup
Det første eksempel har ingen semantisk værdi, da det ikke fortæller noget om formålet, struktur eller hierarki. Visuelt ligner det en overskrift, men browseren anser det ikke for at være betydningsfuldt.
<span style="font-size: 32px;">
Er dette en hovedoverskrift?
</span>Er dette en hovedoverskrift?
Dette er en hovedoverskrift
<h1>Dette er en hovedoverskrift</h1>Sematisk markup betyder altså, at HTML tags er baseret på meningen og strukturen af indholdet og ikke på, hvordan det ser ud i browseren
Semantisk vs. ikke-semantisk
CSS

Hvorfor semantisk opmærkning?
SEO
Du fortæller effektivt søgemaskiner, hvad din side handler om, og hvorfor folk, der søger efter disse søgeord, ville være interesseret i dit indhold
Tilgængelighed
Eksempelvis skærmlæsere, som kan give folk, der bruger dem mere præcise oplysninger om arkitekturen af dit website med henblik på lettere at kunne navigere i indholdet.
Vedligeholdelse
Semantisk opmærkning gør det nemmere at læse og forstå opbygningen af et website, da HTML-elementerne siger noget om udviklerens intention med indholdet
Øvelse (part 3)
- Download layout-øvelse.zip fra Fronter
- Ret til i css/styles.css, så layoutet ligner reference-billedet
- I js/index.js -> lav en dark mode-funktion, når man klikker på knappen (følg instruktionerne / kommentarerne)
- Brug CSS til at definere udtrykket, når siden vises i dark mode
- Initialisér et git-repository, tilføj ændringer og lav et commit, der hedder "dark mode"
Dark Mode
35 min.
Re-cap tema 2
By Dannie Vinther
Re-cap tema 2
Sådan glemmer du position: absolute;
- 358



