TailwindCSS
Digital design,
3. semester
Øvelse (Task 0)

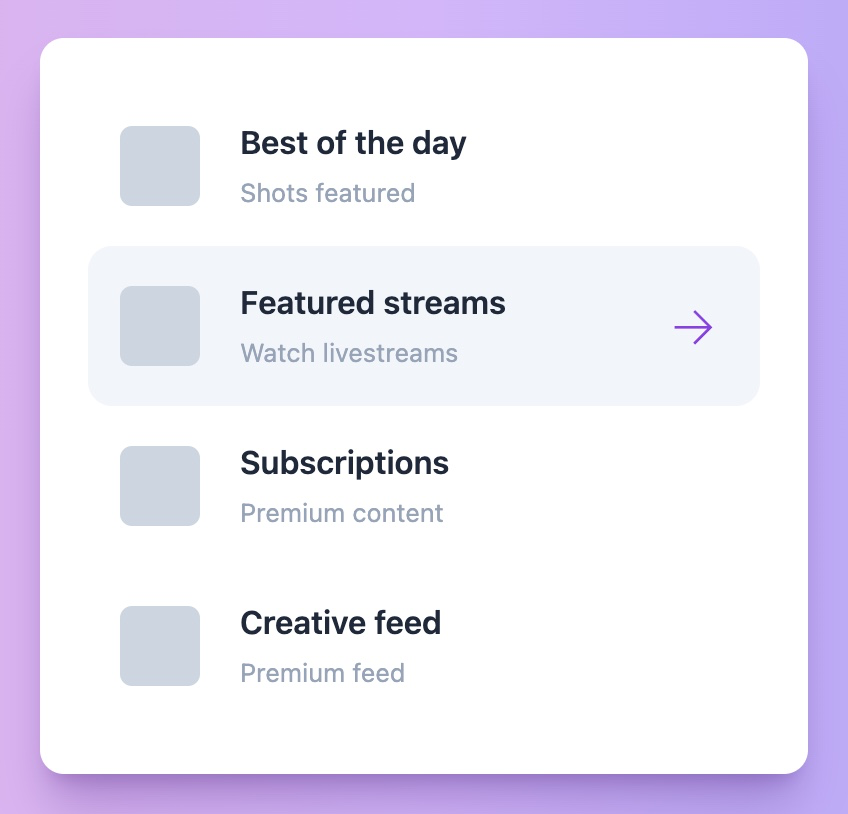
Genskab følgende design med HTML og CSS
Det skal ikke være 100 % én til én, men så tæt på, som muligt.

I dag
-
Hvad er et framework?
-
Hvorfor frameworks?
-
Tailwind CSS
C
SS
C
SS
C
SS
C
SS
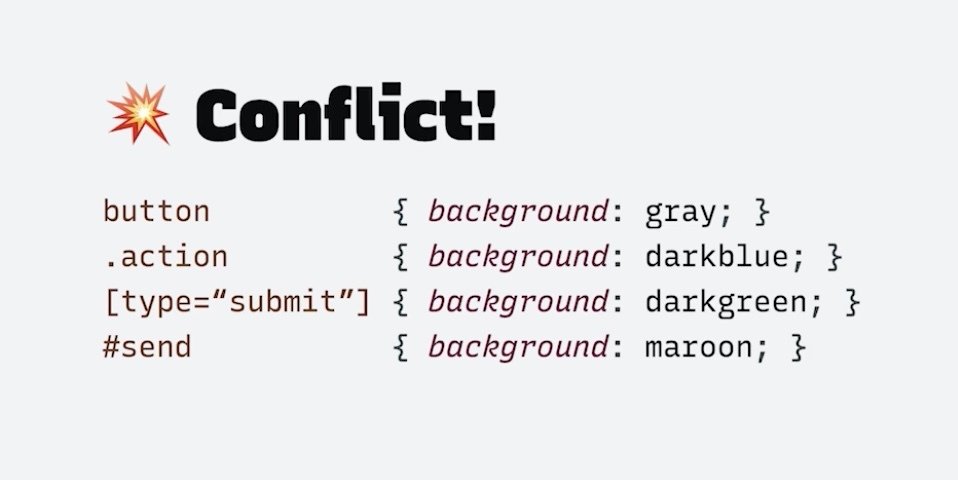
The Cascade

The Cascade
<button id="send" class="action" type="submit">
Buy now
</button>Overskrift
h1 {
color: blue;
}
h1 {
color: red;
}I browseren

Hvilken regel gælder?
🤔
Quiz
Overskrift
h1 {
color: blue;
}
h1 {
color: red;
}I browseren

Hvilken regel gælder?
Vinder, fordi den bliver læst sidst
Quiz
Heading 2
#my-heading {
color: blue;
}
.heading {
color: red;
}I browseren

Hvilken regel gælder?
🤔
<h2 class="heading" id="my-heading">Heading 2</h2>
Quiz
#my-heading {
color: blue;
}
.heading {
color: red;
}I browseren

Hvilken regel gælder?
Vinder, fordi ID er mere specifik end CLASS
Heading 2
Quiz
Paragraf
.paragraph:first-of-type {
color: blue;
}
p.paragraph {
color: red;
}I browseren

Hvilken regel gælder?
🤔
<p class="paragraph">Paragraf</p>
Quiz
.paragraph:first-of-type {
color: blue;
}
p.paragraph {
color: red;
}I browseren

Hvilken regel gælder?
<p class="paragraph">Paragraf</p>
Vinder, fordi den har to klasser
Paragraf
Quiz
p {
color: blue;
}
#context {
color: red;
}I browseren

Hvilken regel gælder?
Paragraf
<div id="context">
<p>Paragraf</p>
</div>
Quiz
p {
color: blue;
}
#context {
color: red;
}I browseren

Hvilken regel gælder?
Vinder, fordi den er mere specifik
Paragraf
<div id="context">
<p>Paragraf</p>
</div>
Quiz
.red {
color: red;
}
.blue {
color: blue;
}I browseren

Paragraf 1
<!DOCTYPE html>
<html lang="da">
<head>...</head>
<body>
<p class="blue red">Paragraf 1</p>
<p class="red blue">Paragraf 2</p>
</body>
</html>Paragraf 2
Hvad er resultatet?
<p class="blue red">Paragraf 1</p>
<p class="red blue">Paragraf 2</p>Quiz
.red {
color: red;
}
.blue {
color: blue;
}I browseren

<!DOCTYPE html>
<html lang="da">
<head>...</head>
<body>
<p class="blue red">Paragraf 1</p>
<p class="red blue">Paragraf 2</p>
</body>
</html><p class="blue red">Paragraf 1</p>
<p class="red blue">Paragraf 2</p>Paragraf 1
Paragraf 2

Hvad er resultatet?
Quiz
.red {
color: red;
}
.blue {
color: blue;
}I browseren

<!DOCTYPE html>
<html lang="da">
<head>...</head>
<body>
<p class="blue red">Paragraf 1</p>
<p class="red blue">Paragraf 2</p>
</body>
</html><p class="blue red">Paragraf 1</p>
<p class="red blue">Paragraf 2</p>Paragraf 1
Paragraf 2

Hvad er resultatet?
Quiz
p:not(#id) {
color: green;
}
p.class {
color: red;
}
<p class="class">text</p>
<p id="id">last text</p>Quiz
"green"
Quiz
:not(.special) a {
color: red;
}<ul>
<li>
<a>Link</a>
</li>
<li class="special">
<a>Link</a>
</li>
<li>
<a>Link</a>
</li>
</ul>
"red"
"red"
"red"
Quiz
#test p {
color: blue;
}
p:hover {
color: red;
}
<div id="test">
<p>Lorem, ipsum dolor.</p>
</div>The Cascade
Frameworks
Hvad er et framework?
Kode-bibliotek?
- Noget, der gør ens arbejde lettere og hurtigere
- Noget, der gør ens arbejde sværere og langsommere 😅
- Typisk rammer med (stærke) holdninger
- Begrænset men ensartet
- Abstraktioner
En analogi

Tailwind CSS
Utility-framework
- Ét stort stylesheet, som andre har skrevet
- Mobile- og utility-first (hjælpeklassser)
- Selv-dokumenterende
- Designsystem, som kan skræddersyes
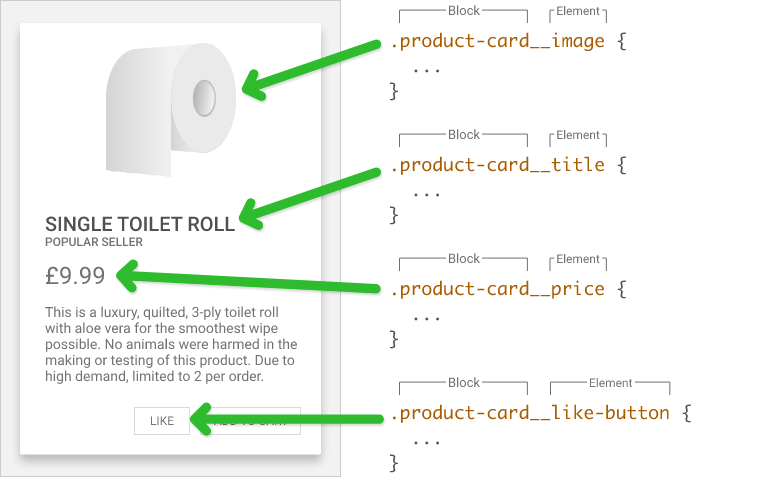
Tailwind CSS

Tailwind's klasser

Øvelse (Task 1)
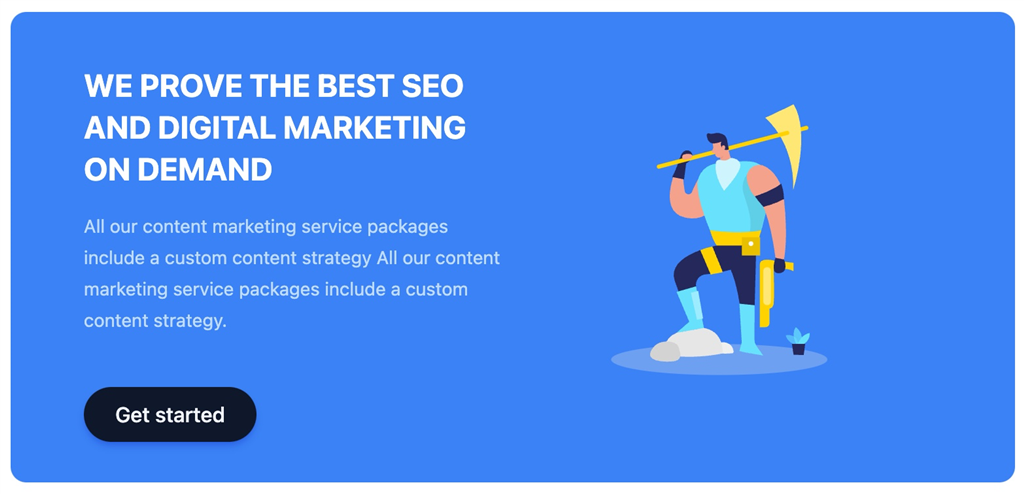
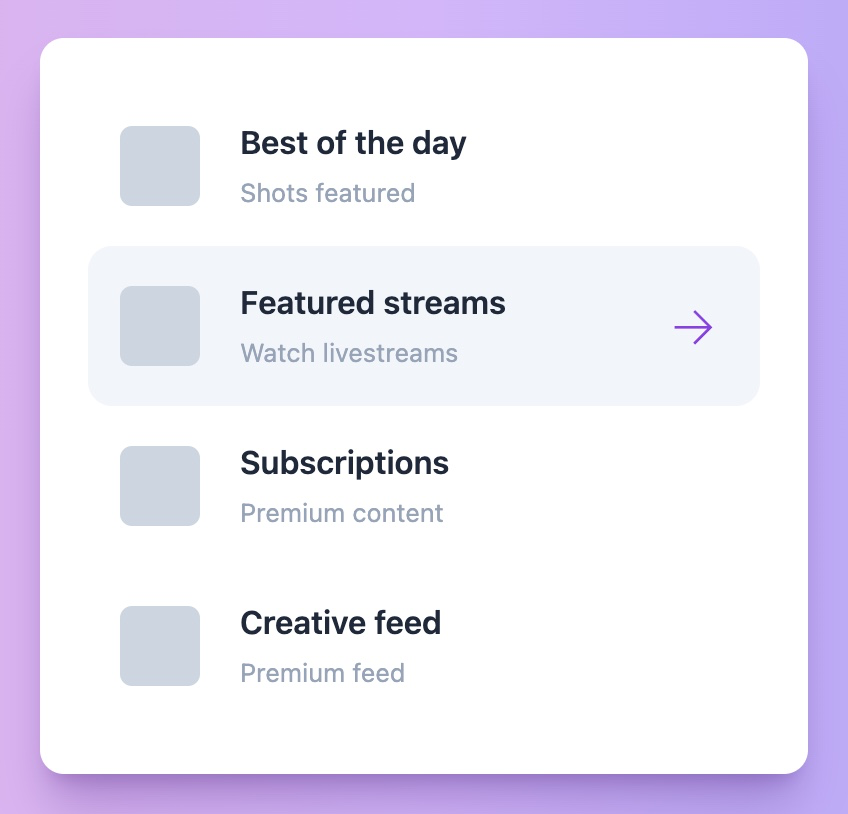
Genskab følgende design med TailwindCSS
Det skal ikke være 100 % én til én, men så tæt på, som muligt.


bg-blue-500

text-blue-200
bg-slate-900

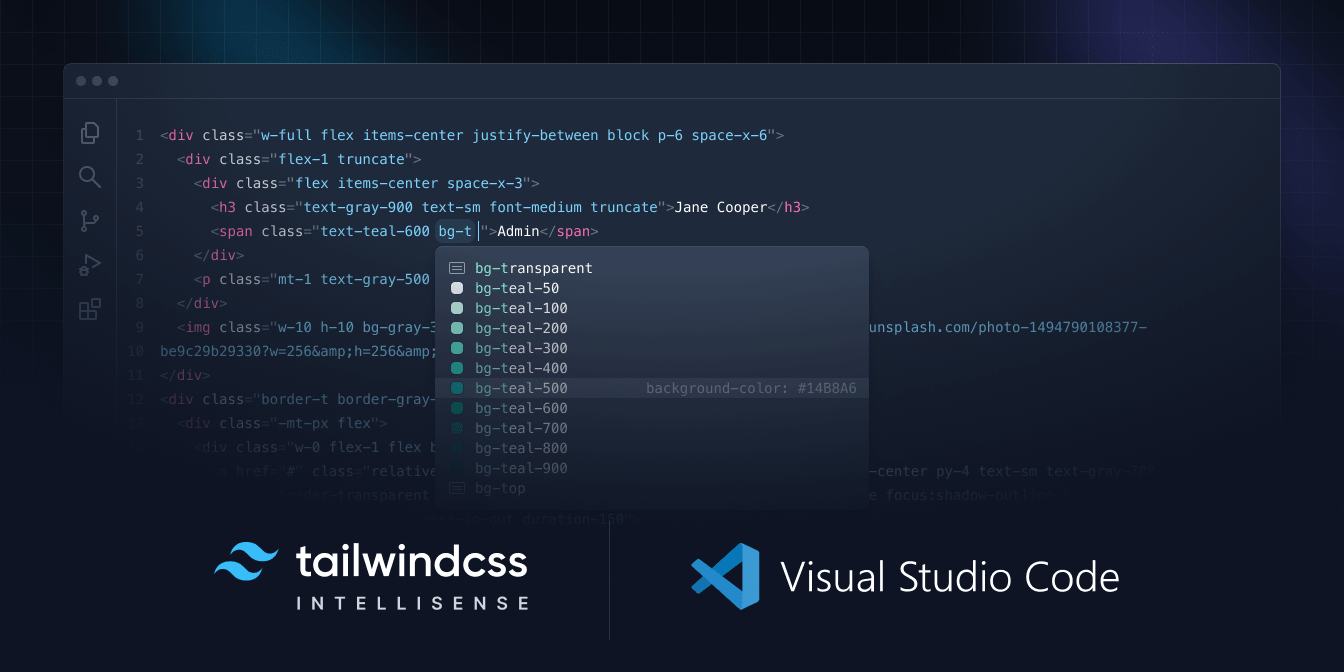
Tailwind i VS Code (Task 2)
- Installér 'Tailwind CSS IntelliSense'
- Sæt et Tailwind-project op med skabelon

Noter til skabelon
- Filerne, I arbejder på, skal ligge i src-mappen (HTML, CSS, JS)
- Hvis I skal have flere HTML-sider skal de tilføjes til config-filen
- Jeres assets (dvs. billeder, fonte osv.) skal ligge i public-mappen — fx public/img/billede-1.webp
- I henviser til assets uden at skrive "public/" i stien
<img src="public/img/billede-1.webp" alt="Billede 1" />Eksempel på henvisning til billeder fra public-mappen



Noter til skabelon
- Filerne, I arbejder på, skal ligge i src-mappen (HTML, CSS, JS)
- Hvis I skal have flere HTML-sider skal de tilføjes til config-filen
- Jeres assets (dvs. billeder, fonte osv.) skal ligge i public-mappen — fx public/img/billede-1.webp
- I henviser til assets uden at skrive "public/" i stien
<img src="img/billede-1.webp" alt="Billede 1" />Eksempel på henvisning til billeder fra public-mappen



Øvelse (Task 2)

Genskab følgende design med TailwindCSS
Det skal ikke være 100 % én til én, men så tæt på, som muligt.
Hvorfor Tailwind?


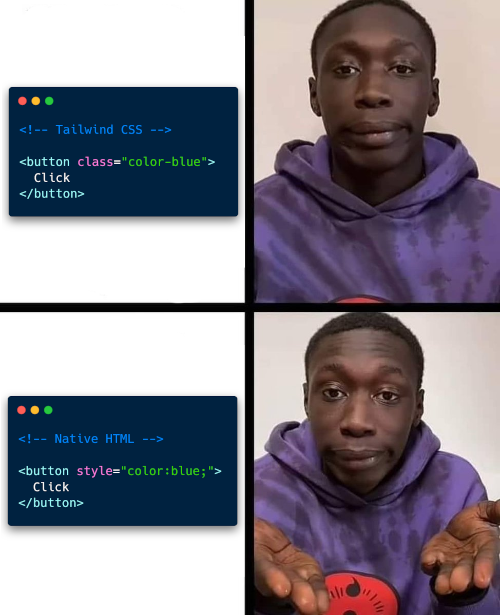
Er det ikke bare inline-style?
🤪

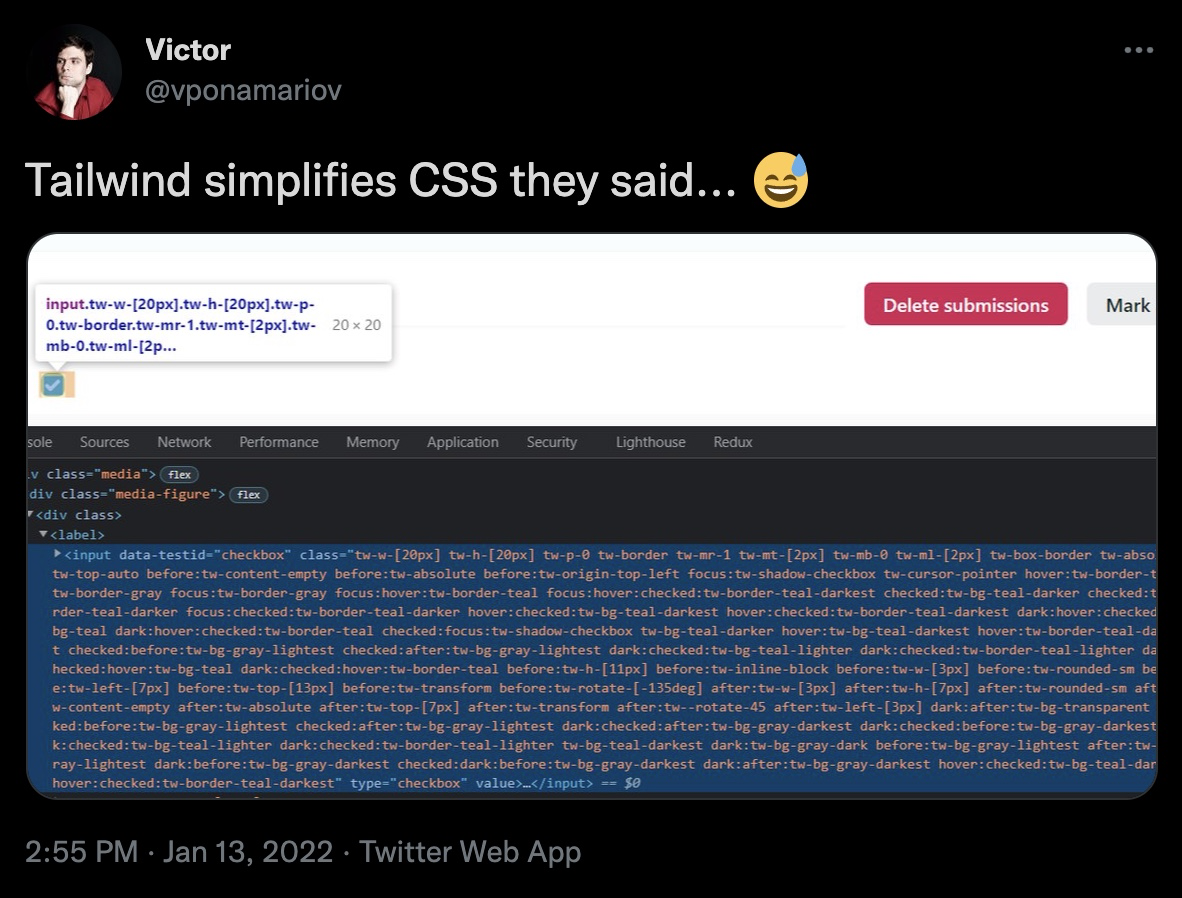
Bliver min HTML ikke uoverskuelig?
🤪

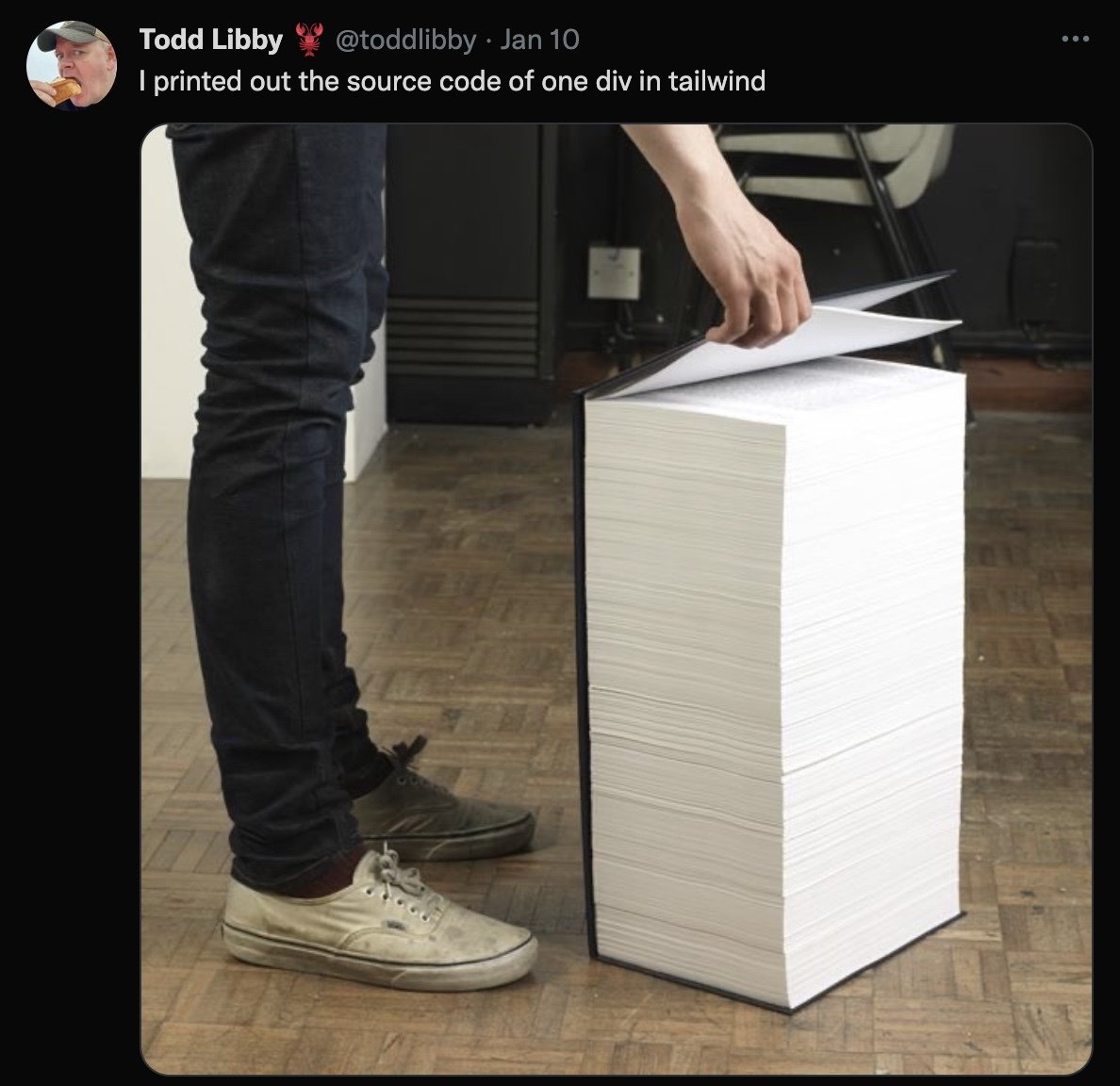
Flytter jeg ikke bare mængden af kode fra et stylesheet til HTML?
🤪

Flytter jeg ikke bare mængden af kode fra et stylesheet til HTML?
🤪

Constraints & consistency
👏🏻
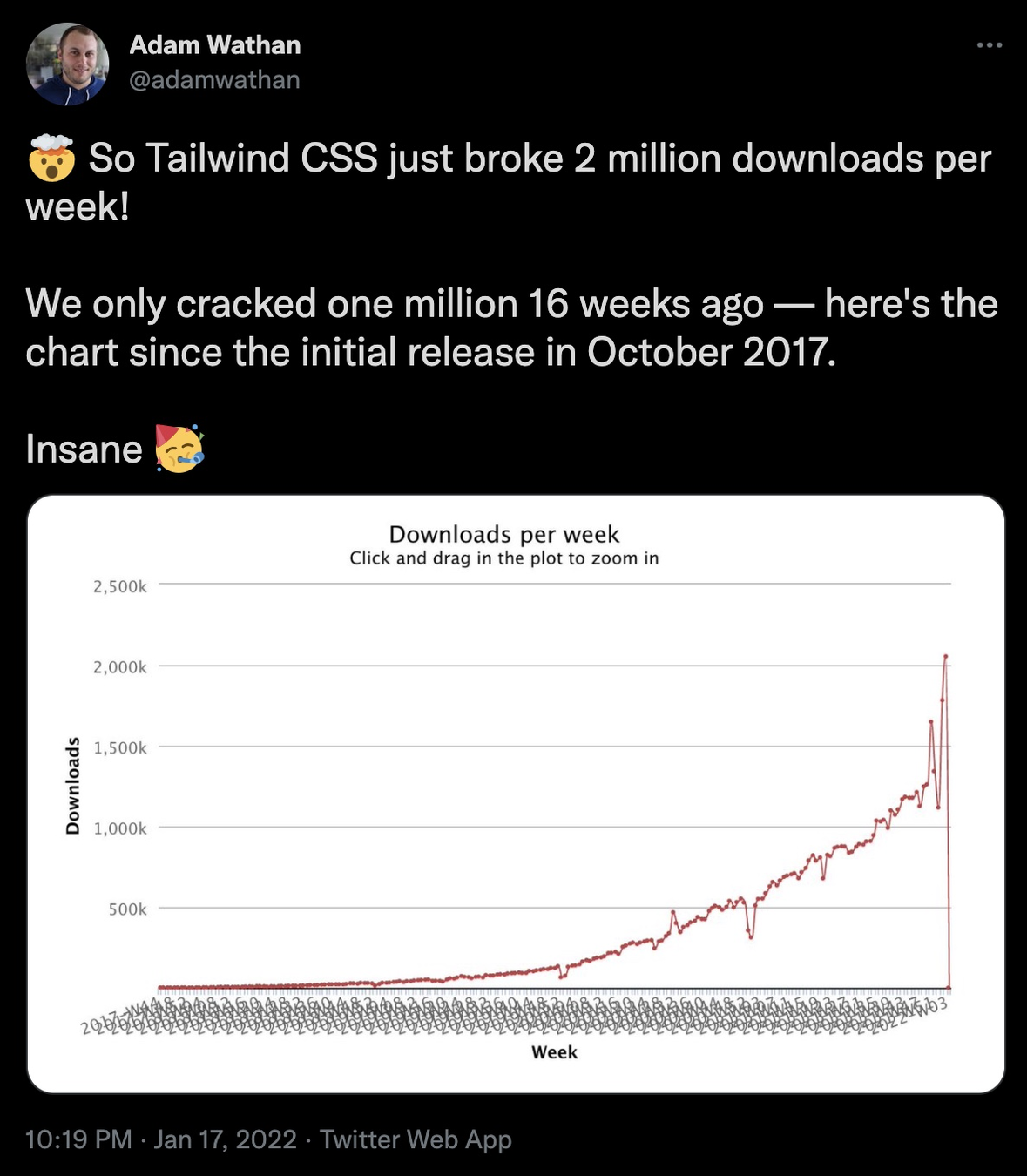
Performance
👏🏻
The hardest thing about programming is naming stuff!
Bedste argument
👏🏻

Konventioner
Guidelines
-
Use descriptive and consistent names with classes and id's
-
Instead of .smaller-text use .figure-caption -
Instead of .sidebar-images use .banner
-
-
Avoid names relying on locational and visual aspects. Componentize!
-
Instead of .red-link and .left-col use .external-link and .main-content
-
- Use names that are intuitive to you (— what is well-established? Look at other sites)
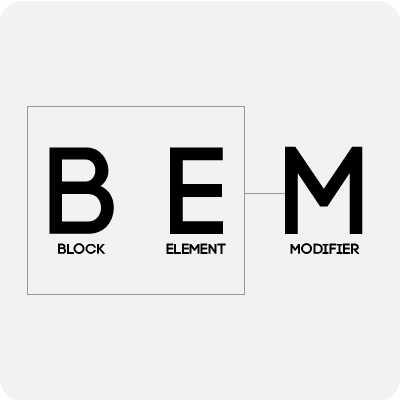
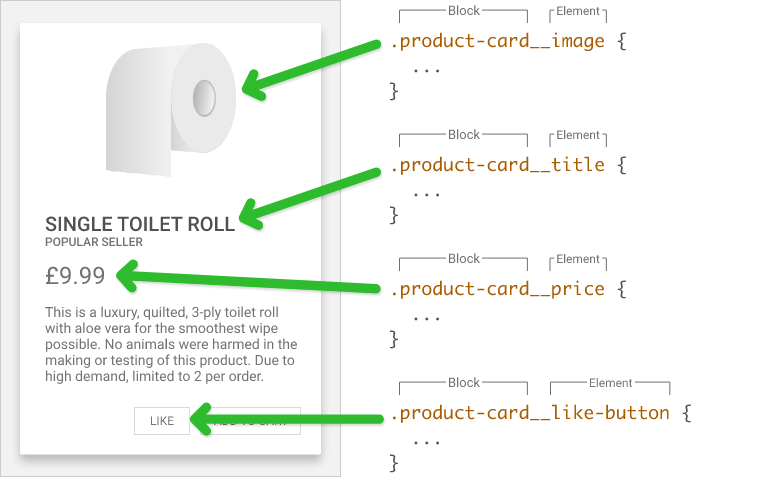
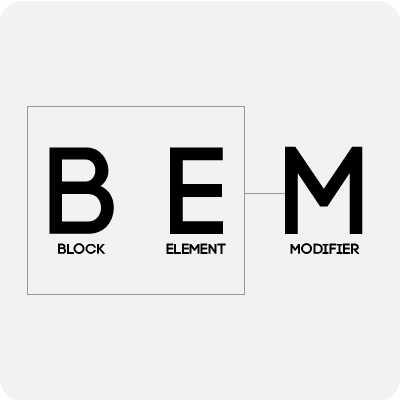
Metodologi


Metodologi


<section class="o-section o-section--more-v-spacing o-section--dark
o-section--above-sidebar c-banner c-banner--dark js-section-above-sidebar">😬
<body class="forside"><body class="underside">.forside {
background-color: #bada55;
color: #000;
}.underside {
background-color: #5000ca;
color: #fff;
}<body class="underside-2">.underside-2 {
background-color: #bada55;
color: #000;
}<body class="forside"><body class="underside">.forside {
background-color: #bada55;
color: #000;
}.underside {
background-color: #5000ca;
color: #fff;
}<body class="underside-2">.underside-2 {
background-color: #bada55;
color: #000;
}Samme styles
Tailwind CSS
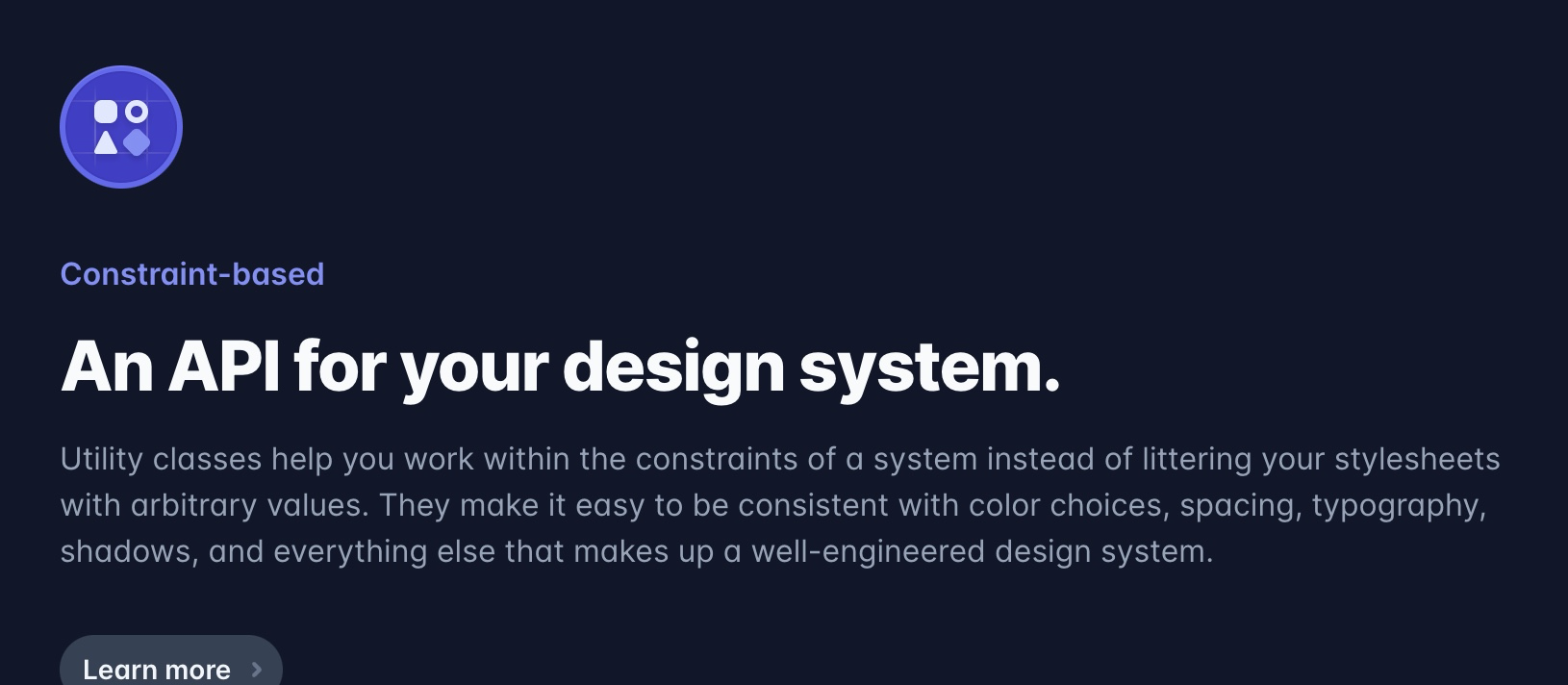
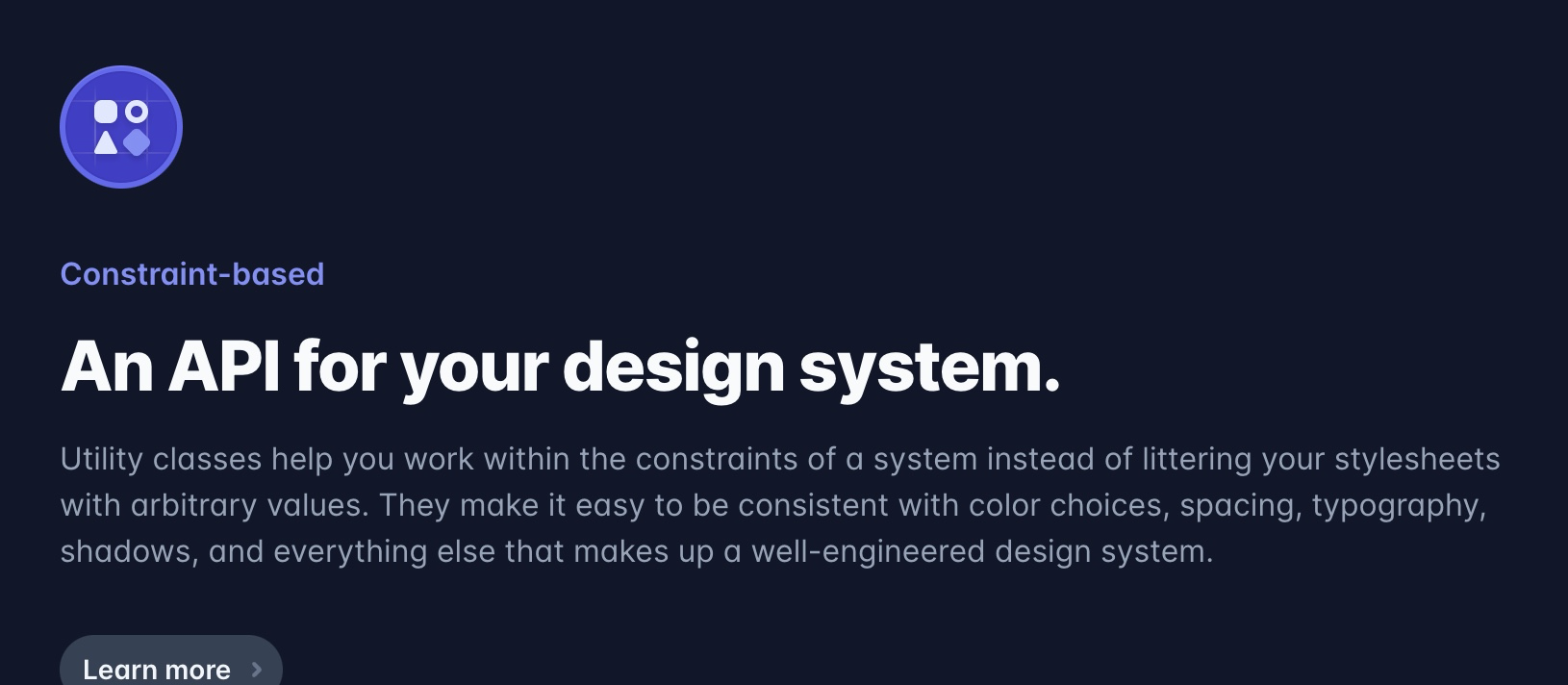
<section>
<svg>...</svg>
<h2>Constraint-based</h2>
<p>An API for your design system.</p>
<p>Utility classes help you work within the constraints...</p>
...
Hvilke HTML-tags ser I?
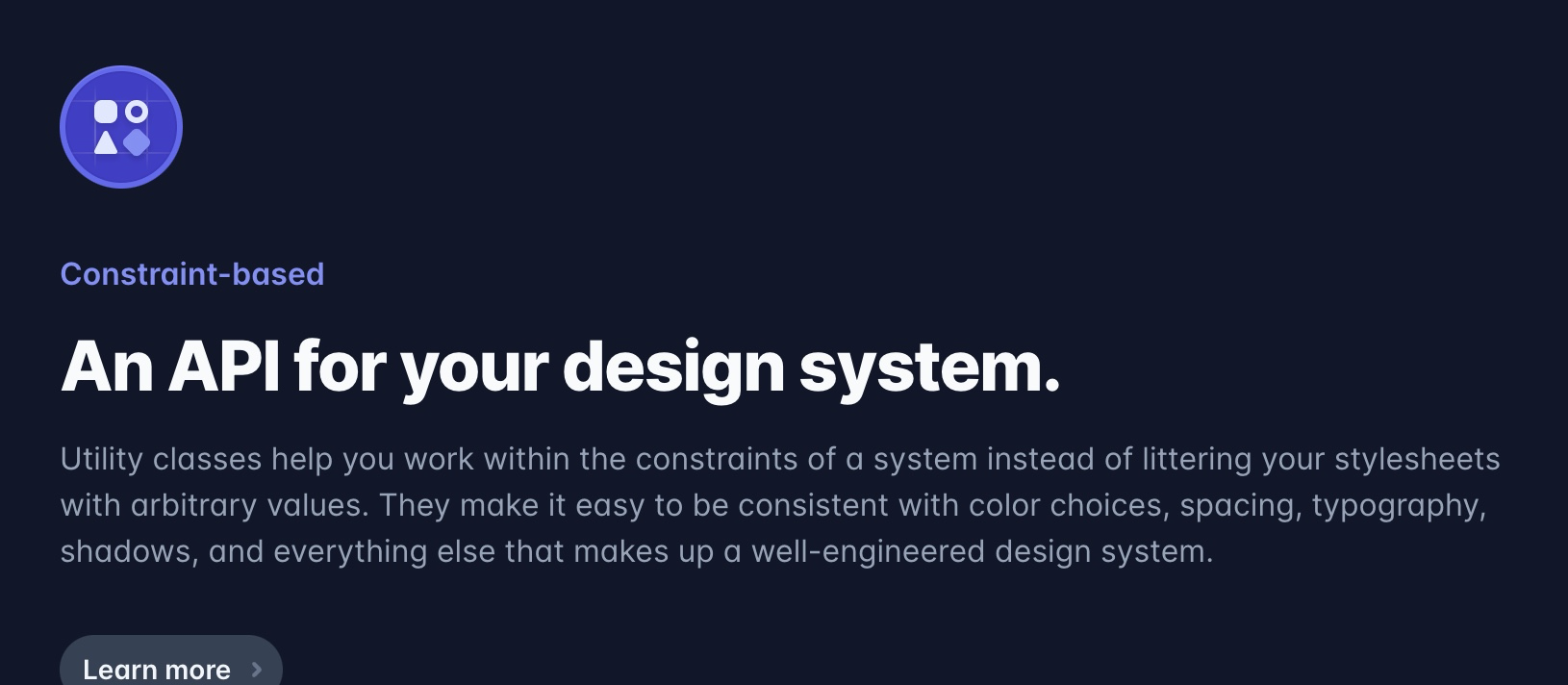
<section>
<svg>...</svg>
<h2>Constraint-based</h2>
<p>An API for your design system.</p>
<p>Utility classes help you work within the constraints...</p>
...
"kicker"
Semantik først
<section>
<svg>...</svg>
<h2>Constraint-based</h2>
<p class="text-4xl font-extrabold">An API for your design system.</p>
<p>Utility classes help you work within the constraints...</p>
...
"kicker"
Semantik først

Hvorfor Tailwind?
I virkeligheden
- Fordi CSS er svært
- For at afspejle branchen
- Det er en industri standard
- Det er performant
- Det gør det "let" at have consistency
- "Det er sjovt" — citat Jonas

😬

Dig?

Tailwind CSS introduktion
By Dannie Vinther
Tailwind CSS introduktion
Tailwind CSS introduktion
- 411



