Crafting UI
Patterns of UI




design-briller



Components
Design Patterns
Grid System
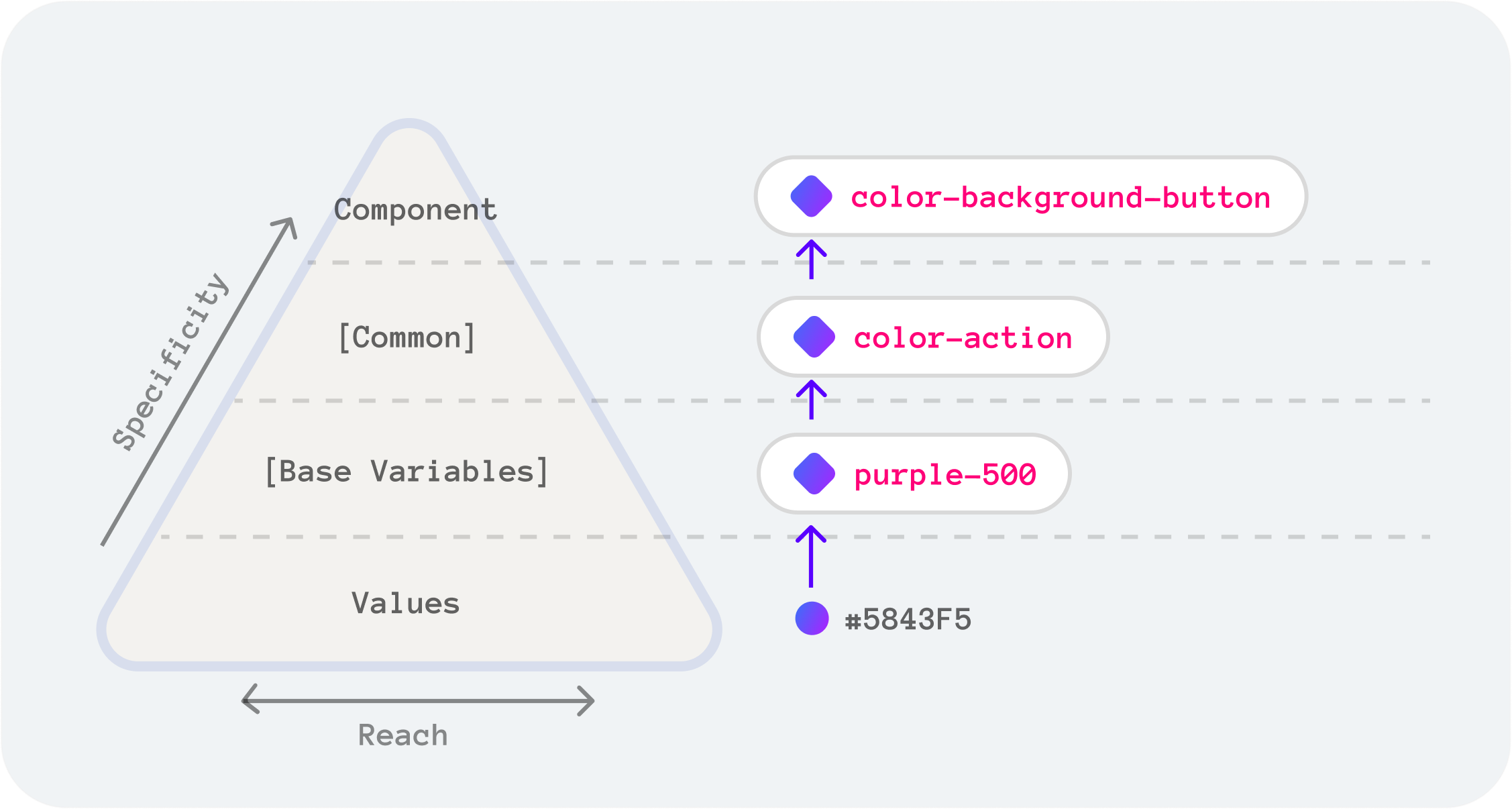
Design Tokens


Hierarki


Components
Design Patterns
Hierarki
Grid System
Design Tokens



Hvad er forskellen?
"17 individual fixes"








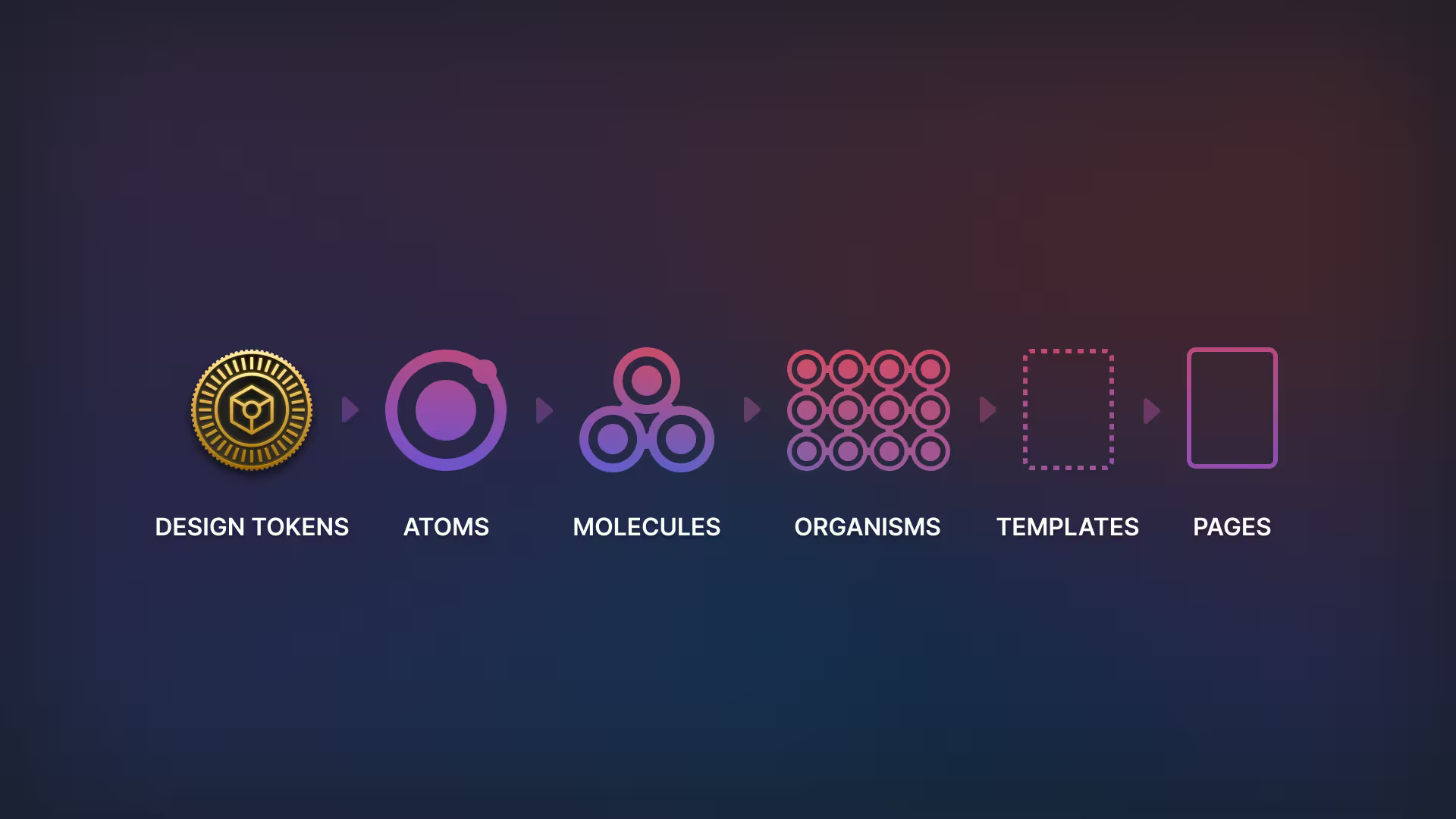
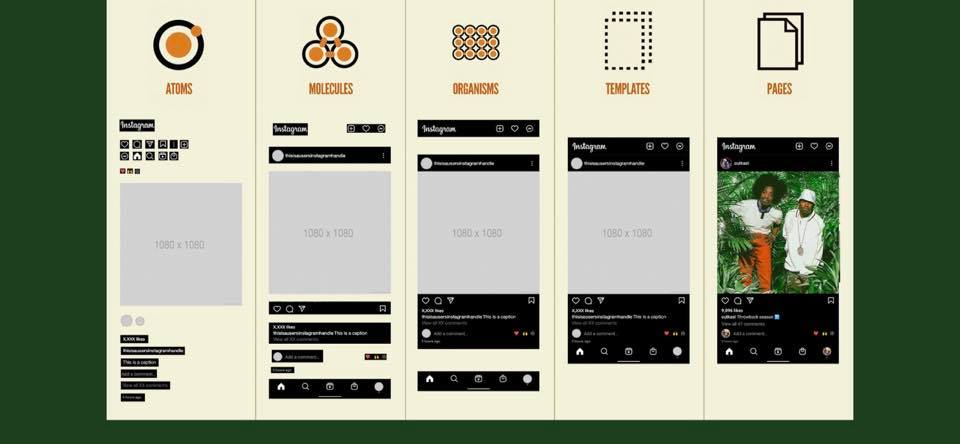
Let's breakdown a digital product:
- A digital product is composed of features
- A feature is composed of interfaces
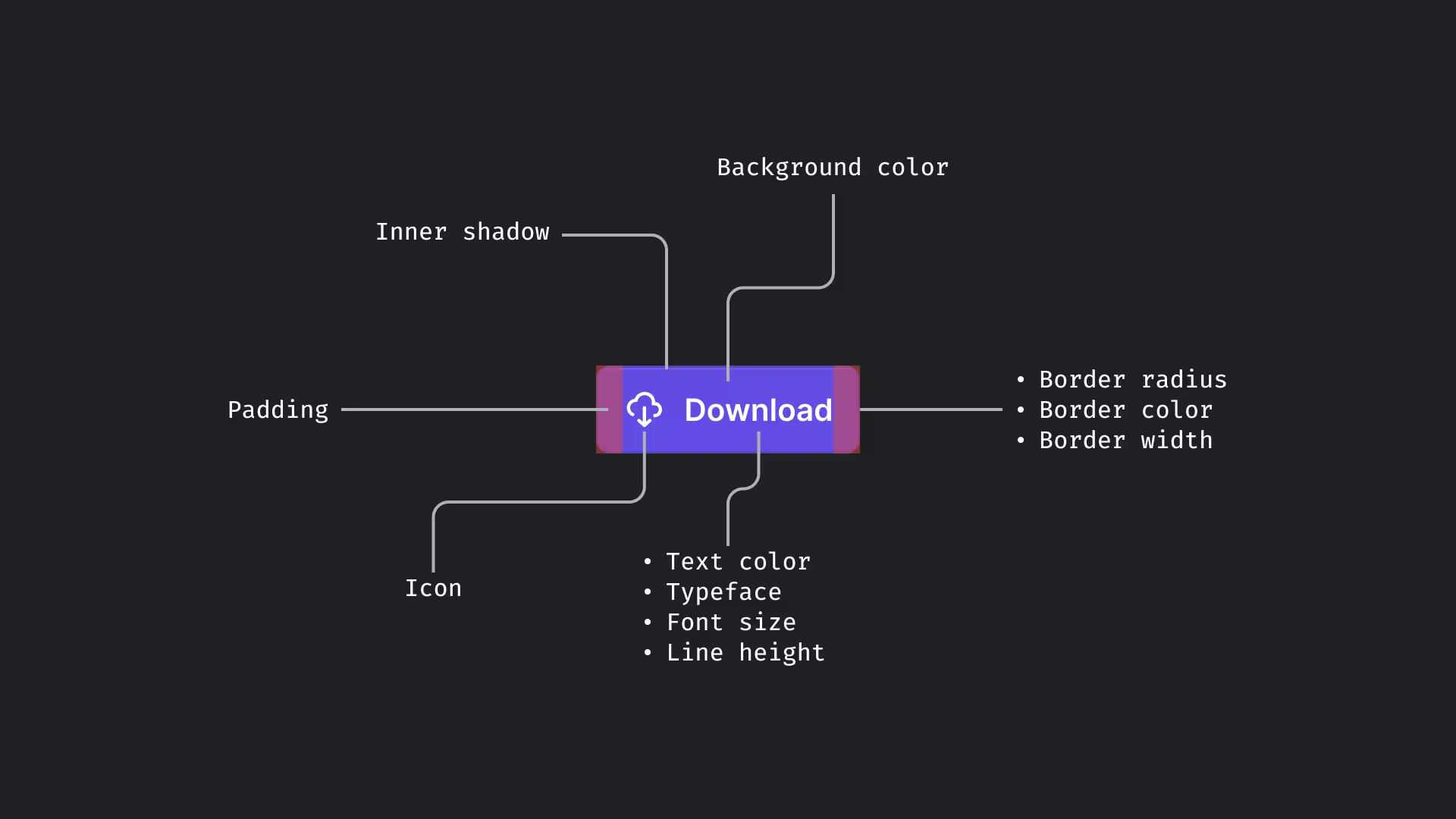
- An interface is composed of components
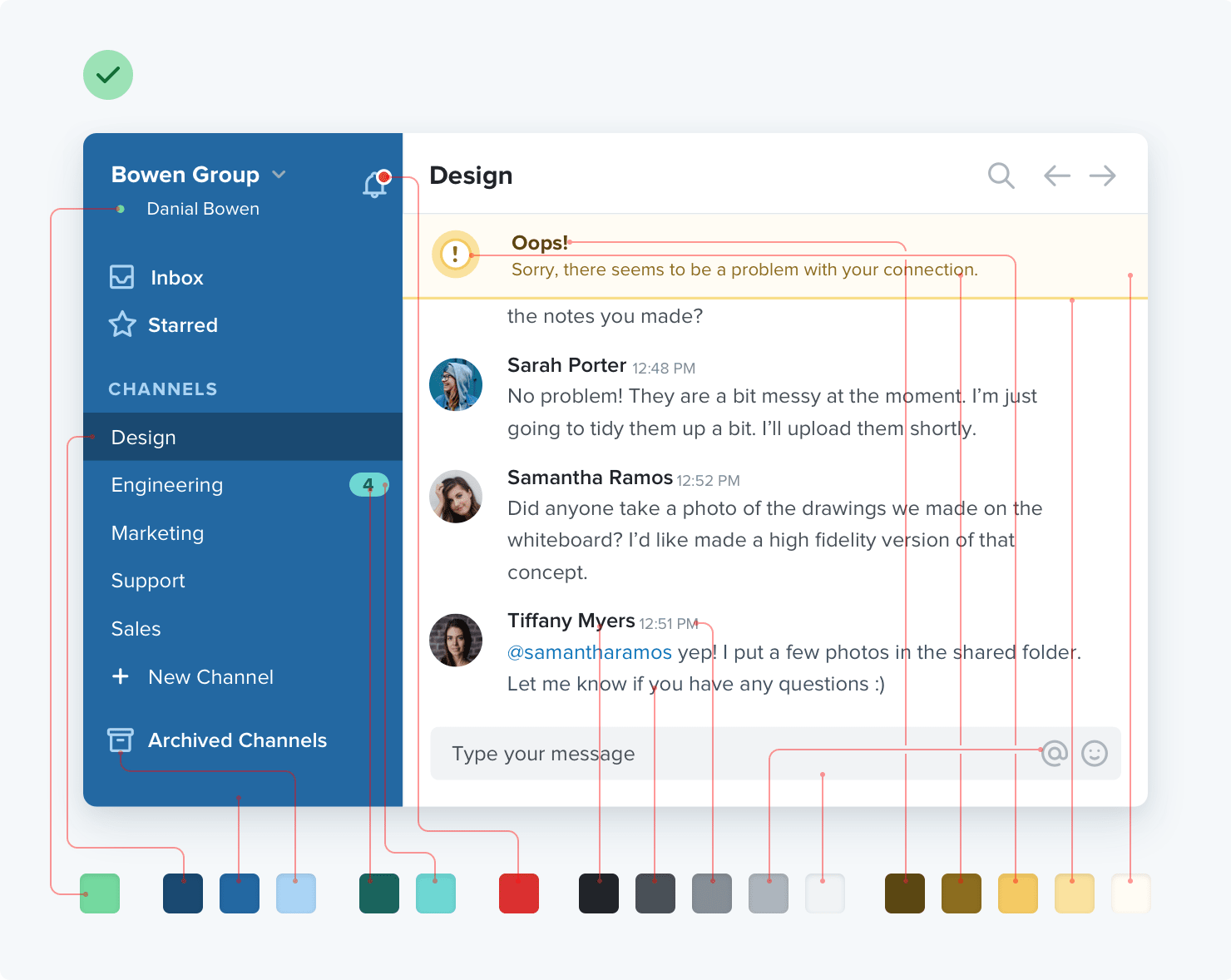
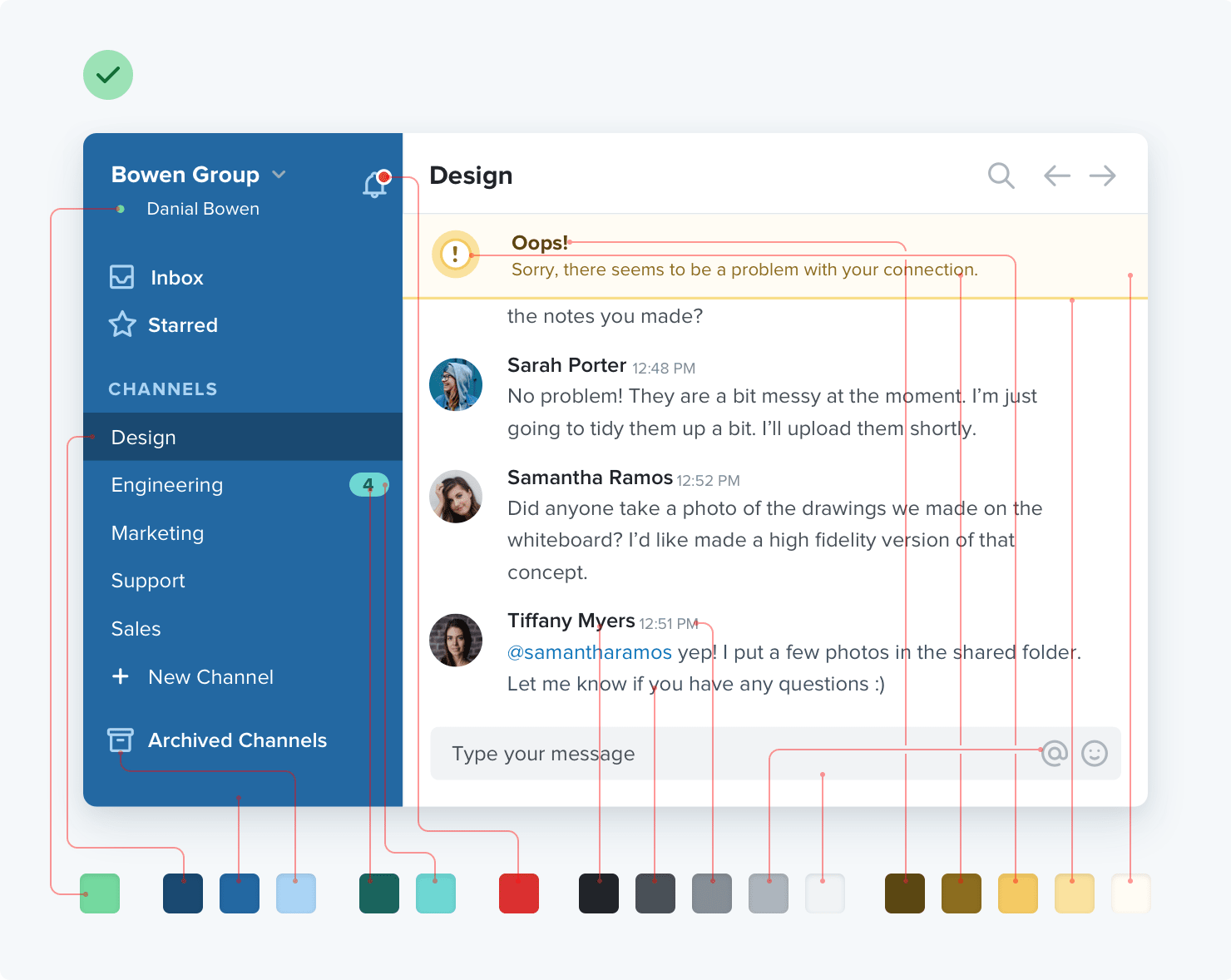
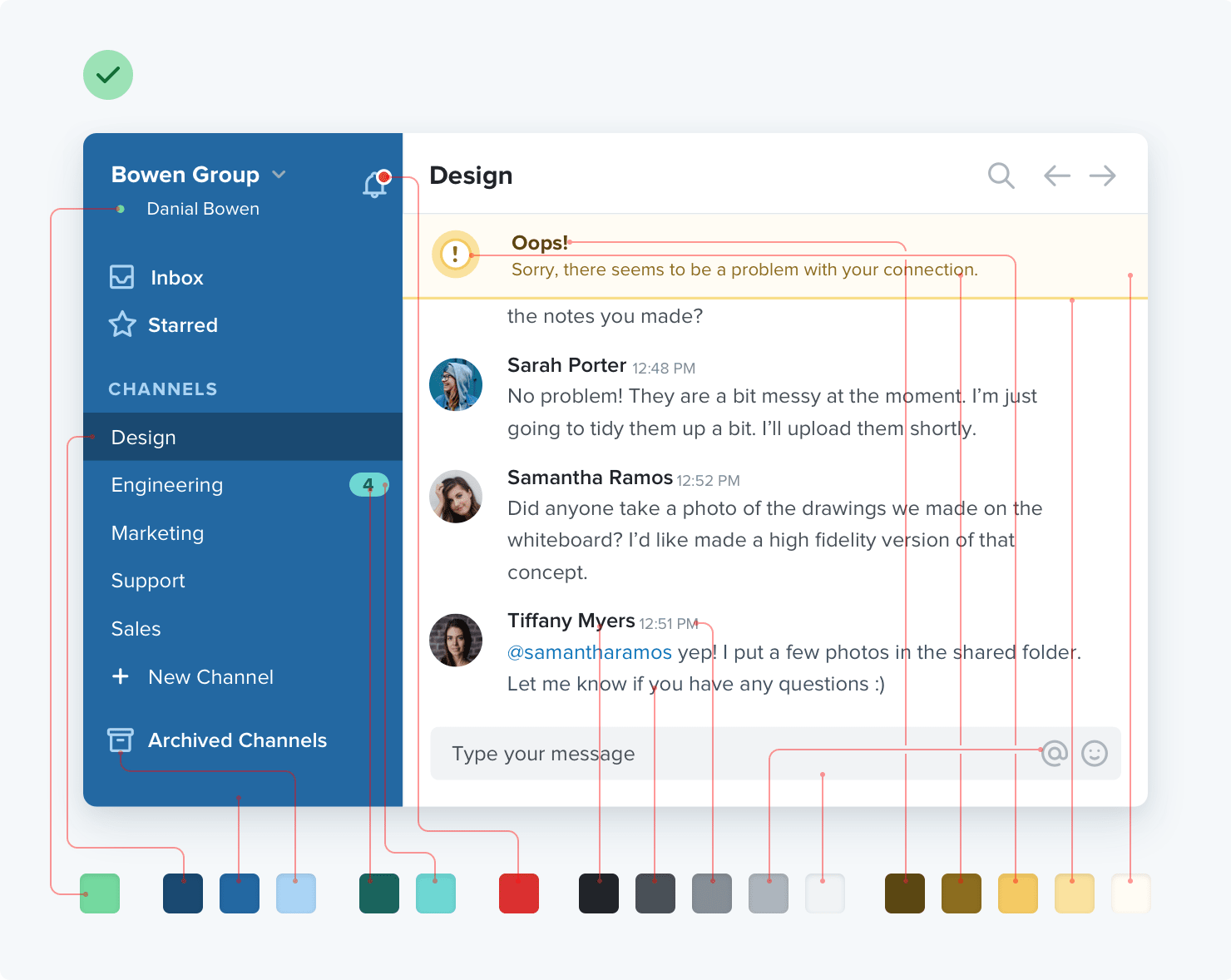
- A component is composed of design tokens


?
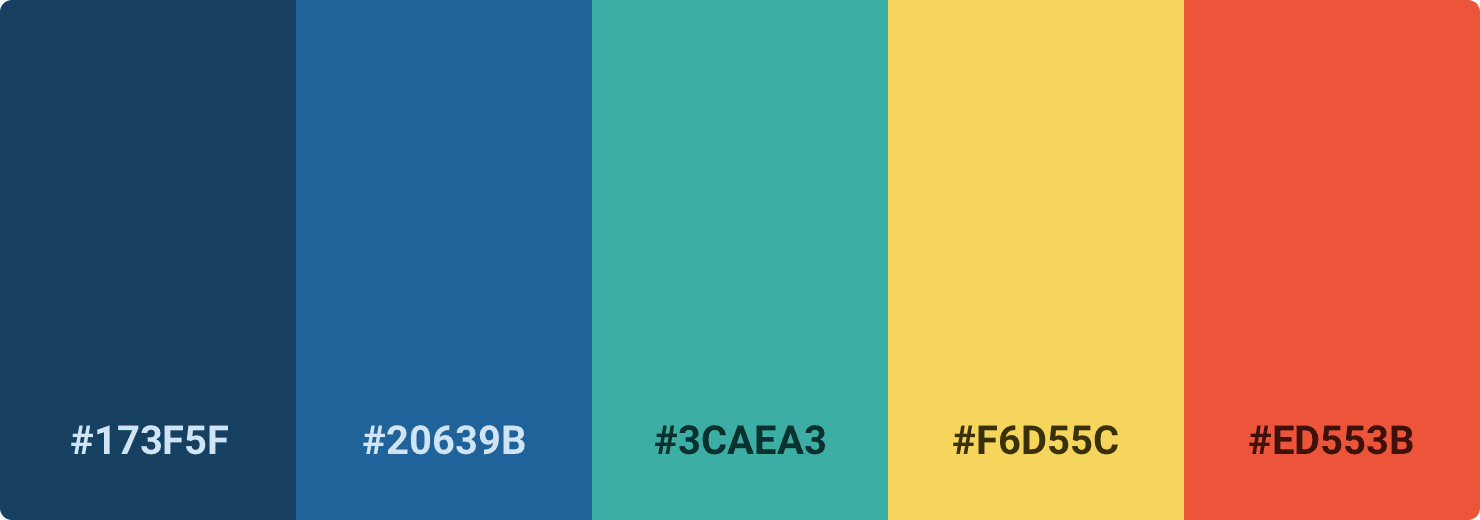
Color tokens
#495dc5
100
200
300
400
500
600
700
800
Color tokens


100
200
300

400
500
600
700
800
Color tokens

200
500
800
Color tokens


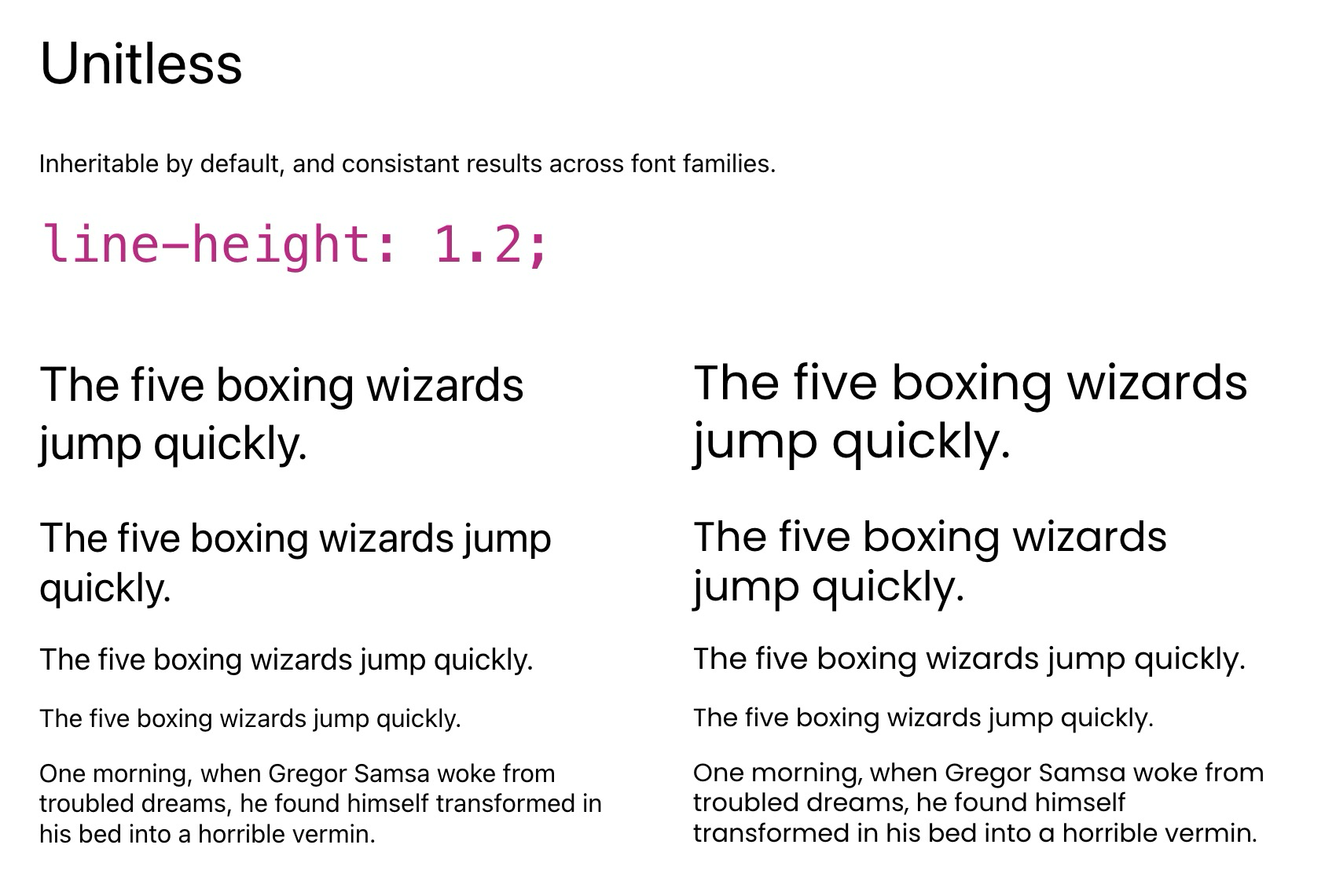
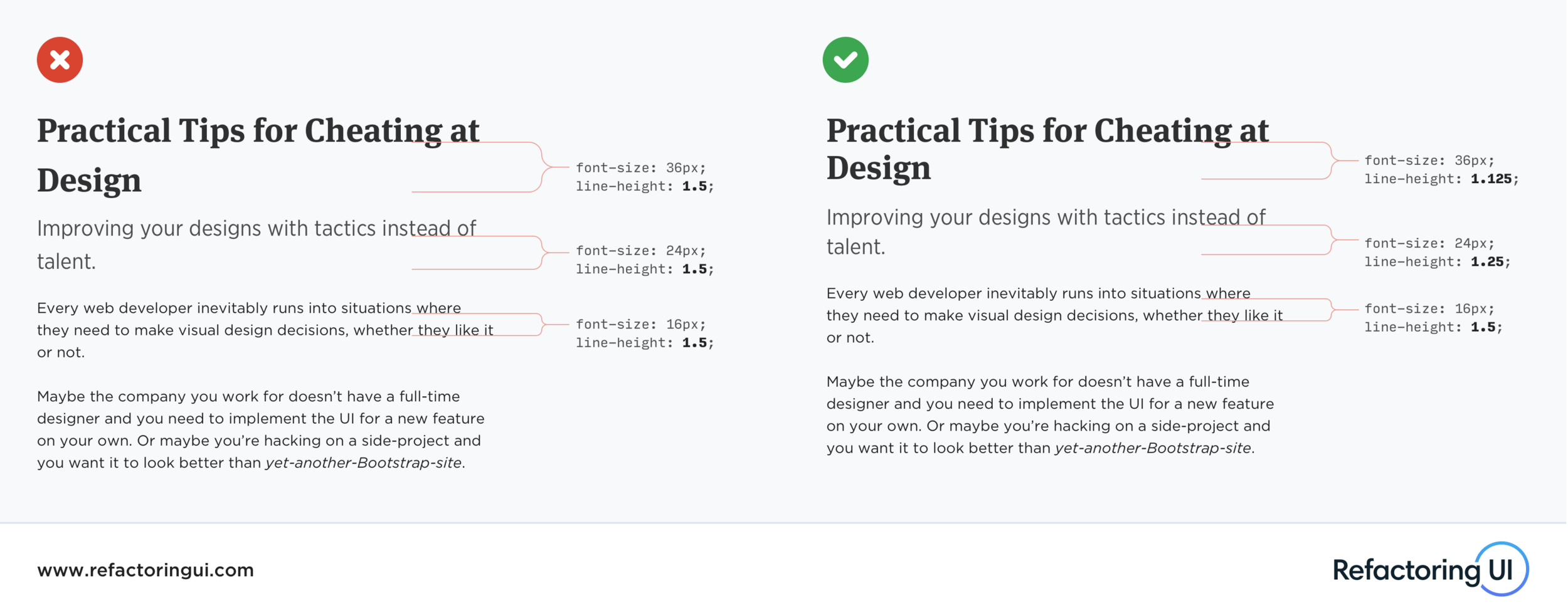
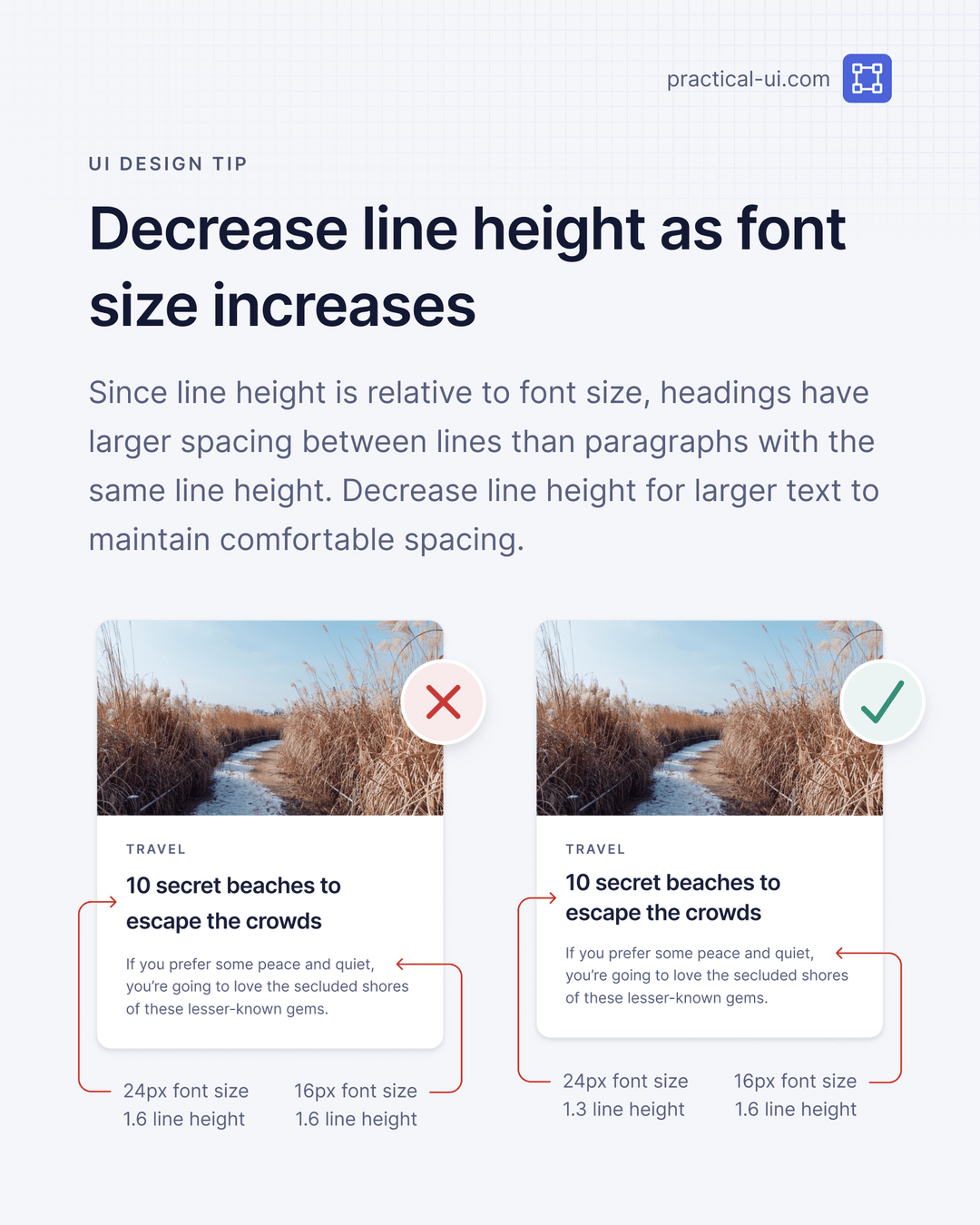
Line-height

Du vil typisk bruge unitless.
use this number multiplied by the element's font size
~ 1.5-1.6 til brødtekst
~ 1.1 til store overskrifter
~ 1.25-1.3 til mindre overskrifter


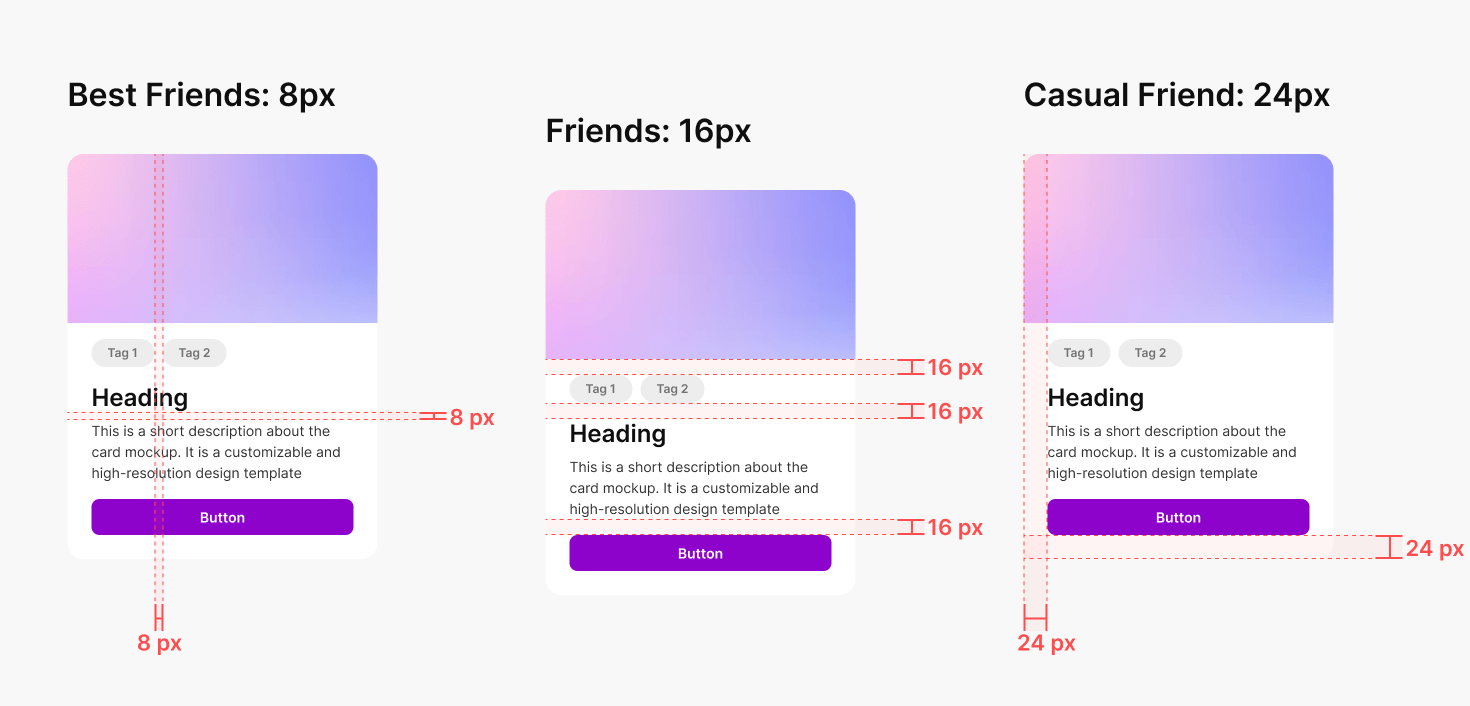
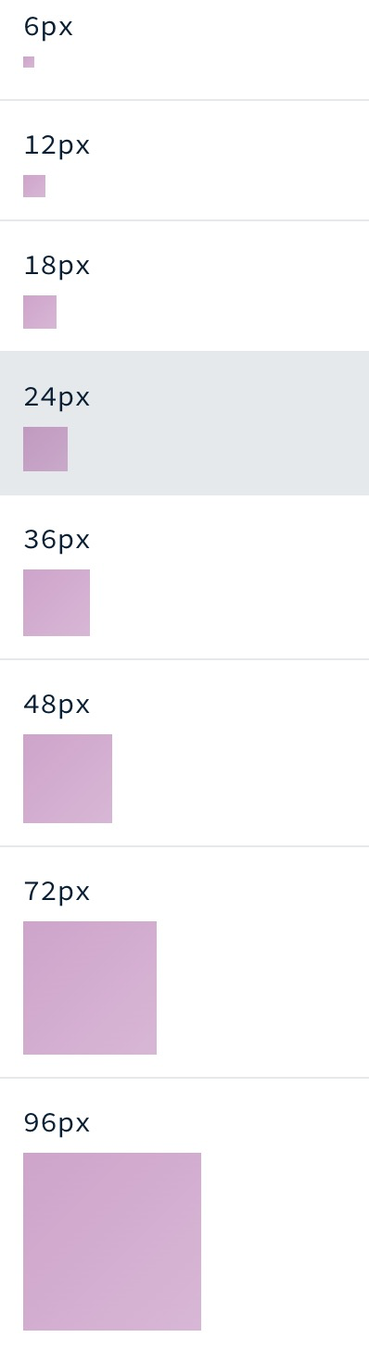
Spacing


Spacing
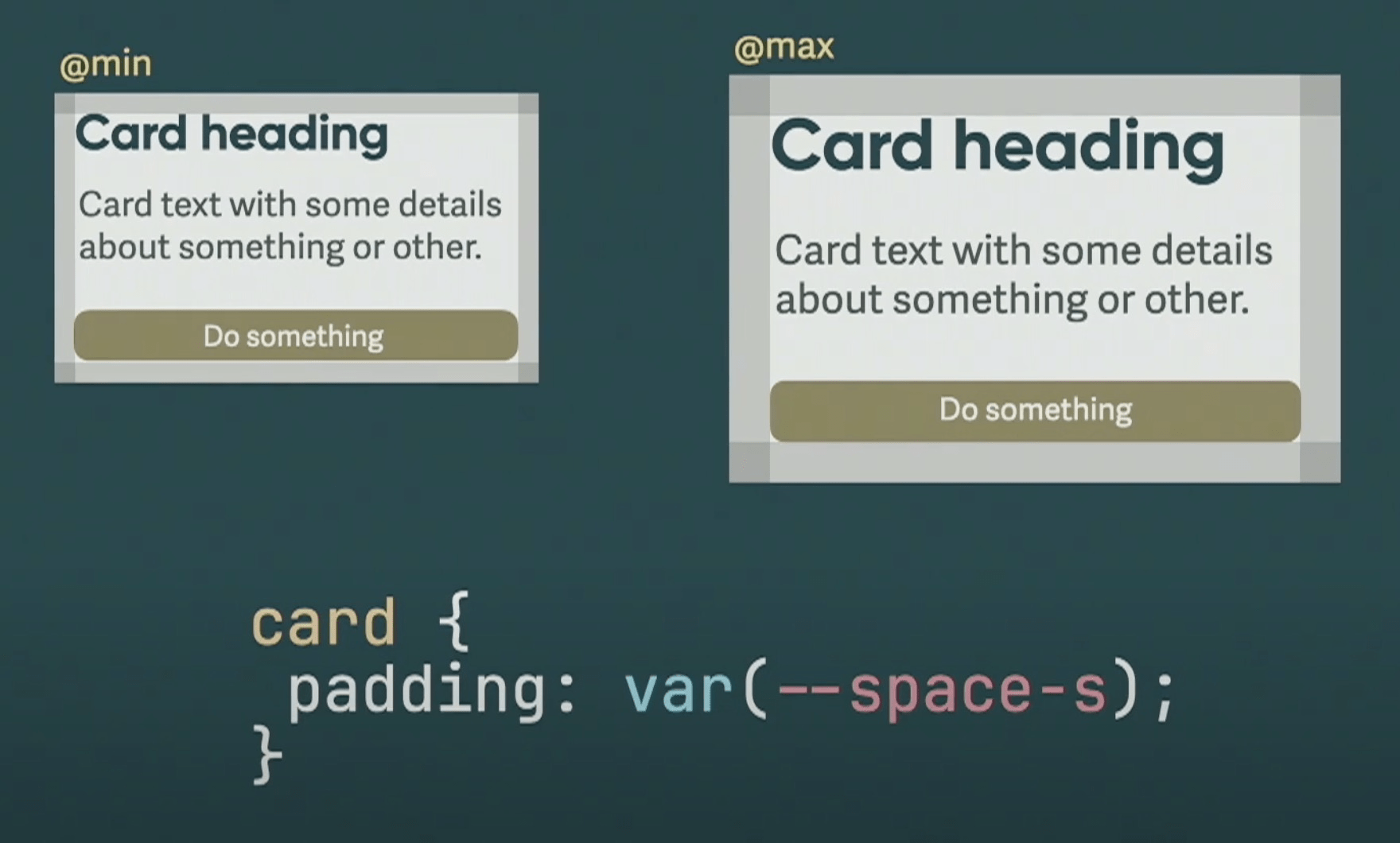
Tilføj spacing til kortet
Spacing
Tilføj spacing til kortet


Spacing

Spacing
Tilføj spacing til kortet
Spacing
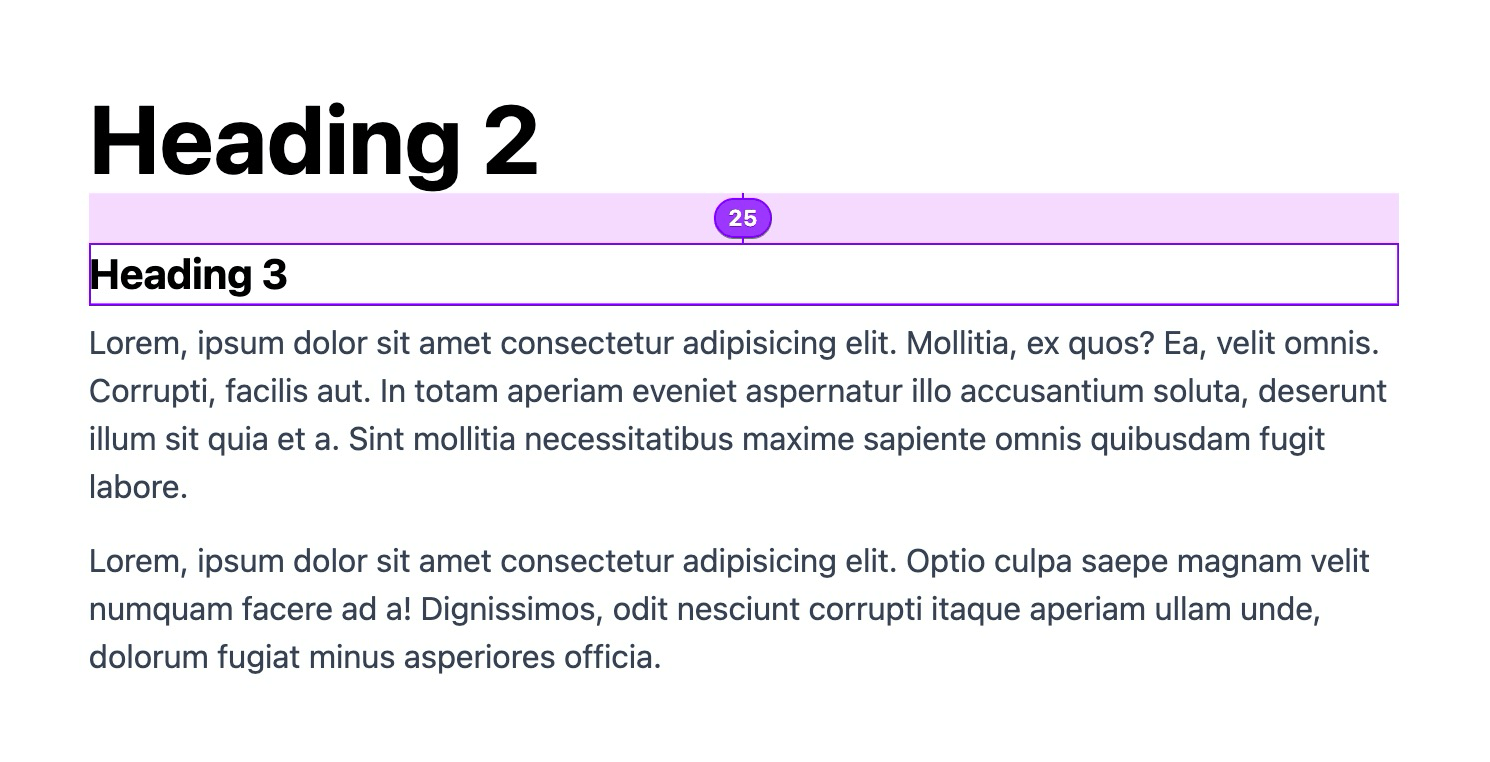
Flow-space
.flow {
> * + * {
margin-block-start: var(--flow-space, 1rlh); /* margin-top */
}
h2 {
--flow-space: 2rlh;
}
}Spacing

øvelse
Flow-space
Lav øvelsen, der ligger på git-branch'en
"flow-space" på GitHub
.flow {
> * + * {
margin-top: var(--flow-space, 1rlh);
}
h2 {
--flow-space: 2rlh;
}
}

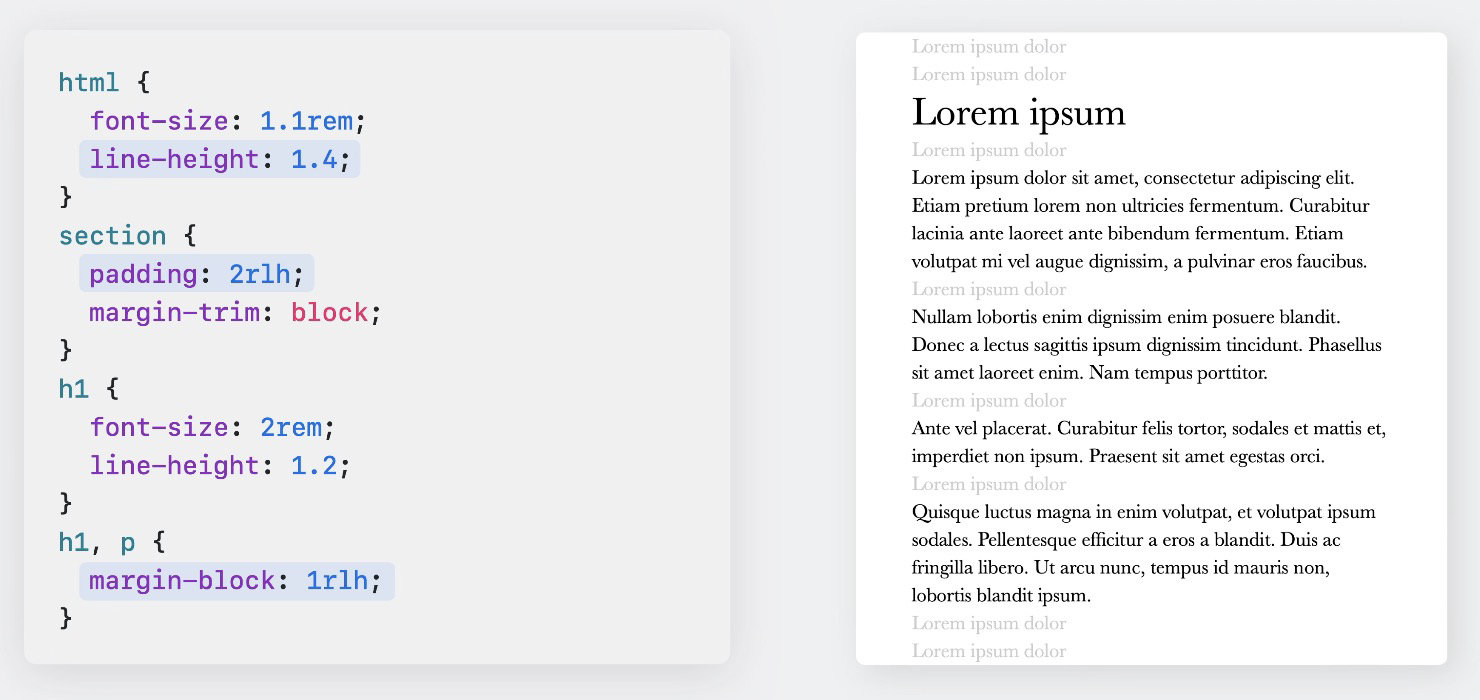
lh & rlh
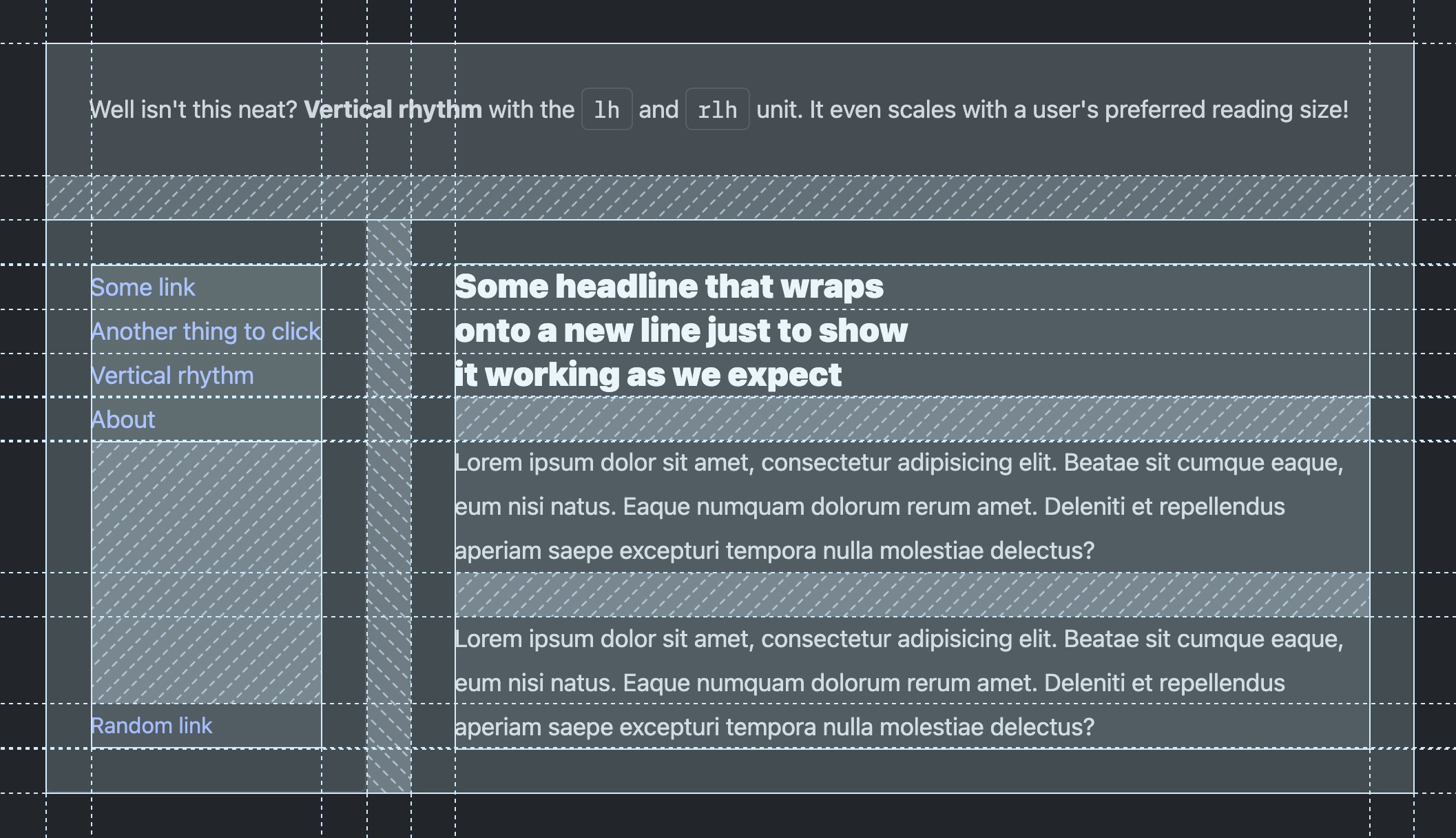
Vertical rythm
article {
padding: 2rlh;
gap: 1rlh;
}
lh & rlh
Multi-line colors
Units
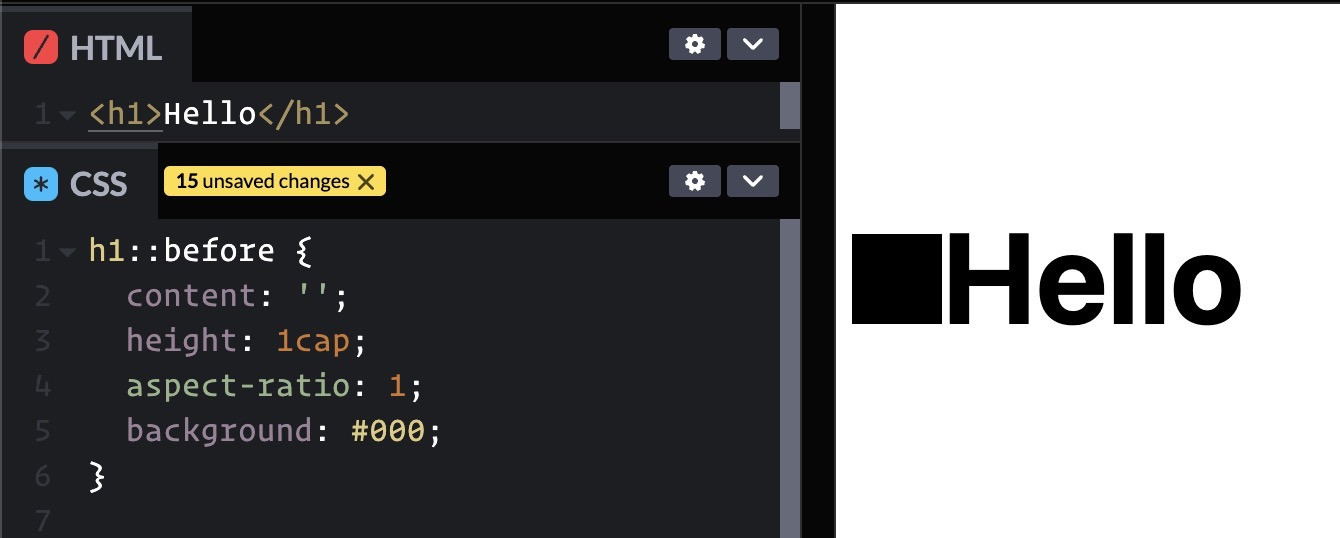
cap & rcap



Viewport units
Viewport units

h1,
h2,
h3 {
text-wrap: balance;
}
p {
text-wrap: pretty;
}Typografi
p:first-letter {
initial-letter: 3;
}Typografi
Typografi
Typografi

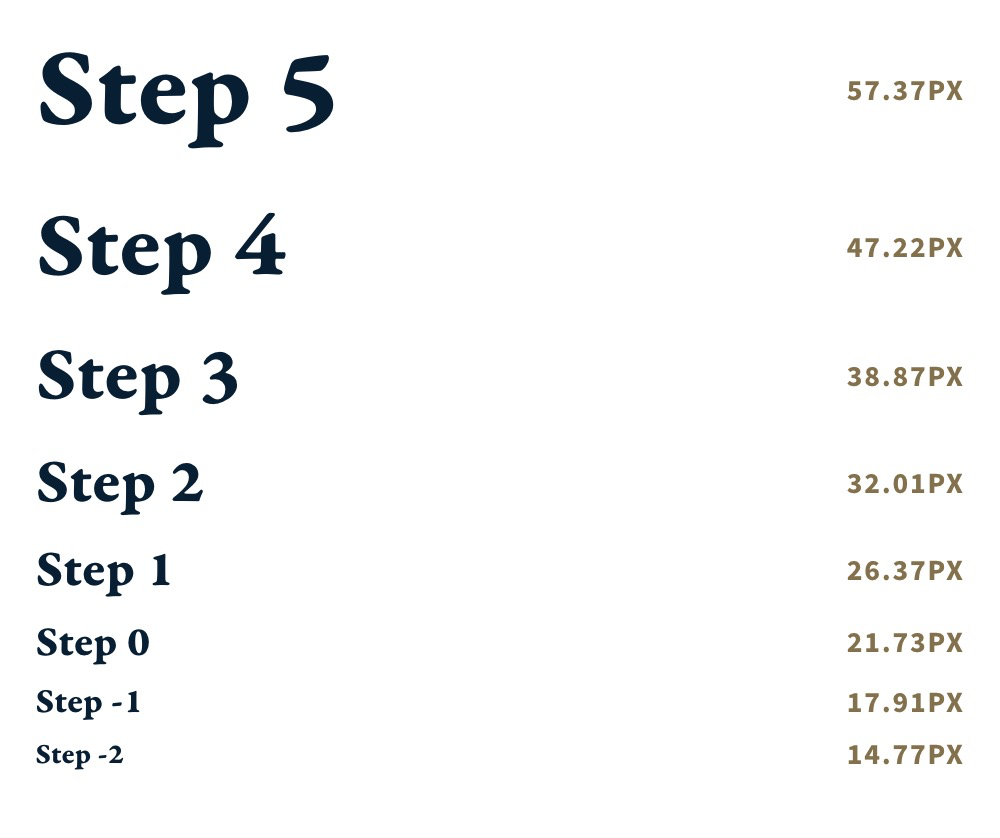
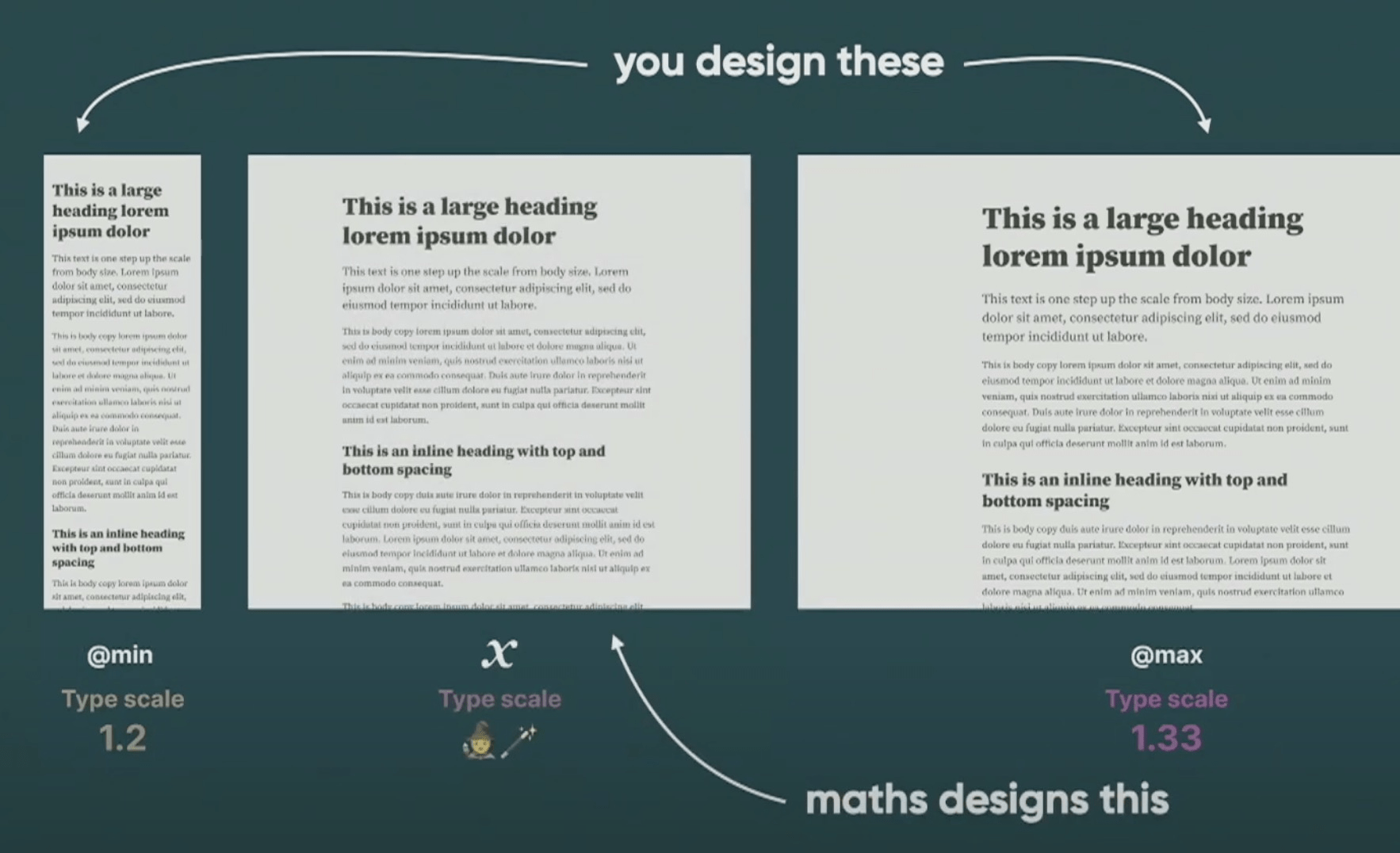
Fluid type
Spacing

Fluid spacing
Spacing



øvelse
Styling af tekstindhold
Lav øvelsen, der ligger på git-branch'en
"text-styling" på GitHub



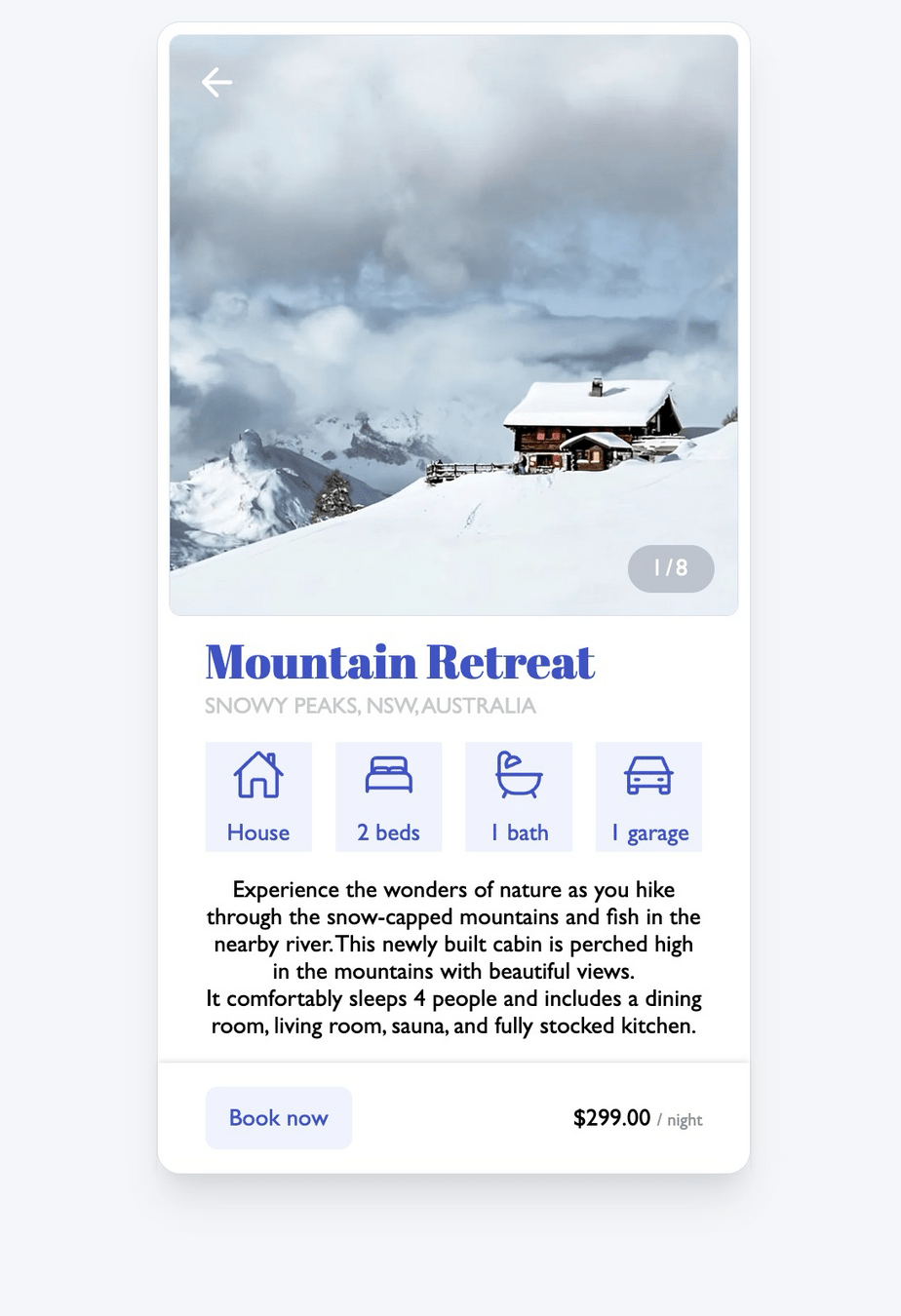
øvelse
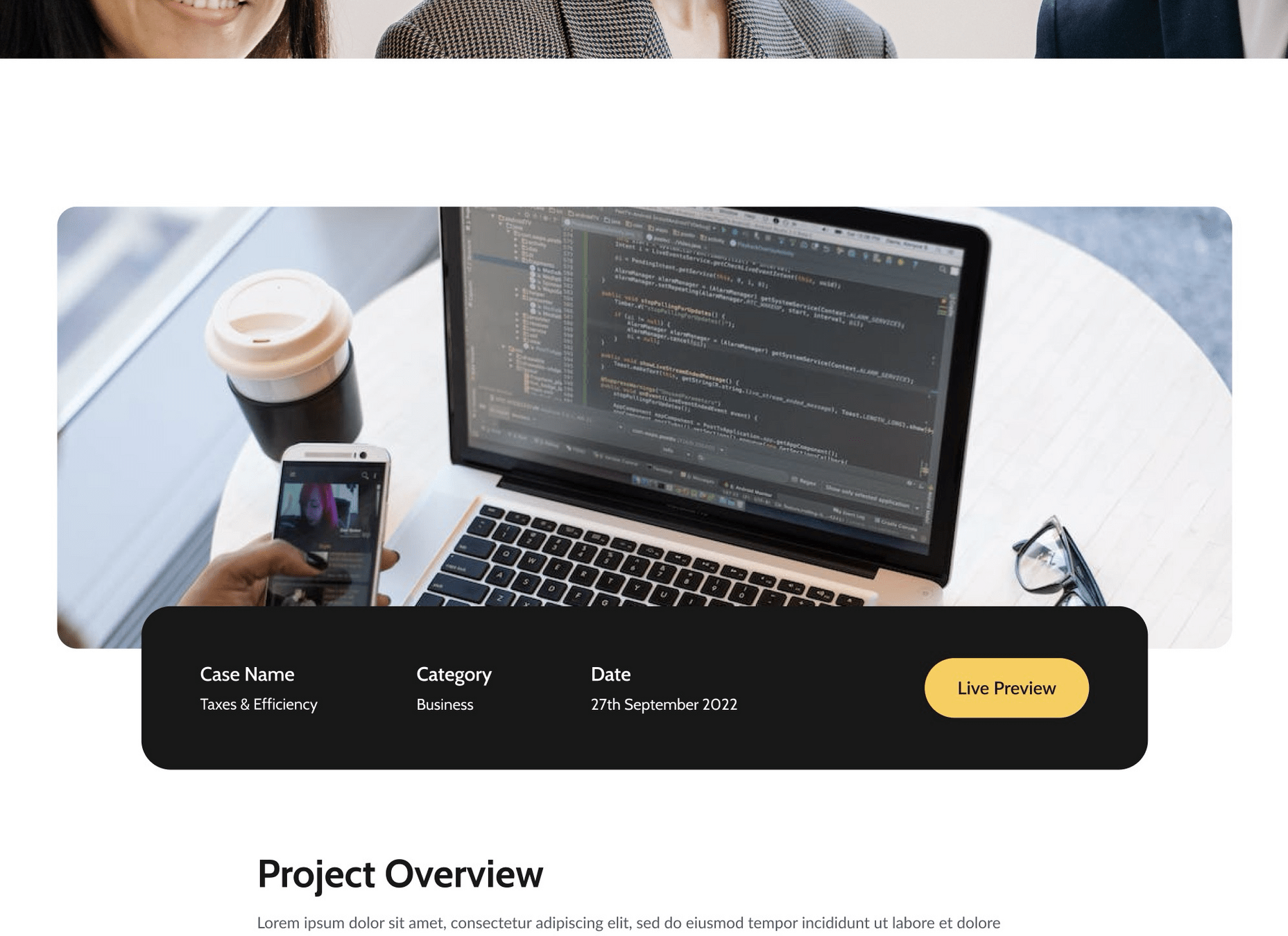
Card UI
Diskuter og identificer mulige forbedringer til dette card UI sammen med din sidemakker.
Lav derefter øvelsen, der ligger på git-branch'en "card-ui" på GitHub


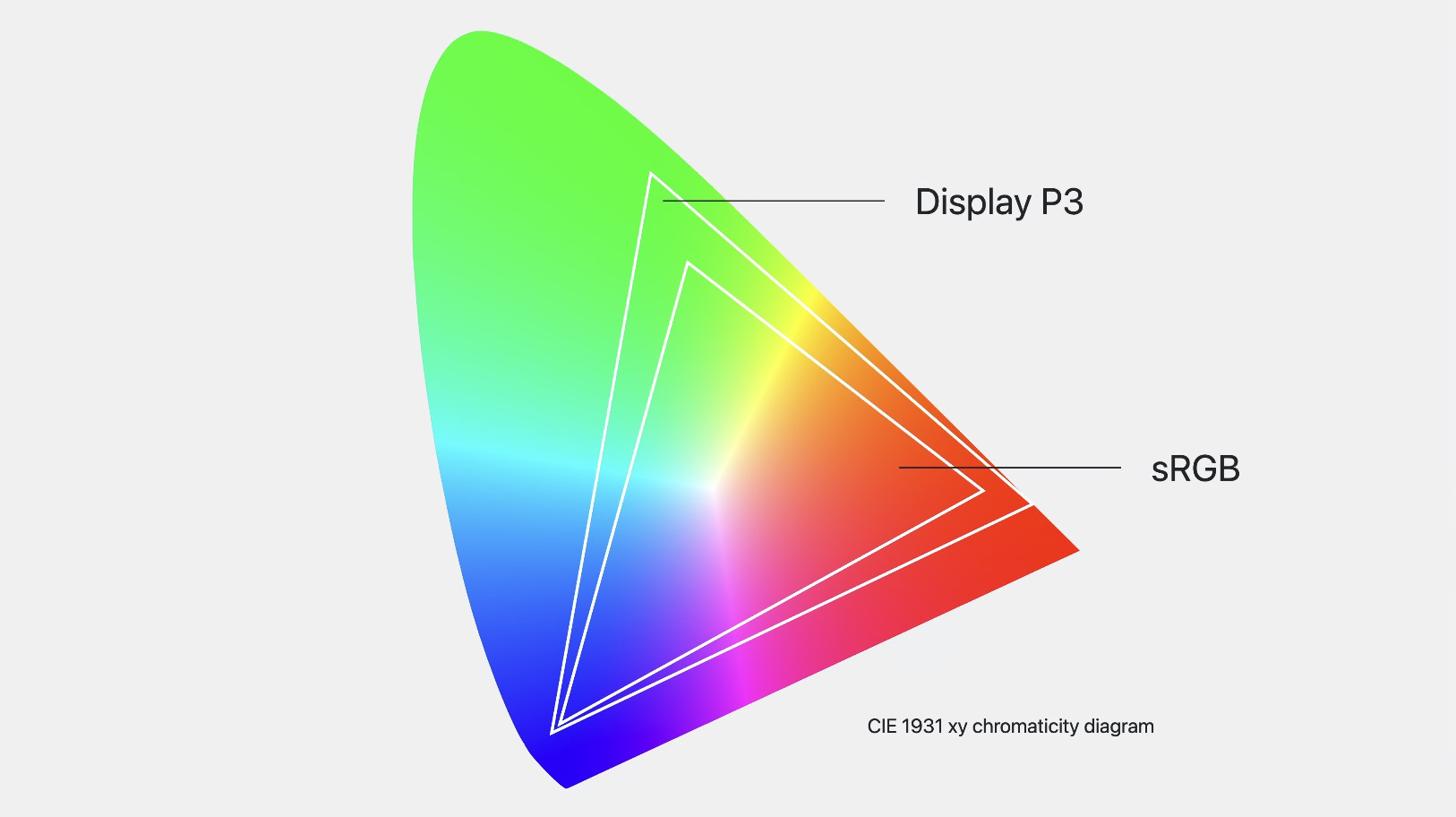
P3 color gamut




.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}Color spaces
.most-hyped {
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
}Color spaces
.element {
background: oklch(80% 50% 220);
}lightness
chroma
hue



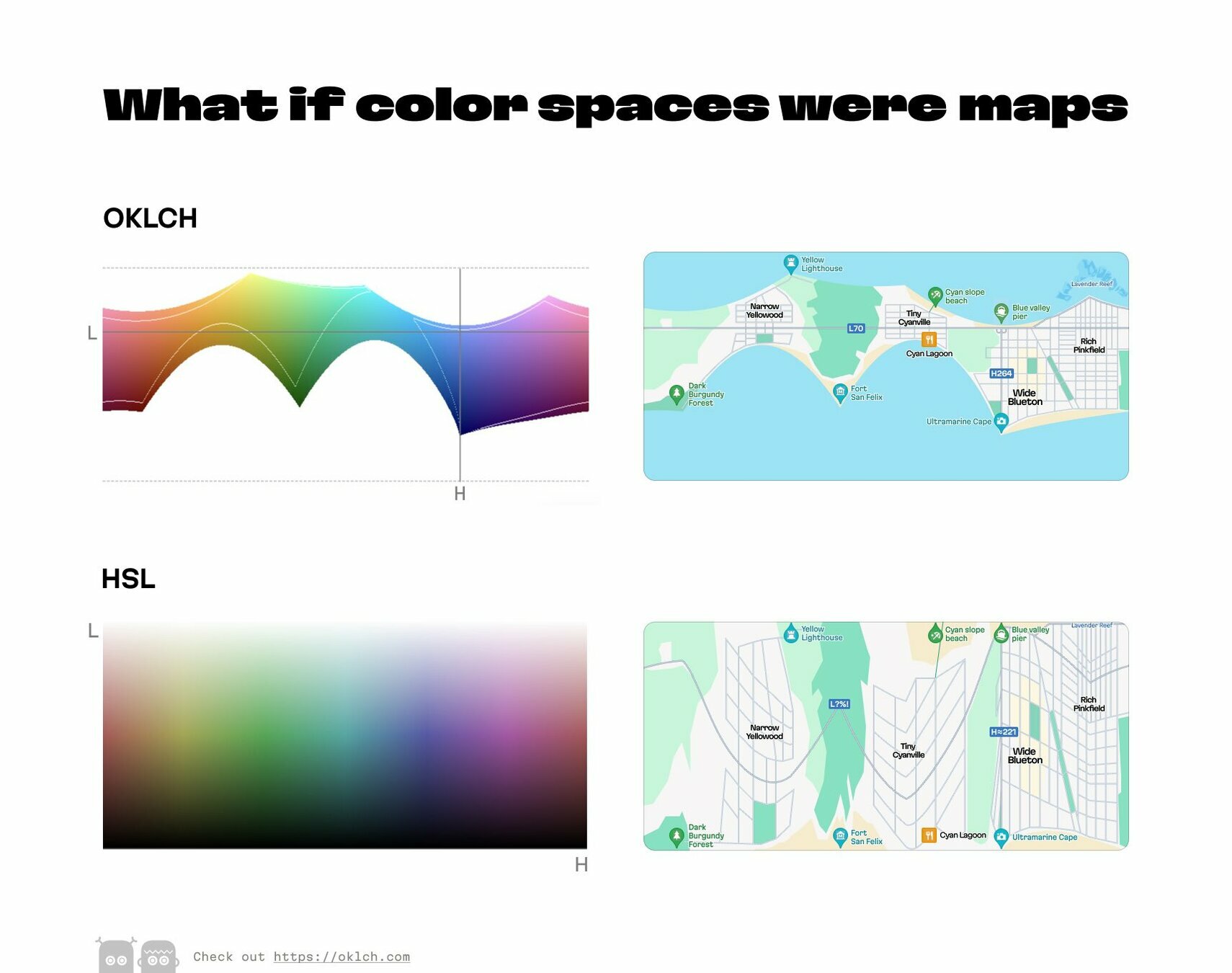
Color models
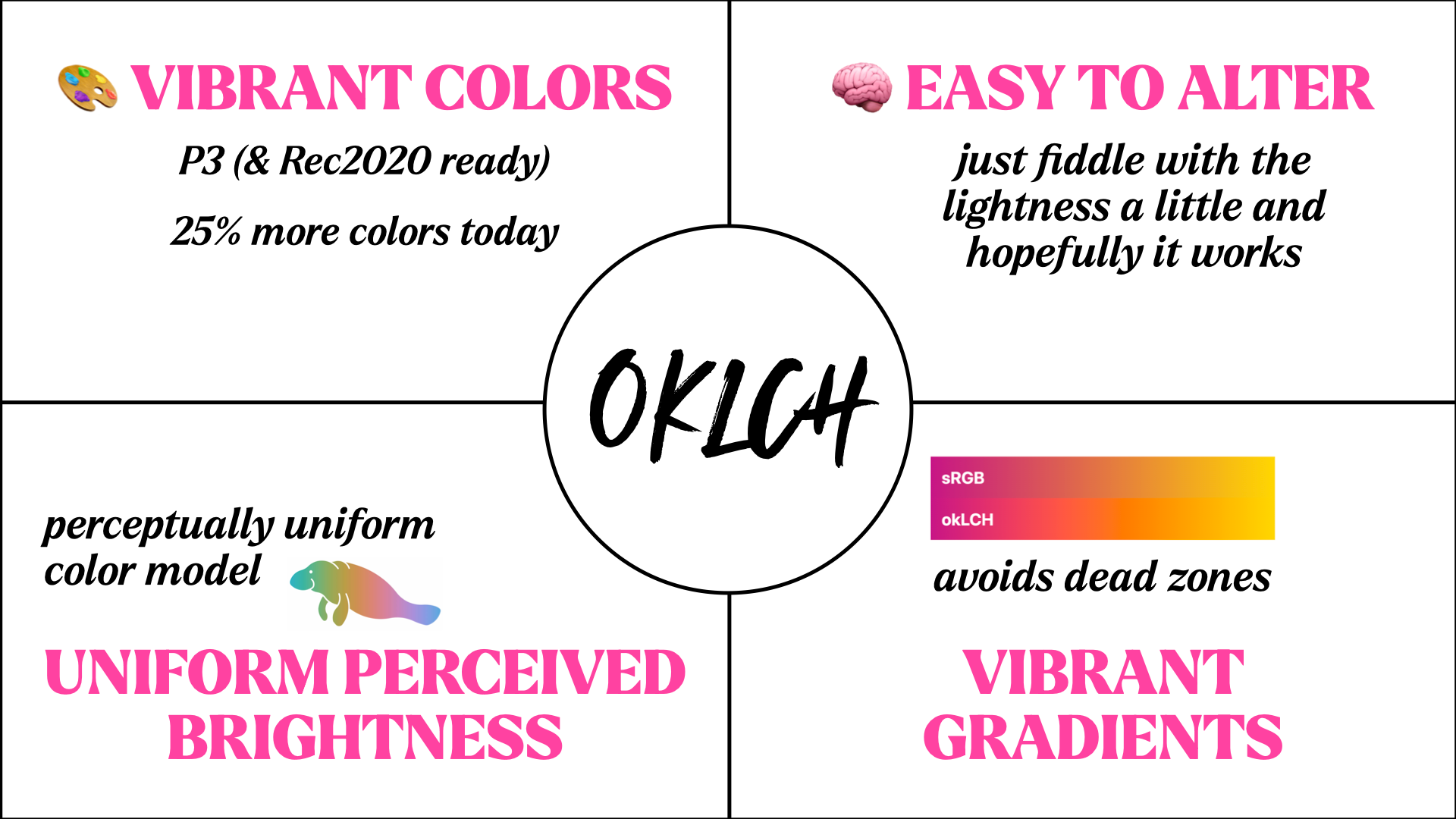
oklch()

Næsten ligesom hsl()
Farvespektrum




oklch()
oklch()
Farvespektrum
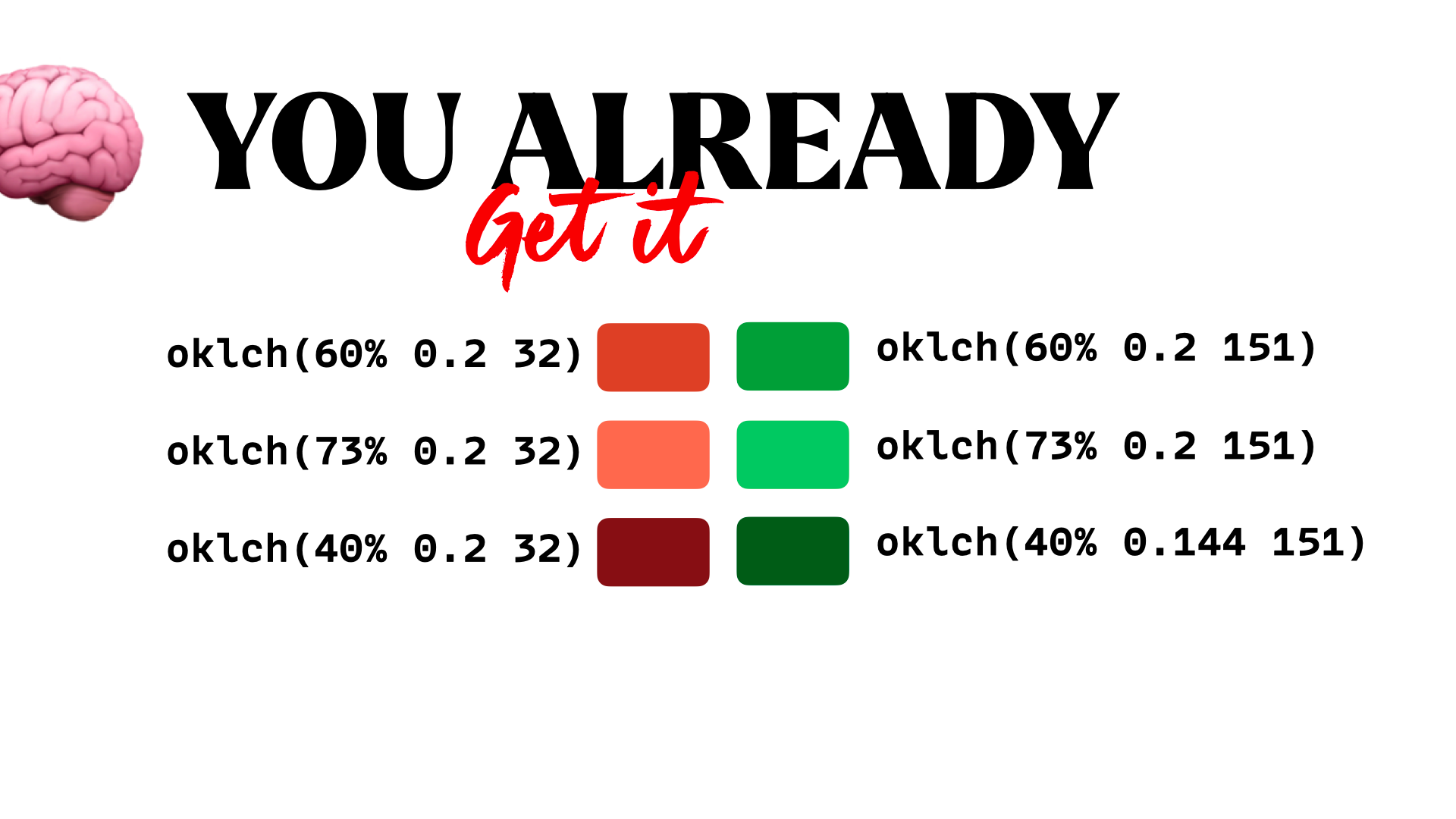
In OKLCH all backgrounds with L≥87% have good contrast with black text.
Farvesystem

oklch()
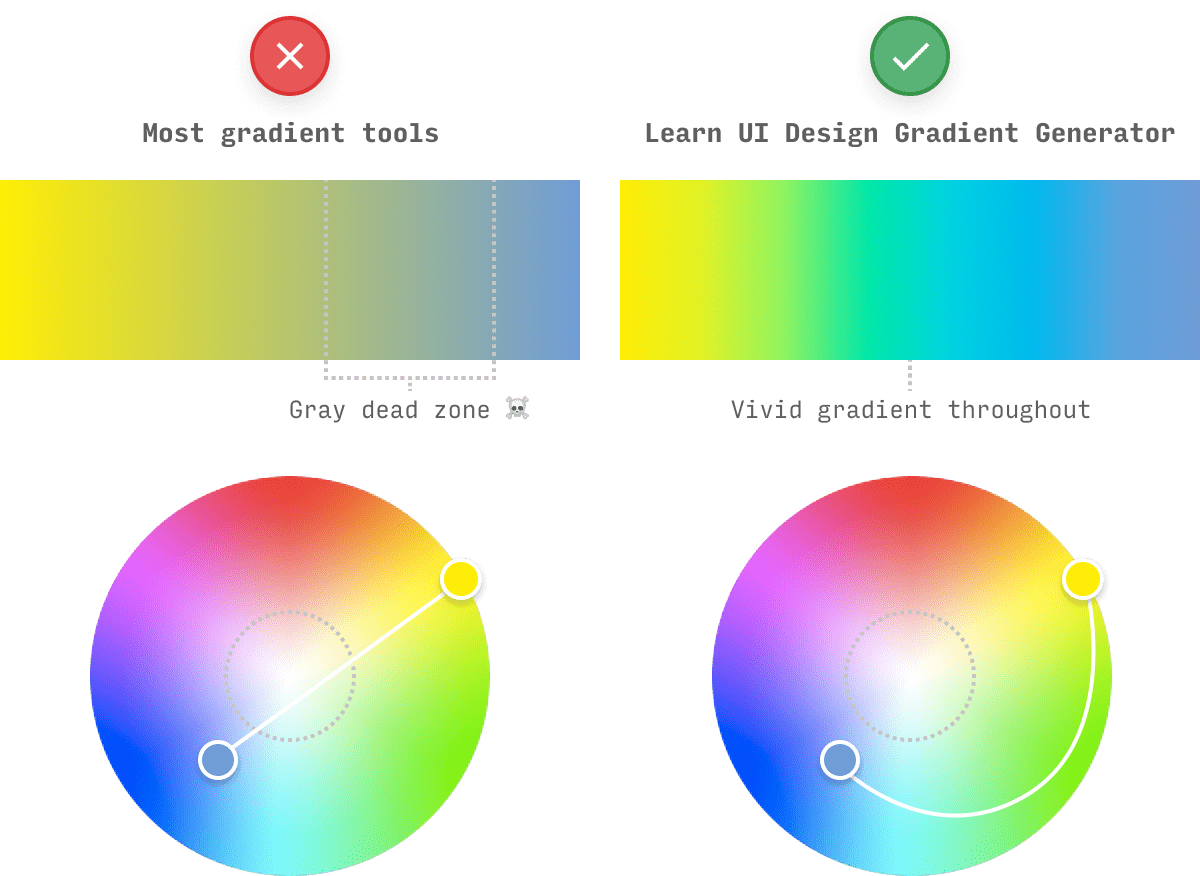
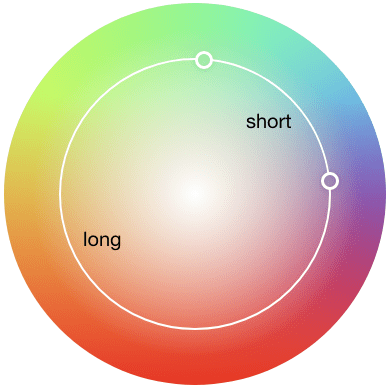
Gradients

Gradients

Gradients
Gradients
Color Spaces
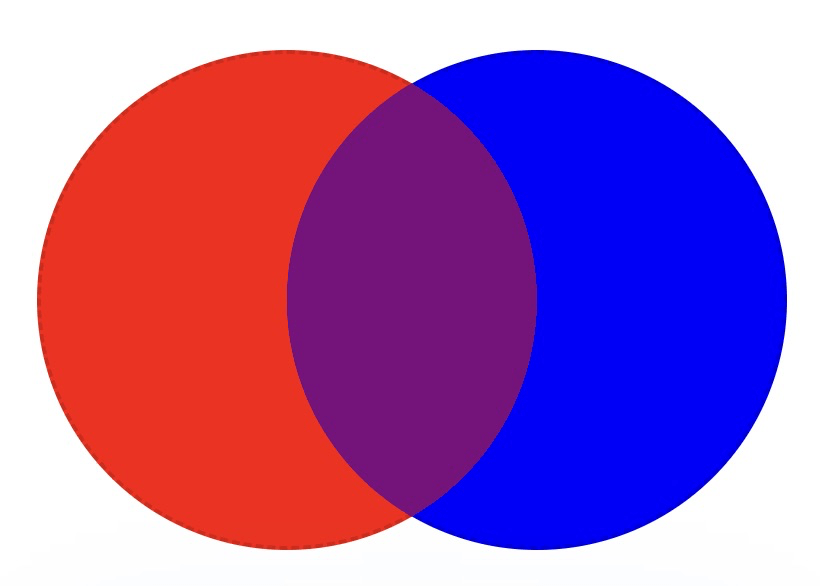
color-mix()
Blanding af farver

color-mix()
color-mix()
color-mix()
color-mix()
Color Mix
Øvelse

Color Mix

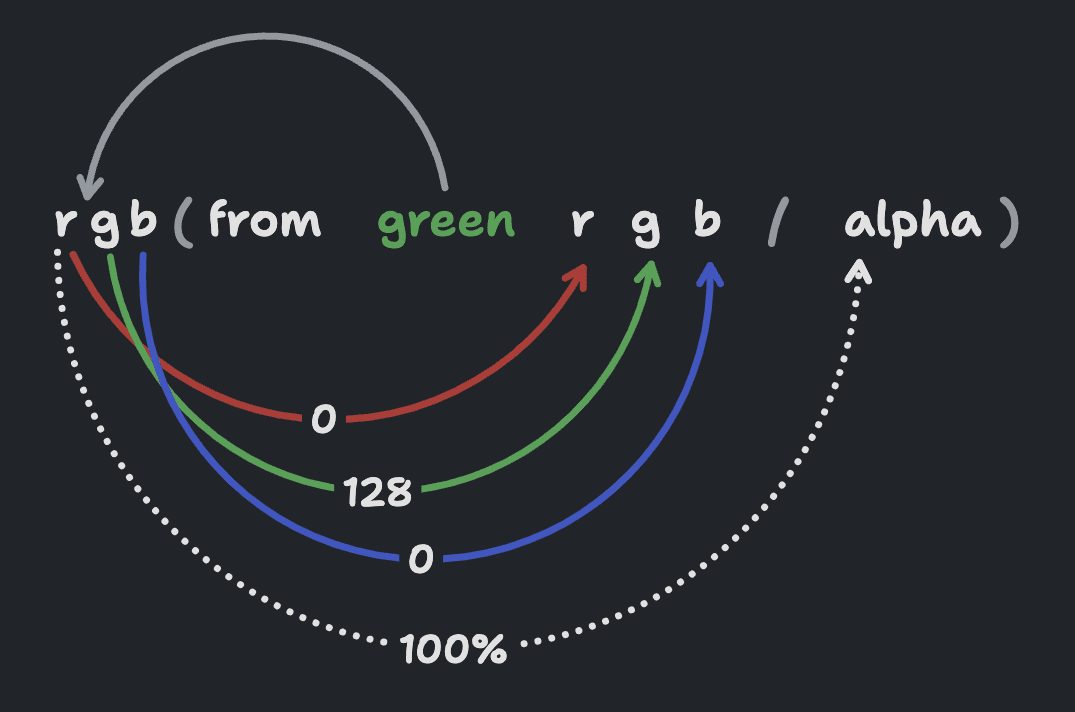
Relative Color Syntax
Relative Color Syntax

Relative Color Syntax
Relative Color Syntax


hover- og active-state
Relative Color Syntax
Relative Color Syntax
button {
background: #FFCC4A;
&:hover {
background: oklch( from #FFCC4A calc(l - .05) c h );
}
&:active {
background: oklch( from #FFCC4A calc(l - .1) c h );
}
}
Relative Color Syntax


- surface til 90% L-værdi
- border til 80% L-værdi
- heading til 40% af farvens L-værdi
- Øg L-værdien for text med 20 procentpoint fra heading
Relative Color Syntax
Brug oklch(from ... l c h)
Ret til i denne kanal
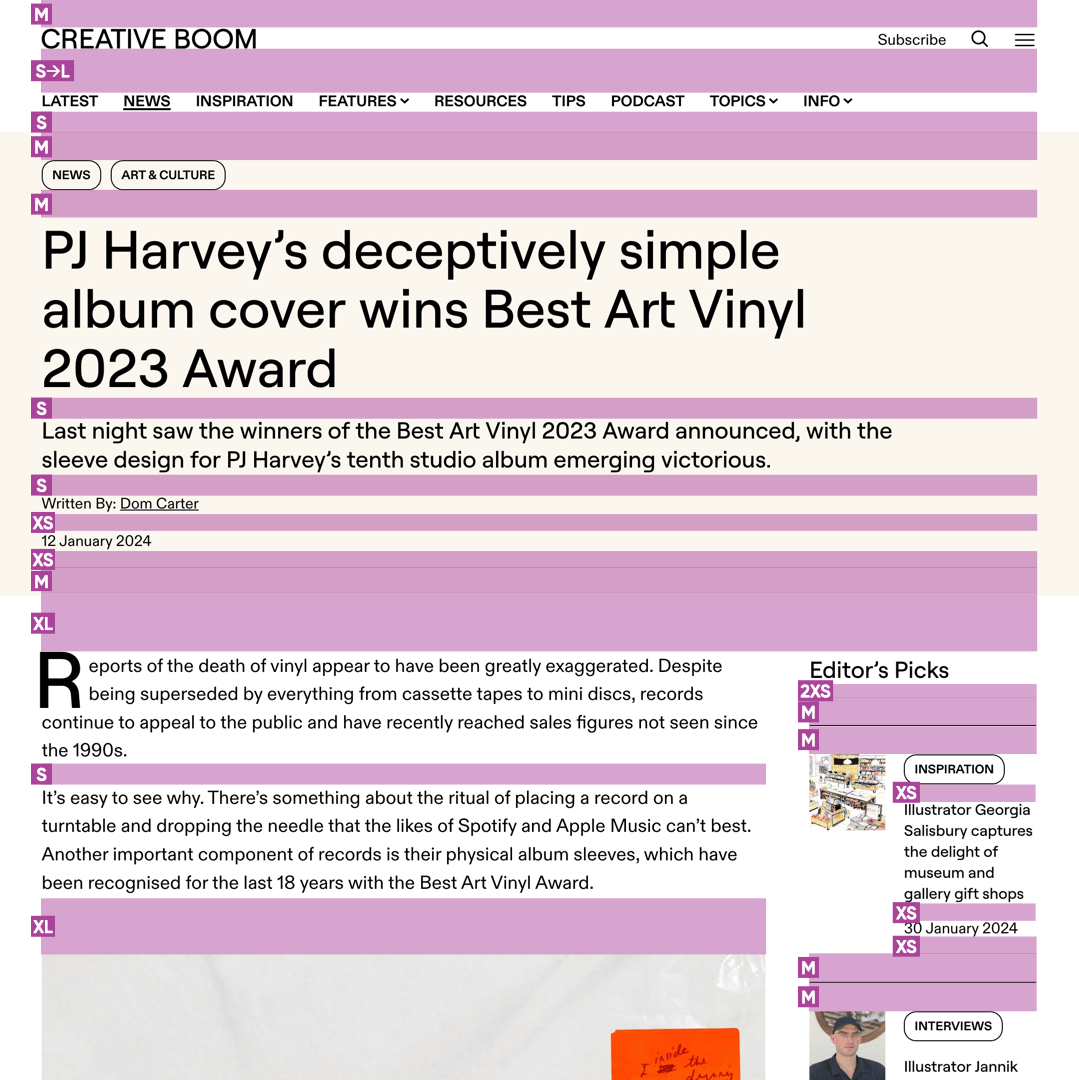
Crafting UI: The patterns of UI
By Dannie Vinther
Crafting UI: The patterns of UI
Crafting UI w/ CSS
- 327



